[css]
scss란
sass(scss) : css의 확장 언어
css보다 조금 더 높은 자유도를 개발자들에게 부여
🧨생성법
-
css파일을 만드는 것과 동일하게 만든다.
-
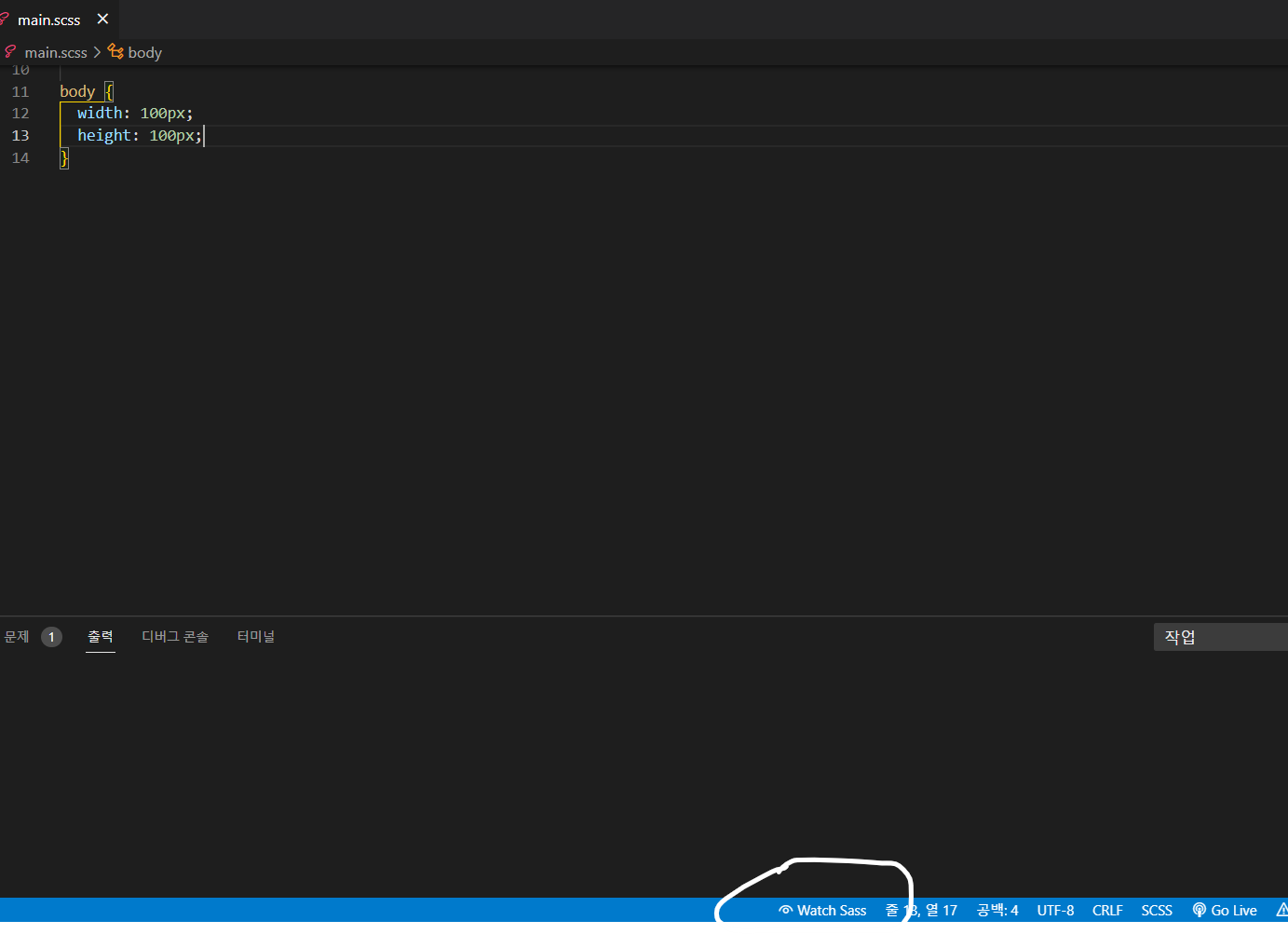
main.scss로 파일생성!
