PROJECT에서 살아남기
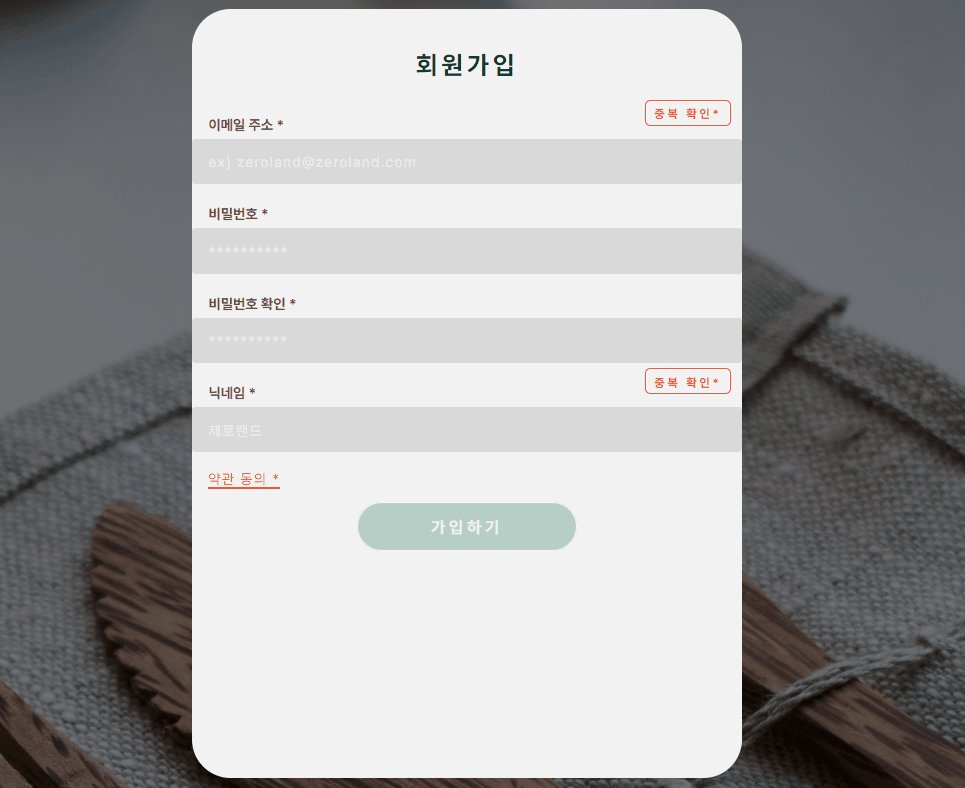
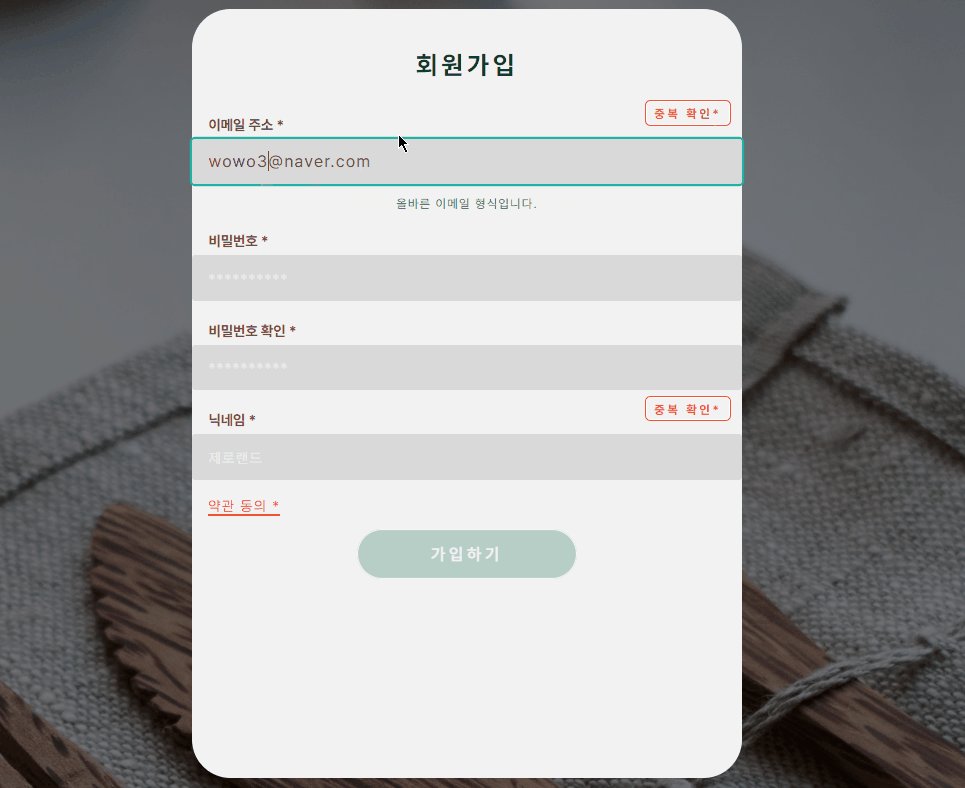
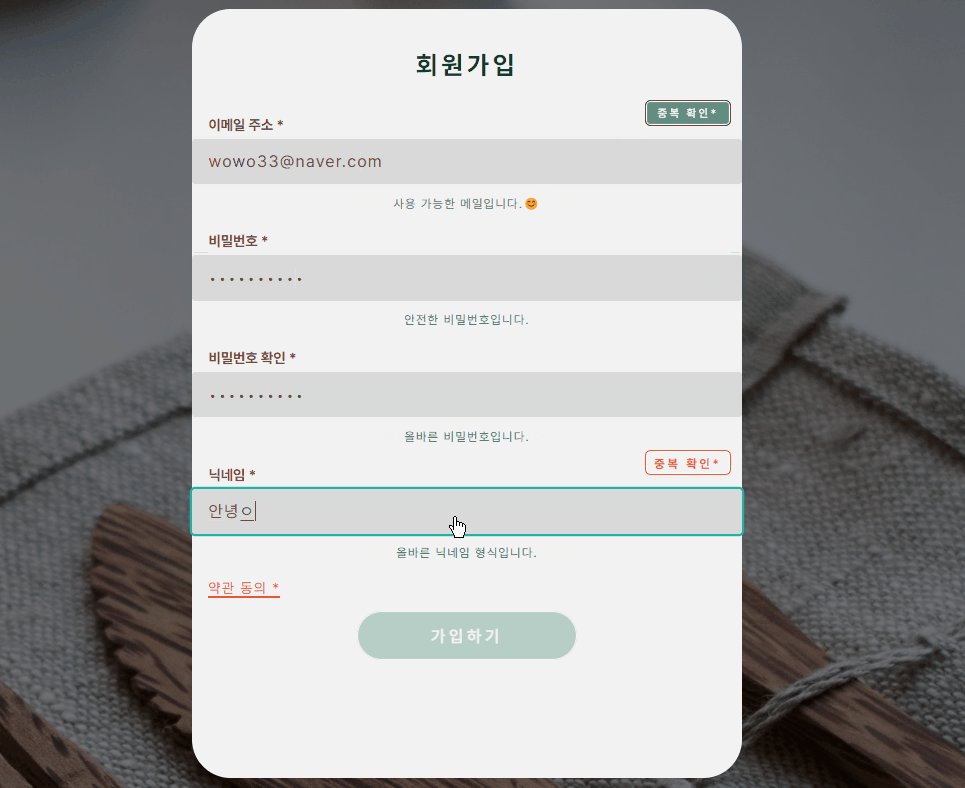
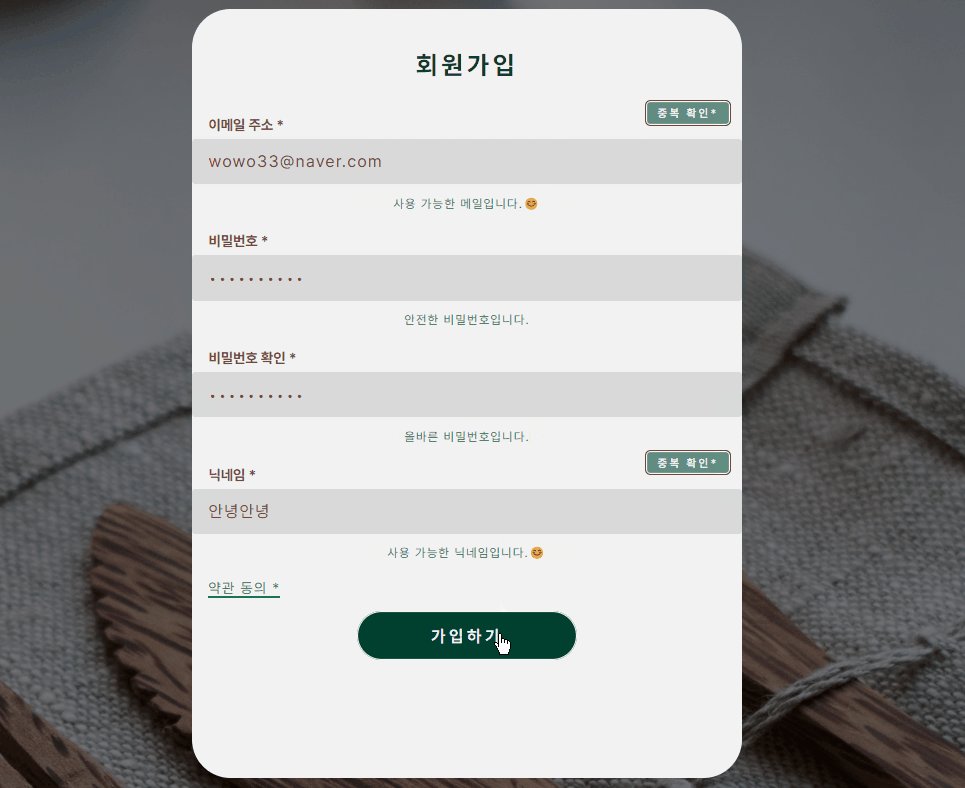
1.React 회원가입 구현하기

