기업협업 (FLES, 3s planet 프로젝트) 후기

⚽ FLES 인턴쉽 - 3s Planet 프로젝트
-
개발 기간 : 2021년 8월 11일 ~ 8월 26일
-
개발 인원 : 프론트엔드 1인, 백엔드 2인
-
사용 기술 :
Back-End : node.Js, TypeScript, Docker, s3
Front-End : React Hooks, Styled-Component, TypeScript, Ant Design
Common : AWS(EC2,RDS), RESTful API
클라이언트 - 견적문의페이지

-
사용자의 견적문의 정보입력을 하나의 컴포넌트 내에서 전부 처리해주기 위해서, 조건부 렌더링을 사용했습니다.
-
상태관리를 위한 라이브러리로 Redux를 사용해보고 싶었지만, 규모가 그렇게 큰 프로젝트가 아니었기 때문에 FLES 직원분께서 불필요하게 Redux를 사용하지 말라고 하셔서 Hooks를 사용하는 방식을 선택하게 됬습니다.
-
컴포넌트 내에서는 State(Contact)를 1,2,3 숫자와 비교하기보다는 코드의 가독성을 위해서 utils/contants.ts 파일에서 각 숫자에 대응하는 변수를 만들어 준뒤, 이를 import해서 사용하는 방식을 사용했습니다.
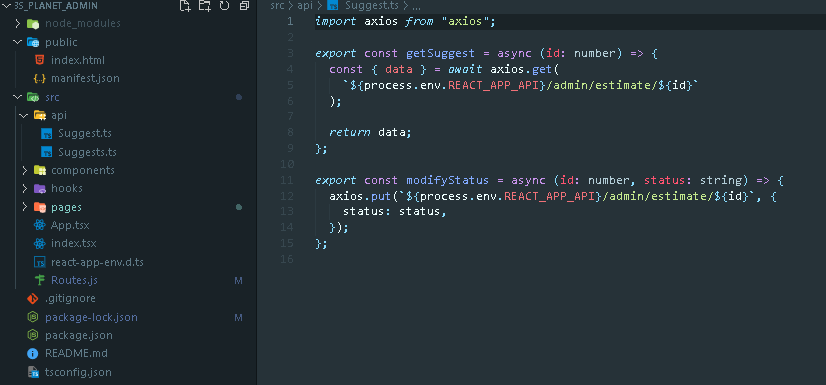
API 레이어 구분

- 기업협업을 하기 이전까지의 프로젝트에서는 Config.ts 파일에서 API주소를 export 해주고 이를 컴포넌트에서 사용하는 방식을 사용했었습니다.
- 하지만 이번 프로젝트에서는 API주소를 export하는 것이 아닌, 해당 주소와 통신한 결과값을 export해주고 컴포넌트에서는 해당 data를 바로 사용할 수 있도록 하는 방식을 사용했습니다.
