내일배움단을 진행하고 있는데 사전캠프에서 강의를 완전히 듣고 팀을 짜서 미니 프로젝트를 시작하였다.
주제는 음악 포스팅으로
업로드로 게시물을 볼수있는 홈페이지로 만들었다.
4명으로 구성된 팀에서 둘둘 프론트와 백엔드를 맡아서 했다
필자는 프론트를 맡기로 하였다.
팀명은 Colors
주제를 정하고 와이어프레임을 짜는와중에 색감이 예뻐서 팀명을 Colors로 정하게 되었다
첫 구상 레퍼런스는 다른팀도 참고했지만 먼저
http://nasucorp.ipdisk.co.kr:9000/
이 홈페이지구도를 떠올렸다. 물론 기능까지 구현하기는 어렵겠지만 구도정도는 비슷하게 짤수 있지 않을까 라는 생각으로 출발했다.
https://earthy-sled-c43.notion.site/Project-Colors-15660f8c6dea49fabb7acca8a70ff87b
그리하여 짜게된 SA

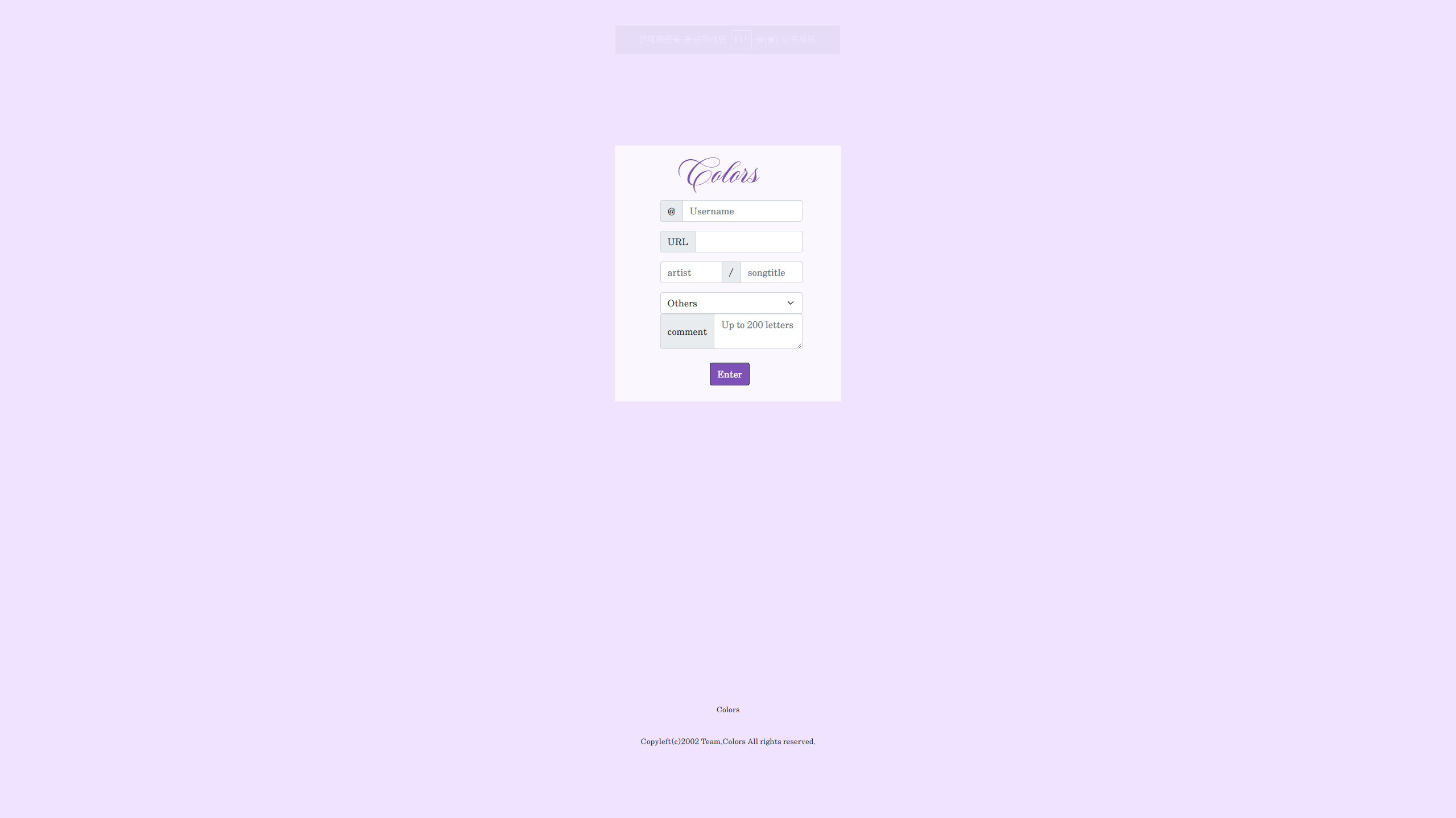
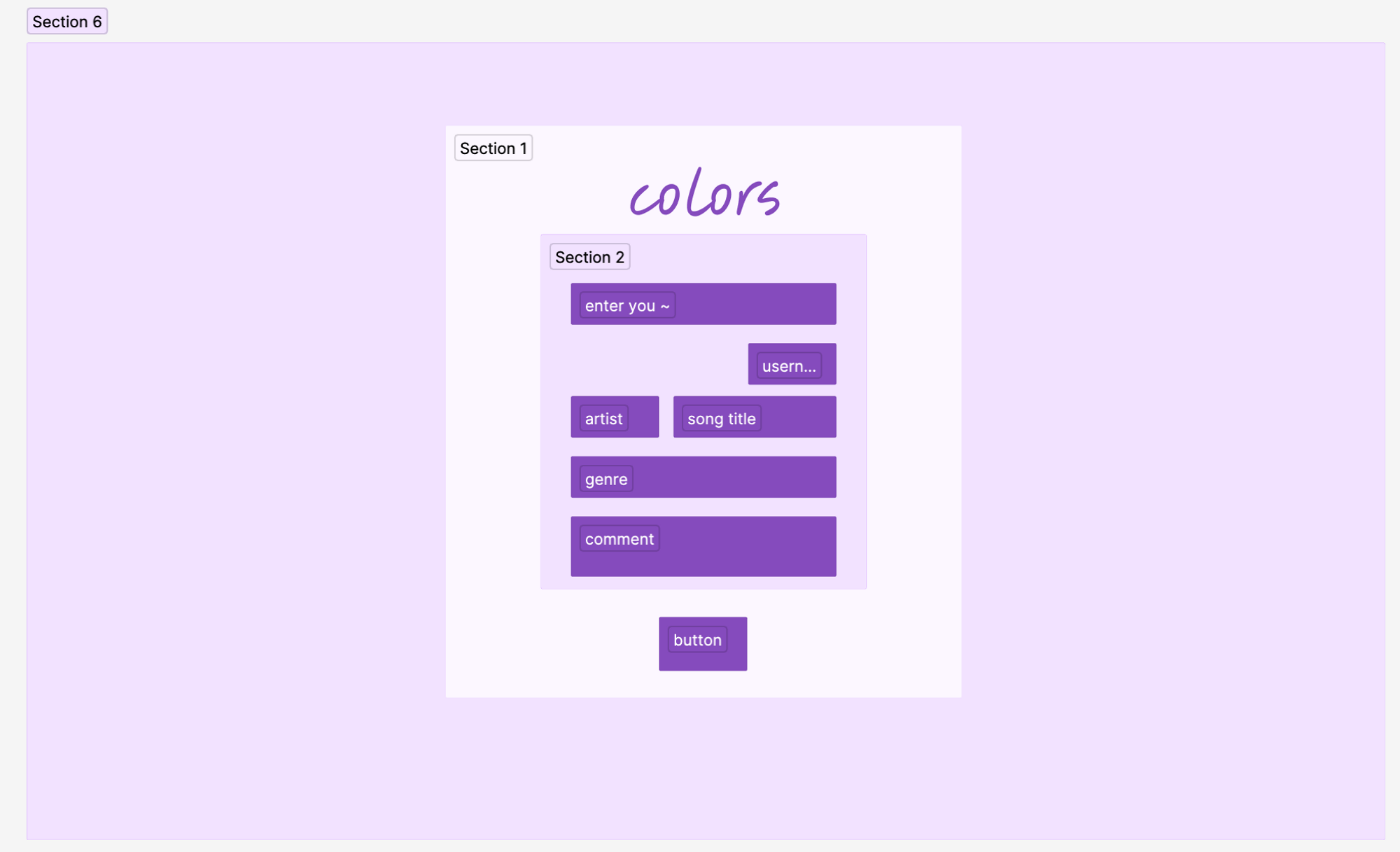
첫 번째로 보일 작성페이지
재밌는 컨셉을 잡은게 무조건 등록을 하나 해야만 다른사람들이 올린 게시물을 볼 수 있도록 짰다.