-
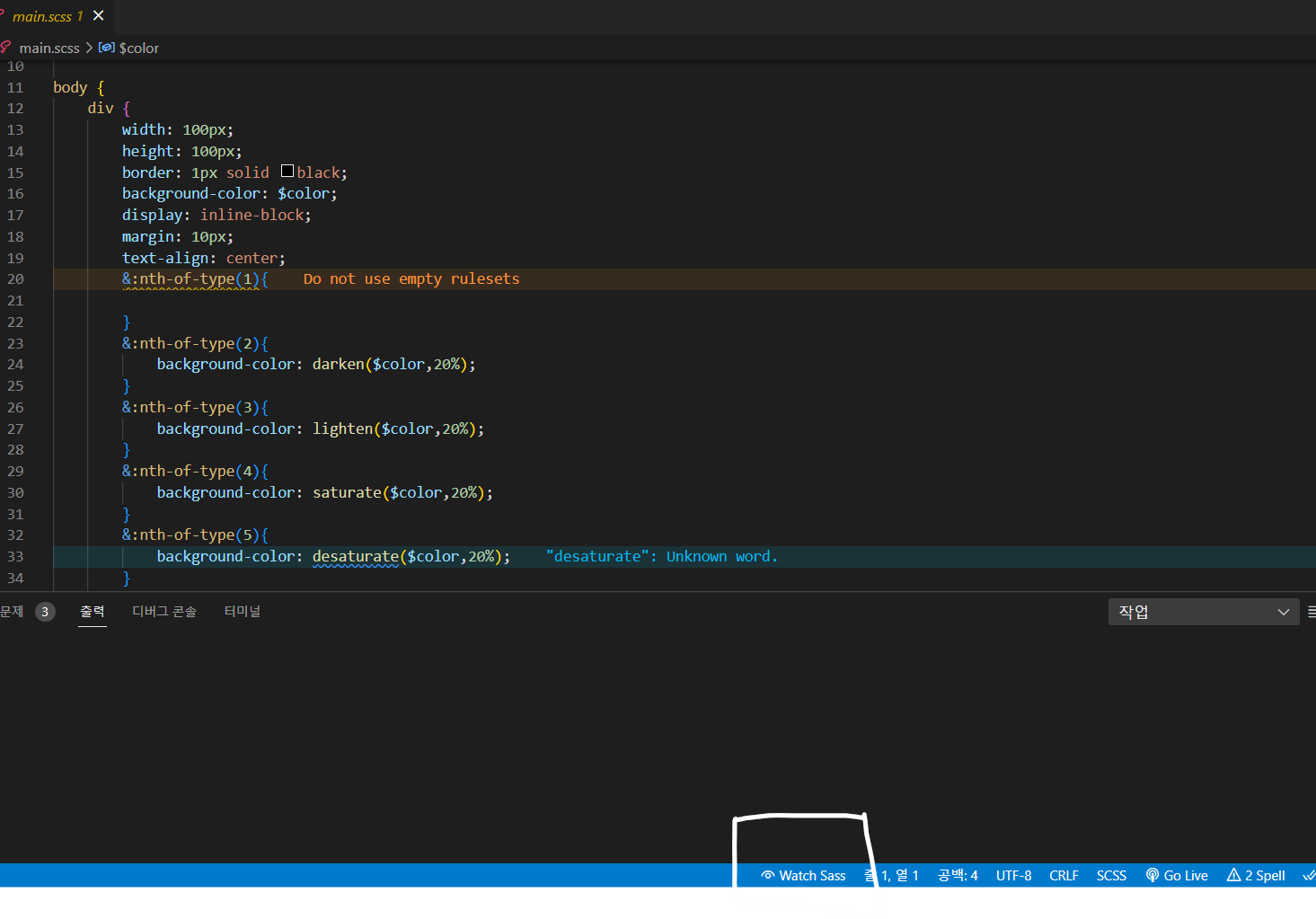
생성 후 내용을 작성한다.

-
아래 표시한 Watch Sass를 누르면 css파일이 생성된다!
-
html파일에는 생성된 css파일을 넣으면 끝~!
cscc에서는 간편히 작성할 수 있고, css에는 우리가 흔히 알고 있는 방법으로 작성되어 표기되어 생성된다!
