

타입스크립트를 배우면서 사용하게된 vite의 초기 개발환경 세팅하기를 포스팅하려고합니다 !
Vite에 대한 정보가 많이 없어서 초기세팅에서 삽질을 꽤나 했는데요.
저는 vite + typescript + tailwind를 사용할 예정인데
저랑 개발환경이 같으신분들에게 도움이 되고자 작성하고 마무리까지 포스팅해보려합니다
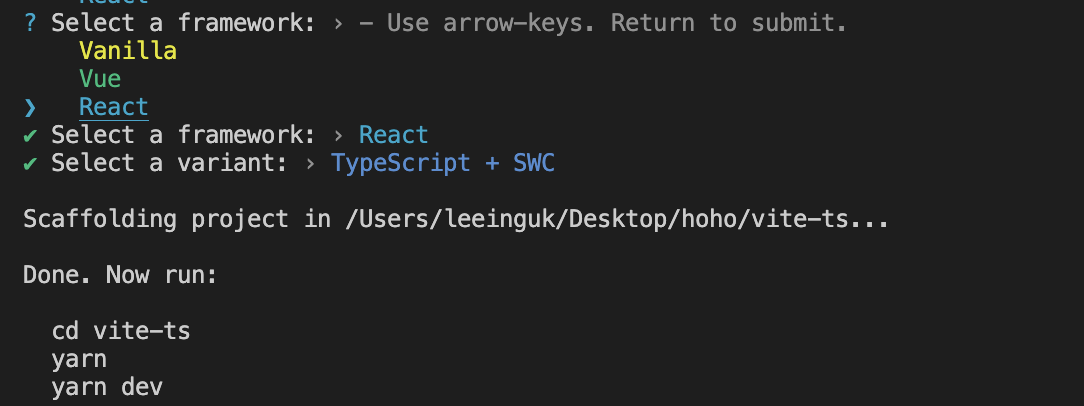
- 프로젝트명을 입력
- 리액트(리액트 사용자) 선택
- TypeScript + SWC
- SWC는 바벨의 느린 컴파일속도때문에 이를 보완한 Rust언어기반의 컴파일링 도구입니다
SWC를 실제로 설치해보니 기존에 CRA에서 사용되던 바벨없이도 컴파일링이 정상적으로 작동되는걸 확인할 수 있습니다.
타입스크립트를 배우면서 사용하게된 vite의 초기 개발환경 세팅하기를 포스팅하려고합니다 !
Vite에 대한 정보가 많이 없어서 초기세팅에서 삽질을 꽤나 했는데요.
저는 vite + typescript + tailwind를 사용할 예정인데
저랑 개발환경이 같으신분들에게 도움이 되고자 작성하고 마무리까지 포스팅해보려합니다
먼저 vite 프로젝트를 생성해줍니다
vite 프로젝트 생성
npm : npm create vite@latest
yarn : yarn create vite터미널에 사용하는 패키지매니저에 내용을 입력하면
다음과 같은 화면이나오는데