10월 3일부터 10월 21일까지 3주간 2차 프로젝트가 진행되었다. 공통 주제는 환경 문제였고 우리 팀은 여러 논의 끝에 제로웨이스트 샵을 주제로 정했다. 지도로 사용자 주변에 있는 제로웨이스트 샵을 띄우고 가게에 대한 리뷰 작성과 찜하기 등 여러 기능을 구현하기로
2.React 로그인 구현하기

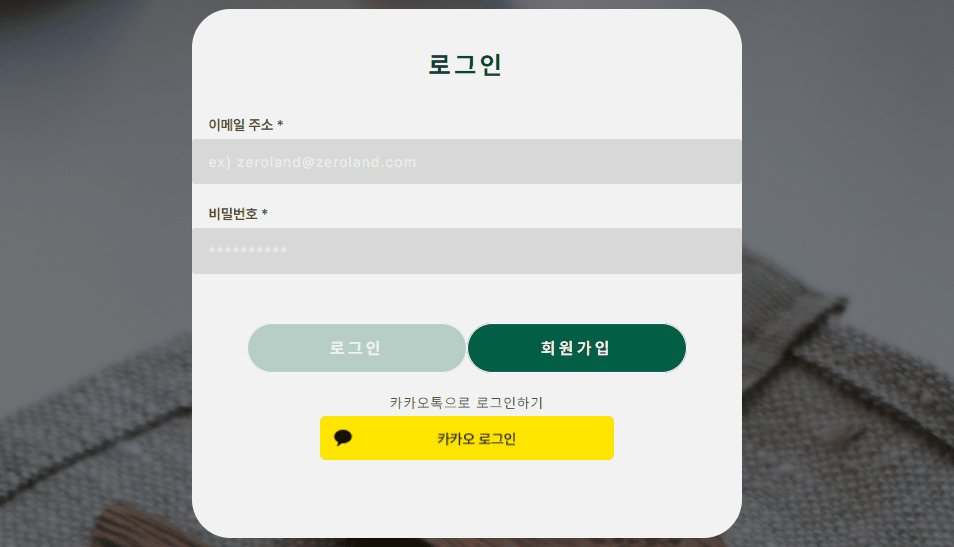
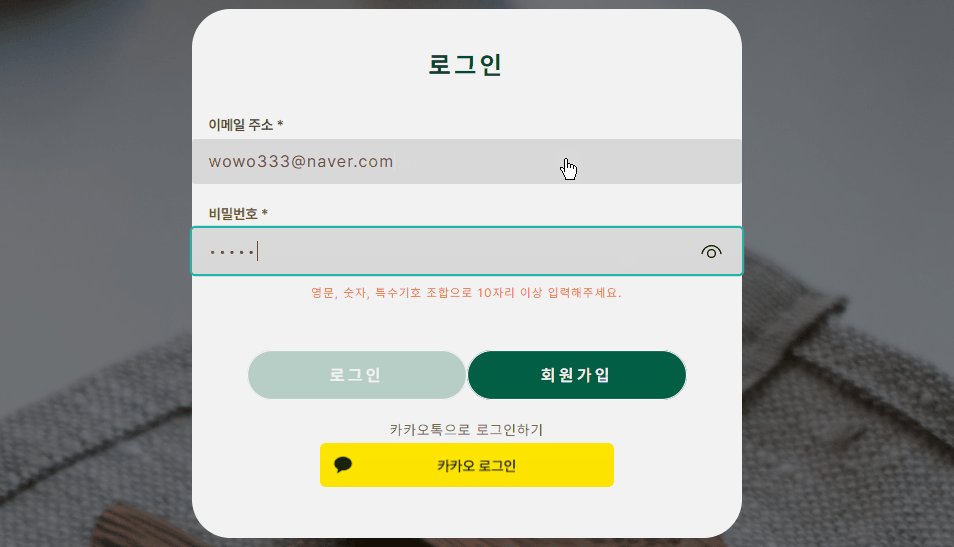
