요즘 리액트와 뷰를 번갈아가며 과제를 하고 있다.. 그러다 문득 '어처피 프론트엔드 개발은 빌드하면 화면을 그려주는건 똑같은데 왜 이런저런 라이브러리나 프레임워크를 써서 FE개발자를 힘들게 하나...' 라는 생각이 들었다. 그래서 관련 자료를 찾다 TECH CONCERT를 보게 되었다.
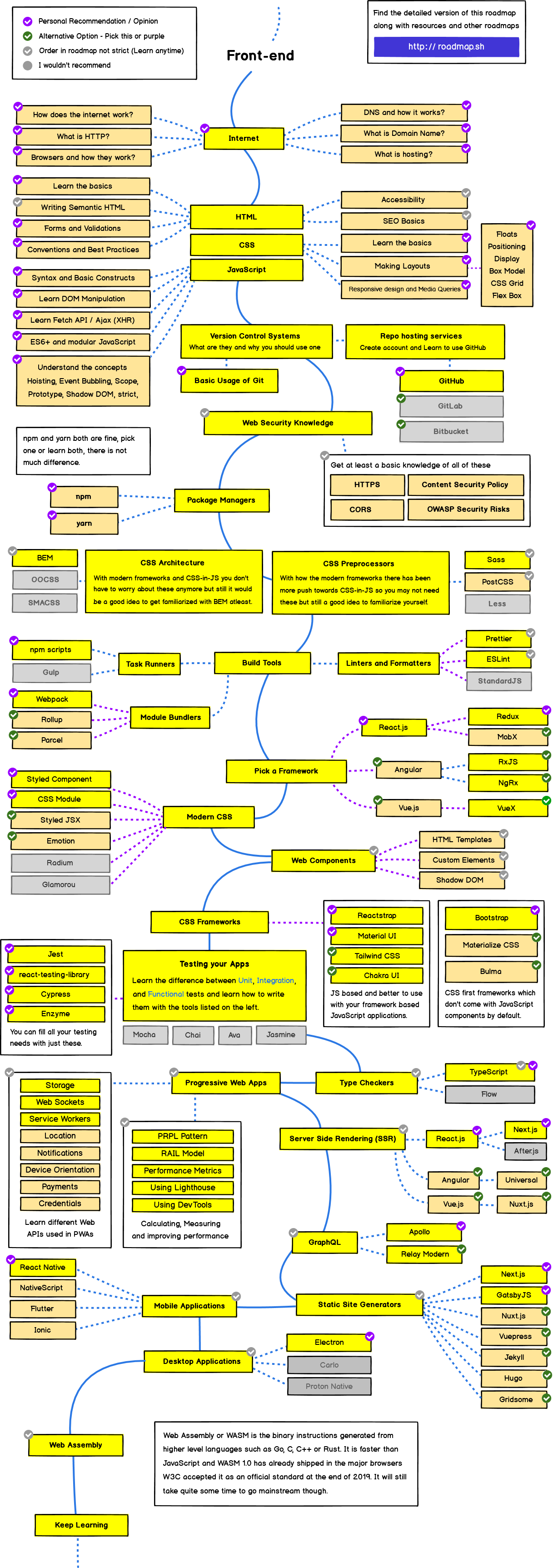
2021/ Front-end 트랜드 맵

2021년 프론트엔드개발에 필요한 로드맵 이란다. ????
이런 엄청난 연결고리맵때문에 나는 요즘 공부를 하면 할 수록 부족하다는 느낌을 강하게 받고 있다.
웹 개발에도 트랜드가 있는데 서버 중심으로 개발 => 클라이언트 중심으로 개발 => 고도화 이다.
서버 중심으로 개발하는 트랜드는 화면을 미리 만들어 두고나 서버에서 만든 웹페이지를 제공하는 방식
클라이언트 중심을 개발은 페이지를 부분적으로 갱신하고 서버는 API역활에 집중하여 테스크를 나눠가지는 방식으로 성능상으로 이점을 가져가기 때문에 트렌드가 되었다.
고도화
복잡해지는 프론트엔드 로직을 체계적으로 관리하기 위해 프레임워크와 라이브러리를 적극 사용하게 되었다.
옛 시절에는 CDN에서 라이브러리를 들고와서 많을 수록 초기실행이 늦어지지만 요즘은 빌드를 통해 한번에 만들기 때문에 뷰와 비지니스로직을 분리하여 관리하기 때문에 유지보수가 용이해졌다.
+알파로
웹 기술로 Native 앱을 만들어 보자 => NativeScript, React Native
웹 앱을 데스크탑에 설치해보자 => Node-webkit, Electron
오프라인일 때도 실행되게 하자 => PWA
등 프론트엔드에서 할 수 있는 기능들이 계속해서 늘어나고 있다.