SWC를 실제로 설치해보니 기존에 CRA에서 사용되던 바벨없이도 컴파일링이 정상적으로 작동되는걸 확인할 수 있습니다.
패키지 매니저 설치
프로젝트를 정상적으로 생성하셨다면 해당 프로젝트로 이동하여 패키지를 설치합니다
npm : npm install
yarn : yarn install전 yarn install 이전에 직접 루트 디렉토리에 yarn.lock를 생성하지않으니 에러가 나오더군요 그래서 생성 후 yarn install을 하니 정상적으로 설치가됩니다.
eslint 설치 및 설정
yarn add -D eslint - 개발의존성을 위해 -D를 붙여줍니다
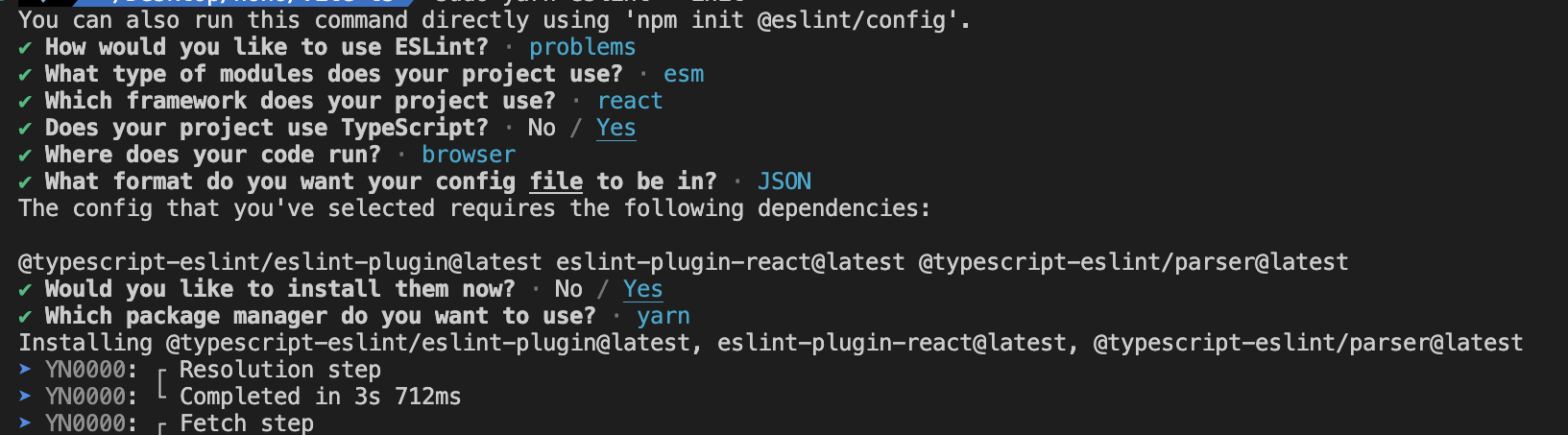
설치후 yarn eslint —init를 입력하면 다음과 같은 화면이 나옵니다.

본인에게 해당되는 옵션을 선택하면 .eslintrc.json이 생성되니 기존의 .eslintrc.cjs 파일은 제거해주셔도 됩니다.
그리고 eslint를 typescript에 적용하기 위해 추가적인 플러그인 설치를 해줍니다
yarn add -D eslint-plugin-import @typescript-eslint/parser eslint-import-resolver-typescript
prettier 설치
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier eslint-plugin-react-hooks
프리티어를 설치 후 .prettierrc 파일 생성을 생성해서 코드 컨벤션을 정해줍니다
{
"printWidth": 100, // 최대 100중
"semi": true, // 세미콜론 허용
"singleQuote": false, // 큰따옴표 사용
"tabWidth": 2, //탭의 크기능 2등
"trailingComma": "es5",
"arrowParens": "always"
} 그리고 package.json에 해당 코드를 추가하면
"format": "prettier --write --cache .”성공적으로 pritter 적용이 됐을겁니다
작은 따옴표를 ''입력하고 저장하면 ""로 변경이 될건데 이러면 적용이 완료된겁니다.
vite와 eslint, pritter의 설치를 완료했을 시 저한테는 몇가지 작은 에러가 발생해서 해당 내용도 공유하려고합니다 !
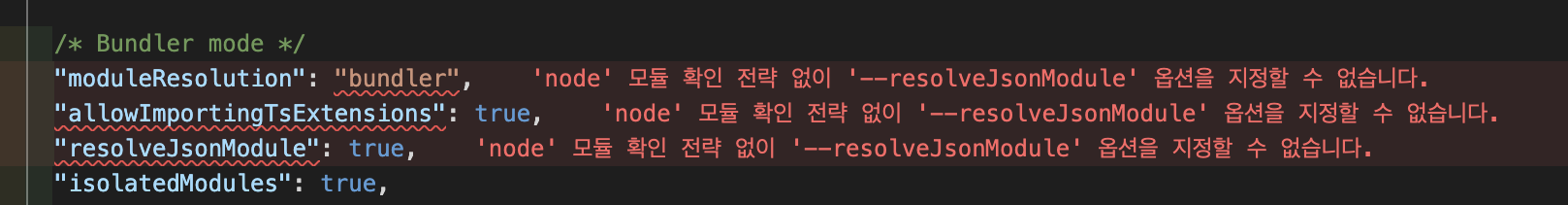
tsconfig.tsx
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",해당옵션중 moduleResolution 옵션이 초기값으로 bundler로 지정되어있는데