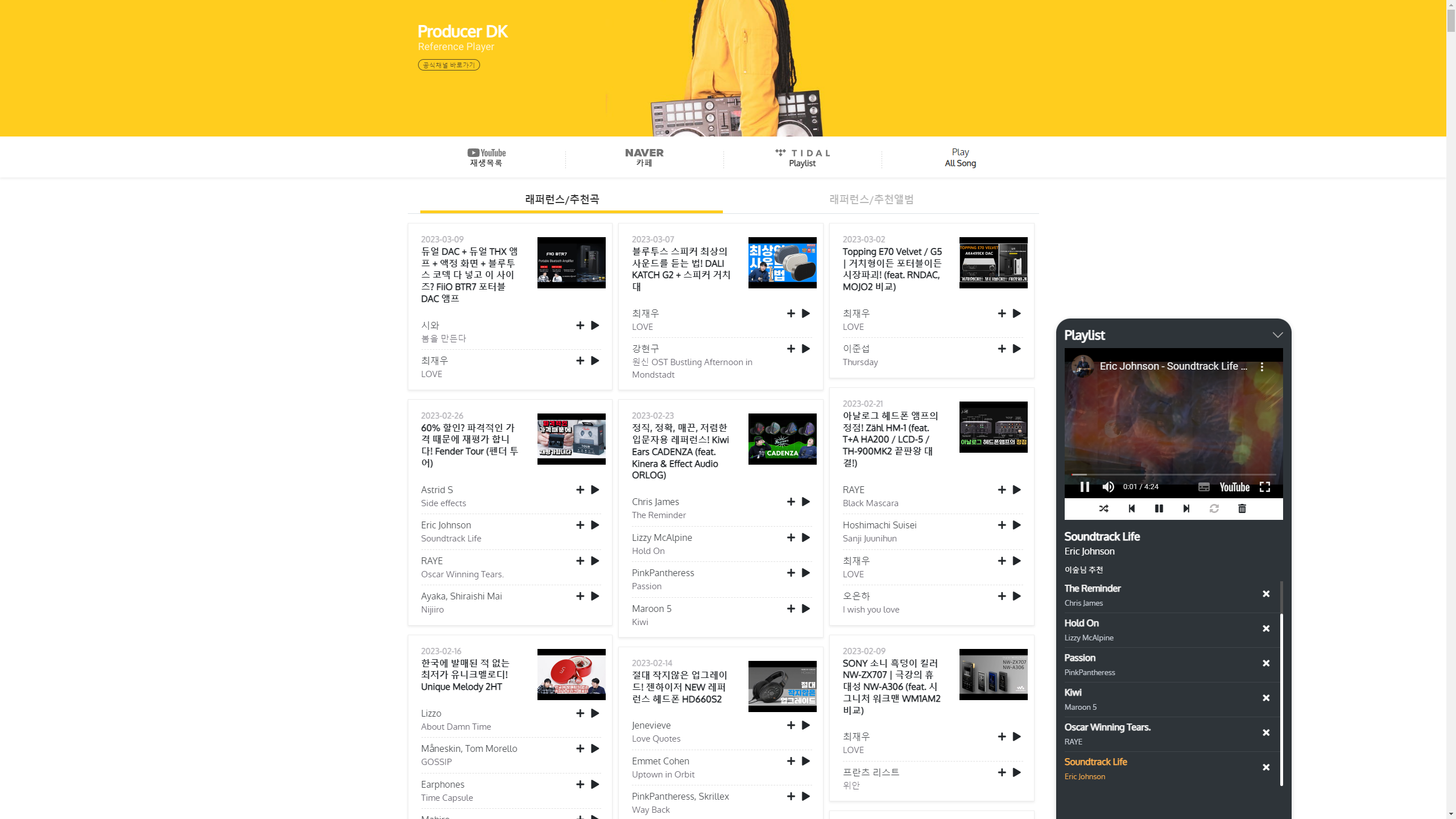
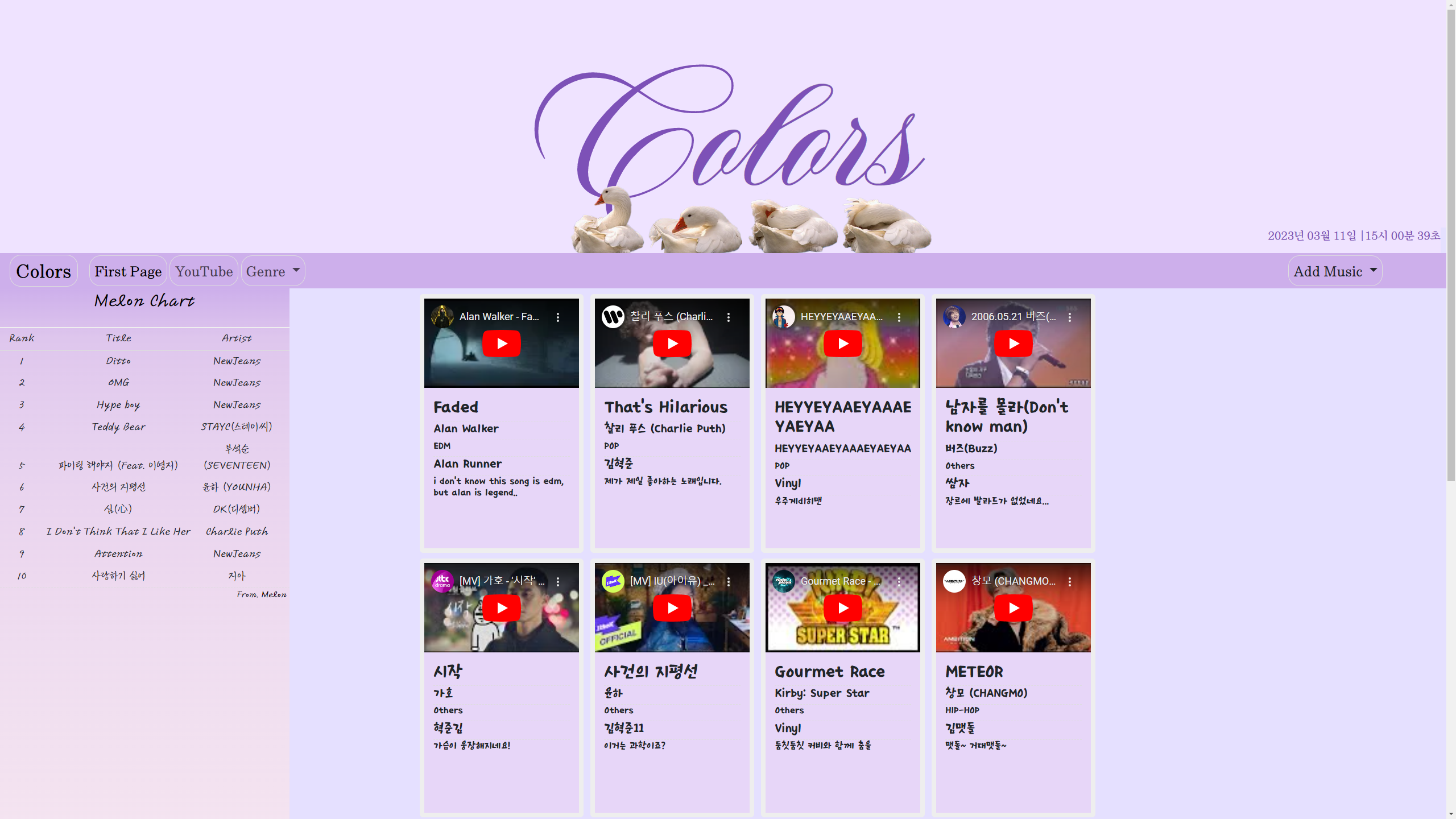