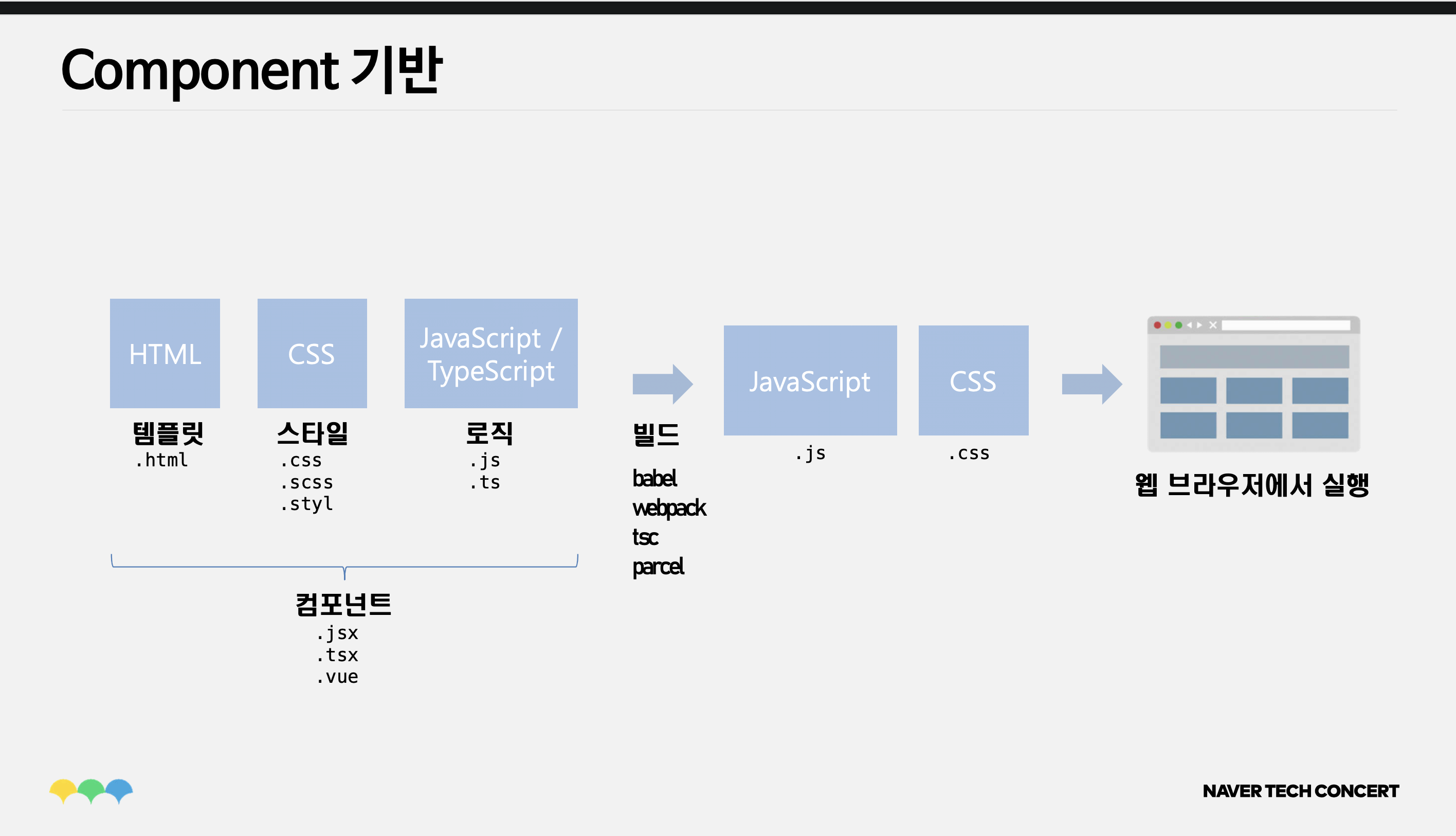
요즘 트랜드 웹 개발

컴포넌트 기반으로 템플릿과 스타일 로직을 나누어 관리하고 웹팩 빌드를 통해 js,css파일로 변환후 웹브라우저에서 실행하는 트랜드 이다.
그래서 결론이 뭔데
우리가 사용하는 React는 2014년에 나왔다는 사실을 알고있는가?
Vue는 2016년도에 완성되었고 우리가 흔하게 사용하는 넥스트, 리덕스, 노드등 도 출시된지 10년이 안된 라이브러리들 이다.
