React ???
React는 페이스북에서 제공하는 자바스크립트 UI 라이브러리다.
가볍고, 선택의 폭이 넓다.React는 컴포넌트(Component) 기반이다. 컴포넌트에 데이터를 보내면 설계된 대로 UI가 조립되어 사용자에게 보여진다.
리엑트를 왜씀??
일반 HTML,CSS,Javascript로 웹페이지를 만드는건 충분히 가능하다.
하지만 그건 예전의 정적인 웹페이지를 만들때나 그렇지
요즘의 웹페이지들은 동적이다.그걸 예전의 HTML,CSS, 순수Javascript로만 해결할려고하면 엄청나게 복잡하고(가독성,리팩토링 등) 필요한 페이지 수가 많을 것이다.
이러한 문제를 해결하고 편의성을 얻기 위해서 React를 사용한다.
React를 사용하면 사용자와 상호작용할 수 있는 interactive한 UI를 쉽게 만들 수 있다.리엑트의 작동방식
React는 이벤트로 인해 데이터를 관리하는 Model에 변화가 생기면 Virtual DOM을 생성한다. 이후 Virtual DOM과 실제 DOM을 비교하고, 변화가 발생한 부분만 업데이트 한다.
CRA
리액트 프로젝트를 가장 쉽게 시작할 수 있는 방법은 Create React App을 이용하는 것 이다. 리액트에 필수적인 바벨(Babel)과 웹팩(Webpack)을 복잡한 환경 설정 없이 사용할 수 있으며 바로 build 하여 실행할 수 있기 때문에 편리하다.
프로젝트를 할 때마다 CRA를 새로 설치 해야한다.
저장하면 자동으로 upload를 해준다.바벨
리액트는 ES5/ES6 + jsx 로 작성한다. 브러우저마다 호환성이 다르기 때문에 읽을 수 있는 코드로 변경해 주어야함 바벨이 ES6를 ES5로, jsx를 js로 트랜스 파일링 해주는 역할을 한다.
웹팩
리액트는 첫 로딩시, 최종으로 번들된 js 파일이 연결된 html 파일을 로드한다. 웹팩은 여러 개의 컴포넌트로 분리되어 있는 js 파일을 하나의 번들 파일로 만들어주는 역할을 한다.
Component
React는 UI(혹은 View)를 여러 컴포넌트(Component)로 쪼개서 만든다. 한 페이지 안에서도 Header, Footer 등 각 부분을 독립된 컴포넌트(Component)로 만들고, 컴포넌트들을 조립해 화면을 구성한다.
컴포넌트 기반이라는 점은 React의 큰 장점이다. 여러 화면에서 재사용되는 코드를 반복해 입력할 필요 X
컴포넌트만 임포트(import)해 사용하면 된다.
또, 기능단위, UI단위로 쪼개어 코드를 관리하므로, 코드의 유지보수가 용이하다.component
- 가독성을 획기적으로 올릴수있다.
- 재사용성이 높아진다.
- 유지보수가 편리해진다.
JSX
React는 JSX로 짜여진다. JavaScript가 아니다.
JSX의 특징은 기본적으로 html과 유사하지만 약간의 원칙이 더 존재한다.
특징 + 문법 !
