vue
1.[vue] input 값이 있을 시 버튼 활성화

2021년 9월 8일
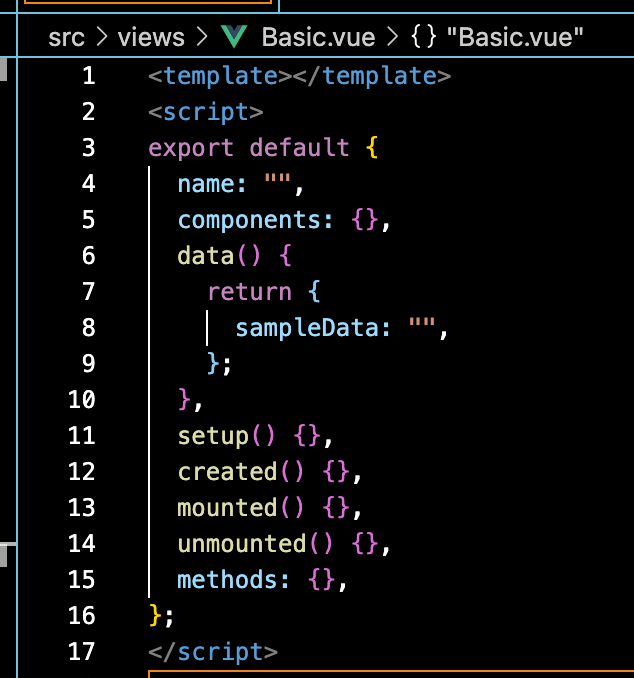
2.[vue3] 내가 볼려고 만든 vue-start 스니펫

2021년 9월 8일
3.[vue]클래스와 스타일에 데이터 바인딩

배열을 이용해서도 가능 인라인 스타일 바인딩
2021년 9월 8일
4.[vue]리스트 랜더링

2021년 9월 8일
5.[vue]랜더링 문법 (v-if,v-show)

v-if는 조건이 만족하면 그순간 html 부분이 생기고만족하지않으면 html블록이 삭제됨v-show는 화면에 안보이는데 개발자 도구를 보면 display:none이 되어있음html이 초기에 한번 로딩될때 조건에 의해서 보이거나 안보이는거면 v-if가 좋고 한 화면에서
2021년 9월 8일
6.[vue] 조건으로 버튼 활성화 막기 (v-bind:disabled)

텍스트의 값이 비어있을 경우 클릭 버튼이 활성화 x > 숫자가 0이면 - 클릭 버튼이 활성화 x >
2021년 9월 8일
7.[vue]이벤트 처리

@change >
2021년 9월 8일
8.[vue]computed

computed >
2021년 9월 9일
9.[vue] 조회화면, 저장화면

2021년 9월 9일
10.[vue] 모달 컴포넌트(modal $emit) 사용하기

디자인은 elementUI를 사용app.jsdialogFormVisible 데이터 값을 false로 설정 모달에 props로 data값 전달QuizModal.vueapp.js에서 버튼 눌러서 보여지고:visible="dialogFormVisible"모달 배경에 emi
2022년 4월 7일