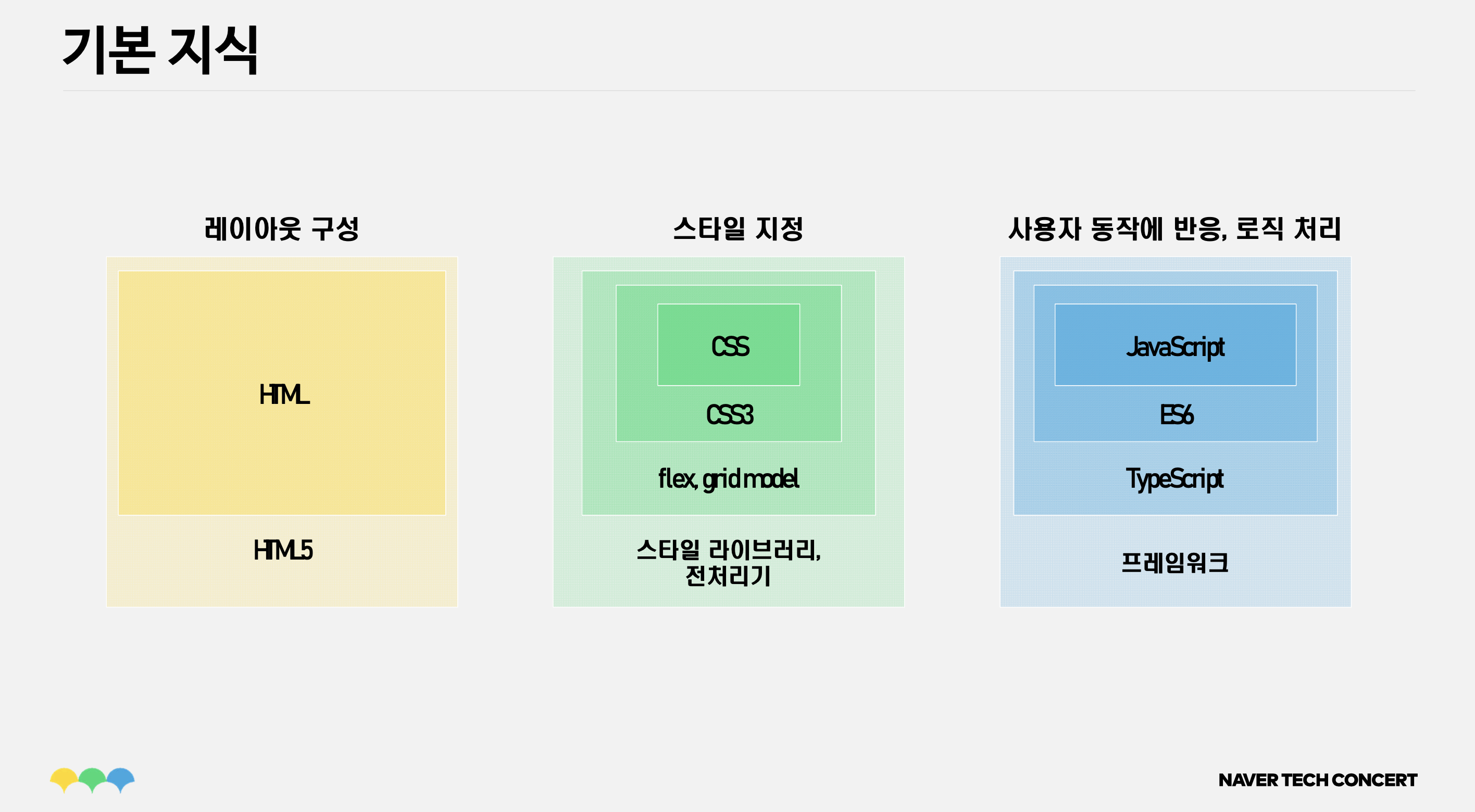
여기서 느껴야 하는 사실은 우리가 정답이라고 생각하고 사용하고있는 리액트도 뷰도 언젠간 변화될 수 있는 기술이라는 것 이다. FE의 기술트랜드는 어느 기술보다 빠르게 생겨나고, 업데이트되고 없어진다. 그렇기 때문에 우리는 기초적인 지식을 탄탄히 해야 된다는 것이다.

HTML5 를 한다면 HTML이 기본이 되어야 할 것이고 스타일 전처리기와 타입스크립트도 그 원리가 되는 기초 지식에 집중하여야 한다. 그 원리를 이해하고 탄탄하다면 10년뒤 새롭게 나온 새로운 트랜드나 혁신에도 쉽게 대응할 수 있는 개발자가 되지 않을까?
