모달 밖 화면 스크롤 방지하기

3차 리팩토링 중 전에는 몰랐던 문제를 발견했다.
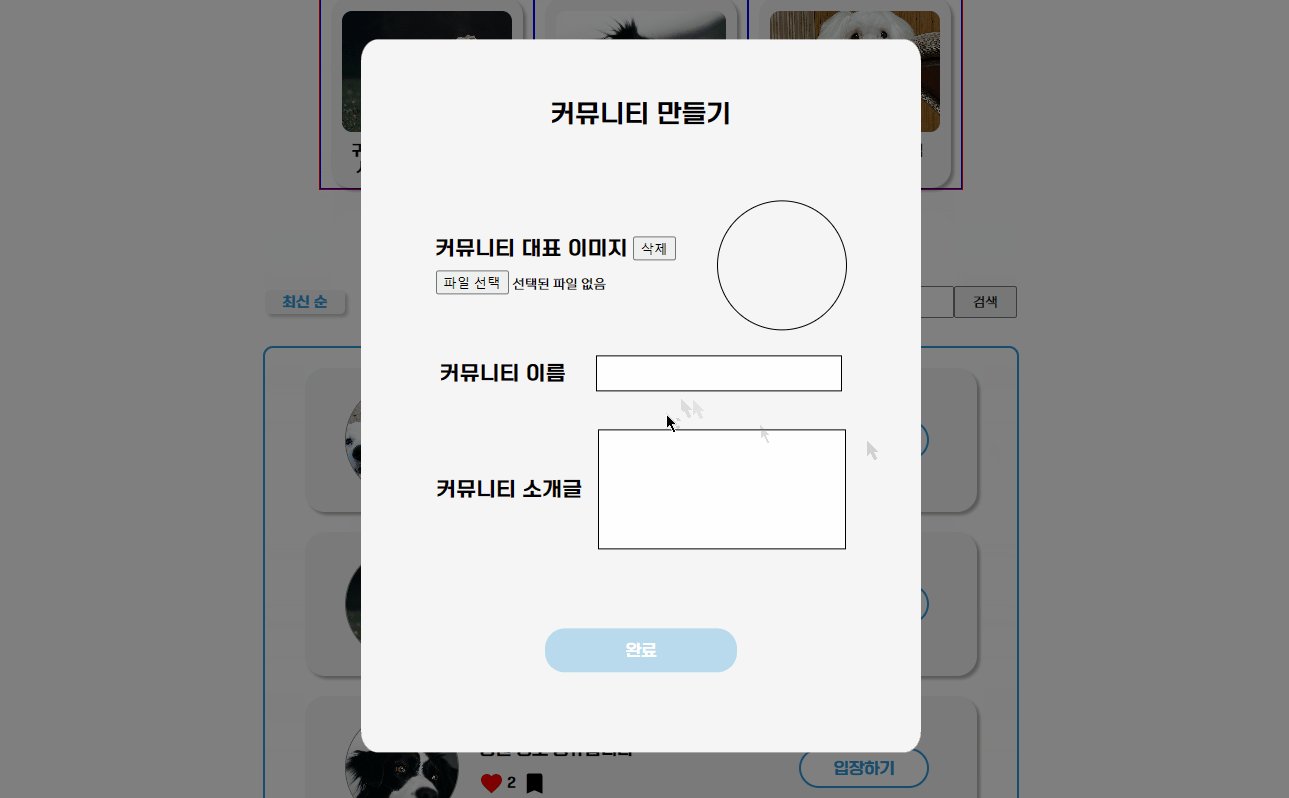
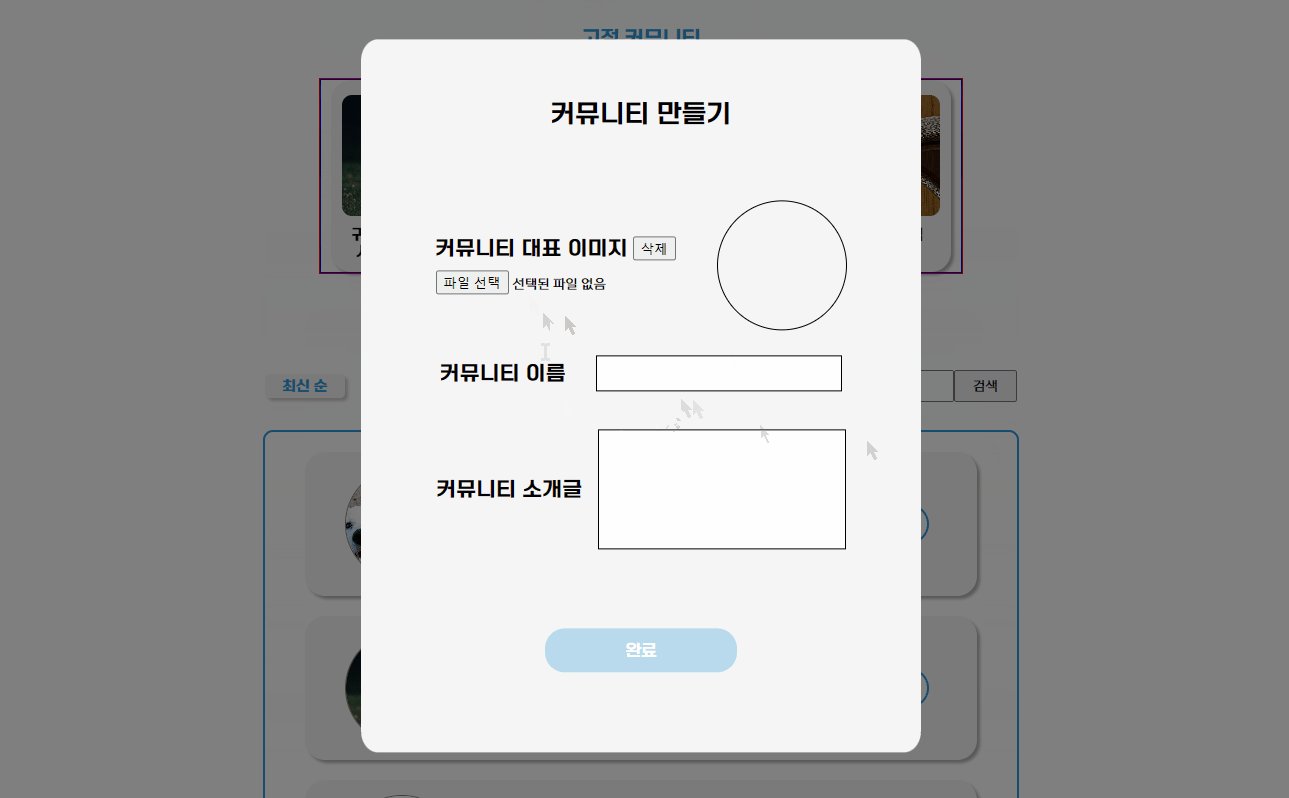
이제껏 모달마다 화면 밖 크기가 정해져 있어 몰랐는데 스크롤이 있는 페이지는 이렇게 아주 자유분방하게 움직이고 있던 것..! 쉽게 구현 되겠지 방심하며 열심히 구글링을 해보았다.
1.
가장 많이 나오는 방법은 이거였다. 모달 뒷부분 CSS에 포지션을 먹이라는 것.
position: fixed;
width: 100%;
height: 100%;
overflow: hidden;그런데 제 뒷배경에는 이미 fixed가 먹여져 있는데요 . . . ?
왜 계속 움직이는 걸까. 구글링을 또 열심히 해보았다.
2.
useEffect(() => {
document.body.style.cssText = `
position: fixed;
top: -${window.scrollY}px;
overflow-y: scroll;
width: 100%;`;
return () => {
const scrollY = document.body.style.top;
document.body.style.cssText = '';
window.scrollTo(0, parseInt(scrollY || '0', 10) * -1);
};
}, []);내 뒷배경이 대체적인 모달 배경과 다른 건지 이 방법을 쓰면 모달을 열든 닫든 한결같이 스크롤이 사라진다. 그래도 이 코드에서 아이디어를 얻었다.
✔️ 출처: Modal 만들기(2) 외부화면 스크롤 방지하기
3.
이렇게 간단하게 풀 수 있었는데! 해결하고 나니 그렇게 뿌듯할 수가 없다. ㅎ ㅎㅎ
if (isOpen) {
document.body.style.overflow = 'hidden';
} else {
document.body.style.overflow = 'auto';
}장점: 모달창을 켠 위치에 그대로 고정되어 창을 꺼도 모달창을 열었던 기존 위치에 그대로 머물러 있다! 짜잔~ 완성😁



감사합니당ㅎ