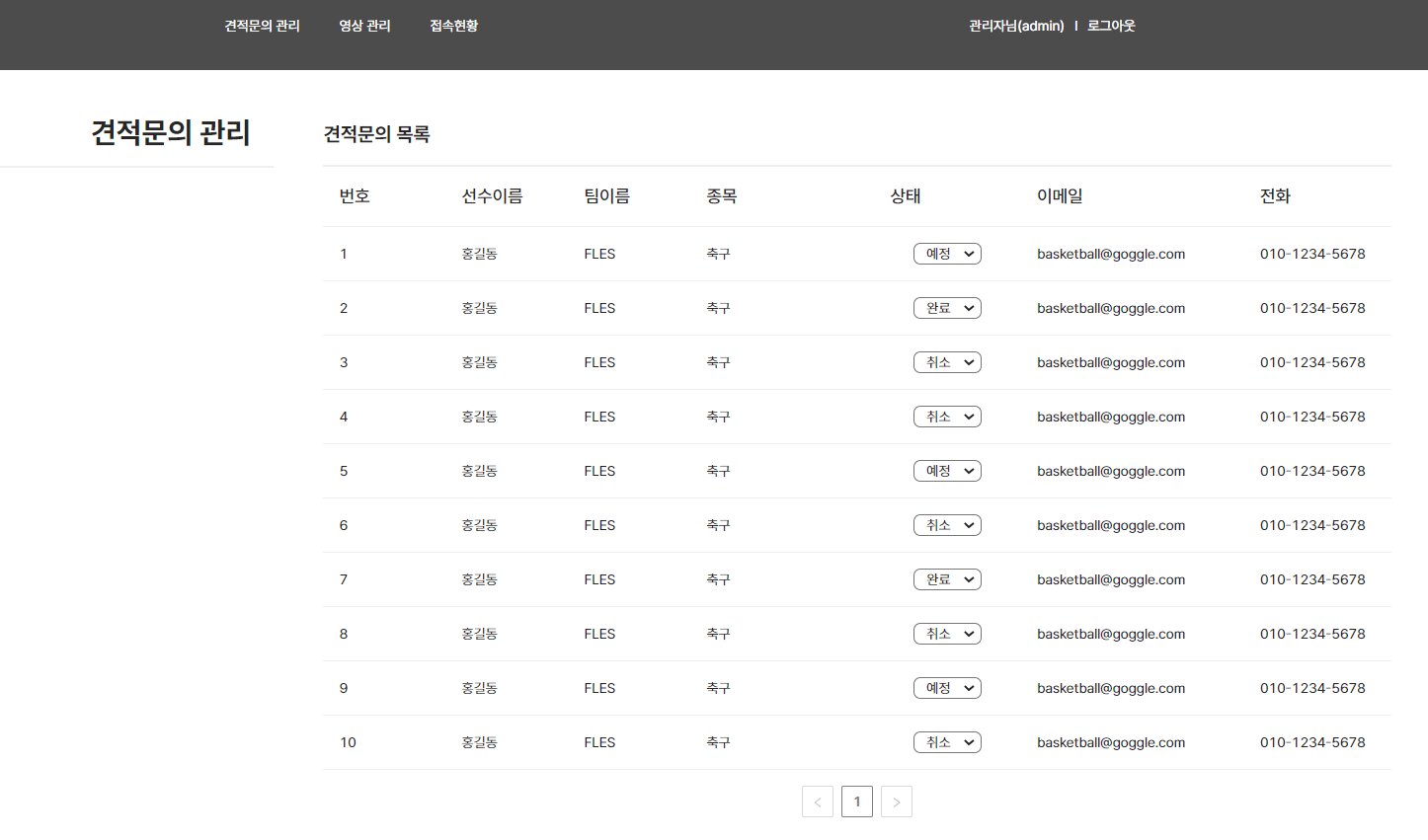
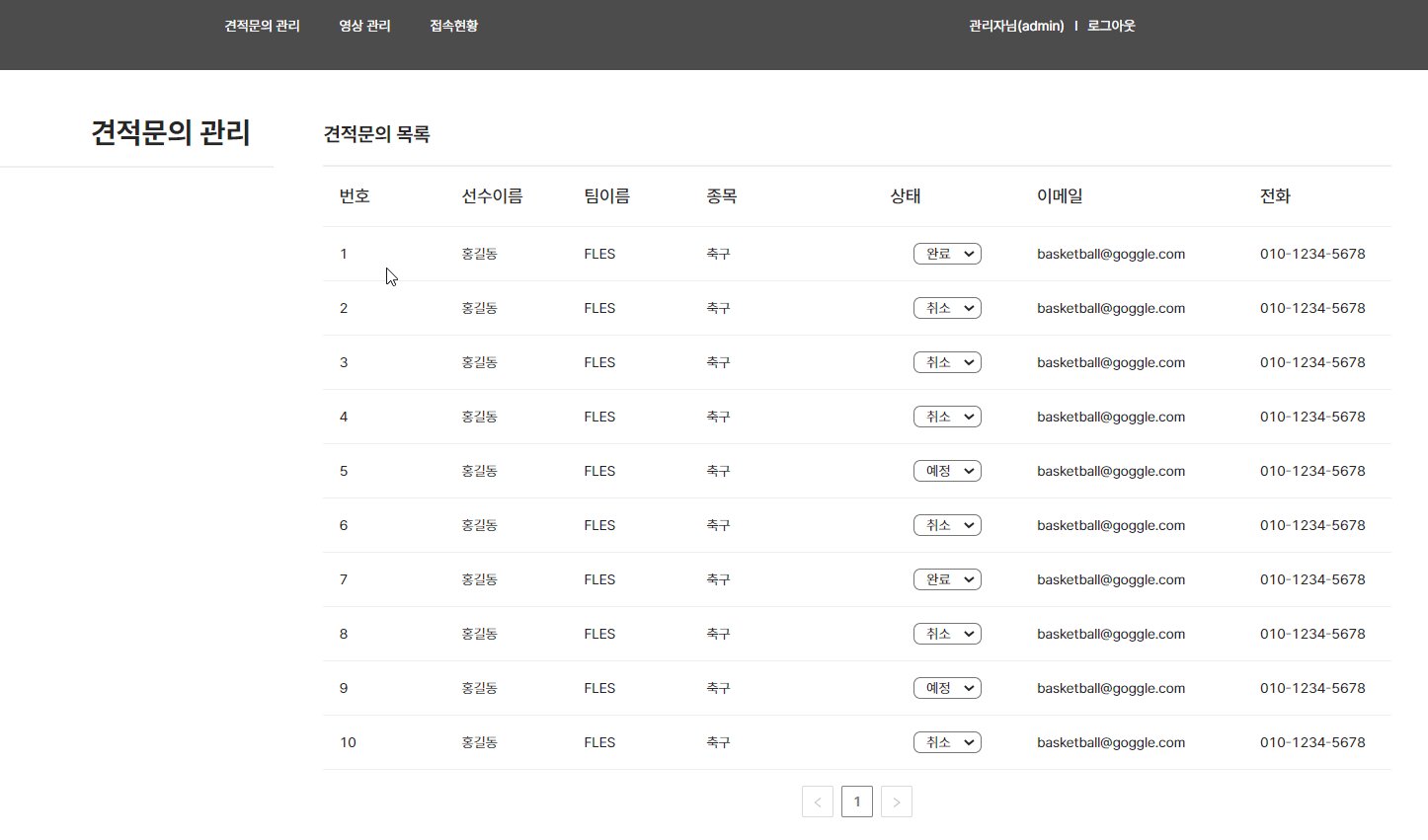
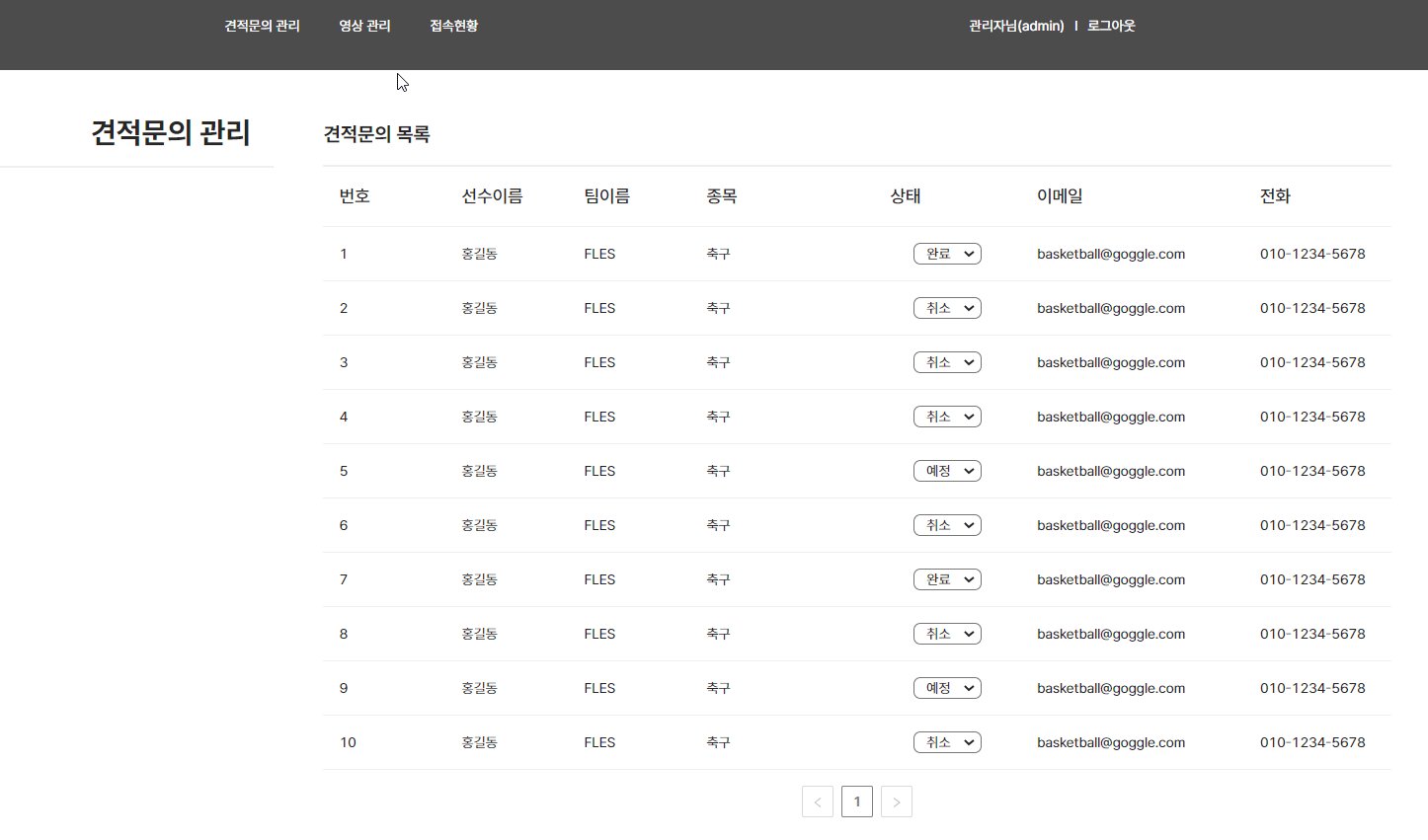
어드민페이지 - 견적문의관리

-
견적문의를 관리하는 부분에서는 해당문의의 진행상태를 [예정, 완료, 취소] 세가지의 상태로 변경할 수 있도록 구현했습니다.
-
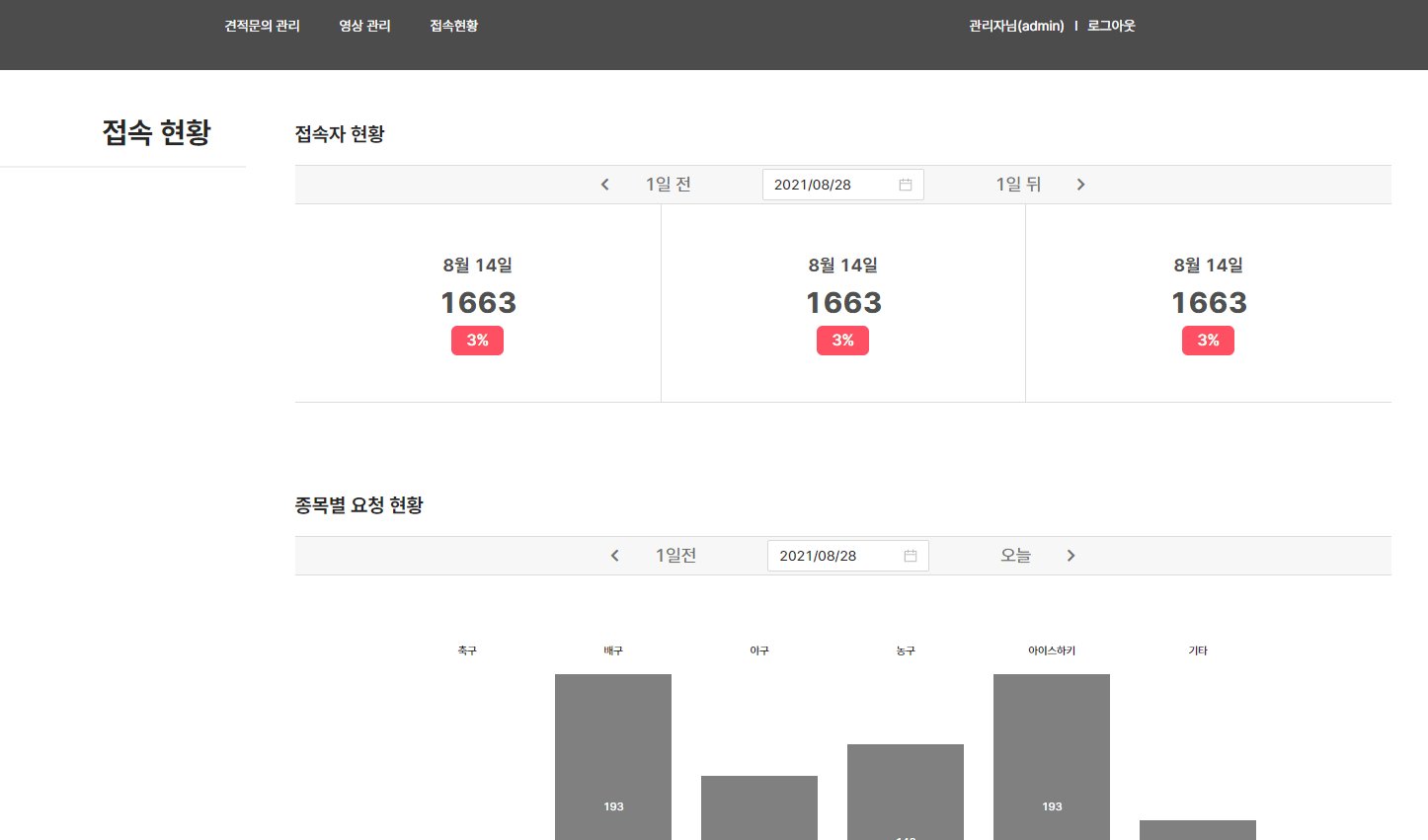
문의현황 페이지에서는 Antd 차트라이브러리 이용해, 차트형식으로 문의현황을 표시하는 방식을 선택했습니다. 문의현황 페이지는 완성하지 못해 아쉬움이 남는 부분이었습니다...
후기
