CSS (cascading stylesheet)
웹페이지를 꾸미려고 작성하는 코드
html과 같은 실제 프로그래밍 언어도 아니고, 마크업 언어도 아닌
stylesheet 언어이다.
css는 html 문서에 있는 요소들에 선택적으로 스타일을 적용할 수 있다.
그렇다면.. css는 어떤 기준으로 어떤 요소들을 선택해서 어떻게 적용시키는 것일까?
오늘은 '어떤 기준으로 어떤 요소들을 선택하느냐에 대한 해답'인 명시도에 대해 다뤄보았다.
셀렉터 명시도 (Selector Specificity)
웹브라우저가 셀렉터의 구조를 파악하여 구체적인 정도를 기반으로 적용 우선순위를 결정한다.
- 특징
- 주어진 CSS 선언에 적용되는 가중치로, 일치하는 선택자 내의 각 선택자 유형의 수에 의해 결정된다.
- 여러 선언의 명시도가 같을 때: CSS에서 맨 끝에 오는 선언이 요소에 적용된다.
- 같은 요소가 여러 선언의 대상이 되는 경우에만 적용된다.(선언 내부의 property가 겹칠 때!)
- 직접 대상 요소에 선언했을 때엔, 요소가 부모로부터 상속받는 규칙보다 항상 우선한다.
vs code에서는 명시도를 바로 볼 수 있다.
css에서 셀렉터 위를 호버하면 작은 창이 뜨는데, 그 창 속에
명시도 (0,0,0)가 나타난다.
- ( 0, 0, 0 ): 차례로 금, 은, 동 순위라고 생각하면 좀 더 이해가 쉽다.
- Ex. (0,1,0) vs (0,0,1) 둘 중에선 전자가 더 우선된다.
- 은메달이 5천개여도 금메달 1개는 못이기듯, 선택기 특이성도 마찬가지로 생각하면 된다.
선택자 우선순위를 계산할 때 기본적으로 결합자는 영향을 끼치지 않지만,
결합자마다 다르기 때문에 사용하기 전에 확인을 하고 사용하는 것을 권장한다.
결합자는 명시도 점수에 영향을 끼치지 않는다!
- 예시와 설명
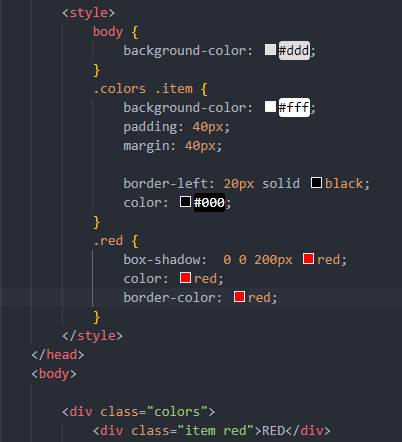
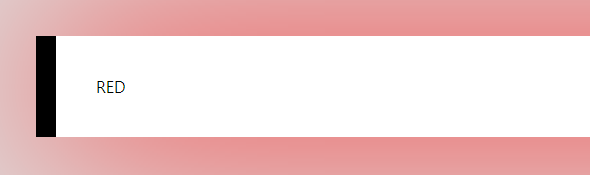
Ex 1.


위 상황에서는.red선택자에color와border-color가 적용되지 않는다. 왤까?
- 강도가 높은 셀렉터를 많이 사용할수록 명시도가 높아져 적용 우선순위가 높기 때문이다.
- 해결 방법:
.red를.colors .red나.colors.item.red로 바꿔주면 적용되는 모습을 볼 수 있다.
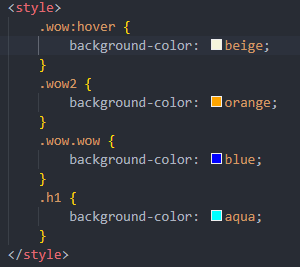
Ex.2