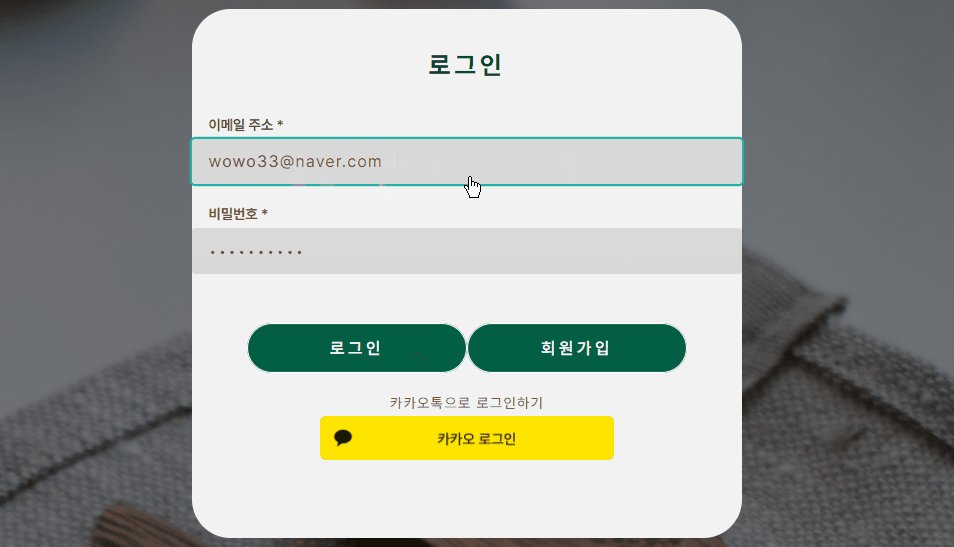
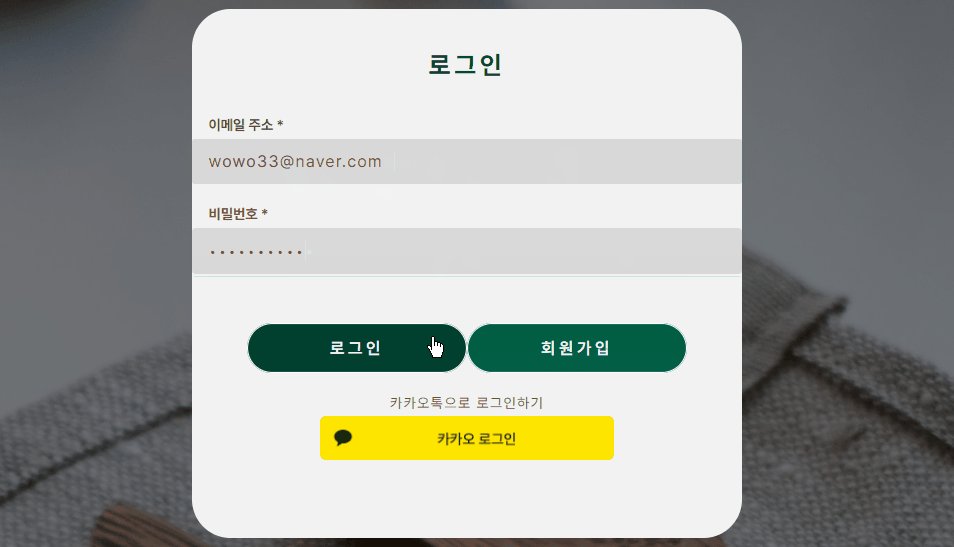
로그인 유저만 이용할 수 있는 서비스가 있었기에 rest api를 연결할 부분도 내가 짜게 되었다. 1차 프로젝트에서는 학원에서 짜준 로직을 이해도 못하고 그냥 import로 끌어다 쓰기만 해서 아쉬웠는데 이번에는 내가 처음부터 끝까지 짜볼 수 있단 생각에 두근거렸다.