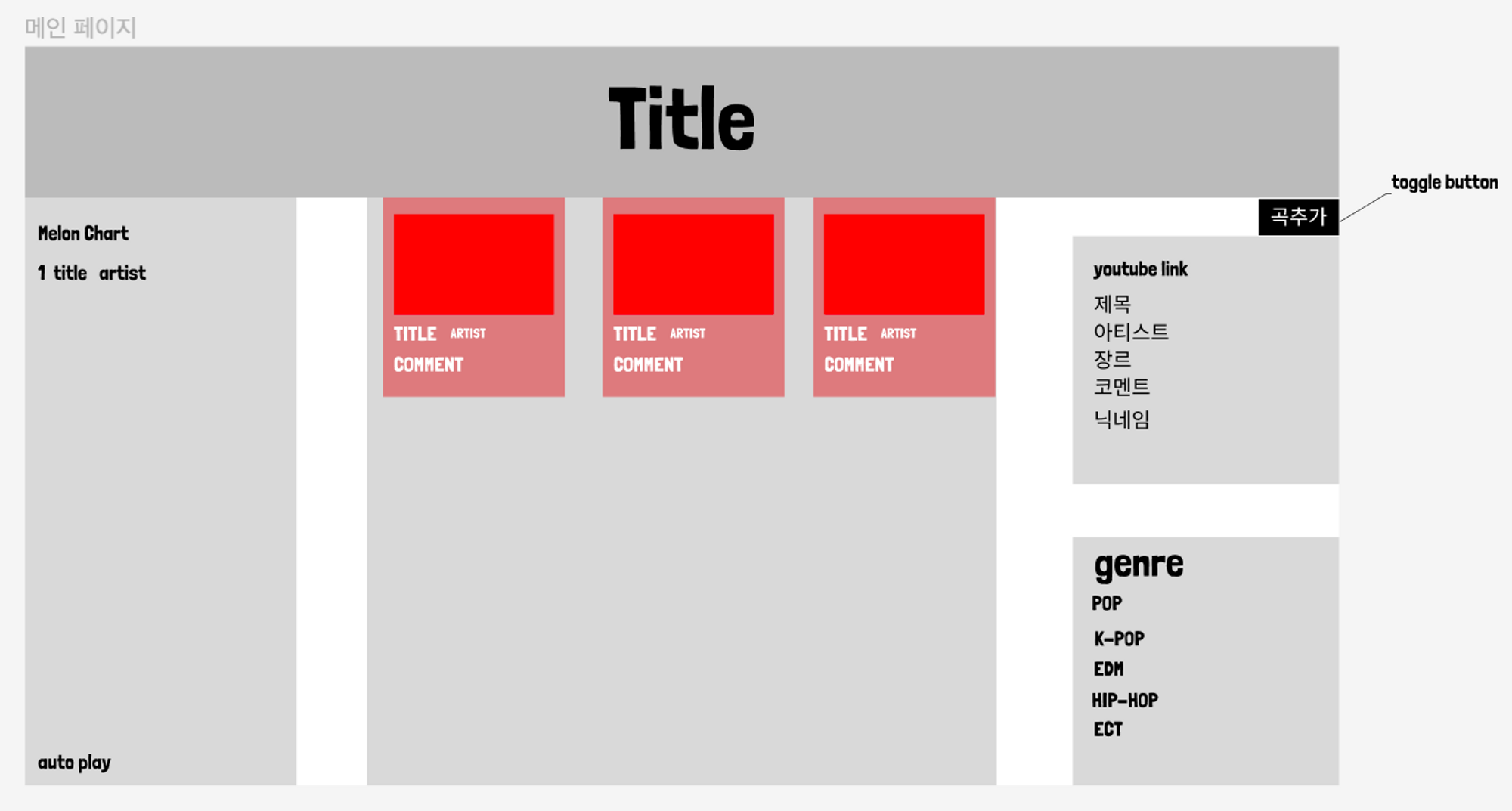
두 번째로 보일 리스트페이지다.
