데이터의 양이 많아서 화면을 넘어가면 스크롤이 생기게 해주는 코어 컴포넌트 2개가 있다.
ScrollView 와 FlatList 이 두 코어 컴포넌트는 공통점이 있지만
차이점도 있다.
ScrollView
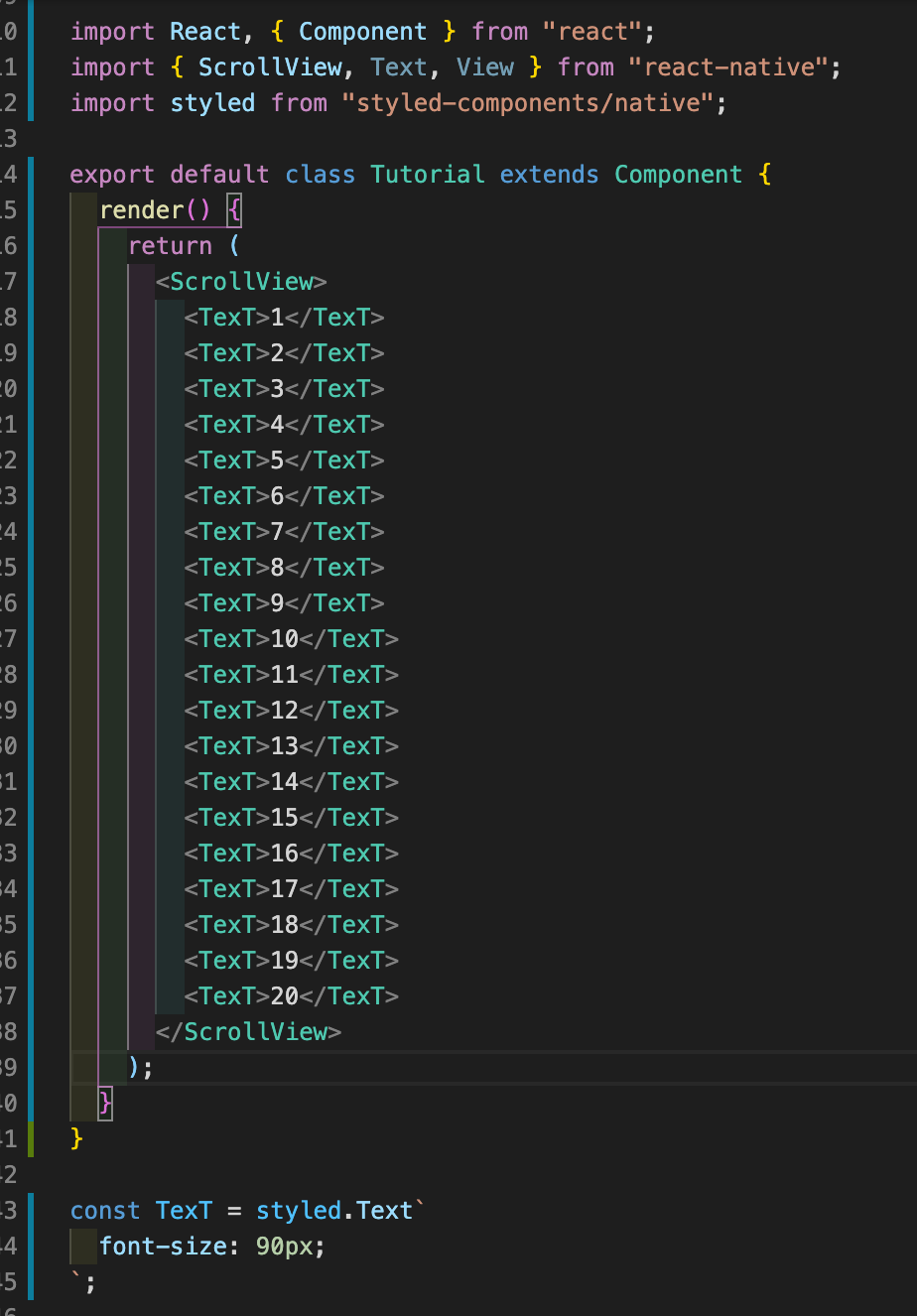
ScrollView를 import를 해주고view대신에 입력해주면 된다
view였으면 8에서 화면이 내려가지 않는데ScrollView를 이용하니 20까지 스크롤이 가능해졌다.
