frontend
1.[html] div, p, span / <div>, <p>,<span> 태그

[html] 란, * Division*의 약자로, 레이아웃을 나누는데 주로 쓰인다. 가상의 레이아웃을 설계하는데 쓰인다. (컨테이너라고 보면 됨!) 보통 css와 연동하여 스타일을 꾸미기에 적합하게 쓰인다. *박스기능 란, paragraph의 약자로, 하나의
2.[vs code] / html, css, js란

HTML 은 Hyper Text Markup Language 약어로 HyperText (웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것)이다.HTML 문서인 웹 페이지는 head 영역과 body 영역으로 구성된다.보통 head영역에는 style적으로 사용된다.
3.[html] h, ul, ol, li / <h>,<ul>, <ol>, <li>란

이번엔 제목과 목록에 관하여 다뤄 볼 예정이다.제목을 작성할 때 사용하는 태그로, < h1 > ~ < h6 >으로 이루어져있다.!codepen8566uyu/embed/xxJEByV?default-tab=html%2Cresultul은 unordered list
4.[html] b, strong, i, em / <b>,<strong>, <i>, <em>란

b는 bold의 약자이다.특정 텍스트에 글씨를 굵게 표기하기위해 사용한다.strong는 단순 강조보다는 중요한 텍스트에 사용한다.i는 italic의 약자로 기울림꼴이다.특정 텍스트에 글씨를 기울리게 사용한다.em은 emphasize의 약자이다. 이것도 기울림꼴이다.강조
5.[css] class, id, 선택자/ <class>, <id>, 부모-자식구조란

그룹으로 묶어서 스타일을 지정할 때 사용하는 코드 css 표기법 => .이름한가지만 정해서 사용할 때 쓰는 코드 / 문서에 고유한 id는 하나만 쓸 수 있음 css 표기법 => \`※ class와 id 모두 이름은 자유롭게 지으면 상관없지만 숫자로는 시작하면 안됨!상위
6.[html] 폼 태그 종류/ form, input, textarea, select, option, datalist, legend, button / <form>, <input>, <textarea>, <select>, <option>, <datalist>, <legend>란

폼은 사용자가 웹사이트에 데이터를 전송하는 것을 허용하는 것을 말한다.한 페이지에서 중복하여 사용하면 안 된다.✏️form 태그의 속성 method => 전송방식을 선택하는 것name => form의 이름이며, 서버로 제출된 폼 데이터(form data)를 참조하기
7.[css] css 자주 사용하는 코드 모음 정리

배경관련background-color= ; => 배경에 깔리는 색상background-image= ; => 배경에 깔리는 사진(이미지)border-raius= ; => 테두리를 둥글게 하고 싶을 때 사용간격margin= ; => 지정한 블록이나 단락, 문장등 그 부분의
8.[html] img, video / <img>, <video>란

이미지삽입을 위한 태그이다.<img src="" alt="">으로 사용한다. 한 태그당 하나의 이미지를 넣을 수 있다.src는 이미지의 경로를 적어주는 것이고, alt는 이미지를 설명해주는 대체 텍스트를 적어주는 것이다.비디오 삽입을 위한 태그이다.비디오 삽입 방
9.[css] scss 란