왼쪽에 파이썬으로 크롤링해서 가져올 멜론차트를 넣을것이고
왼쪽 아래에 오토플레이버튼을 통해 오토플레이 페이지로 넘어간다.
오른쪽 위에 토글버튼으로 글쓰기창을 띄우며
오른쪽 아래에 장르별 카테고리를 잡을것이다.

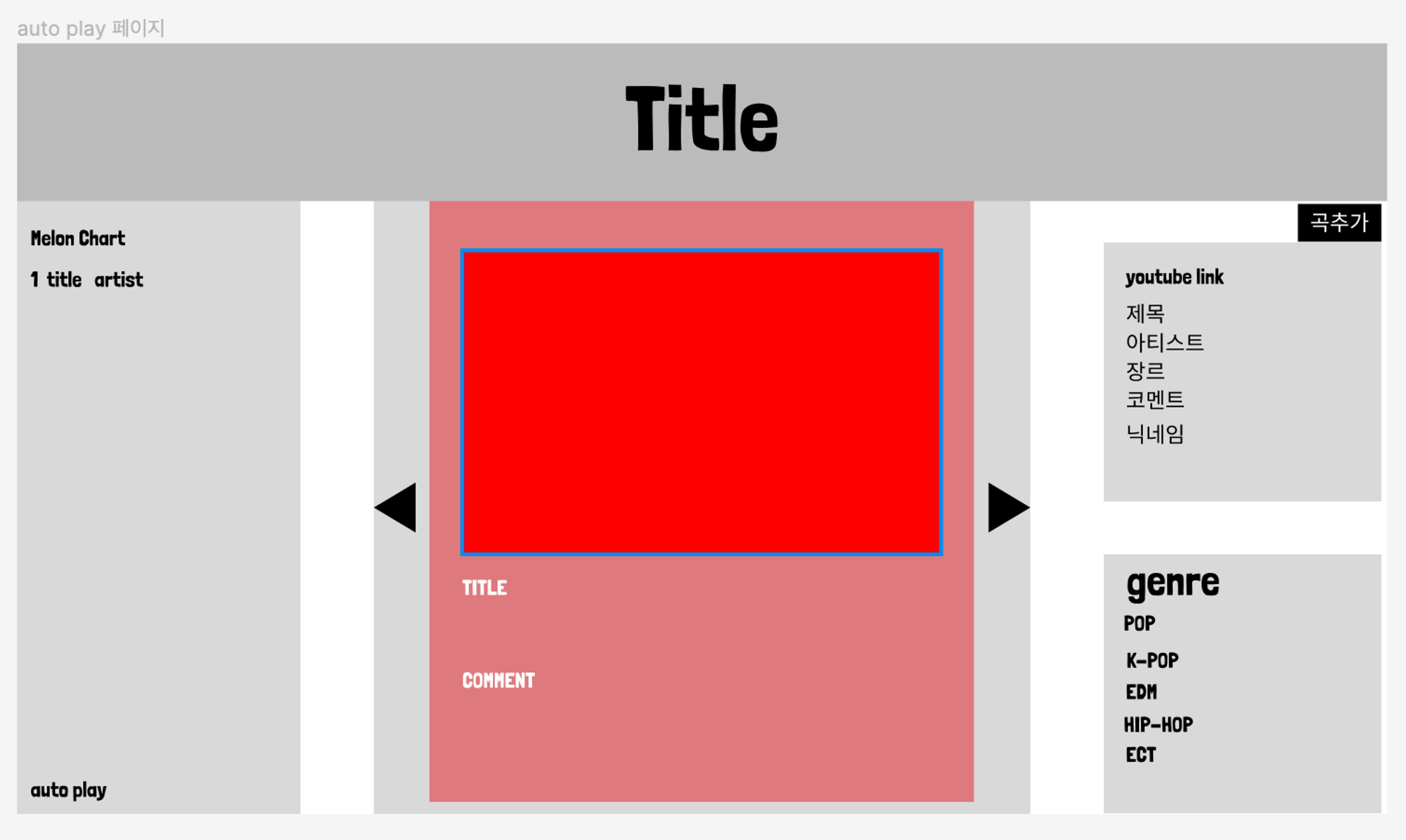
세 번째인 오토플레이페이지
오토플레이 버튼을 누르면 넘어가서 영상이 자동적으로 재생되고 영상이 종료되면 자동으로 다음 영상으로 넘어가는 형식으로 짰다.
영상 양 옆에는 화살표를 통해 버튼 작동시 앞 뒤의 영상이 보이도록 짰다.