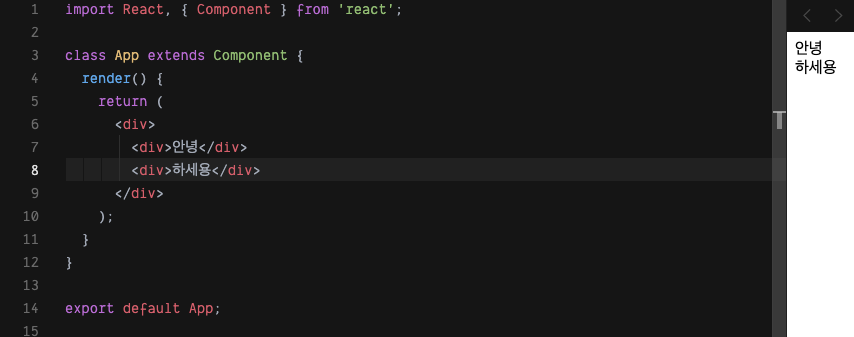
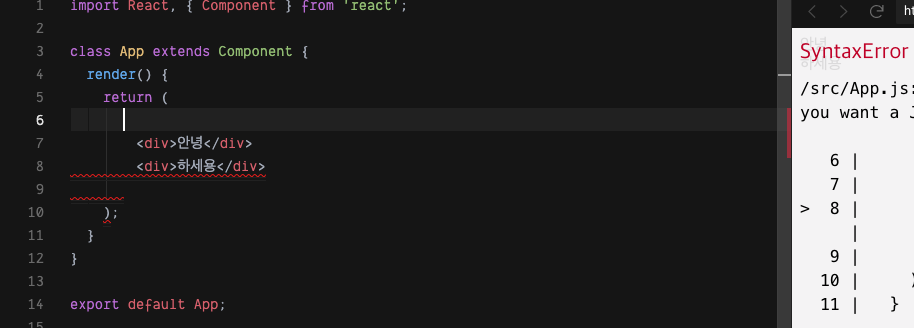
- 두개 이상의 엘리먼트는 무조건 하나의 엘리먼트로 감싸져 있어야 한다.
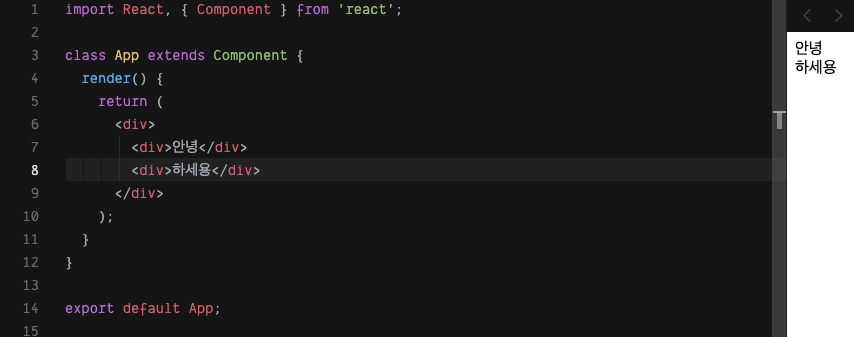
위 태그처럼 두개의 div가 병렬로 존재한다면 새로운 div 태그로 감싸거나 fragment를 React를 임포트 하는 라인에서 같이 임포트해서 fragment 태그로 감싸줘야 한다.
이렇게 최상단에<div>혹은<></>fragment가 와야한다fragment 태그는 React에서 div를 추가해 감싸고 싶지는 않지만 다른 태그를 감쌀 필요성이 있을 때 사용할 수 있도록 React에서 제공하는 태그이다.
2. class 대신 className을 사용한다.
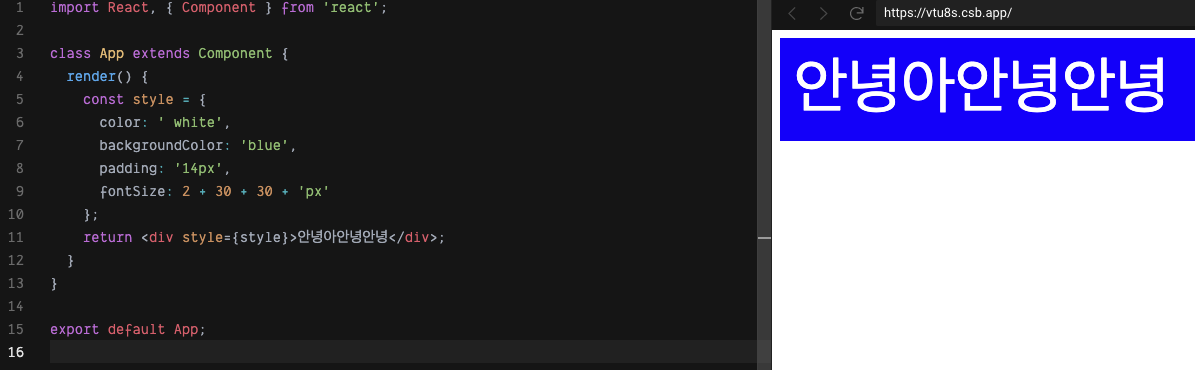
3. 스타일 속성은 중괄호({}) 안에 객체 형태로 표시하며
단어 사이의 ‘-‘를 없애는 대신 카멜케이스(Camel Case)를 사용해 CSS 프로퍼티를 나타낸다.