🧨사용법
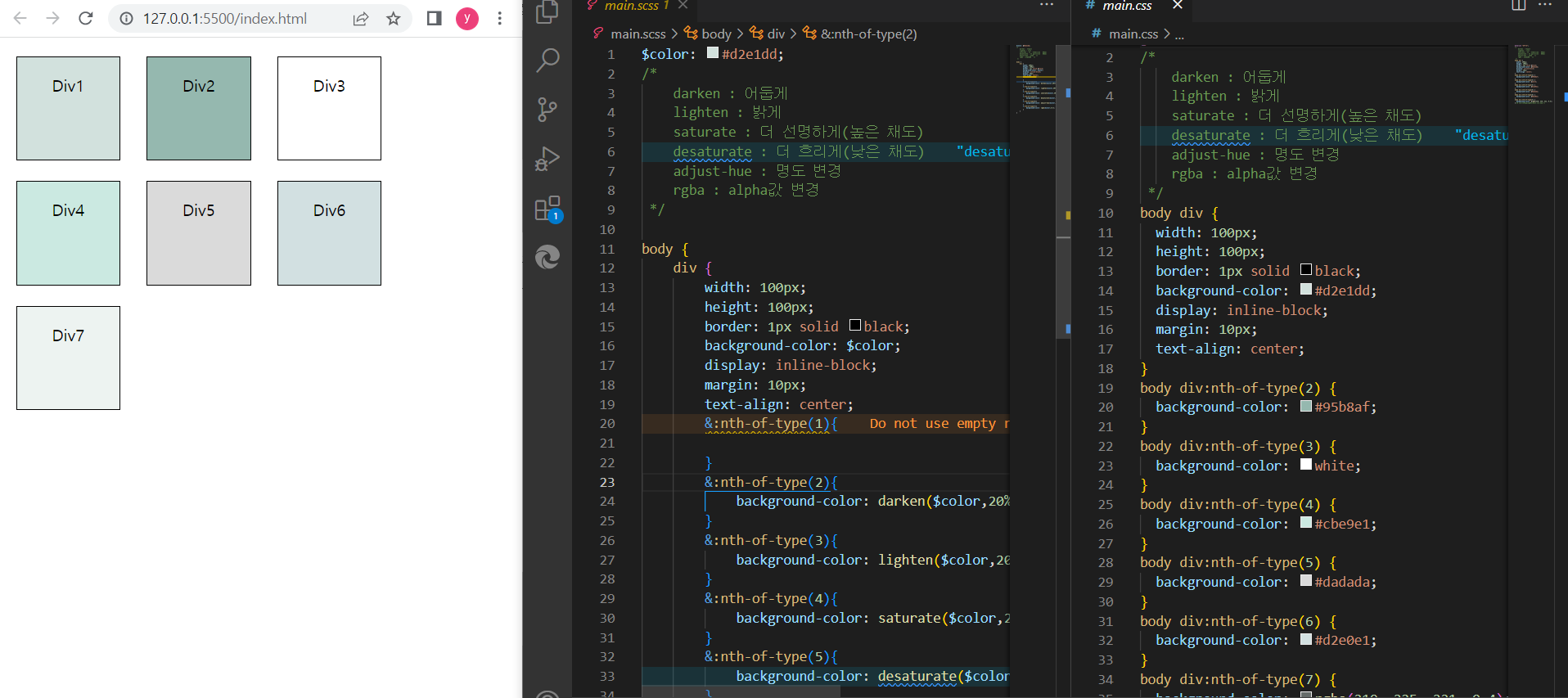
📝 $를 사용해 불러오기 가능! / 부모선택자 안에 자식선택자를 바로 적어 넣어 작성할 수 있다.
(모든 컬러를 동일 시 한 후 채도 명도를 바꾸고 싶다면 $를 사용하여 색을 동일 시 해준 후 scss에 내장되어있는 색관련 함수를 이용하여 색 변환을 준다. / { }안에 { }를 넣어 바로 표현 가능)

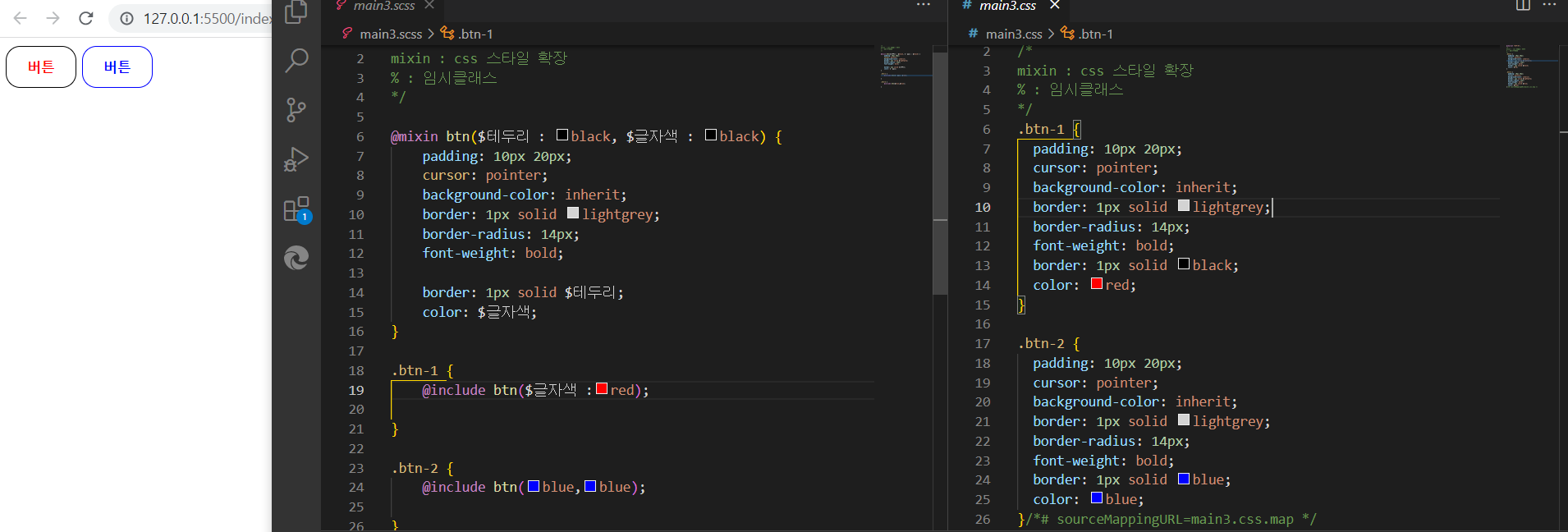
📝 @mixin,@include 를 사용하여 동시적용, 각 적용을 간편히 표기가능
(같은 모양을 만들 때 동시적용을 해주고 색만 다르게 주고 싶을 때 적용 할 수 있음)

