V-model
Vue.js로 Form 요소를 개발할 때 사용하는 v-model 속성에 대해서 알아보겠다. 이 속성은 그냥 사용하면 그렇게 어렵지 않은데 실제 애플리케이션을 개발할 때는 꽤 주의해서 다뤄야 한다. 무엇보다 리액트를 공부하다가 Vue를 보게 되면 이 v-model에 대해 많이 놀라움을 같는다. 이게 된다고?! 했던 v-model에 대해 설명하겠다.
기본 코드
<input v-model="inputText">new Vue({
data: {
inputText: ''
}
})
기존의 React에서는 input에 value 값을 핸들링 하기 위해선 inputHandle이라는 함수를 만들어 event의 target value를 가져와 state에 연결하는 형식으로 인풋을 컨트롤 했었다면, vue에서는 v-model에 연결 시켜 줌으로써 양방향 데이터 바인딩이 가능해진다. 이렇게 간단하게 value를 가져오는 방법을 보면 React의 형식이 비효율적이라는 의심이 들기 시작한다.
v-model의 작동 원리
v-model 속성은 v-bind와 v-on의 기능의 조합으로 동작한다. 매번 사용자가 일일이 v-bind와 v-on 속성을 다 지정해 주지 않아도 좀 더 편하게 개발할 수 있게 합쳐져서 만들어진 문법이라고 한다. 사실 v-model의 속성을 까보면
v-bind : 속성은 뷰 인스턴스의 데이터 속성을 해당 HTML 요소에 연결할 때 사용한다.v-on : 속성은 해당 HTML 요소의 이벤트를 뷰 인스턴스의 로직과 연결할 때 사용한다.
사용자 이벤트에 의해 실행된 뷰 메서드(methods) 함수의 첫 번째 인자에는 해당 이벤트(event)가 들어온다.통해 on, bind를 두번 써주게 된다.