4. 모든 태그는 반드시 닫혀 있어야 한다. 인풋 태그의 경우 html에서는 닫지 않고 사용하는 경우도 있으나, JSX에서는 단축문법으로라도 반드시 닫아야 한다.
<input />
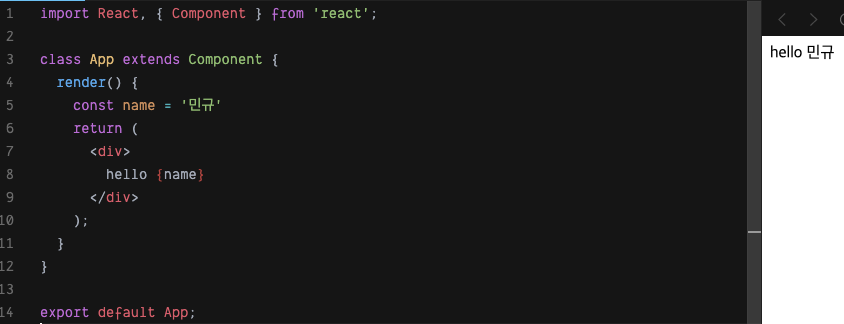
5. JSX 안에서 JavaScript 값을 사용할 때엔 중괄호를 사용한다. 중괄호 안에 변수명을 입력하거나 JavaScript 계산식, 값 등을 넣을 수 있다.
+조건부 렌더링
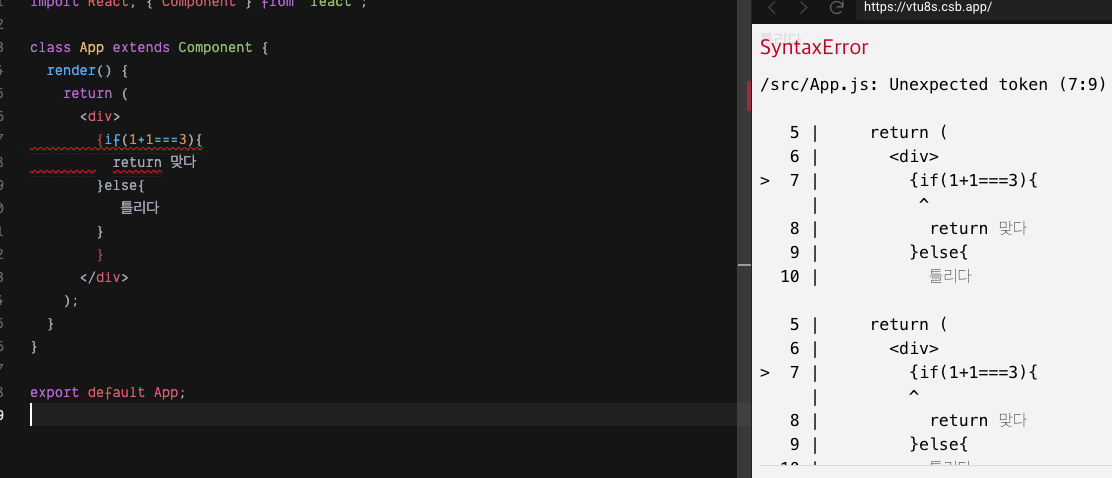
JSX 내부에서 조건부 렌더링을 할 때는 보통 삼항 연산자를 사용하거나, AND 연산자를 사용한다.반면에 if 문을 사용 할 수는 없다 (사용하려면 IIFE(즉시 실행 함수 표현) 을 사용해아함.)
if문으론 안된다 삼항연산자 고고!!!
