1. package.json이 생성되지 않을 때
2. sequlize 연결하기
3. 프로그래머스 문제
공부하며 느낀 점
참조한 사이트1. package.json 이 생성되지 않을 때
package.json은 자바 스크립트의 패키지 관련 정보를 저장하는 파일이다.
npm install <패키지명1> <패키지명2>... 으로 설치 한 뒤
npx sequelize init 로 생성한다.
만약 이렇게 해도 생성이 안되고, 오류 메시지가 뜬다면...
새로운 폴더에서 npm init 을 먼저하고 패키지를 설치하자.
환경 변수를 설정하는 방법도 있지만 본인은 효과가 없었다.
환경변수 설정
npm 설치
2. sequlize 연결하기
-
필요한 패키지들을 설치하고, 설정한다.
git init
npm install express sequelize mysql2
npm install -D sequelize-cli nodemon
npx sequelize init -
모델을 만든다.
npx sequelize model:generate --name Posts --attributes title:string,content:string
npx sequelize model:generate --name Users --attributes nickname:string,password:string- MySQL 연결
config/config.json 의 DB 삭제 후 생성
npx sequelize db:drop
npx sequelize db:create
모델을 적절하게 수정(타입, 관계성 등)한 뒤 마이그레이션 한다.
npx sequelize-cli migration:generate --name <마이그레이션_이름>
이름을 설정하지 않으면 자동으로 이름을 만든다.
해당 마이그레이션으로 이동해서 아래를 입력한다.
npx sequelize-cli db:migrate
npx sequelize db:migrate
DB에 테이블이 생성된다.
npx sequelize db:create
3. 프로그래머스 문제

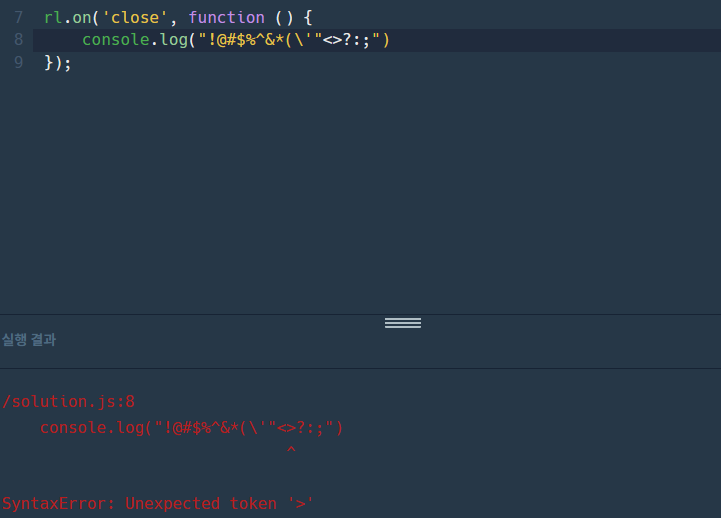
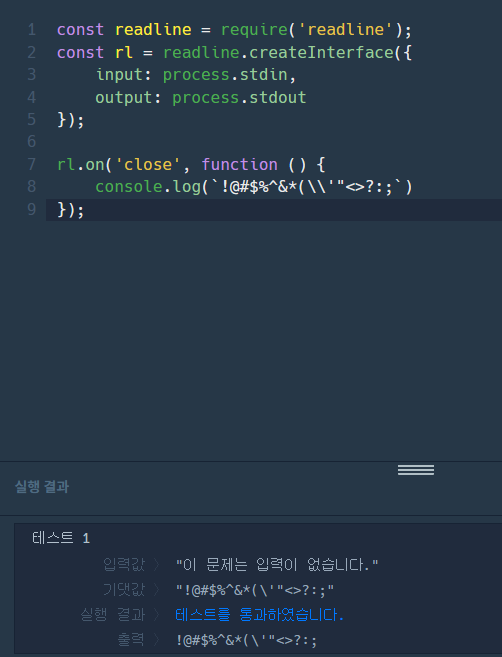
(안되겠지만_)그냥 console.log 하면 되는거 아닌가? 또는 좀더 나가서 특문만을 의미하는 뭔가를 쓰면 되려나?

역시나 안된다. 토큰으로 인식하는것같다. 중간을 띄우면 되겠지만 그걸 원하는건 아닐테지. 사실 문제의 의도는 대충 알 것같다 "" 사이에 들어가면 에러가 뜰만한걸 출력해야한다. 어떻게 할거냐?

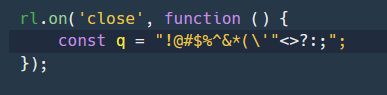
""로 쌌을 때 에러가 뜨는 것이므로 const선언 역시 안된다. 결국 for 문을 굴리는 것은 불가능하다는 뜻이다.