/*아래는 위 css의 적용대상이 되는 html 마크업이다 */
<h1 class=wow wow2>contents</h1>위 상황에서는 .wow:hover가 나타나지 않는다. 왜일까?
- 명시도가 같을 때엔 CSS에서 맨 끝에 오는 선언이 요소에 적용되기 때문이다.
- 가상클래스도 class이기 때문에
:hover또한 클래스 취급해서 명시도가 같다는 것이다. - 해결 방법:
.wow:hover셀렉터를 끝으로 내려서.wow:hover가 맨 끝에 오는 선언으로 만들면 된다.
- 우선순위에 대하여
- 1순위:
!important- Ex.
h1 { color: blue !important; } !important끼리 있다면: 그 중 명시도가 더 높은 것이 우선된다.
- Ex.
- 2순위 : html 마크업에서 inline으로 바로 css를 넣어주는 것(인라인 스타일)
- Ex.
<h1 style="color: blue;"> content </h1>
- Ex.
- 3순위: id 선택자
- Ex.
#h1 {property: value;}
- Ex.
- 4순위: class 선택자, 속성 기반 선택자, 가상 클래스, 가상 요소 등
- Ex.
.class {property: value;}a[href="https://veamcamp.com"]:hover {property: value;}::before
- Ex.
- 5순위: 태그 선택자
- Ex.
h1 {property: value;
- Ex.
- 꼴찌: 전체 선택자
*
* 멘토님께서 명시도를 그림으로 나타낸 사이트를 알려주셨다.
덕분에 더 쉽게 이해가 되었다.
아래에 첨부합니다.
https://specifishity.com/
line-height 속성
글 사이의 간격(행간)을 조정하는 속성
initial value: normal, inheritance: yes
line-height: normal일 때: 한 줄의 높이가 폰트 종류에 종속적이다.
그러나 값을 정해주고 나면, 줄 높이가 고정되어 폰트 종류가 바뀌어도 줄 높이는 바뀌지 않는다.- Half Leading Area를 통해 줄 높이가 조정된다.

- 그러니까, 폰트 크기+half leading 영역= line-height
- line-height는 텍스트 한 줄마다 적용되는 것이기 때문에, 만약 두 줄의 텍스트에 적용한다면 참사가..
line-height: 1;: 폰트 사이즈와 줄 높이가 같아진다.
자투리 지식
img에는 되도록class선언을 권장: 워낙img를 쓸 일이 많음:has가상클래스
- Ex.
div:has(:hover) {property: value;}의 의미
:div에hover했을 때 property가 적용된다. - 그러나 IE에서는 사용 불가
- 좀 더 빨리 알았다면 더 완성도 높은 과제를 제출했을 것 같은데.. 잉잉
::before
- css 차원에서 마크업을 추가할 수 있는 가상 요소
- html에서 마크업을 또 하게 된다면 문서가 지저분해지니까..(?)
사용하는 것이 가독성 면에서는 더 좋을 것 같다.
overflow: hidden
- 과제할 때
border-radius값을header랑footer에 각각 준 사람 바로 저에요^^ - 부모 요소에
overflow: hidden;을 주게 되면 자식 요소가 부모 요소 밖으로 넘쳐 흐른 것을 숨겨준다.
<nav>
- 웹 사이트의 메뉴 구성은 주로
<ul>,<li>를 사용했었으나,
이것만으로는 해당 요소가 웹사이트의 네비게이션이라는 뜻으론 충분하지 않다! - 따라서 사용하게 된 태그가 최근에 추가된
<nav>이다. - 이는 해당 요소가 웹사이트의 네비게이션이라는 의미를 더 명확하게 한다.
background-image고정하기
background-attachment: fixed;하면 고정된다.- 지난 과제에서 적용하지 못했는데 오늘 알게 되어서 햄복했듬 ^^
(대충 아저씨가 속이 파랗게 풀리는 짤)
느낀점
오늘 처음 CSS가 어떤 단어의 약자인지 알게 되었다 ㄷㄷㄷㄷ
아니... 진짜.... 왜 이때까지 찾아볼 생각을 안했지?ㅋㅋㅋㅋ
가끔 마우스를 잘못 뒀을 때 선택기 특이성 창이 코드를 가릴 때가 있어서 에잉 성가셔! 했었는데
왜 적용이 안되나 볼 때... 아주 유용하겠다고 생각하자마자 써먹게 되었다 ㅎㅎ
오늘 과제에서 코드에 문제가 없는데! 적용이 안되어서 이상하다 생각하고
혹시몰라 확인해봤더니 정말 명시도가 같아서.. 순서에 따라 아래에 적은 값이 적용이 되어서
내가 원했던 윗 값은 적용이 되지 않은 것이었다 ㄷㄷㄷㄷ
오늘 안배웠으면 진짜 평생 모를뻔........
그리고 overflow: hidden 이 자식!!!!!
배경 이미지 고정하는 속성도!!!!
드디어 알게되어 너무너무너무너무너무너무 행복한 하루였다.
오늘 적은 것 외에도 짤막짤막하게 많은 것들이 나왔었는데,
뭔가 길게 설명을 안해주신 것을 보아하니
아... 지금 내 수준에서는 그렇게 깊게 안파도 되는 아이구나...(나의 이해도가 딸리니까)하는 생각에
정말 깊게 파지 않았다.
이러면 안되는데...........................
사실 오늘 정리한 것도 머리에 넣기 힘들었기 때문에..
정말 필요한 날에......다시 공부를.......
이러면 안되지만.......................
어쨌든
끝~! (발랄)