인턴십 이전의 프로젝트에서는 원하는 기능을 구현하는 것에 큰 목표를 두었기 때문에, 코드의 구조나, 폴더의 구조, 해당 코드의 위치등에 대해서 크게 신경쓰지 못한 부분이 있었습니다.
FLES에서 인턴십을 진행하면서, 사수님께 구현된 코드들을 테스트하기 위해서는 비즈니스로직, 마크업을 위한코드, 이를 꾸며주는 CSS코드가 각각 분리되어 있는 것이 좋다는 것을 들을 수 있었습니다.
이후 단순히 더 많은 기능을 구현하는 것보다 코드들을 어떻게 분리해야, 조금 더 효율적으로 코드들이 동작하고, 테스트친화적인 코드를 작성할 수 있을지에 대해서 많이 고민해보는 프로젝트였습니다.
또한, 코드를 작성함에 있어 처음으로 TypeScript를 사용하게 되었습니다. 처음 배워보는 TypeScript에 빠르게 익숙해지기 위해서, 협업 첫주차에는 TypeScript를 사용한 To-Do List 페이지를 만들어 보기도 했습니다. 써본적 없는 TypeScript를 프로젝트에 바로 적용하는 것이 힘들었지만, To-Do List를 만들어보며 연습해본 것을 바탕으로, 큰 어려움없이 프로젝트를 진행해 나갈 수 있었습니다.
인턴십 초기에 목표했던 것에 비해 구현하지 못한 부분들도 있지만, 위코드에서 빠르게 코딩을 배우는 과정에서는 전혀 생각해보지 못했던 관점(코드분리의 장점, 테스트관점)에서 많은 고민을 해볼 수 있었다는 점, 컴파일단계에서 잘못된 부분을 바로잡는 일을 도와주는 TypeScript에 대한 학습을 할 수 있었다는 점이 정말 좋았던 인턴십이었다고 생각하고, 이후 코드를 작성하는데 있어서도, 해당 고민의 결과를 적용시킬 수 있도록 계속해서 노력하겠습니다.