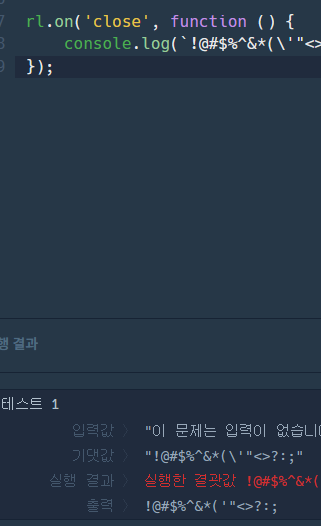
혹시나해서 `` 과 ''를 시도해봤다.
백틱(``) 은 어림도 없고 작은 따옴표('')는 백 슬래시 (\)

자바 스크립트에서 특문을 출력하고 싶다면 `` 안에 문자열을 넣고 특문 앞에는 \ 를 넣으면 된다고 한다.


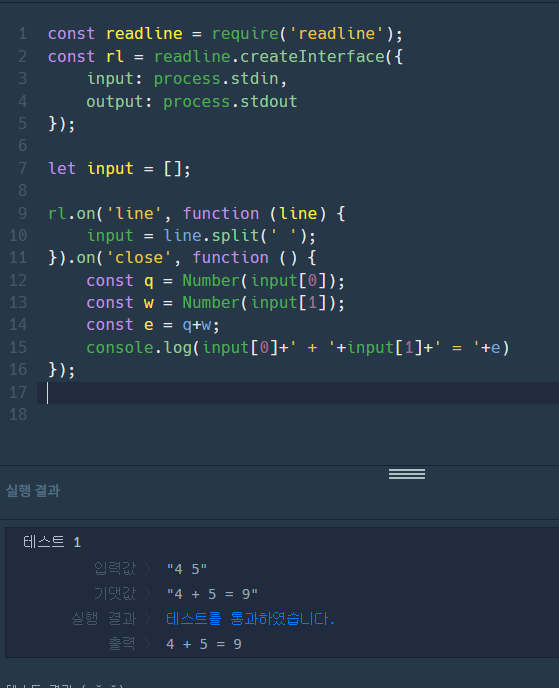
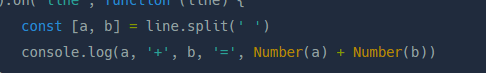
input[0]+input[1]는45로 출력되어서 불발Number(input[0])의 형태도 마찬가지- 결국 각각의 변수에 할당한 후 더해서 출력했다.
console.log(2+3) //5
const q = "2";
const w = "3";
console.log(typeof q, q); // stirng 2
console.log(typeof w, w); // string 3
console.log(typeof q+w, q+w); // string3 23string 타입 끼리의 + 는 그저 나란히 놓는 역할이다.
console.log 내에서 + 와 ,는 같은 역할임을 알 수 있다.
const q = "2";
const w = "3";
const a = Number(q);
const s = Number(w);
console.log(typeof Number(q), Number(q)) // number 2
console.log(typeof Number(w), Number(w)) // number 3
console.log(typeof a, a) // number 2
console.log(typeof s, s) // number 3
console.log(q+w) // 23
console.log(Number(q)+Number(w)) //5
console.log(a+s) // 5문자를 Number() 넣으나, 그것을 변수에 넣으나 결과는 같았다.

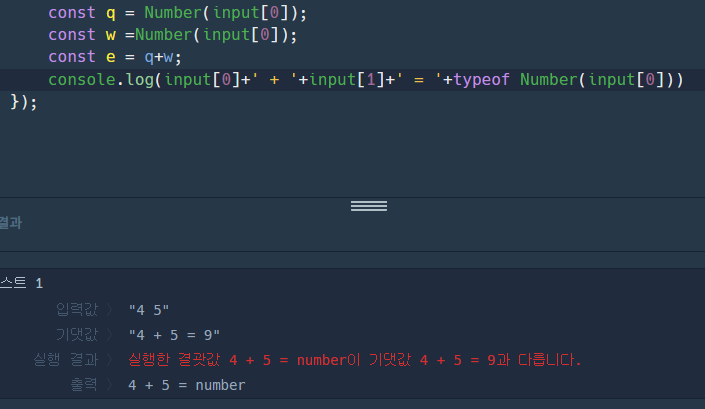
그럼 위의 것은 대체 어떻게 된걸까? 단순히 버전의 문제거나, 프로그래머스의 환경이 실제와 같지 않은걸까?

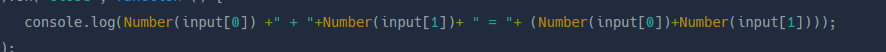
Number 앞에는 ,를 쓴경우

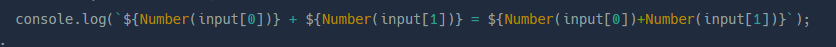
`` 으로 감싼뒤 계산하는 부분에만 문자열 ${} 을 사용한 경우

괄호를 한 번 더 한 경우
const q = "2";
const w = "3";
const a = Number(q);
const s = Number(w);
console.log(q, "+", w +"=" + Number(q)+Number(w)) // 2 + 3=23확인을 해보니, 같은 계산식이더라도 console.log의 () 안에 들어간 것들에 따라서 계산이 될때도 있고 아닌것같았다.
공부하며 느낀 점
- 컴퓨터의 세팅에 따라서 같은 방법으로 해도 다르게 나올 때가 있음을 알았다.
- console.log는 엄청 단순한 기능이라고 생각했는데 생각보다 어려운것일지도 모른다고 생각했다.