HTML 입력 요소의 종류에 따라
v-model속성이 각각 다음과 같이 구성됩니다.
(1) input 태그에는value / input
(2) checkbox 태그에는checked / change
(3) select 태그에는value / change
v-model의 단점 🤒
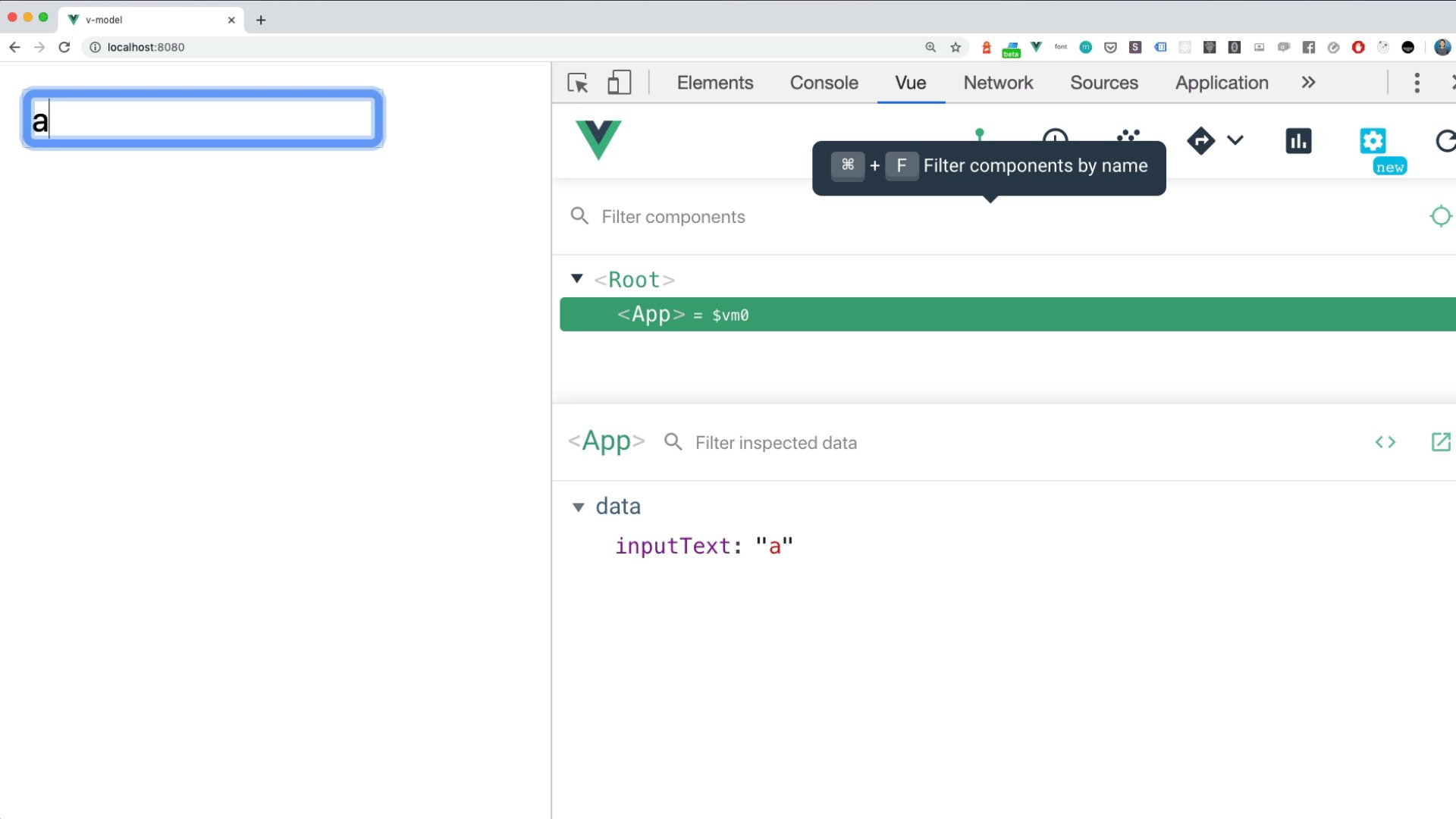
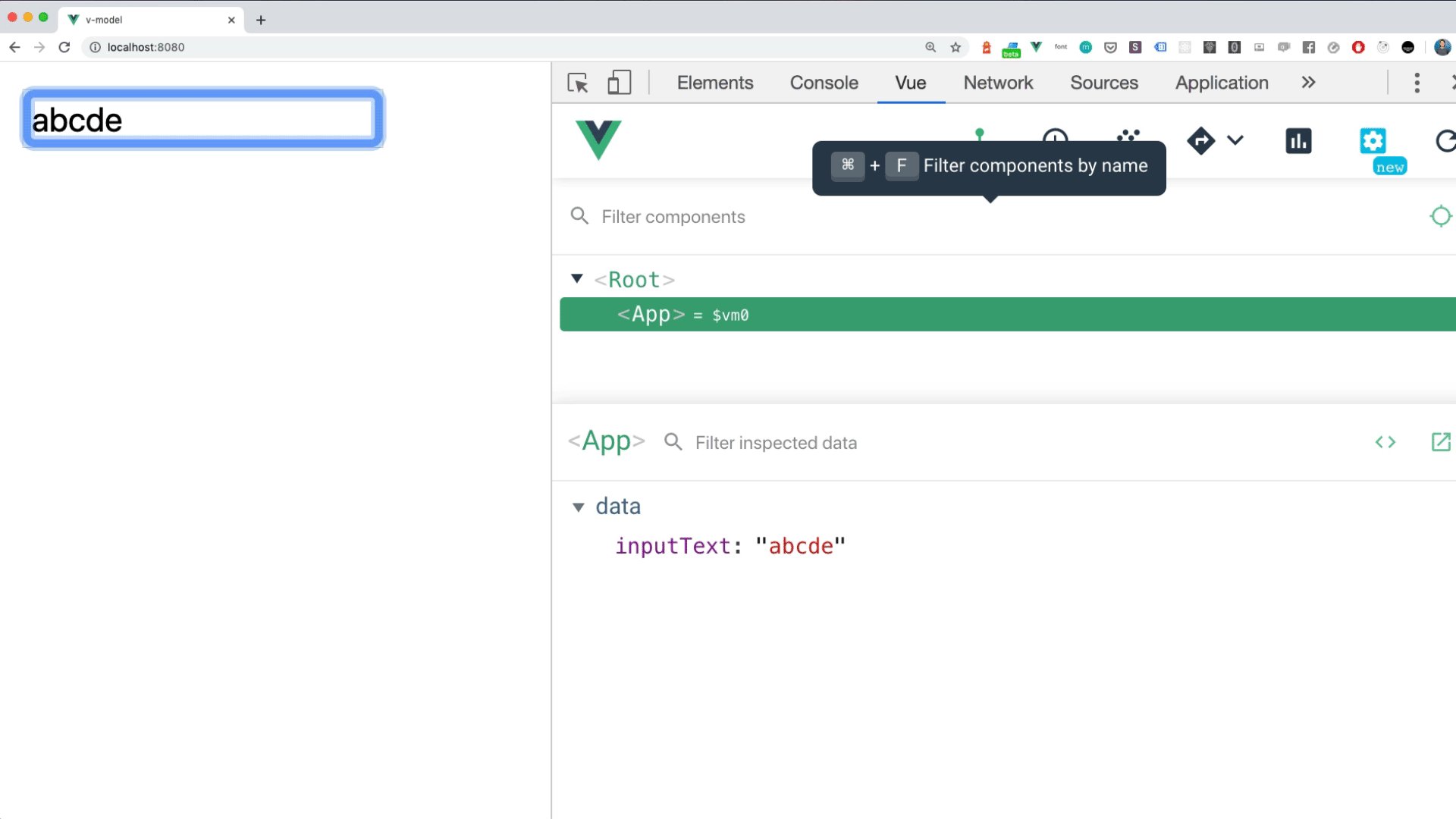
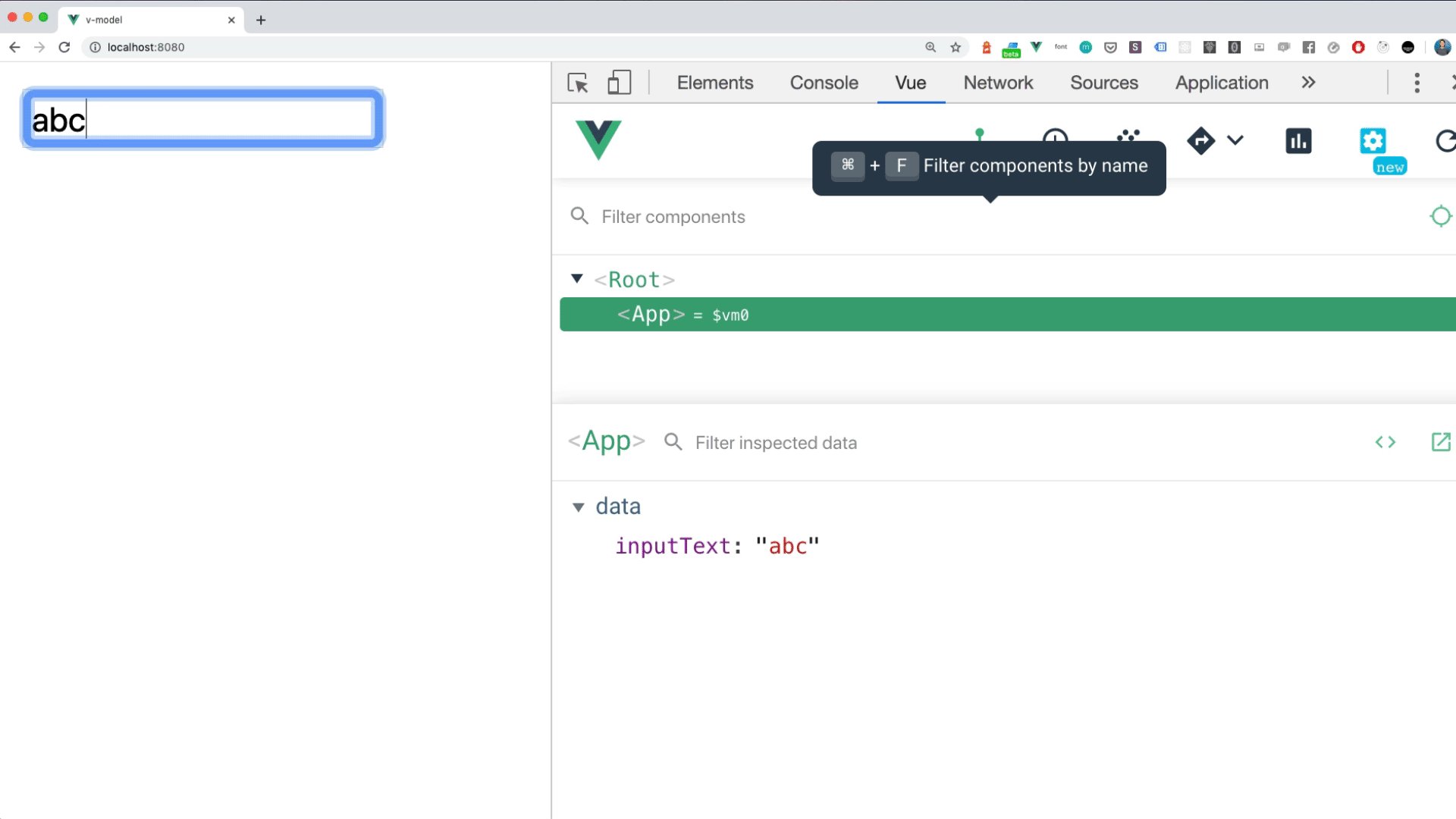