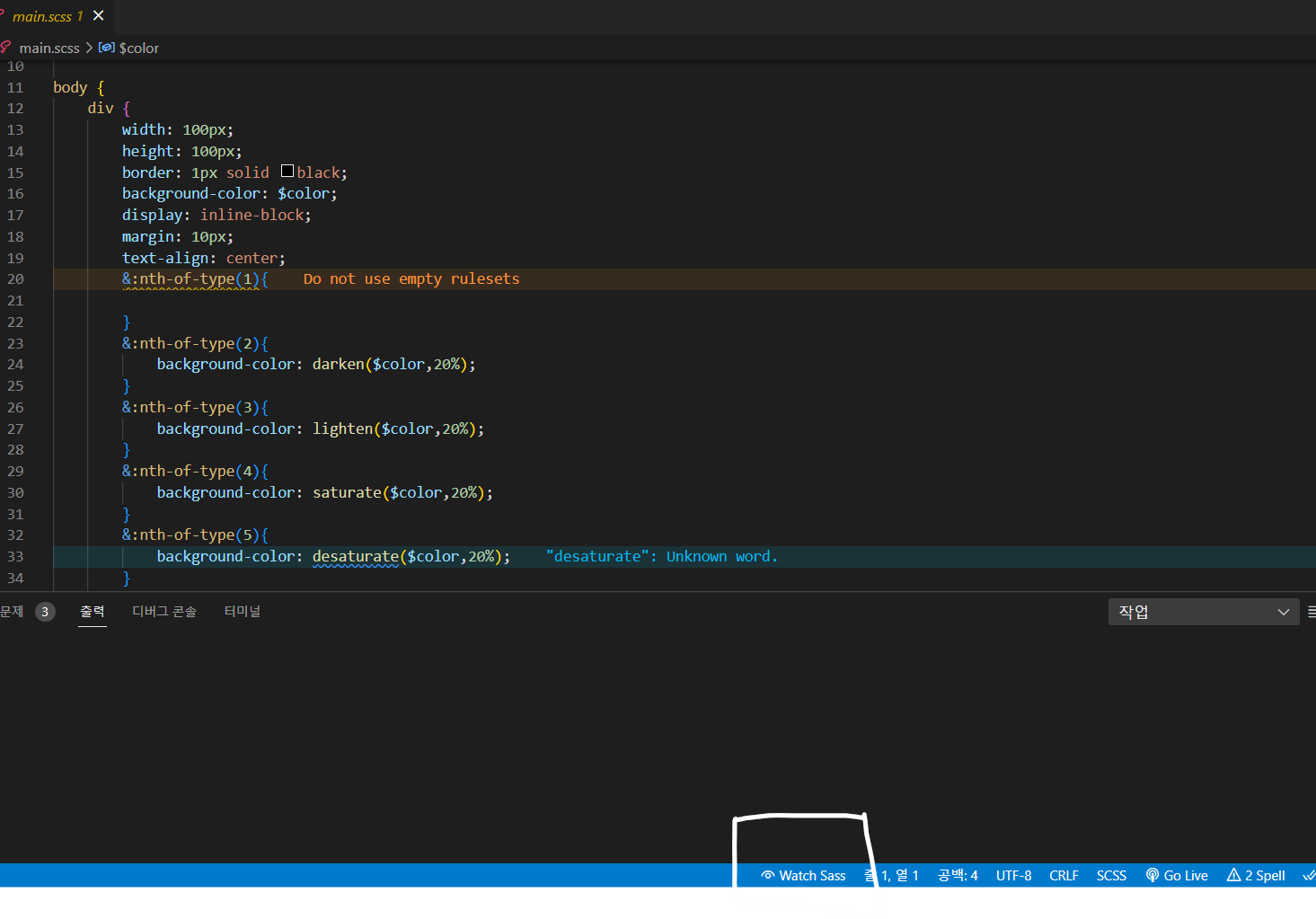
sass(scss) : css의 확장 언어 css보다 조금 더 높은 자유도를 개발자들에게 부여css파일을 만드는 것과 동일하게 만든다.main.scss로 파일생성!생성 후 내용을 작성한다.아래 표시한 Watch Sass를 누르면 css파일이 생성된다!htm
10.[css] flex 란

레이아웃 배치를 위해 사용하는 코드이다.
11.[JS] 변수란

하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.변수의 선언은 var, const, let 키워드로 할 수 있다.변수에 값을 할당 할 때에는 할당 연산자(=)를 사용한다.예시를 보자!!codepen8566uy
12.[JS] if문 이란 / 예제 - 홀수,짝수 / 합격,불합격 / 주민번호 / 3의 배수 /

조건에 따라 다른 작업을 수행하려고 할 때 작성하는 구문바로 예제로 들어가봅시다! =3이 예제들만 능숙하게 다룰 줄 알아도 if문은 본인꺼임!!=3=3
13.[JS] for문 이란 / 2씩 더하기 / 10부터 아래로 내려오기 - / 짝수만 출력 / 총합 출력 / 학년,반 출력 / 생년월일 출력

반복문 -> 연속처리, 반복처리 for(시작값; 조건식이 참일 때까지; 증감값){ 명령실행문 } for(i=0; i<10; i++){ }!codepen8566uyu/embed/ExpwzdY?default-tab=js%2Cre
14.[JS] 배열이란 / 객체의 합 / 전화번호와 지역번호 출력 / 배열함수

이름과 인덱스로 참조되는 정렬된 값의 집합이다.배열의 특징1\. 배열을 정렬 후 객체의 합을 출력!codepen8566uyu/embed/jOpGjGj?default-tab=js%2Cresult2\. 전화번호와 지역번호 출력!codepen8566uyu/embed/gOjG