3.React 카카오 간편 로그인 구현하기

레퍼런스를 엄청나게 찾아봤다. 레퍼런스대로 하고 나니 로그인 창으로 넘어가는 것까지는 된다. 정보 제공 동의 창도 나오고 ... 그런데 사람 환장하게 로그인이 자꾸 풀려 버리는 거다. 백엔드 파트너 님과 정말 많은 정보 공유를 하며 문제를 해결하려고 애썼다.일단 카카오
4.styled-components로 CSS 만지기

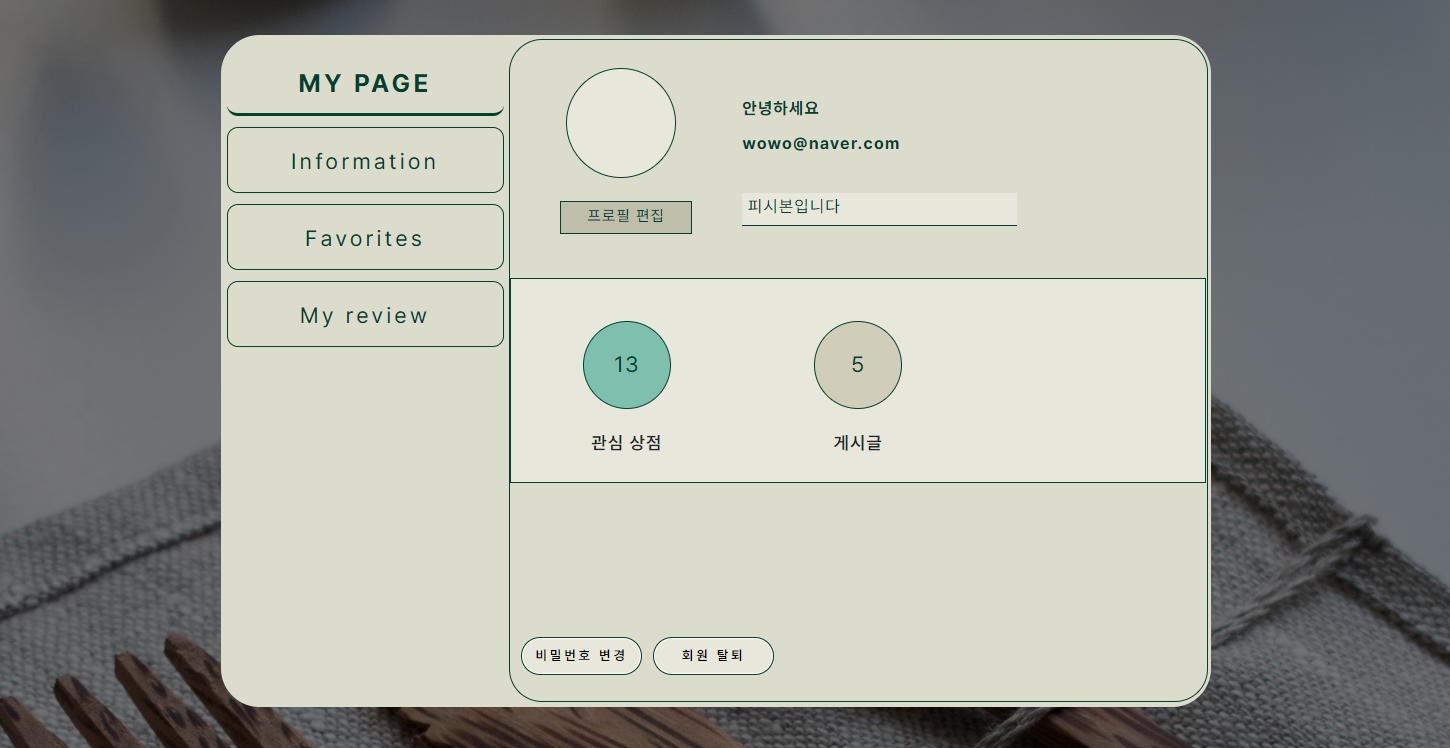
\* 기능적으로 다 만들어진 마이페이지 부분을 스타일드 컴포넌트를 이용해 새로 디자인 했다.\*css와 친해지고 싶었다. 내리 프로그래밍 언어만 배우다 보니 css를 만질 일이 거의 없었고 기본기라도 익히고 싶다는 마음에 + 팀에 더 보탬이 되고 싶다는 마음에 마이페이
