여기저기서 들리는 에러소리
앞서 쓴 글처럼 했더니 배포는 성공했다!!

근데 화면이 뜨지 않았다.

뭐에요.제 화면 돌려줘요.
1️⃣ 첫번째 에러: HTTPS로 연결된다?
정말 생각하지 못한 부분이였는데 배경은 이렇다.
❗️ 원인
로그인 기능 개발을 위해 cookie-session을 사용해야했는데 이때 cors 에러로 https 로 통신하지않으면 기능 구현이 불가능했다.
배포 전이였기 때문에 백엔드 개발자분과 서버가 달라서 생긴 어쩔 수 없는 문제였다. 그래서 리액트와 서버에 각각 ssl를 넣고 https로 실행했었다.
package.json 파일에서 "start":"Https=true react-scripts" 이런식으로 수정하면 가능하다. 자세한 방법은 다음에....
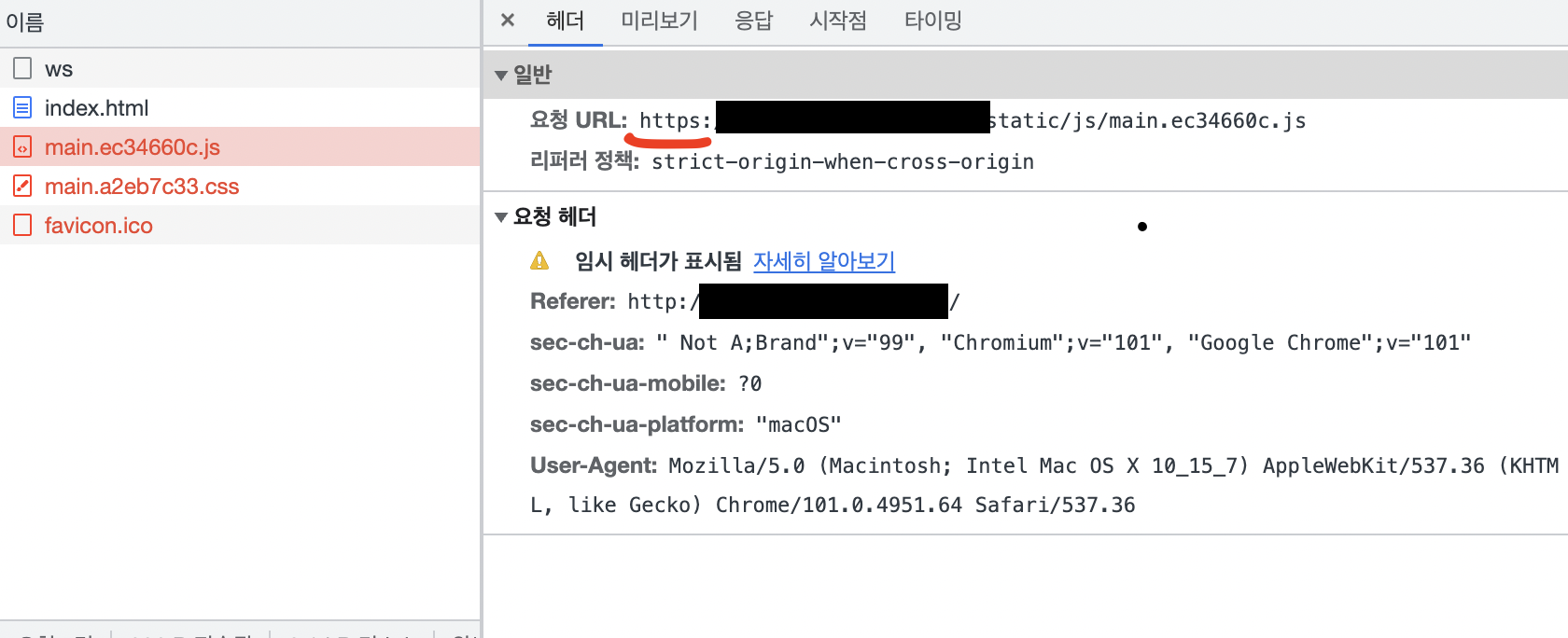
그 때문인지 빌드 후에 static/js 와 static/css 파일을 https:// 로 호출하고 있었다. 🤦🏻♀️

