
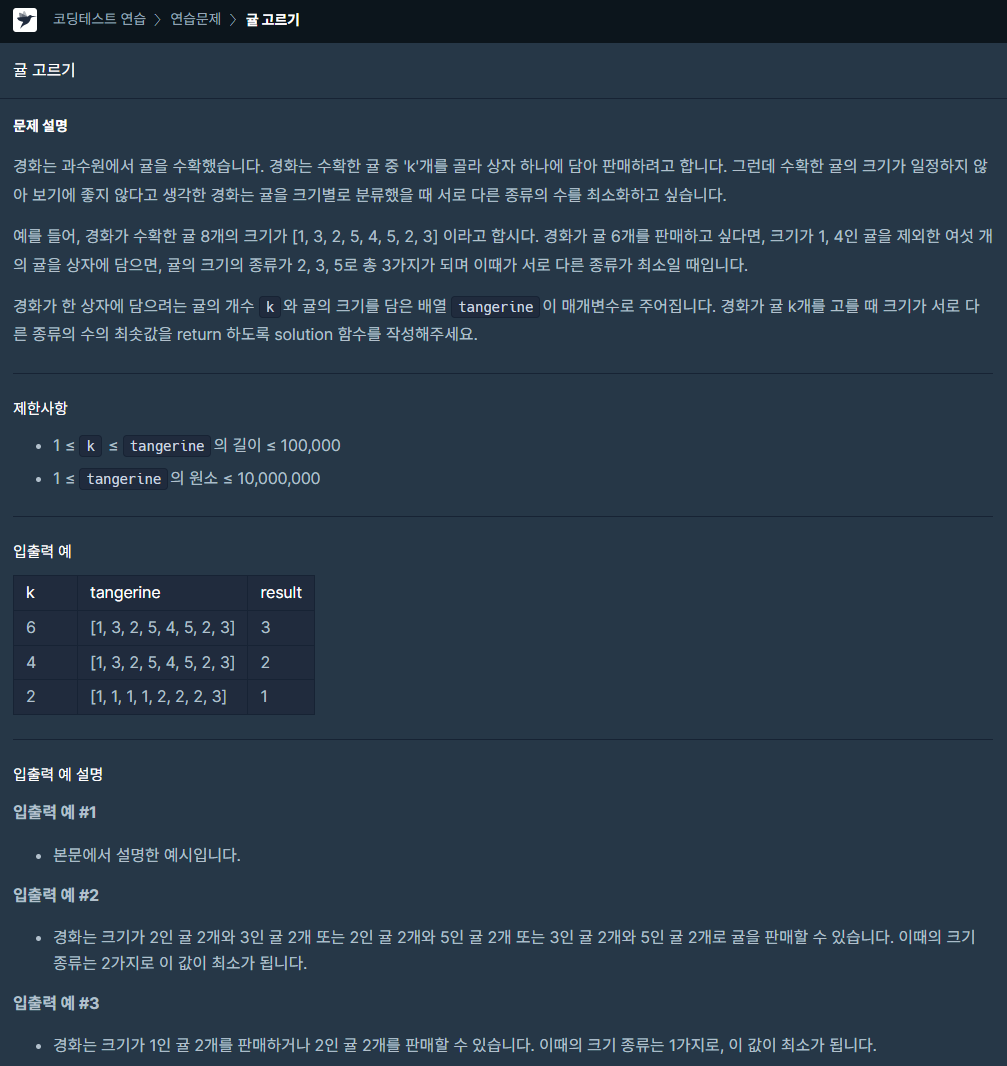
🔍 연습문제 > 귤 고르기
클릭해서 문제 전체 보기🔼

📖 풀이 코드
function solution(k, tangerine) {
var count = 0;
const sizeObject = tangerine.reduce((acc, cur) => {
acc[cur] = (acc[cur] || 0) + 1;
return acc;
}, {});
let sizeArr = Object.values(sizeObject).sort((a, b) => b - a);
for (i = 0; i < sizeArr.length; i++) {
k = k - sizeArr[i];
count++;
if (k <= 0) break;
}
return count;
}📢 풀이 설명
귤을 크기 별 개수의 형태로 sizeObject 객체에 저장한다.
그 후, sizeArr에 sizeObject의 개수 값을 내림차 순으로 나열한다.
for문을 이용해 k개에서 sizeArr의 첫 번째 요소부터 차례대로 빼고, 귤의 종류 개수인 count를 하나씩 올린다. 그 뺀 값이 0 이하가 될 때까지 반복한다.
💚 추가 학습~
- 배열의 원소가 각각 몇 개씩 존재하는지(중복 값이 몇 개인지) 확인하여 객체로 나타내는 방법 2가지를 소개한다.
1. for문 혹은 forEach 사용
let arr = [1, 2, 2, 3, 3, 3];
let object = {};
arr.forEach(ele => {
if(object[ele]) { //object.ele가 존재한다면, 그 객체 값에 +1
object[ele] = object[ele] + 1;
} else { //존재하지 않는다면 0 +1
object[ele] = 0 + 1;
}
})
console.log(object); //{ '1': 1, '2': 2, '3': 3 }forEach 속 코드를 더 간략하게 적으면 아래와 같다.
object[ele]의 값이 존재하든, 안 하든(=0) +1을 하라는 의미이다.object[ele] = (object[ele] || 0) + 1;
2. reduce() 사용
let object = arr.reduce((acc, cur) => {
acc[cur] = (acc[cur] || 0) + 1;
return acc;
}, {});
console.log(object); //{ '1': 1, '2': 2, '3': 3 }-
필요한 객체 속 요소를 확인 하는 방법은 다음과 같다.
사용 방법 객체 속 요소 Object.keys(객체 이름) 객체 속 [ 키 값 ] Object.values(객체 이름) 객체 속 [ 데이터 ] Object.entries(객체 이름) 객체 속 [ [ 키 값 ], [ 데이터 ] ]
let object_name = {
first: 1,
second: 2,
third: 3,
};
console.log(Object.keys(object_name)); //[ 'first', 'second', 'third' ]
console.log(Object.values(object_name)); //[ 1, 2, 3 ]
console.log(Object.entries(object_name)); //[ [ 'first', 1 ], [ 'second', 2 ], [ 'third', 3 ] ]참고한 자료(클릭하면 이동): [Javascript] 배열 중복 값 개수 구하기
[JavaScript] 자바스크립트 객체 요소 값 확인하기