5.카카오 맵 http에서 구현하기

2차 프로젝트를 VM에 배포한 후 웹 서비스를 확인하는데 이상하게 카카오 맵이 뜨지 않았다. 데이터 센터 화재의 여파가 여전히 남아 있던 때라 'API가 복구가 아직 덜 됐나?' 처음엔 다들 대수롭지 않게 여겼다. 로컬에서는 정상 작동하는 걸 확인한 후에야 문제로 인지
6.Vite, React, TypeScript, ESlint, Prettier 환경 세팅하는 법

vite비트를 세팅한다.yarn create vite프로젝트 이름을 정하라고 나올 텐데 마음대로 지어도 된다. vite가 깔리는 폴더명을 정하는 거여서 나는 무난하게 frontend라고 정했다.React -> TypeScript 를 선택하면 프로그램이 깔린다.cd fr
7.input 사용해서 이미지 파일 보내기 총 정리

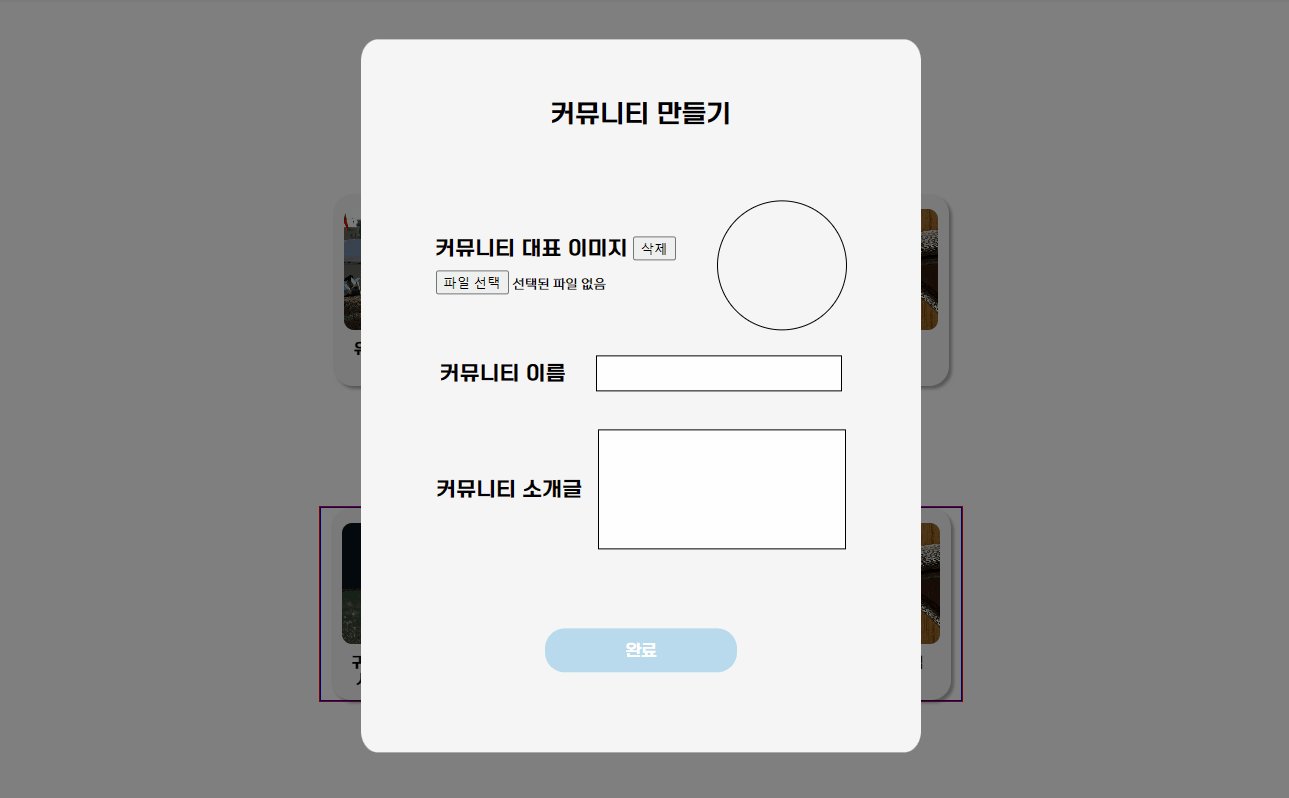
타입스크립트, 리액트, 비트를 사용해 프로젝트를 하고 있다. 사용자 기본 프로필 이미지를 임의로 넣어주고 사용자가 그 이미지를 수정하는 코드를 짜다 한 번 정리해두면 좋을 것 같아 벨로그를 켰다. > ### input으로 이미지 파일 넣기 사진을 넣을 input의
8.3차 프로젝트 회고

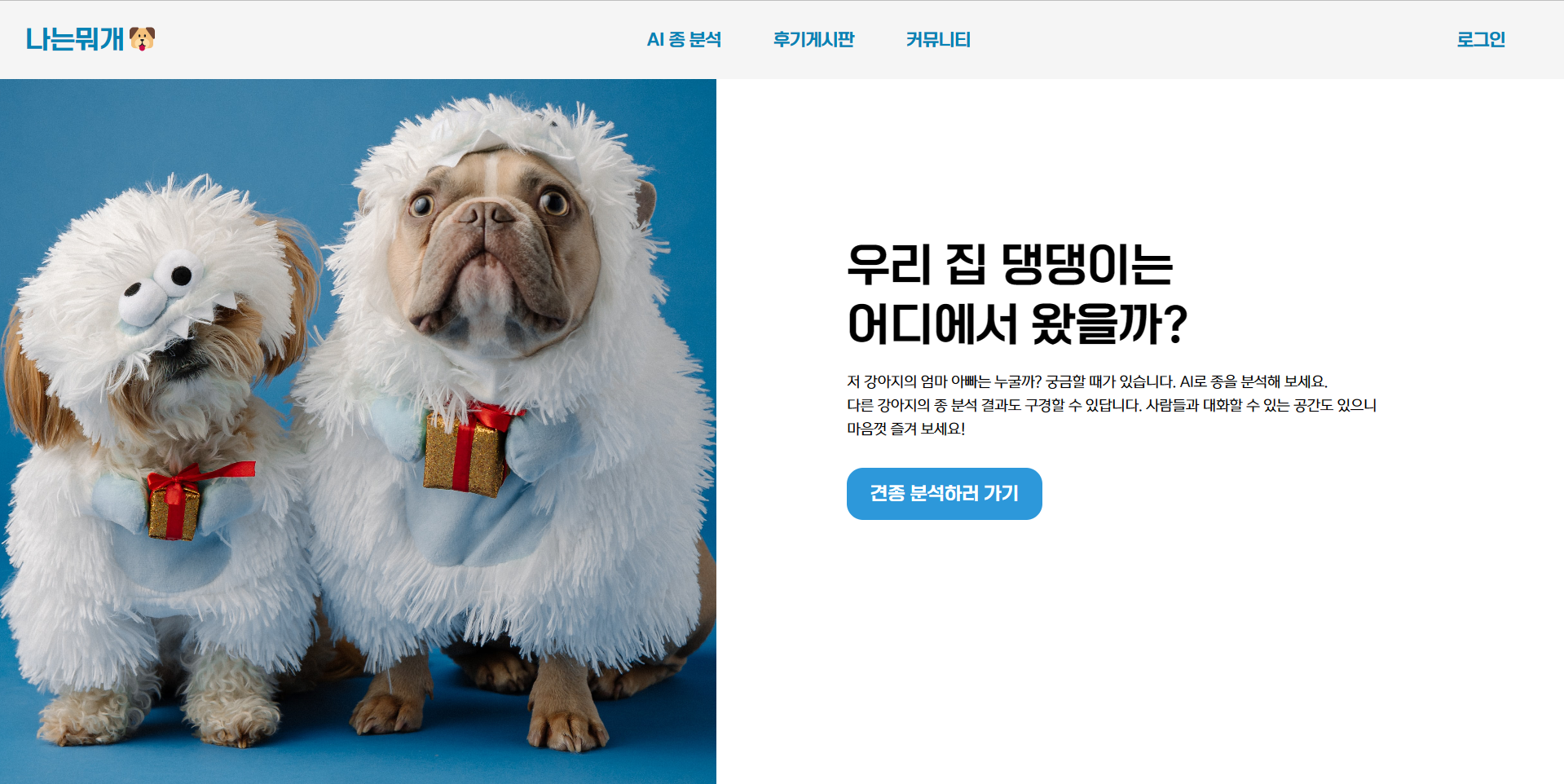