이같은 오류가 발생해서 초기값인 bundler를 node로 변경해주면 에러가 해결됩니다 tsconfig.node.json에도 동일한 에러가 발생하니 똑같이 node로 변경해주면 됩니다
tailWind 적용하기
tailWind는 공식문서에 따라설치하면 되는데 저한테는 몇가지 에러가 발생해서 제가 적용된 순서를 기제해보려고해요 !

vite 설치 이후에도 Tailwind 적용까지 꽤나 시간이 들었는데요
여러 블로그를 봐도 CRA로 설명하는 등에 다른 개발환경 덕에 바로바로 적용이 안됐기때문에 도움이 됐으면 좋겠네요
tailWind 설치
먼저 tailwindcss를 설치해줍니다
yarn add tailwindcss@latest postcss@latest autoprefixer@latest
설치시에 tailwindcss이외에도 postcss, autoprefixer까지 총 2개의 플러그인을 같이 설치해줘야됩니다
- postcss: tailwind는 내부에 입력한 클래스를 스타일로 변환해주는 도구입니다.
- autoprefixer : autoprefixer는 크로스 브라우징 도구이며 -mz-, -webkit- 등의 접두사를 붙이지않아도 자동으로 붙여주는 플러그인입니다
Tailwind CSS v2 부터는 IE를 지원하지 않기 때문에 PostCSS의 autoprefixer 등을 함께 사용해야된다고 합니다
TailwindCss 초기화
설치 후 해당 내용을 입력해 TailwindCss를 초기화 해줍니다.
npx tailwind init -p
해당 내용을 입력하면 tailwind.config.js 파일이 생성되는데
export default {
//index.html을 포함한 src경로 내부에 자바스크립트,
타입스크립트, jsx를 리턴하는 파일들을 모두 작성 해줍니다.
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {
colors: {
primary: {
DEFAULT: "#2bca43",
},
},
},
},
plugins: [],
};
해당 내용을 입력해줍니다
postcss.config.js 생성
루트디렉토리에 postcss.config.js를 생성해 내용을 입력해줍니다.
// 루트경로의 postcss.config.js 등 postcss의 설정파일입니다
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}postcss같은 경우도 경로 설정을 해줘야되기때문에 해당 파일을 생성해야된다고 합니다
전역 스타일 설정
저는 src내부에 그냥 index.css를 생성해줬습니다
공식문서에서 기제해달라고 내용은 아래와 같습니다
src/index.css
@tailwind base;
@tailwind components;
@tailwind utilities;그리고 아래 내용을 입력해주면 정상적으로 적용이 된다고하는데
npx tailwindcss -i ./src/index.css(파일명) -o ./dist/output.css --watch적용후에 index.css에서 빨간줄 에러가 발생한다면 vscode의 경우 아래와 같은 확장프로그램을 설치해주면 됩니다

저는 postCss Language Support를 설치해준후 빨간줄에러는 제거가 됐습니다
그러면 정상적으로 tailwind가 적용이 되야되는데 vite를 사용하신다면 vite.config.ts를 열어서 아래와 같은 내용을 추가해줘야됩니다
vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
import tsconfigPaths from "vite-tsconfig-paths";
import tailwindcss from "tailwindcss";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), tsconfigPaths(), tailwindcss()],
});
// 플러그인에 tailwindcss()을 내용을 추가해줍니다*저도 엄청 헤매다 스택오버플로우의 도움을 받고 해결이 되었네요
여기까지 vite + typescript + tailwind를 적용하는 방법을 포스팅했습니다 vite 관련 블로그가 많이 없어서 찾는데 어려움이 있지만 같은 개발환경을 구성하는데 도움이 됐으면합니다 !
