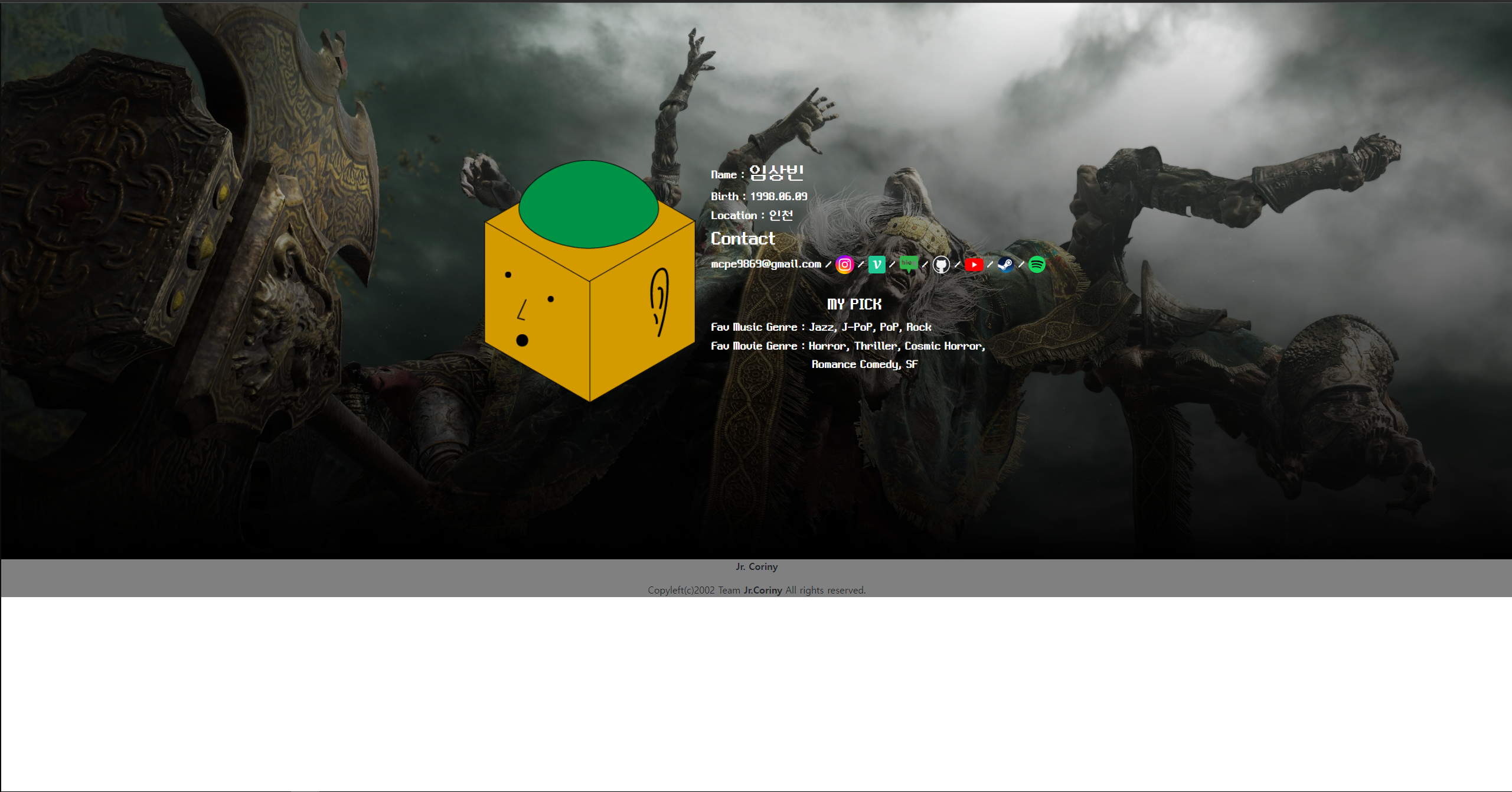
금주 팀 과제로 내 프로필구역을 만들었다.

아직까지 친숙하지 않은 CSS
배경에는 이미지를 넣고 linear-gradient를 아래에서 부터 올라오게 주었으며
글씨와 프로필사진에 opacity로 애니메이션을 주었다.
또한 프로필사진을 클릭하면 흔들리는 효과를 주었다.
<div class="box" onclick="vibration(this)"></div>클릭할때마다 떨리도록 onclik이벤트를 넣고
@keyframes vibration {
from {
transform: rotate(1deg);
}
to {
transform: rotate(-1deg);
}
}transform: rotate속성을 이용해 미세한 회전을 0.1초 간격으로 줌으로써 진동처럼 느껴지게 만들었다.
const vibration = (target) => {
target.classList.add("vibration");
setTimeout(function () {
target.classList.remove("vibration");
}, 600);
};add, remove메서드로 클래스를 추가/제거할수 있으며
클릭시 작동하도록 준 onclick의 vibration변수를 넣고 setTimeout으로 600ms의 딜레이를 주었다.
그러면 이와같이 작동한다.
Sourcetree로 제작한 파일을 스테이지에 add하여 작업이 끝난뒤 commit으로 새 버전을 만들었다.
또한 이를 github와 연결해 commit한 문서들을 push로 내 github의 repositories에 넣었다.
일전에 VScode에 git을 연결해 두었는데 꼭 Sourcetree를 사용하지 않아도 변경한 내역을 바로 commit하고 push & pull 할수 있었다.
VScode를 통한 git사용법을 완전히 다 알진 못하겠지만(클론같은 기능들) 계속해서 공부해 나가야겠다.
github로 push한 TIL
웹페이지로 하나씩 써볼 예정이다