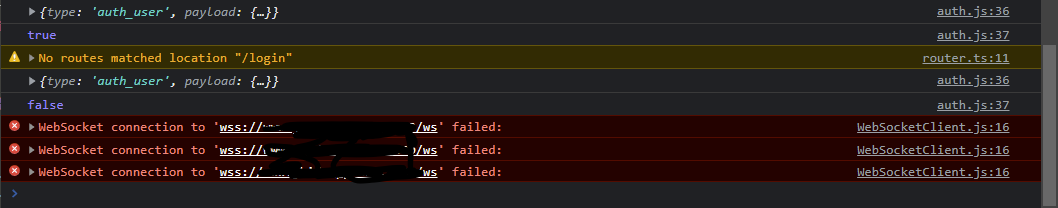
WebSocket connection to failed 에러
이전에 배포 했던 hyperledger indy 관련 프로젝트를 ec2를 통해 진행하고 route53에서 도메인 등록을 해놨는데 https설정을 해본적이 없어서 연습삼아 도전.
acm을 통해 SSL인증서를 받고 내 인스턴스를 타겟 그룹으로 한 후 로드밸런서를 통해 https 설정했다.
그 후 돌려봤더니 WebSocket connection to failed라는 메시지가 콘솔에 뜸

배포만 해놓고 http로 들어갔을땐 안생겼는데 https 설정하니 생김
원인
초기에는 https 설정하면서 에러가 생겼으니 그 과정에서 문제가 있었을 것이라고 판단했고 ELB 설정하면서 실수한 부분이 있을거라고 생각해서 ELB와 타겟그룹을 체크해보고 다시 만들어봐도 똑같은 에러가 계속 뜨는 상황
(react, aws 처음 써봄)
https 설정에는 이상한 점을 찾지 못하고 구글링 해보니 비슷한 경우가 있었다.
create react app 이슈대한 이야기가 있었지만 이 이슈는 나에게는 해당되지 않는 react-scripts v3.3.0의 이슈였다.
구글링한 내용을 보니 create-react-app의 이슈라는 내용의 글이 많았다.
조금 더 찾아봤는데
페이스북 깃헙에 관련 내용이 있었다. create-react-app이슈의 내용.
해결방법은 환경변수 WDS_SOCKET_PORT=0을 추가해주는 것이다.
WDS_SOCKET_PORT=0를 추가해주면 클라이언트가 window.location.port 를 websocket포트로 사용하고 핫 리로딩이 예상대로 작동한다고 한다.
window.location.port를 웹소켓 포트로 사용하려면 client.webSocketURL.port를 0으로 설정해야 한다.
환경 변수를 추가해 준 이유가 이것 때문인 것 같다
리액트에 대해서 모르는 것이 너무 많아서 더 공부하면서 어떻게 해결됐는지 자세하게 찾아봐야겠다.
잘못된 부분이 있으면 댓글로 알려주시면 감사하겠습니다. ^.^