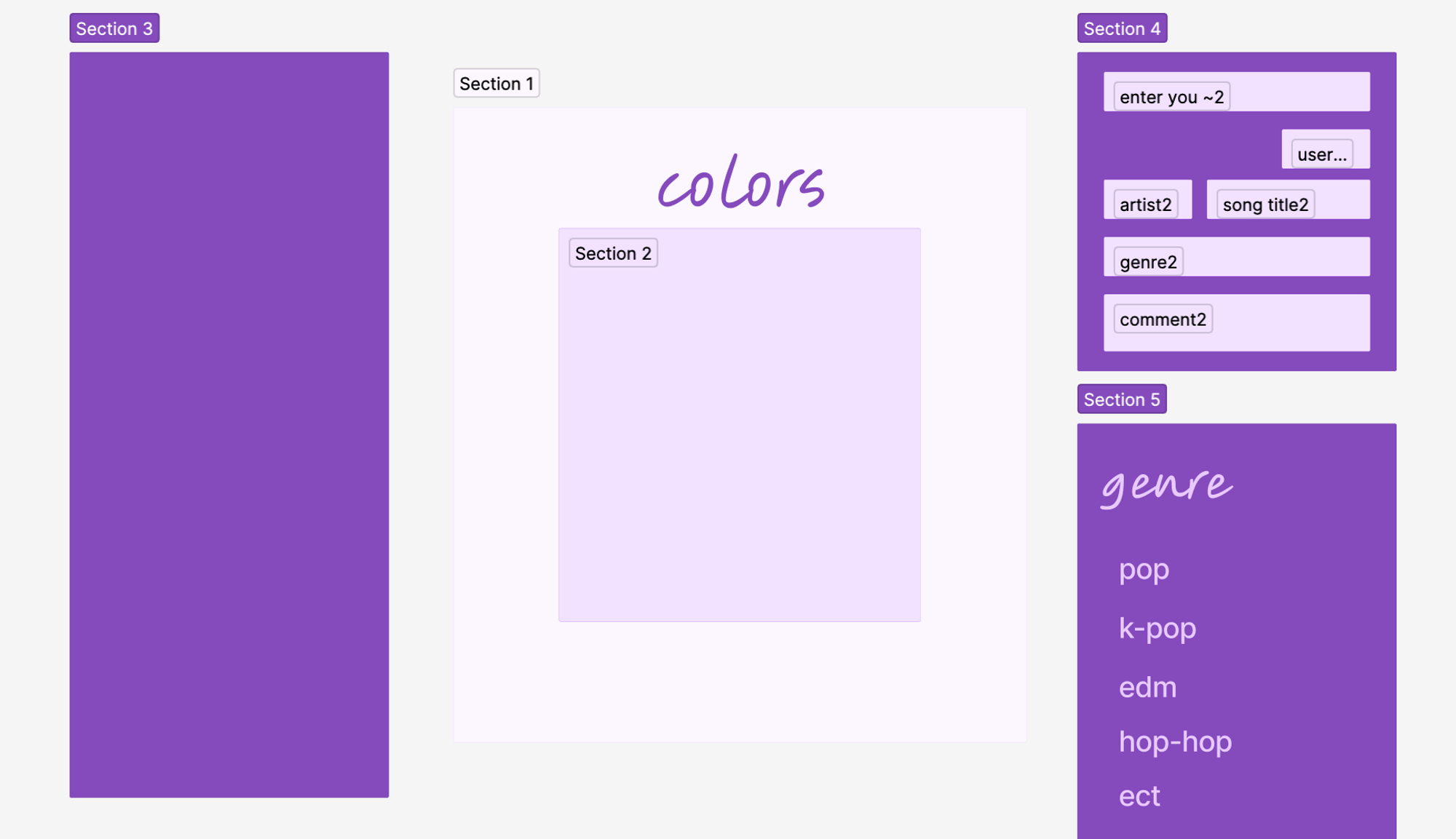
전체적인 디자인 컨셉
보라보라한 예쁜 페이지를 구상했다.
이렇게 회의가 끝나고 첫째날 나는 바로 오토플레이 페이지 제작에 나섰다.

근데 아니 웬걸...
이미지를 넘기는건 쉬웠지만 영상은 완전히 다른 부분이었다.
시도를 해보았지만 이 부분은 후 순위로 마루고 리스트페이지를 마저 개발해 나갔다.
그리고 생긴 여러가지 문제...
사실 저렇게 구도를 잡기 전부터 계속 문제가 생겼다.
역시나 짠 코드에 문제가 있었던것 같은데 이제 시작하는 단계에서는 아는게 많지 않았으므로 구글링을 정말 열심히 해서 HTML의 태그별 사용법, CSS구도잡기 등을 봐가며 겨우겨우 위치를 잡아냈다.
원래 계획이 상탄 헤드와 그 밑에 3등분으로 들어갈 컨텐츠였는데 이 3등분이 계속 말을 안들었다.
단순히 Flex Row로 정렬을 하면 되겠지 하고 접근을 하였지만 이건 큰 오산이였다.
해결방법은 Grid로 1fr 2fr 3fr을 통해 3등분 하는 방법이었다.
그랬더니 위 사진처럼 세 등분으로 나눌 수 있게 되었다.