ScrollView는 처리해야 할 데이터 양이 적은 경우에만 사용해야한다.
왜냐하면 ScrollView는 렌더를 한번에 다 처리한다.
스크롤을 빠르게 내리면, 데이터 처리속도가 스크롤을 내리는 속도를 따라가지 못해서
일시적으로 흰색화면만 보이게 될수도있다.
FlatList
JavaScript의 배열함수인 map을 떠올리면 이해가 쉽다.
FlatList는 모든 데이터를 한번에 렌더링하지 않고 화면에 보여지는 부분 or 설정한 갯수만큼 만 보여지게 된다..
데이터의 길이가 변할 수 있고, 데이터의 양을 모를 때 사용하기 좋은 컴포넌트다.
초기에는 화면에 적절한 양의 데이터만 렌더링한 뒤, 유저의 상호작용에 의해서 Scroll이 움직일 때 필요한 부분을 추가적으로 렌더링하기 때문에 초기 렌더링 시 퍼포먼스 향상을 누릴 수 있다.
- 코드를 보면서 이해하자.
import { StatusBar } from "expo-status-bar";
import React, { useState, useEffect } from "react";
import {
StyleSheet,
Text,
View,
SafeAreaView,
FlatList,
Image,
} from "react-native";
const LIMIT = 10;
export default function App() {
const [data, setData] = useState([]);
const [offset, setOffset] = useState(0);
const [loading, setLoading] = useState(false);
useEffect(() => {
getData();
}, []);
const getData = () => {
setLoading(true);
fetch("http://jsonplaceholder.typicode.com/posts")
.then((res) => res.json())
.then((res) => setData(data.concat(res.slice(offset, offset + LIMIT))))
.then(() => {
setOffset(offset + LIMIT);
setLoading(false);
})
.catch((e) => {
setLoading(false);
});
};
const renderItem = ({ item }) => {
return (
<View style={styles.itemContainer}>
<View>
<Text>user id : {item.userId}</Text>
</View>
<View>
<Text>id : {item.id}</Text>
</View>
<View>
<Text>title : {item.title}</Text>
</View>
<View>
<Text>body : {item.body}</Text>
</View>
</View>
);
};
const onEndReached = () => {
if (loading) {
return;
} else {
getData();
}
};
return (
<SafeAreaView style={styles.itemContainer}>
<FlatList
data={data}
renderItem={renderItem}
keyExtractor={(item) => String(item.id)}
onEndReachedThreshold={0.8}
onEndReached={onEndReached}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
itemContainer: {
padding: 8,
},
});FlatList에 props로 받은것들
<FlatList data={data} renderItem={renderItem} keyExtractor={(item) => String(item.id)} onEndReachedThreshold={0.8} onEndReached={onEndReached} />
data : data는 만들고자 하는 리스트의 soucre를 담는 props.여기에선
const [data, setData] = useState([]); 처음에 빈배열을 만들었다renderItem : 1개의 item을 redner 시키는 props. item이라고 이름짓는것은 약속된 컨벤션이다.
keyExtractor: 지정된 인덱스에서 지정된 항목에 대한 고유 키를 추출하는 데 사용된다. 키는 캐싱에 사용되며 항목 재정렬을 추적하는 반응 키로 사용됨.
기본 추출기는 item.key를 확인한 다음 React처럼 인덱스를 사용함.
위에서는 아이디 값을 스트링으로 바꿔줬다.onEndReachedThreshold: 목록의 가장 마지막 아이템의 어느 높이에 도달시 onEndReached이 수행되는지 지정 (값 : 0 ~ 1, 높을수록 빨리 onEndReached가 수행됨)
onEndReached: 스크롤이 목록의 하단에 도달할시 액션 지정