2022년 11월 14일 ~ 12월 17일 총 5주데이터 분석과 인공지능을 결합한 프로젝트를 기획하게 되었다. 이제껏 학원에서 배운 모든 걸 총집합한 주제를 기획하다 보니 확실히 나오는 주제 범위가 넓어지고 다양해졌다. 재밌는 주제가 많이 나왔는데 문제가 있었다. 우리
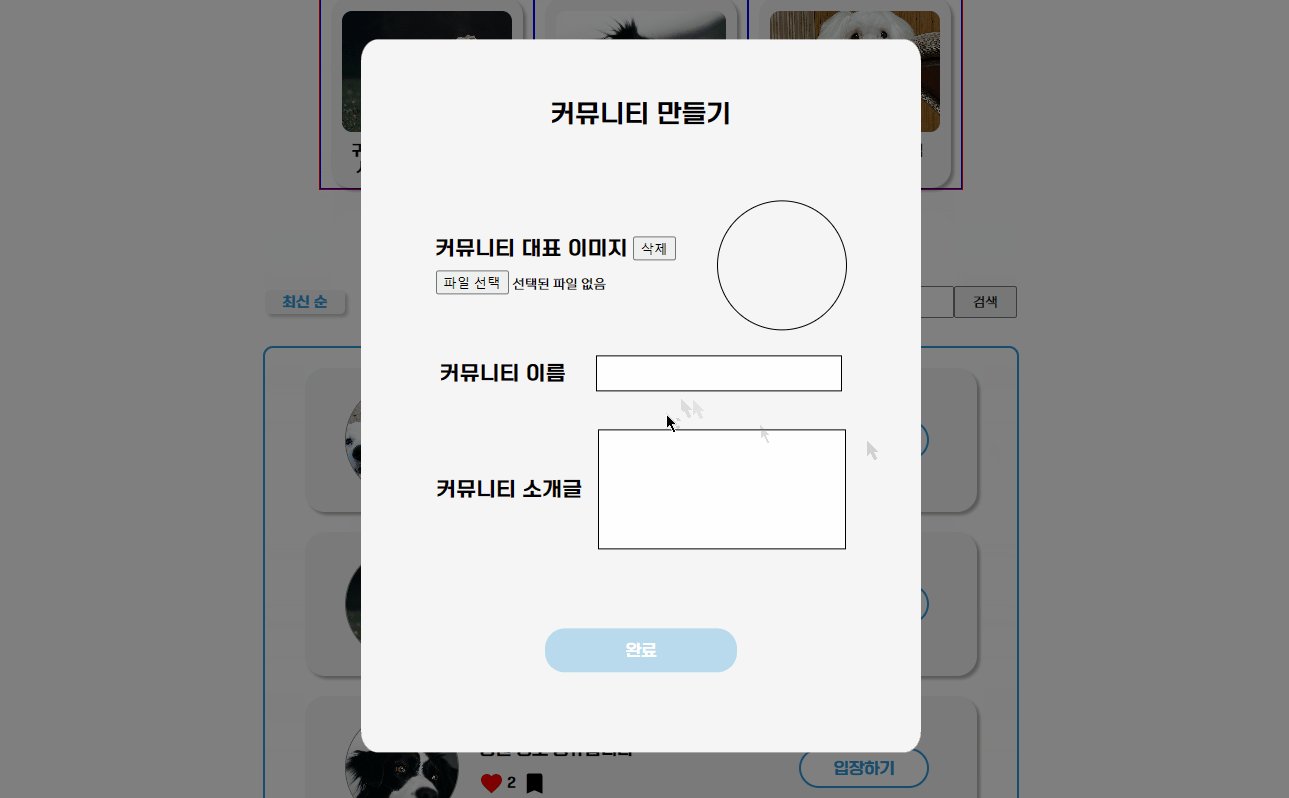
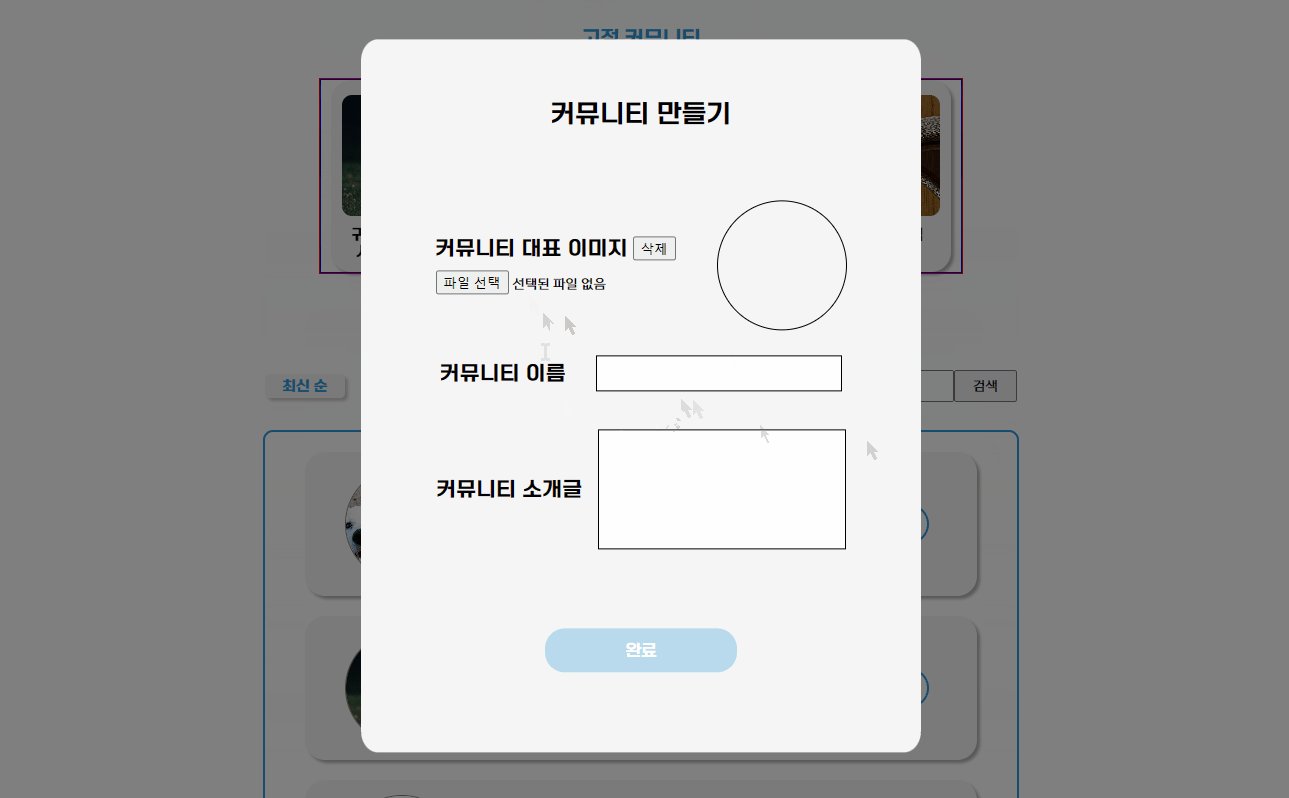
9.모달창 외부 화면 스크롤 방지하기

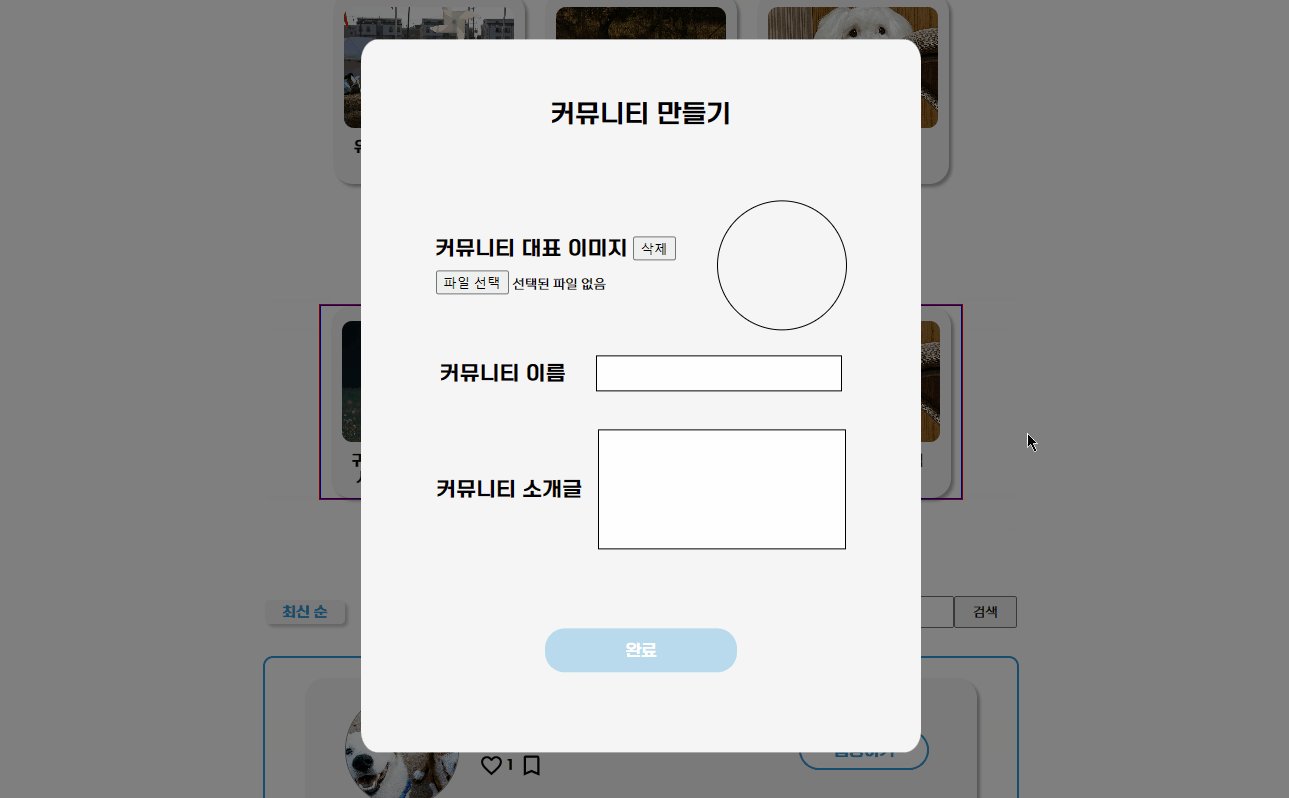
3차 리팩토링 중 전에는 몰랐던 문제를 발견했다.이제껏 모달마다 화면 밖 크기가 정해져 있어 몰랐는데 스크롤이 있는 페이지는 이렇게 아주 자유분방하게 움직이고 있던 것..! 쉽게 구현 되겠지 방심하며 열심히 구글링을 해보았다.가장 많이 나오는 방법은 이거였다. 모달 뒷