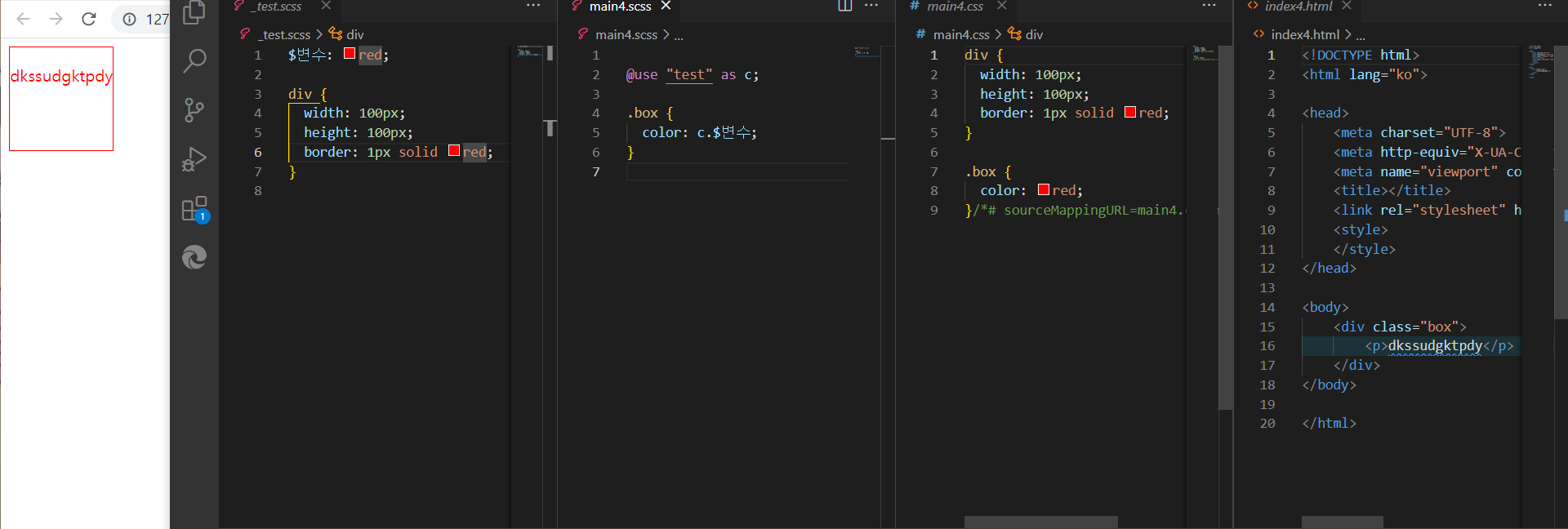
📝 @use를 사용하여 다른 파일을 가져오기 / 이름 다르게 바꾸기
(@use을 이용해 다른 파일을 가져온다. / 파일명이 길 경우 @use '파일명' as '바꿀 파일명'; 으로 작성!)

이 외에도 다양한 기능들이 있겠지만 정리해둔 정보들을 가장 자주 사용할 것 같아서 이정도만 정리했다!
공부를 하며 느낀 것이 있다면, css확장판이라고해서 모든 것이 css에서 바로 작성하는 것보다 좋진않은 것 같다.
css에서 바로 작성하는 것이 더 나은 점도 있는 것 같다. 때에 따라 본인에게 맞는 방식으로 코드를 작성하면 될 것 같당! =3=3