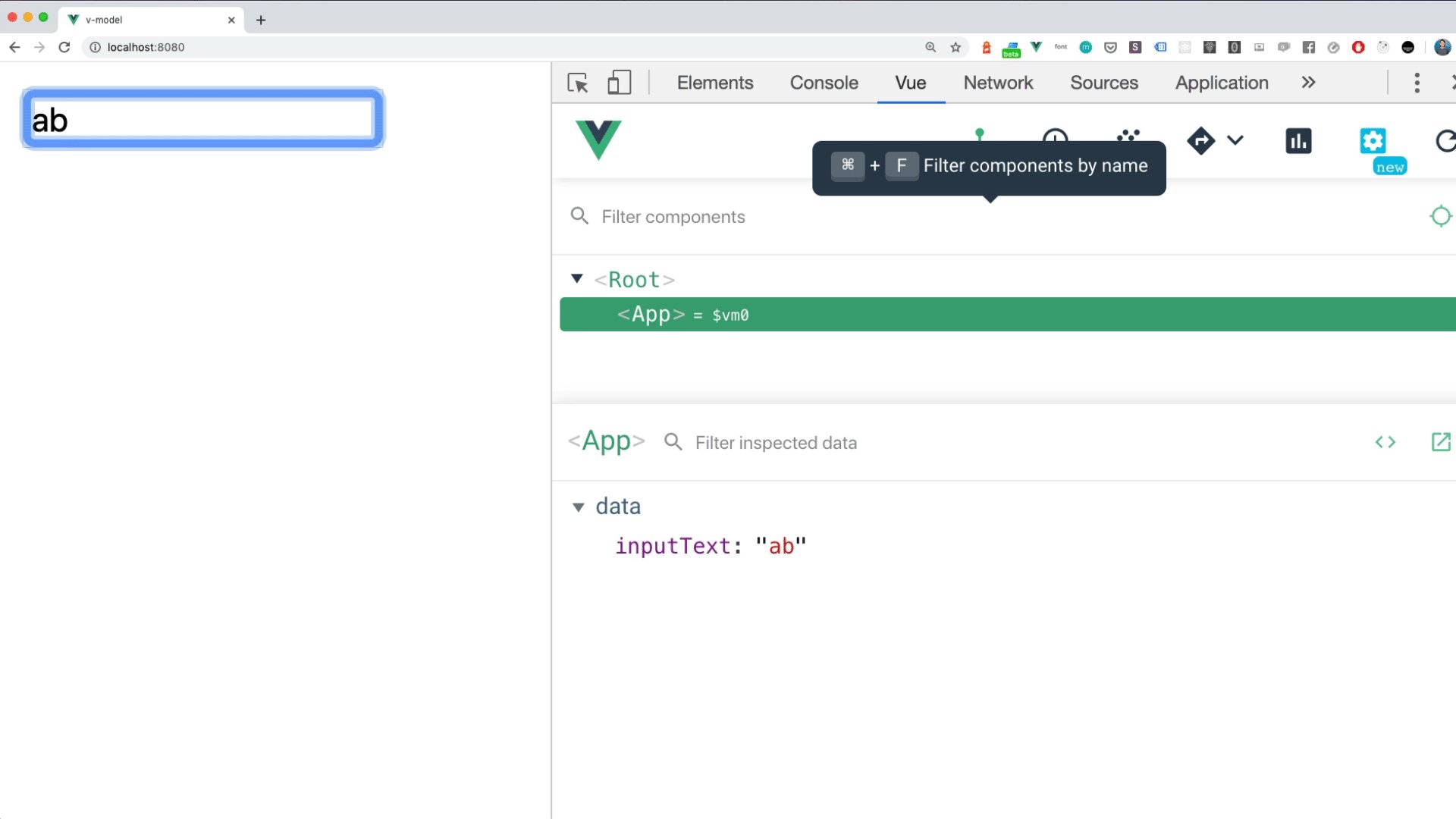
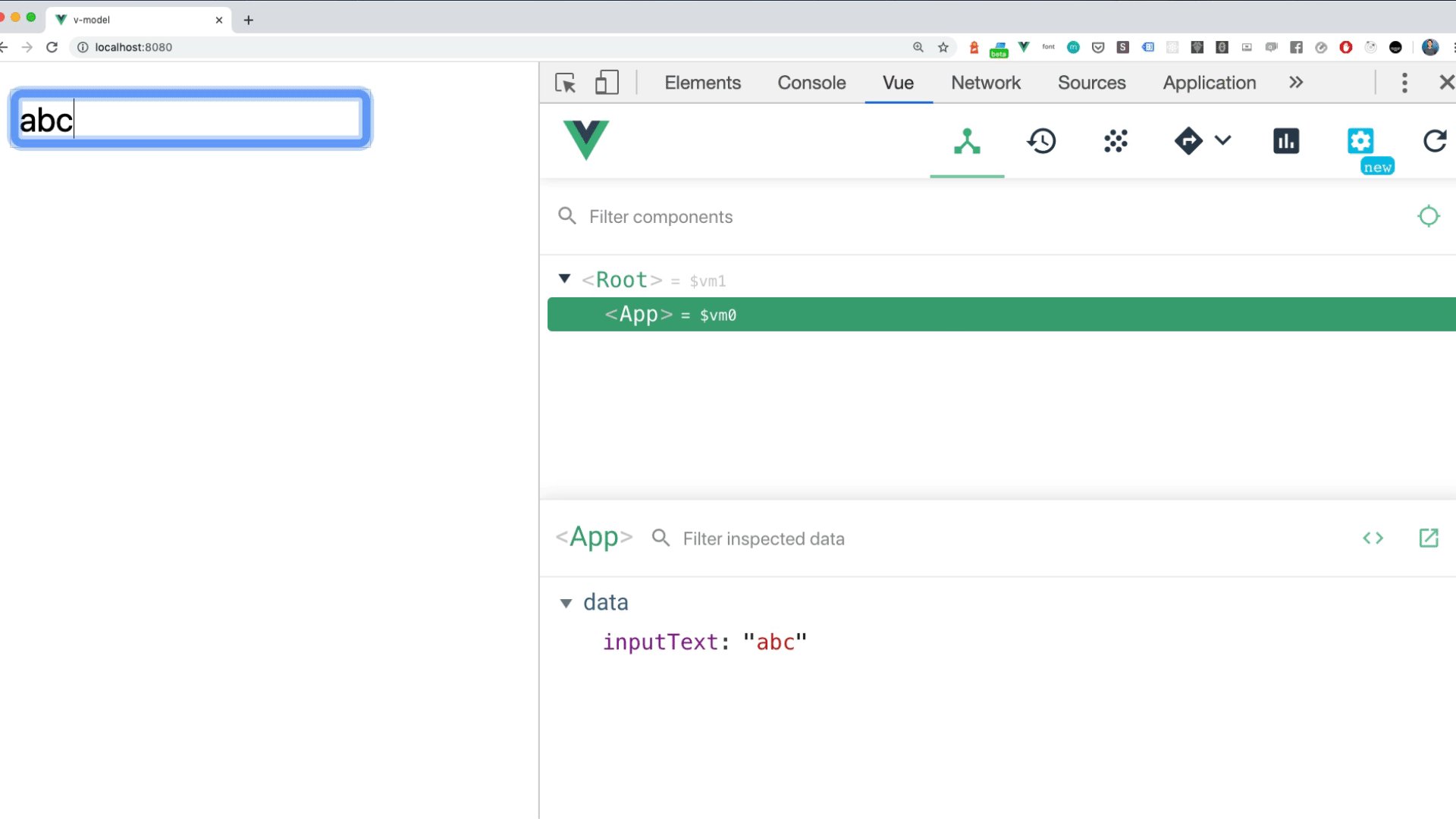
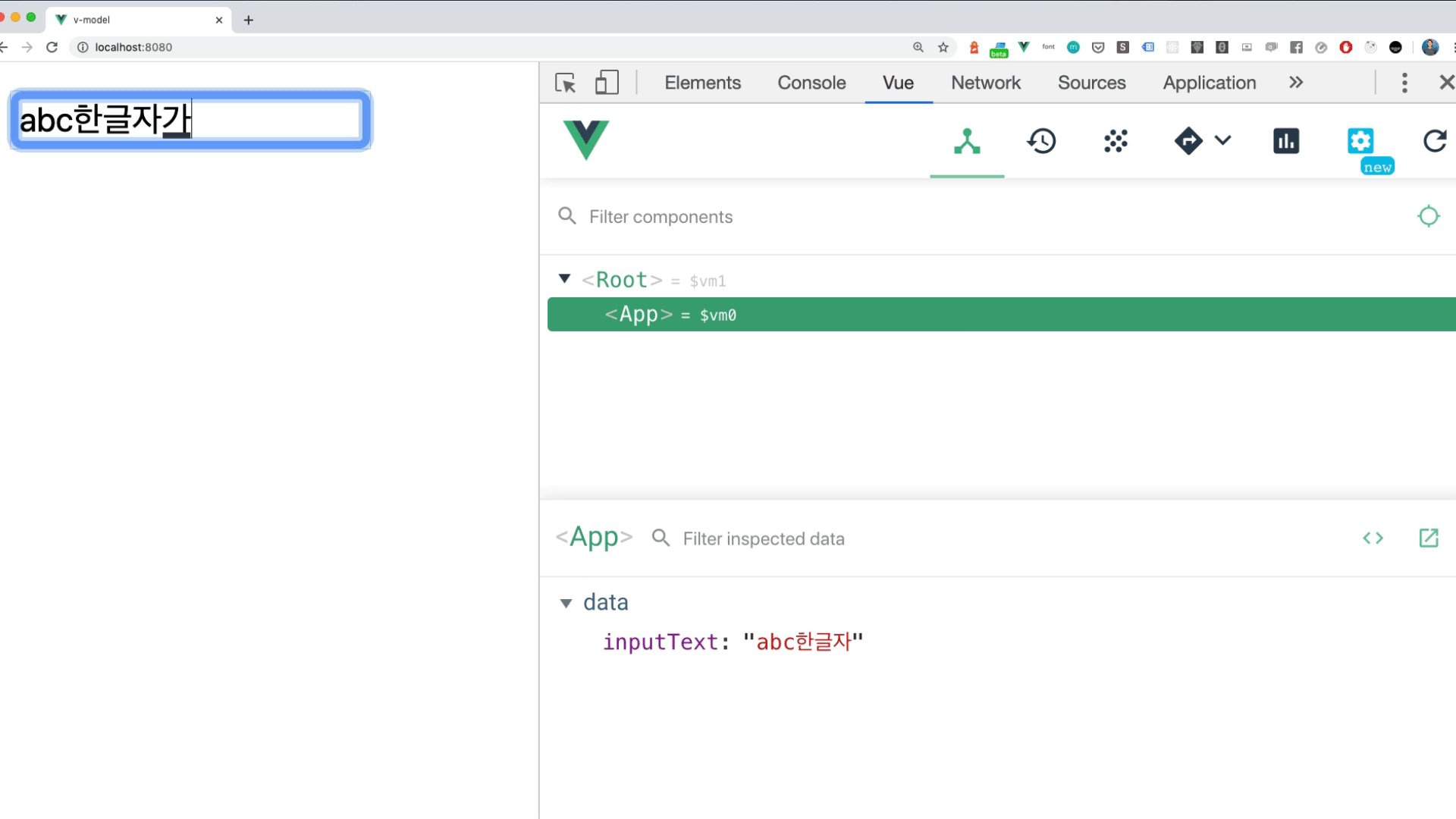
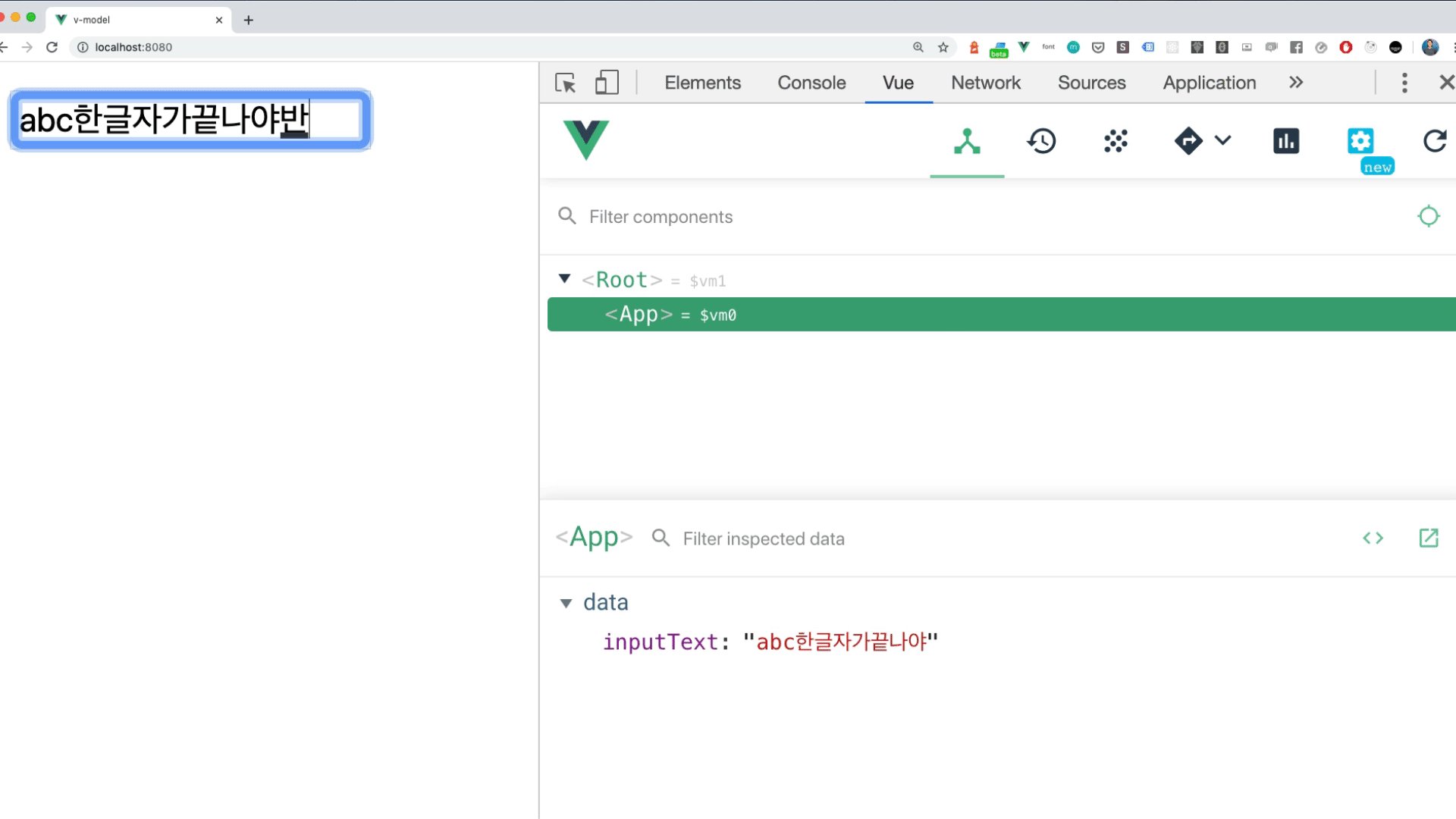
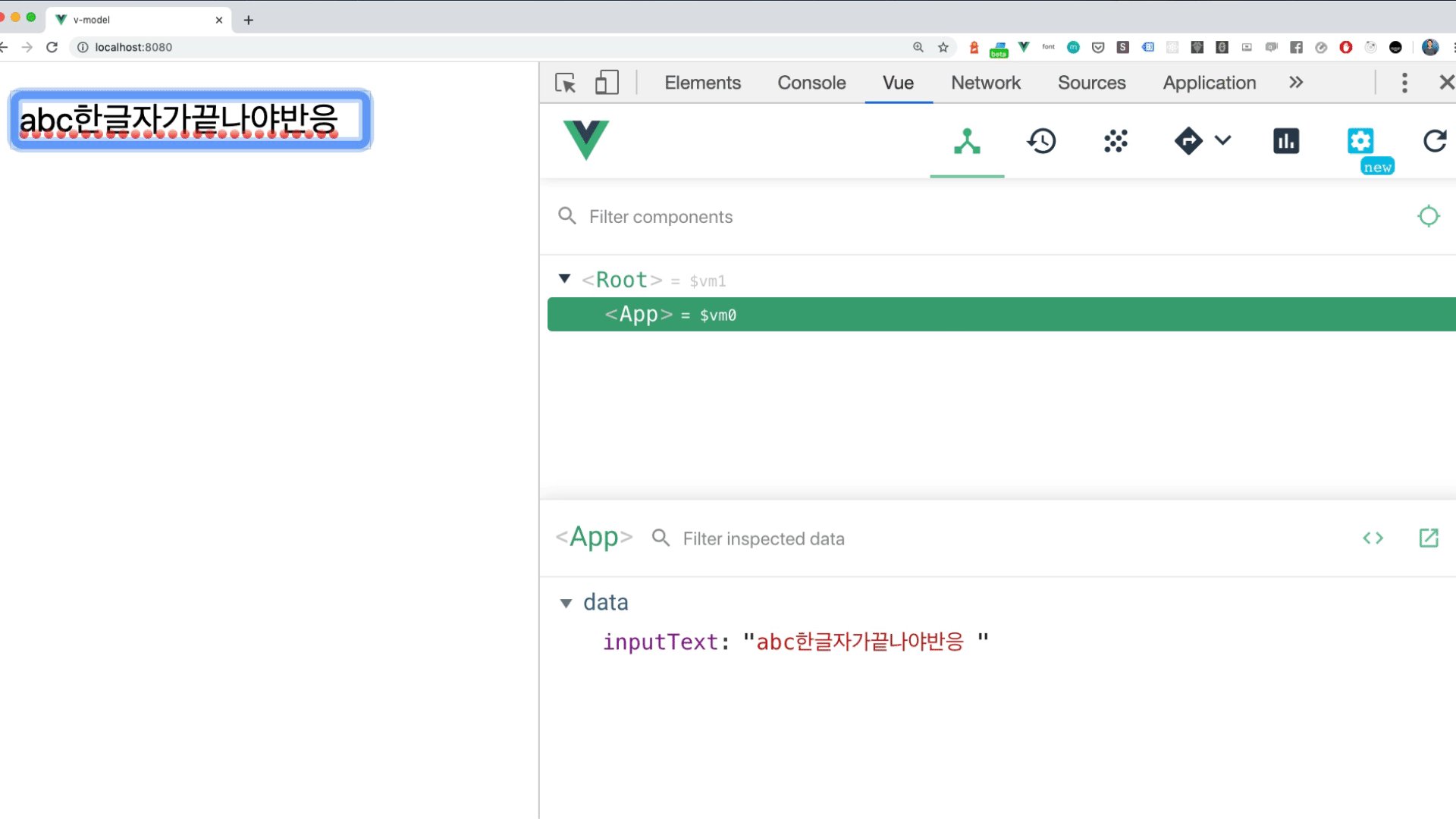
빠르게 기능을 구현하고 프로토타이핑 해나갈 때는 v-model을 사용해도 상관지만 현재 시점에서는 IME 입력(한국어, 일본어, 중국어)에 대해서 아래와 같은 한계점이 있습니다.

