CSS 정리 2
Box Model
- CSS의 모든 것은 박스다!
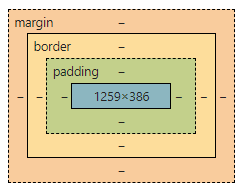
박스 모델 구성

- margin : 테두리 바깥의 외부 여백, 배경색을 지정할 수 없다.
- border : 테두리 영역
- padding : 테두리 안쪽의 내부 여백, 요소에 적용된 배경색과 이미지가 함께 적용
- content : 글이나 이미지 등 요소의 실제 내용
Box-sizing
컨텐트가 기본값이지만, 보더박스를 100으로 설정하면 됨! (보더까지 합쳐서 100이 되게)
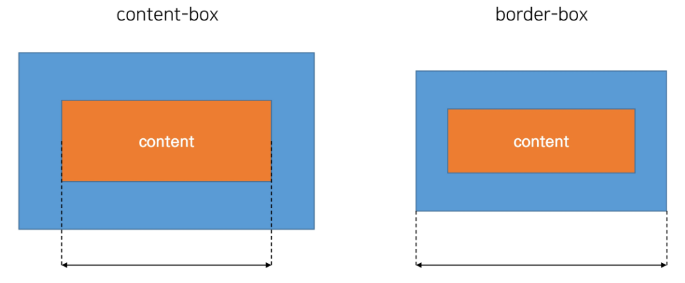
- 기본적으로 모든 요소의 box-sizing은 content-box
- padding을 제외한 순수 contents 영역만을 box로 지정
- 다만, 우리가 일반적으로 영역을 볼 때는 border까지의 너비를 100px 보는 것을 원함
- 그 경우 box-sizing을 border-box로 설정

Display
display에 따라 크기와 배치가 달라진다
- display : block
- 줄바꿈이 일어나는 요소
- 화면 크기 전체의 가로 폭을 차지
- 블록 레벨 요소 안에 인라인 레벨 요소가 들어갈 수 있음
- display : inline
- 줄 바꿈이 일어나지 않는 행의 일부 요소
- content 너비만큼 가로 폭을 차지한다.
- width, height, margin-top, margin-bottm을 지정할 수 없다
- 상하 여백은 line-height로 지정
- display : inline-block
- block과 inline레벨 요소의 특징을 모두 가짐
- inline처럼 한 줄에 표시할 수 있고, block처럼 width, height, margin 속성을 모두 지정할 수 있음
- display : none
- 해당 요소를 화면에 표시하지 않고, 공간조차 부여되지 않음
- cf)
visibility : hidden은 해당 요소가 공간은 차지하나 화면에 표시만 하지 않는다.
블록 레벨 요소와 인라인 레벨 요소
- 대표적인 블록 레벨 요소 : div / ul, ol, li / p / hr / form
- 대표적인 인라인 레벨 요소 : span / a / img / input, label / b, em, i strong
CSS Position
- relative : 본래 있어야할 위치에서 이동
- static 위치를 기준으로 이동 (normal flow 유지)
- 레이아웃에서 요소가 차지하는 공간은 static일 때와 같음
- absolute : 브라우저 자체를 기준으로, 혼자 붕 떠서 맨 위로 올라옴 (레이어)
- 요소를 일반적인 문서 흐름에서 제거 후 레이아웃 공간을 차지하지 않음 (normal flow 벗어남)
- fixed : 붕 떠서 항상 고정되어있음
- 요소를 일반적인 문서 흐름에서 제거 후 레이아웃 공간을 차지하지 않음 (normal flow 벗어남)
- 부모요소와 관계없이 viewport를 기준으로 이동
- sticky : 스크롤에 따라 static → fixed
- 스크롤 위치가 임계점에 이르면 position : fixed와 같이 박스를 화면에 고정할 수 있는 속성