다음문제
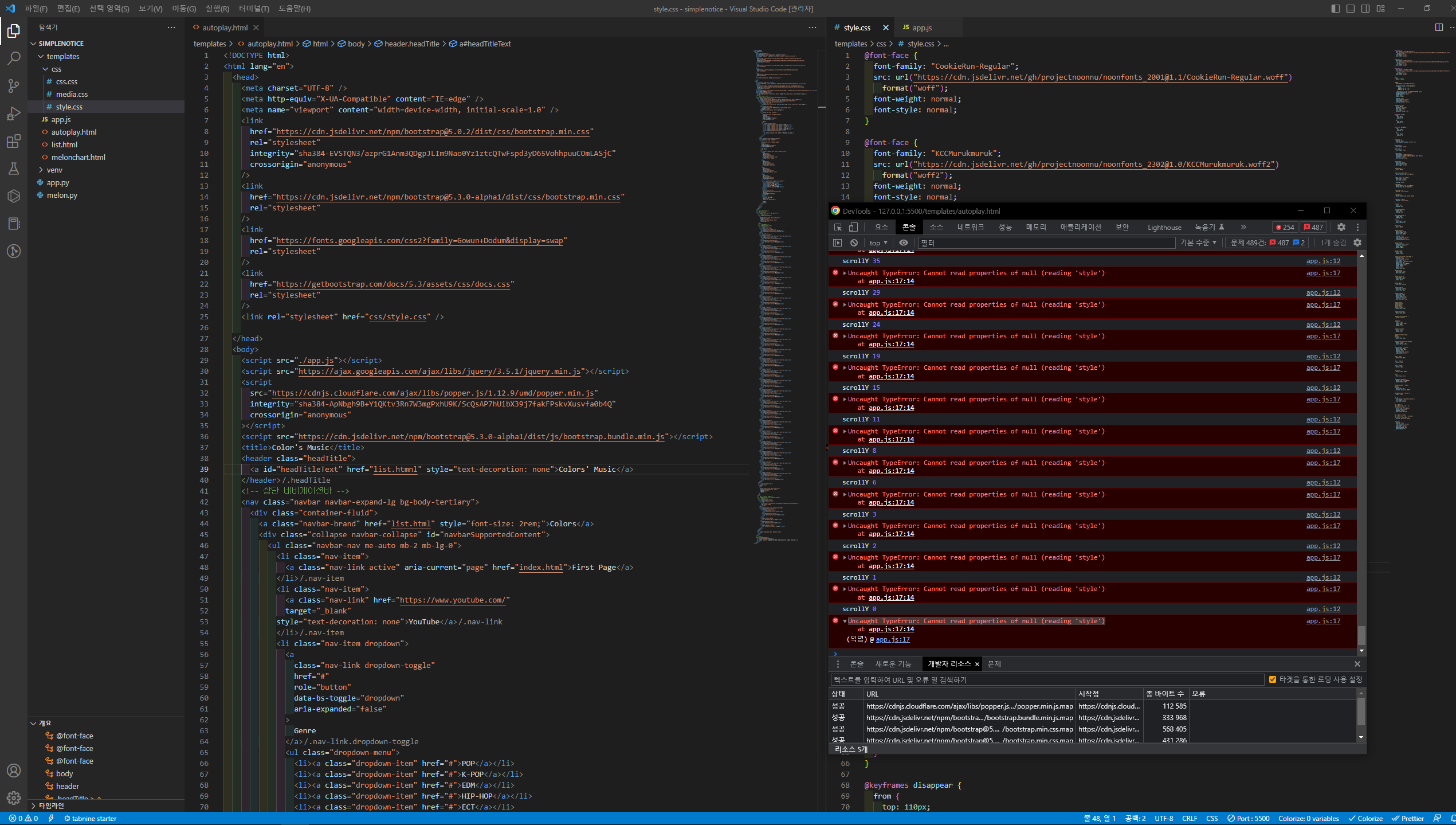
하... 상단 로고에 에니메이션을 넣기위해 @keyframe으로 설정하고 스크롤에 따라 다시 잡으려 했지만
let mainText = document.querySelector("#headTitleText");
window.addEventListener("scroll", function () {
let value = window.scrollY;
console.log("scrollY", value);
if (value > 200) {
mainText.style.animation = "disappear 1.3s ease-out forwards";
} else {
mainText.style.animation = "slide 1.3s ease-out";
}
});유튜브강의를 보고 짜본 코드
하지만 읽지를 못한다
대체 왜...

이 나쁜친구는 저 줄에 style을 모르겠단다
이 문제는 시간을 꽤나 잡아먹을것 같아 마감을 지키기 위해 프로젝트가 끝나고 개인공부로 남기기로 결정했다.
아무리 구글링해도 모르겠던터라
그리고 생긴 다음 문제
리스트페이지에 들어간 카드의 문제
정렬을 하려고 row로 하였지만 수평으로 정렬되긴 하는데 그 높이가 컨테이너의 높이를 따라가서 정말 애를 먹었다.