위 화면을 보면 한글 입력의 경우 한 글자에 대한 입력이 끝나야지만 inputText 데이터가 인풋 박스의 텍스트 값과 동기화된다. 아마 조금 전에 살펴봤던 영어 타이핑 화면을 보면 더 쉽게 비교가 된다. 그래서 vue 공식문서에는 한국어를 사용할때에는 v-bind:value와 v-on:input를 직접 연결해서 사용하는 것을 권고하고 있다.
v-model의 한국어 솔루션!
<template>
<input v-bind:value="value" v-on:input="updateInput">
</template>
<script>
export default {
props: ['value'],
methods: {
updateInput: function(event) {
this.$emit('input', event.target.value);
}
}
}
</script>bind 와 on으로 연결시켜놓은 인풋을 만들어 놓고
<template>
<div>
<base-input v-model="inputText"></base-input>
</div>
</template>
<script>
import BaseInput from './BaseInput.vue';
export default {
components: {
'base-input': BaseInput
},
data: function() {
return {
inputText: ''
}
}
}
</script>input을 가져와 v-model로 데이터를 컨트롤 해주면 된다. 영문만 사용하는 인풋에는 손쉽게v-model을 달아줄 수 있지만 한국어는 조금 복잡한 과정을 거쳐야 한다는 점이 아쉽다 !