(css도 동일한 상황....왜 이러는지 계속 알아보았지만 결국 자세한 원인은 찾지 못했다. Webpack 공부를 하면 알 수 있을까? 🤔)
🎯 해결하기
해결할 수 있는 방법을 두가지 생각해봤다.
- package.json 파일에서 SSL 설정을 빼고 다시 빌드해봤다 => 실패
- 그냥 SSL 설치 => SSL을 다시 받야될 수도 있는데..(고민)
결국 2번으로 하기로 했다. 다행히 전에 백엔드 개발 중에 사용하던 도메인으로 배포하기로하고 백엔드 분께 SSL 파일을 받아왔다.
설정 파일을 변경한다.
$ vi /etc/nginx/sites-available/myApp.conf클라이언트가 http 로 접속시, https 로 변경될 수 있도로 리다이렉션 해준다.
server {
listen 80;
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name 도메인
ssl_certificate [인증서 파일 경로];
ssl_certificate_key [키파일 경로];
location / {
root [빌드파일 경로]/build;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
}🎊 해결 🎊
별거 아니였는데 너무 생각치도 못했던 문제라 2일이나 걸렸다...ㅠ

2️⃣ 두번째 에러: Nginx 에러
프론트엔드 배포는 완료했는데 백엔드는 연결이 안되어 있었다.
Nginx에 백엔드 프록시 연결하는 걸 생각하지 못했다가 프론트 배포에 성공한 다음 날에 백엔드분께 혹시 배포작업이 안끝나셨냐고 물어봤는데
백엔드: 네..? 다 됬는데..혹시 연결 안되었나요..?
라고 답을 받았다..음..그렇다..Https 문제 때문에 생각을 못했다.
🤝🏻 Node.js proxy 설정하기
Nginx 설정파일에 아래 코드를 추가했다.
location /api {
proxy_pass http://localhost:[서버포트];
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
}❗️ Nginx 405 에러
회원가입을 시도했더니 405 에러가 발생했다.
찾아보니 아파치나 nginx 서버의 경우 POST를 허용하지 않는다고 한다.
다시 Nginx 설정파일을 수정하자.
location / {
root [프로젝트 경로]/build;
index index.html index.html;
try_files $uri $uri/ /index.html;
# 405는 무시하고 uri를 연결해줘잉
error_page 405 = $uri;
}
❗️ Nginx 502 에러

502?
이제 됬나? 했는데 502 에러가 발생했다.
백엔드분과 열심히 찾아본 결과..일단 Node에 접속이 안되고 있었다.
일단 Nginx에서 NodeJS Proxy를 연결할때 https로 접속하는게 아니여서 그랬던 것..😂
=> Proxy 설정부분에서 https://localhost 로 바꾸자 실행됬다.
❗️ Nginx 413 에러
이제 다 됬겠지? 싶었다ㅎㅎ

회원가입 버튼을 누르기 전까지는
파일 이미지가 커서 413 에러가 발생했다.
또 설정파일을 수정해주자...
http {
....
client_max_body_size 5M;
}요거 해결하다가 알고보니 AWS IP가 고정이 아니여서 에러가 발생했고..난 내 탓인 줄 알았고..슬펐고..그랬다..
AWS 고정 IP가 유료인 줄 알았는데 알고보니 사용중인 인스턴스에 연결되었있으면 무료라고 한다!
OK~~ 바로 수정수정🔨
이렇게 정말정말 배포가 완료됬다!!
첫 배포라 정말 어리바리했다ㅠㅠ 다음엔 더 쉽게하겠지?
리액트 빌드하면서 또 에러가 있었는데 그건 다음글에..