정확히 기억은 안나지만(그날그날 일지를 썼어야했는데ㅠ)
div태그에 row로 클래스를 잡고 어떻게 어떻게 했던것 같다
이런.. 이러면 나도 모르잖아ㅠ
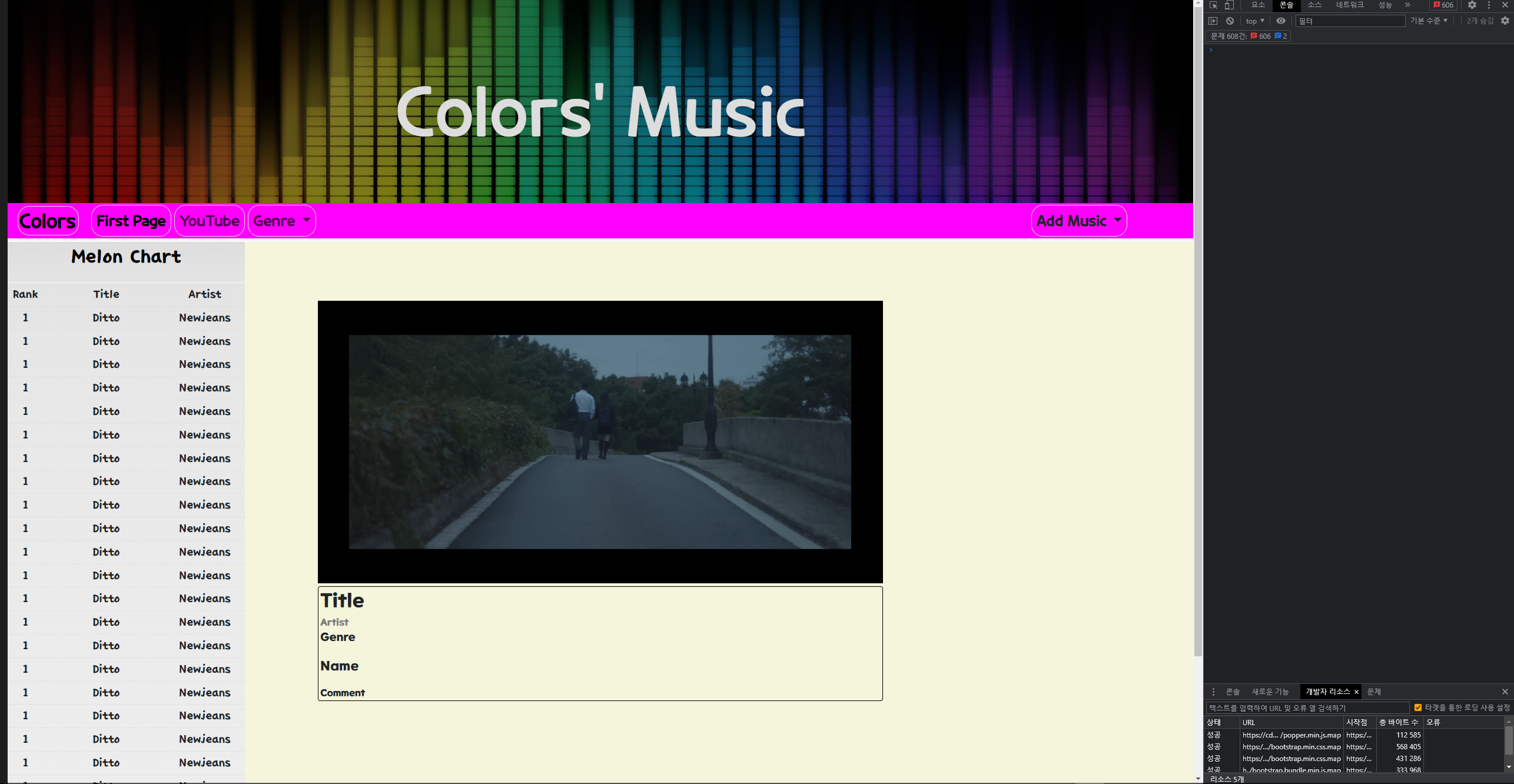
아무튼 정렬을 잘 해서 최종결과물은 요렇게 나왔다.
제일 처음에 보일 write페이지
여기서 입력을 하면
모든 영상이 보이는 리스트페이지로 넘어간다.
상단 헤더에 로고와 오리사진, 그리고 날짜와 시간에 애니메이션을 주었다.
(구현영상)
베포까지는 못했지만 일단 로컬호스트에서 느리지만 잘 작동한다
https://1drv.ms/u/s!AkYWYekevXCrg5xvEb5zOiAiqfJpzA?e=RBXsj9
(이 링크에서 파일을 다운받아 코드를 뜯어볼수있습니다. 아주 구려요 열심히 공부해야지)
--개발 후기--
제작을 해 나가면서 계속해서 생긴 문제들은
아무래도 처음 기획을 했던겄과는 다르게 계속해서 무언가를 추가하고 추가하면서 구조가 틀어지게 되어 머리를 싸맸는데 이게 가장 큰 문제가 아니였을까 싶다.
처음부터 기획을 짜놓은 그대로 완성을 시켜놓고 시간이 남았을때 무언가를 더 추가하는 방향으로 가는게 최선일듯 싶다.
그리고 가장 중요한
개발일지는 그날그날 쓰자
p.s.필자는 프론트적인 부분, 특히 구조적인 부분을 주로 개발했으며 다른 JS나 백엔드부분쪽은 모두 다른 팀원이 힘써주었다(껍데기만 만든셈)