MUI 커스텀 - 버튼 오버라이드
온리유 프로젝트에서는 몇가지의 폼작성과 제출, 그리고 작성완료전까지 버튼에 disabled를 적용하는 등 갖은 버튼을 사용하기때문에
MUI버튼을 직접 오버라이딩 작업하게되었는데요 이중에 잊으면 안되는 내용을 기록해보려고합니다.
왜 우리팀은 제공해주는 버튼을 사용하지않고 오버라이딩을 하게되었나?
먼저 MUI에서 제공해주는 버튼과 커스터마이징에 관한 공식문서 링크입니다
https://mui.com/material-ui/customization/how-to-customize/
먼저 각 버튼마다 오버라이딩 작업을 하게된 계기는 sx로 내부에 직접 스타일링을 해줘야되는 MUI 커스터마이징 방식때문입니다
팀원들과의 협의하에 styled-components방식으로 스타일링을 입히고있는데 그렇게되면 내부 코드에는
Javascript와 jsx그리고 내부에 입력하는 sx스타일링까지 총 3가지가 코드에 담기게되는데 처음 팀원이 작성한 코드를 보고
코드를 이해하는데만 스크롤을 위아래로 몇번을 다녀간 기억이있네요.
예시)
<React.Fragment>
<GlobalStyles styles={{ h1: { color: 'grey' } }} />
<h1>Grey h1 element</h1>
</React.Fragment>
<Slider
defaultValue={30}
sx={{
width: 300,
color: 'success.main',
'& .MuiSlider-thumb': {
borderRadius: '1px',
},
}}
/>- 가독성이 떨어진다
하나의 파일에 로직따로 jsx따로 그리고 커스터마이징 작업이된 컴포넌트 따로 작업이 되어있다보니 가독성이 떨어지는 문제가있었고
프로젝트에서 사용하게될 버튼에 기능이 많은것이 아니기에 매번 이렇게 일일히 적용해줄필요가 없다고 느꼈습니다.
- 공통으로 사용하기 힘들다
매 버튼마다 커스터마이징이 된 컴포넌트를 가져오게되면 요구사항이 변경되었을때 일일히 바꿔줘야되는 번거러움이 있다
그리고 타이트한 출시일정덕에 팀원이 임의로 제작한 버튼까지 이렇게 규칙없는 버튼이 3가지 유형이나 탄생하는 어려움이 있었습니다
이같은 불필요한 업무를 막고자 오버라이딩의 필요성을 느끼게되었고 파편화되어있는 버튼들의 공통적인 역할과 패턴을 파악해 최상위 버튼에 적용해주었습니다
-요구사항


MUI에서 제공하는 버튼API는 크게 color,disabled,size,variant 등이 있습니다
가장 먼저 정해야될 부부은 색상과 사용여부, 크기 , 형태입니다
네이밍의 경우 MUI에서 제공하는 네이밍을 그대로 사용하는것이 갖은 에러를 발생시키지않고 사용하기 편하다 느꼈습니다

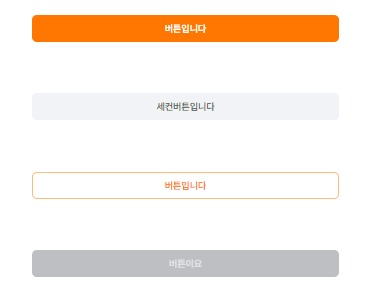
<색상 및 형태>
-
primary-contained: 가장 많이 사용하게될 프로젝트이 메인색상과 색상이 채워진 버튼입니다.
-
secondary-contained: 두번째로 사용하게될 색상이며 역시나 색상이 채워진 버튼입니다.
-
primary-outlined: 메인색상을 사용했으며 border가 적용된 버튼입니다.
-
cotained-disabled : 버튼의 사용이 막힌 disabled의 경우이며 이경우는 MUI에서 프롭값으로 제공해주기때문에 variant와 color를 적용하지않고 최상위 버튼에 disabled인 경우에 값을 입력하면 커스텀이 가능합니다
적용 디렉터리 구조
assets/base/components/button
-contained.ts // contained 내용입력
-index.ts // 버튼을 묶어서 출력
-outlined.ts // outlined 내용입력
-root.ts // 최상위 root버튼 내용입력
//index.ts
styleOverrides: {
root: { ...root },
containedSizeMedium: { ...contained.default },
containedSizeLarge: { ...contained.large },
containedPrimary: { ...contained.primary },
containedSecondary: { ...contained.secondary },
outlinedSizeMedium: { ...outlined.default },
outlinedSizeLarge: { ...outlined.large },
outlinedPrimary: { ...outlined.primary },
outlinedSecondary: { ...outlined.secondary },
}위와같이 각형태의 버튼을 파일화해 내용을 입력해주었고 공통으로 import해 사용했습니다
그리고 색상의 경우 기존에는 버튼을 가져와 Root파일을 따로 제작해 각 버튼마다 스타일링 작업을 해주었는데

<Button color="primary" variant="contained">
버튼입니다
</Button>
<Button color="secondary" variant="contained">
세컨버튼입니다
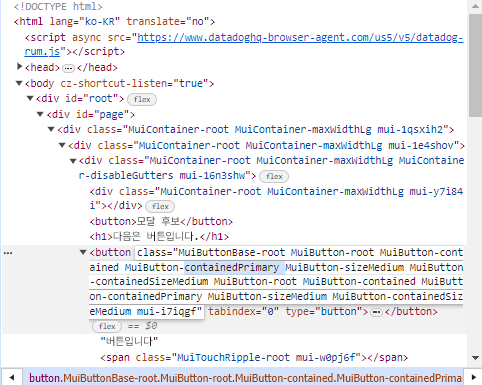
</Button>MUI의 스타일링은 color="primary"를 지정했을시 그값을 버튼에 클래스로 씌우는 형태인걸 확인할수있습니다
그렇기에 사용하고자 하는 형태의 파일에 직업 클래스명과 함께 값을 설정해주면 color를 사용해 공통을 사용할수있는 버튼제작이 가능합니다
/contained.ts
primary: {
"&.MuiButton-root": {
backgroundColor: primary,
"&:hover": {
backgroundColor: primary_lighten3,
},
"&:focus": {
backgroundColor: primary_lighten3,
},
},
},