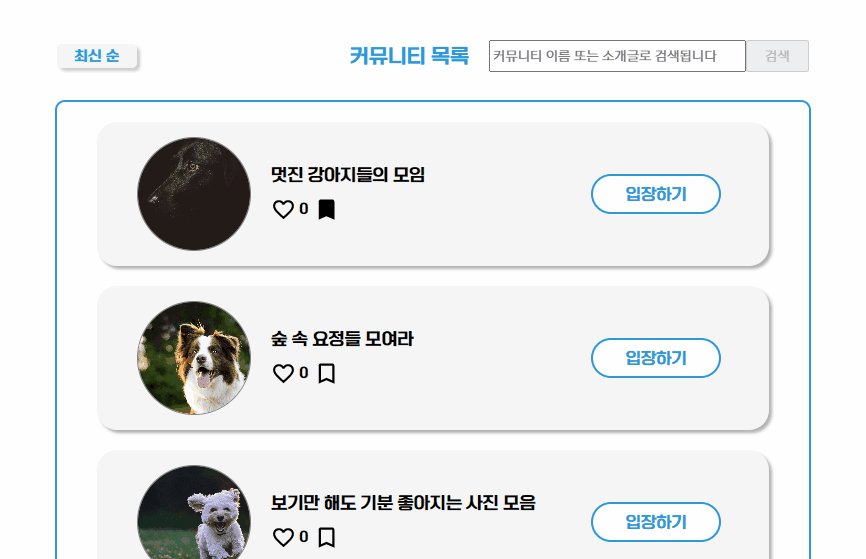
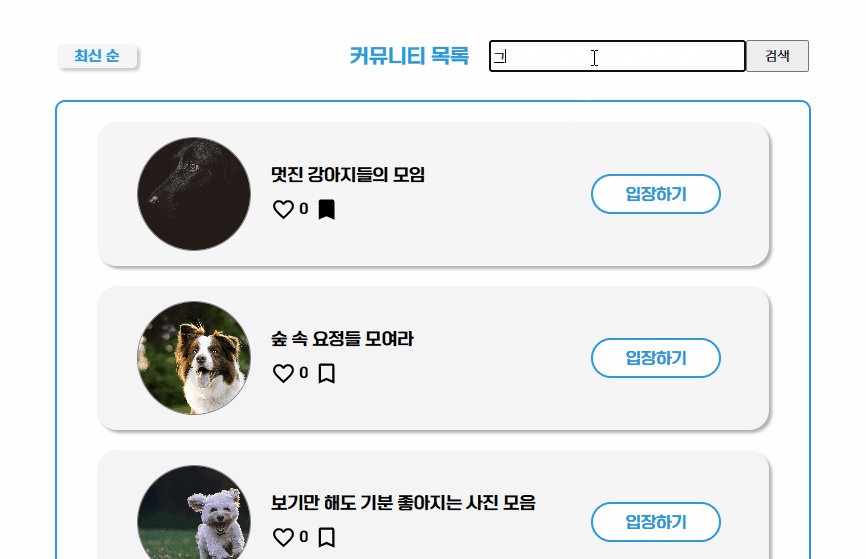
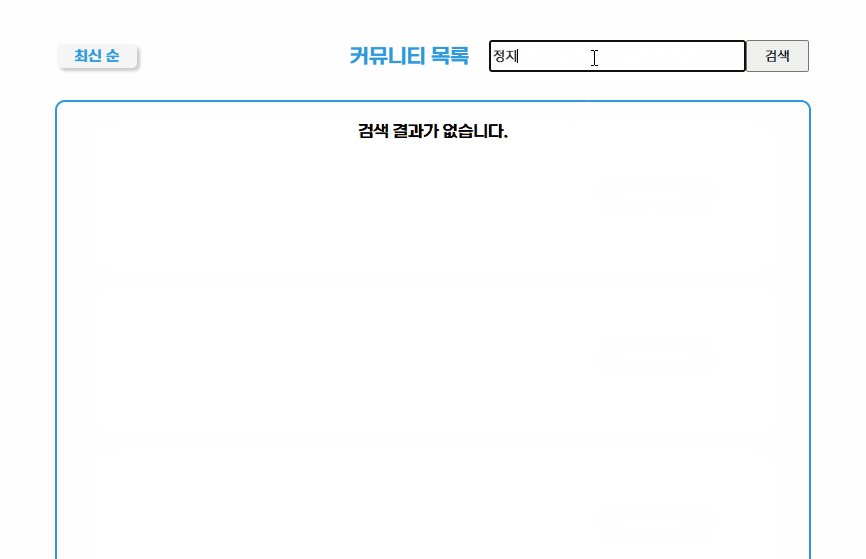
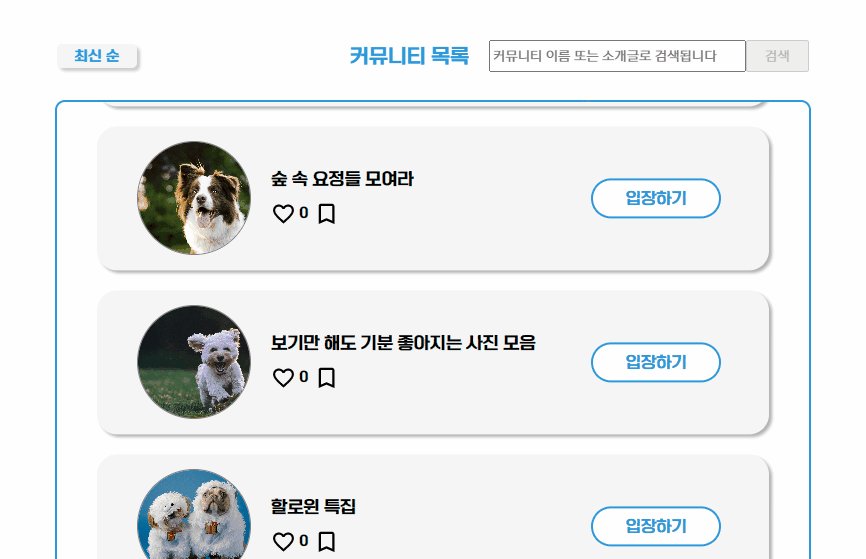
10.리액트 검색 기능 구현하기

3차 프로젝트에서 구현하지 못했던 검색 기능을 이번에 구현했다. 그래도 . . . 조금은 성장한 걸까 . . . ? 기쁘다 😊 😊 😊 오늘의 코드도 미래에 보면 웃기겠지? 그러길 바라는 마음으로 기록한다. 한 가지 고민인 건 검색 기능이 서비스 이곳저곳에 들어가