Today I Learned 31 - CSS / Flexbox 정리

Flex Box Layout
- 행과 열 형태로 아이템들을 배치하는
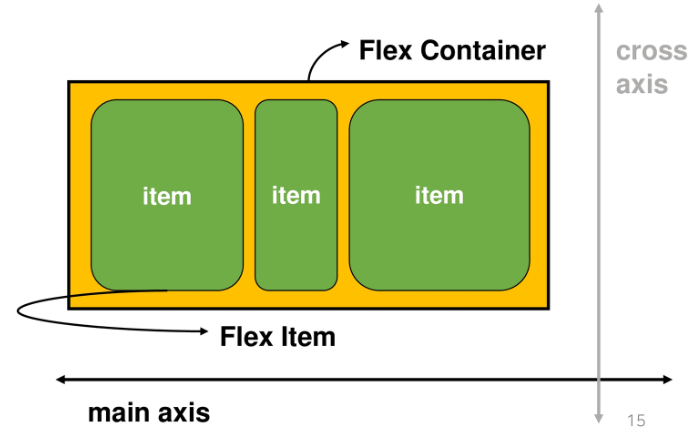
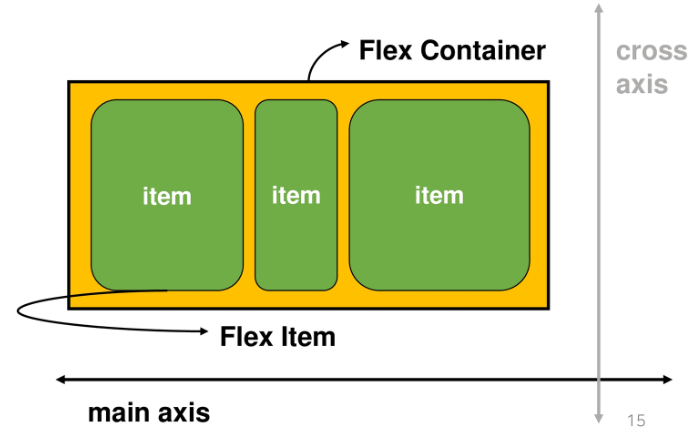
- 축
- main axis (메인 축) : flex-direction에 의해서 결정됨
- cross acis (교차 축) : main axis의 수직 방향
- 구성요소
- Flex Container (부모 요소)
- flexbox 레이아웃을 형성하는 가장 기본적인 모델
- Flex Item들이 놓여있는 영역
- display 속성을 flex 혹은 inline-flex로 지정
- Flex Item (자식 요소)

Flex 속성
- 배치 설정
- flex-direction : main axis의 방향을 설정
- flex-wrap
- 공간 나누기
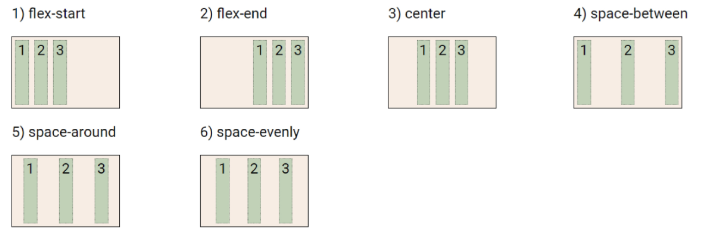
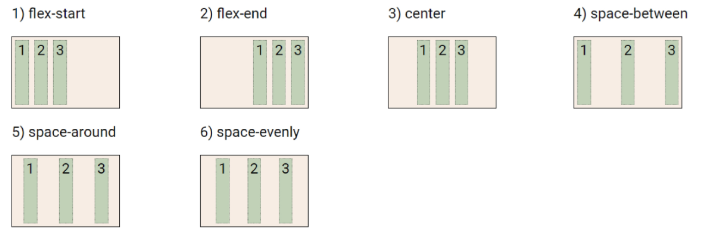
- justify-content (main axis) : 메인축을 기준으로 아이템 정렬
- align-content (cross axis) : 메인축의 수직 방향을 기준으로 아이템 정렬
- 정렬
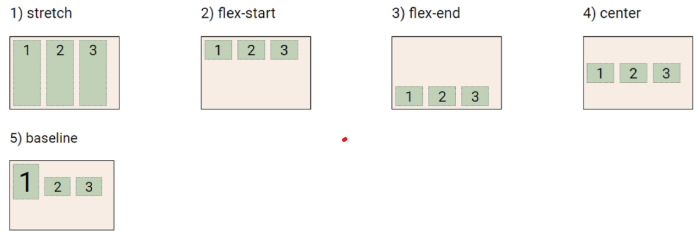
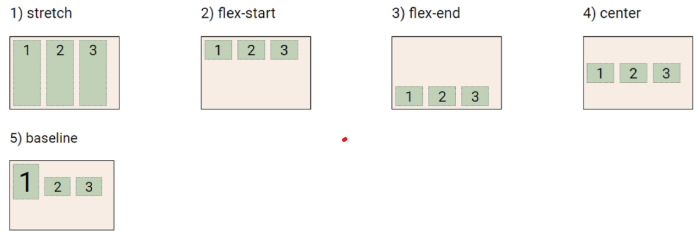
- align-items : 모든 아이템을 (통째로) cross axis 기준으로 정렬
- align-self : 아이템을 개별적으로 정렬
flex-direction
- main axis 방향 설정
- 역방향의 경우 HTML 태그 선언 순서와 시각적으로 다르니 유의 (웹 접근성에 영향)

flex-wrap
- 아이템이 컨테이너를 벗어나는 경우 해당 영역 내에 배치되도록 설정
- 즉, 기본적으로 컨테이너 영역을 벗어나지 않도록 함

flex-flow
- flex-direction flex-wrap의 shorthand
- flex-direction과 flex-wrap에 대한 설정 값을 차례로 작성
- ex. flex-flow: row nowrap
justify-content

align-content
- cross axis를 기준으로 공간 배분 (아이템이 한줄로 배치되면 확인할 수 없다)

align-items
- 모든 아이템을 Cross axis를 기준으로 정렬