이번 프로젝트를 사용하며 MUI로 화면구성을 진행했는데 생각보다 커스텀이 쉽지않아서
그중 팔레트를 커스텀하는 과정에서 애먹던 부분들을 기록하려고합니다
https://mui.com/material-ui/customization/palette/#custom-colors
MUI에서 제공하는 공식 팔레트 링크입니다
// theme.ts
import { createTheme } from "@mui/material/styles";
const theme = createTheme({
palette: {
primary: {
main: "#ff7700",
},
light:{
main:"f1f3f6",
}
dark:{
main:"000000",
}
},
});기본 팔레트에선 primary,light,dark,secondary 등의 기본 색상을 제공해주는데
이같은 값을 수정하려면 먼저 createTheme를 사용해 먼저 테마를 생성하고
// index.tsx
import { theme } from "@/styles/theme";
......
root.render(
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
);이렇게 최상위 루트에 지정해주게 되면 적용이 됩니다.
피그마 공식문서에서 사용하는 색상들을 보면 primary 객체를 생성해 primary 내부에 main,light등을 담아서 사용하게됩니다 primary등의 값을 직접 수정하면 바로 적용이 가능합니다
const primary = {
main: '#1976d2',
light: '#42a5f5',
dark: '#1565c0',
contrastText: '#fff',
};
// 실제 사용시 입력해야되는 값
<Typography color=`${color.primary.light}` >단순하게 메인컬러인 primary와 서브컬러인 secondary등 색상을 많이 사용하지 않는다면 상관없지만
지금 프로젝트에선 disabled등 상태에따라 색상이 다르기때문에 따로 지정을 해줘야 나중에 두번일하는 경우가 없을것 같아서 추가적인 작업이 필요했습니다.
// theme.ts
const theme = createTheme({
palette: {
white:{
main:"#ffffff"
},
black:{
main:"#000000"
},
primary: {
main: "#Ff7700",
},
primary_darken: {
main: "#F16416",
},
primary_lighten1: {
main: "#FFB06C",
},
primary_lighten2: {
main: "#FFD9B7",
},
primary_lighten3: {
main: "#FFF0E4",
},
gray1: {
main: "#3B3C3F",
},
gray2: {
main: "#5C5F63",
},
gray3: {
main: "#999DA3",
},
gray4: {
main: "#D3D6DB",
},
gray5: {
main: "#F1F3F6",
},
});
저희 팀 피그마에서 사용되는 색상은 총 10가지입니다
기존에는 공식문서에따라 사용하는 모든값마다 객체에 담아 main에 컬러를 담아주었지만
이렇게 사용하게되면 실제사용시에 코드가 길어지는 부분이있고 primary의 경우 .main이나 객체값을 들어가지 않더라도 색상이 바로 적용되는 반면 darken이나 gray4 경우 mui의 기본값이 아니라서 그런지 .main을 붙이지않고서는 적용이 안되는 이슈를 생겼습니다
// 사용하고 싶은값
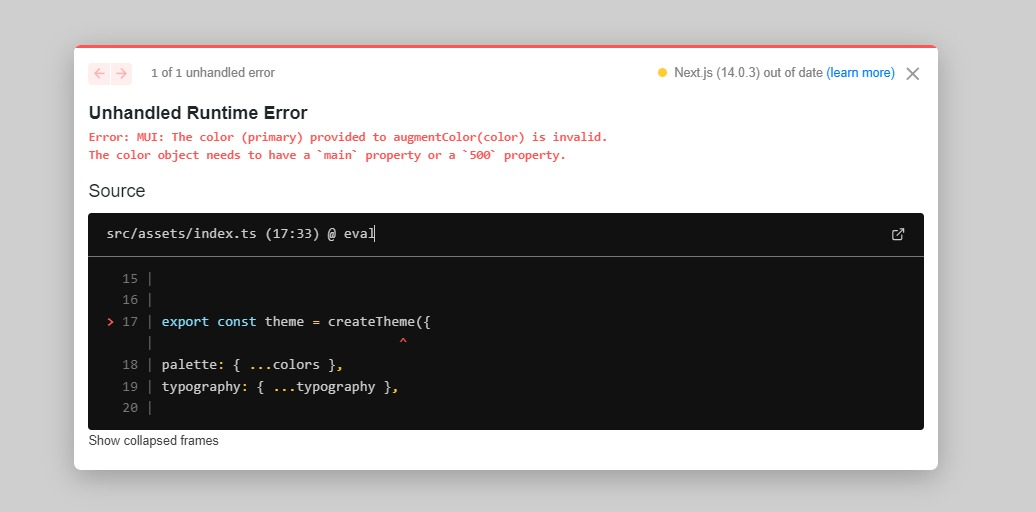
<Typography color=light >그래서 전부.main을 빼서 작성을하니

위와같이 에러가 발생했습니다
primary의 경우 값이 세팅값에 main이 꼭 필요하기 때문에 생긴 에러였습니다
그래서 primary외 다른값은 main을 빼고 사용하니 실제사용시에 .main을 붙일 필요도 없이 간결하게 작성이 되었습니다
최종사용코드입니다
interface ColorType {
main: string | any;
}
interface ColorsTypes {
white?: string | any;
black?: string | any;
primary?: ColorType;
primary_darken?: string | any;
primary_lighten1?: string | any;
primary_lighten2?: string | any;
primary_lighten3?: string | any;
gray1?: string | any;
gray2?: string | any;
gray3?: string | any;
gray4?: string | any;
gray5?: string | any;
}
const colors: ColorsTypes = {
// white: {
// main: "#ffffff",
// },
white: "#ffffff",
black: "#000000",
primary: {
main: "#Ff7700",
},
primary_darken: "#F16416",
primary_lighten1: "#FFB06C",
primary_lighten2: "#FFD9B7",
primary_lighten3: "#FFF0E4",
gray1: "#3B3C3F",
gray2: "#5C5F63",
gray3: "#999DA3",
gray4: "#D3D6DB",
gray5: "#F1F3F6",
// disabled: {
// main: "#9f99ac",
// focus: "#d3d6db",
// },
};
export default colors;
<Typography color="primary_lighten1" variant="subtitle2">
다른값이 또 추가되더라도 mui에서 기본으로 제공하는 값이 아닌경우에는 .main을 붙이지않아도 에러가 발생하지 않는것을 확인했습니다