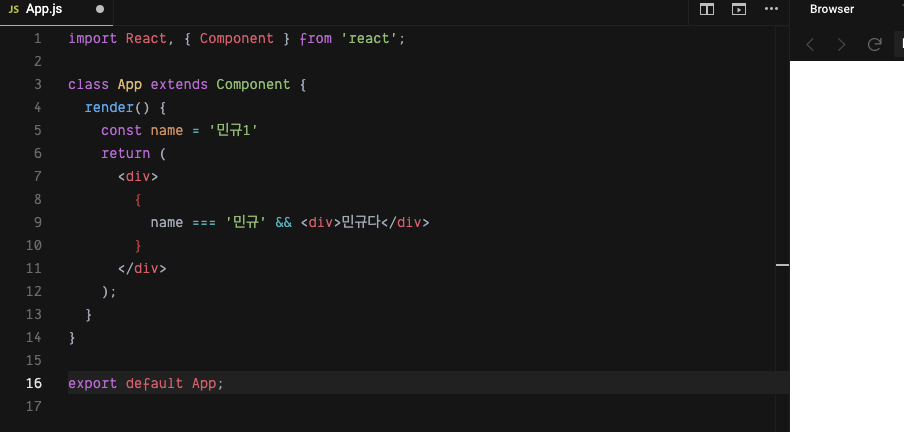
and(&&)연산자를 사용해서 조건부 랜더링도 할수있다.
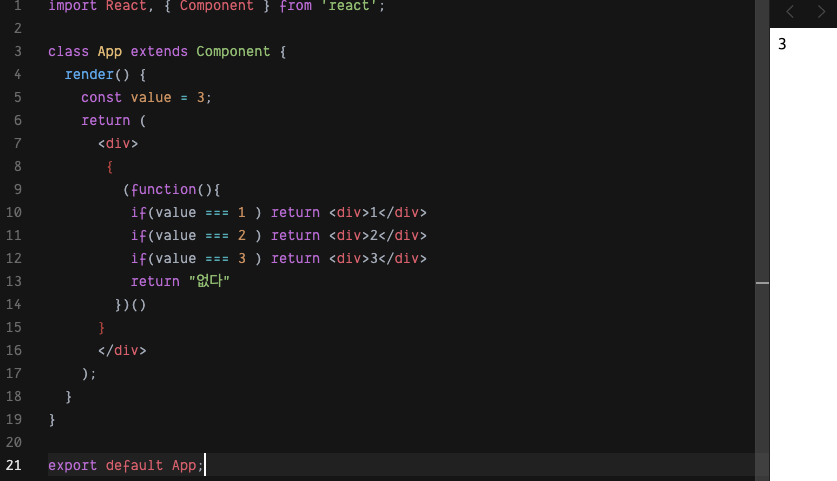
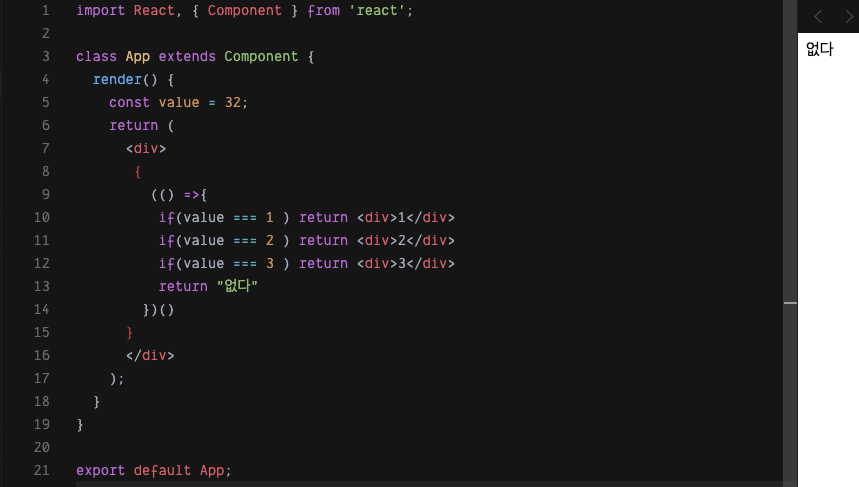
웬만하면 JSX 밖에서 로직을 작성하는것이 좋다. 하지만, 꼭 JSX 내부에서 작성해야 한다면, IIFE 를 사용.
애로우 펑션 쓰는 연습하자..
6. 주석은 {/ ** /} 로 내용을 감싼다.