1. 대소문자 바꾸기
2. 웹소켓1. 대소문자 바꾸기

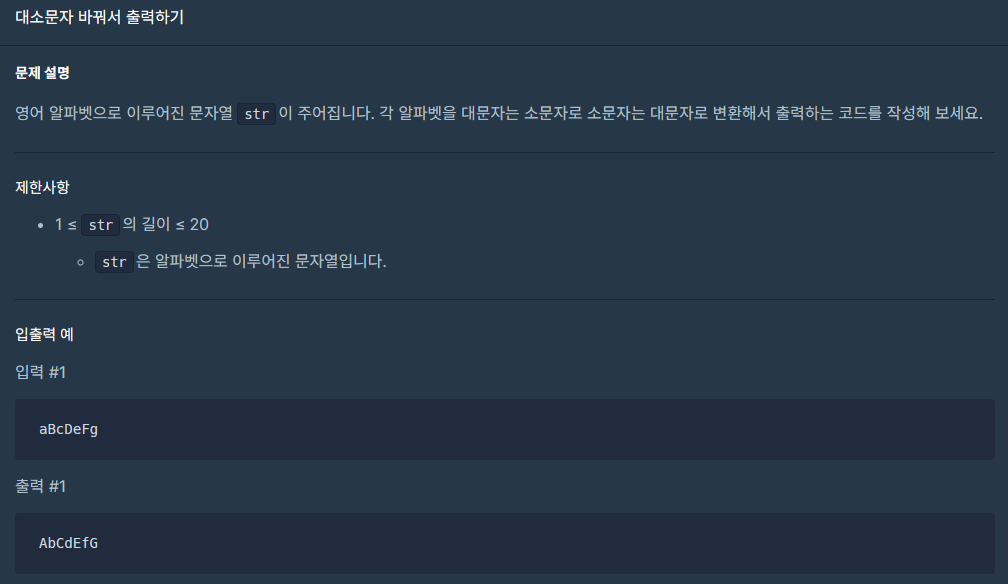
문제

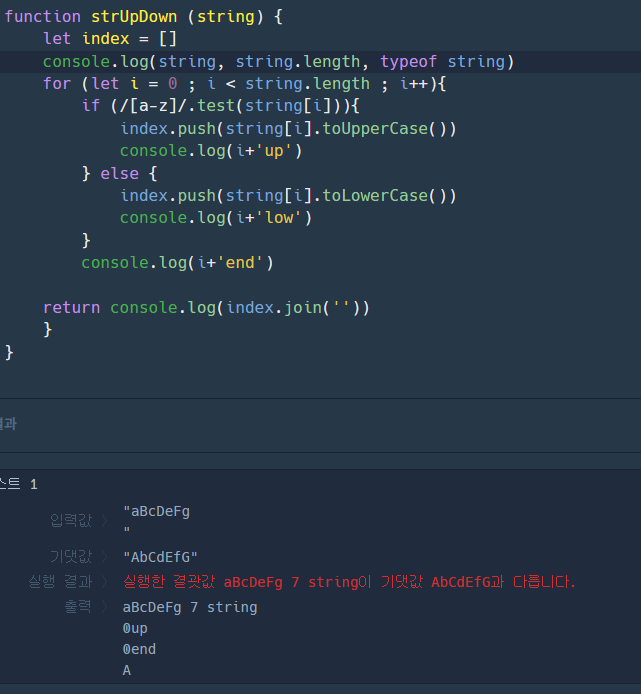
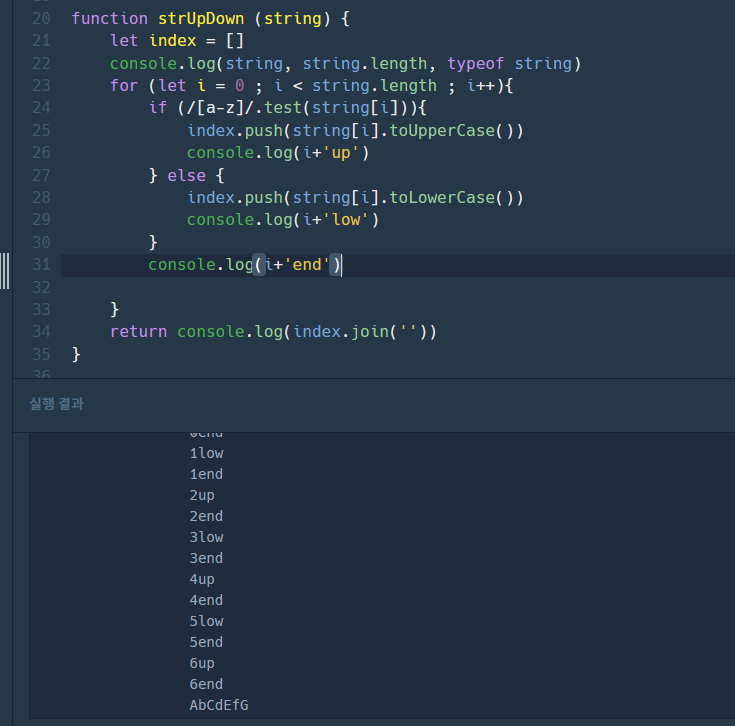
첫 답안
보다시피 string.length 가 7인데도 한 번만 반복하고 있다.

자세히보니 return이 반복문의 안에 있어서 첫 반복에 끝난 것이었다.

다른 사람들의 풀이를 보니
1.정규식 대신 유니코드나, toUpperCase 를 이용한 경우도 있었다.
65 <= 대문자 <=90
97 <= 소문자 <=122
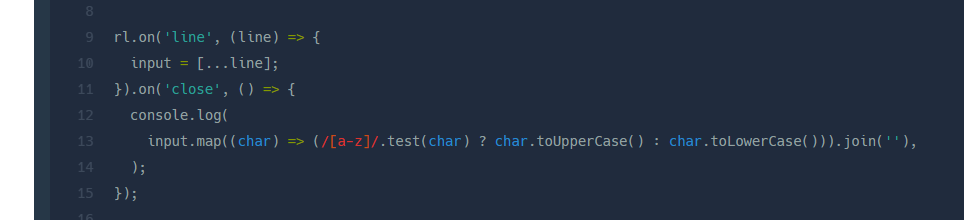
2.입력값을 map으로 바꾼 뒤, 삼항 연산자를 써서 for를 쓰지 않는 방법도 있었다.

[...string].map( x=> x.toUpperCase() === x ? x.toLowerCase() : x.toUpperCase()).join('')삼항연산자를 익혀두면 위의 복잡한 것도 한 줄에 표현이 가능해서 놀라웠다.
그리고 이런식으로 이미 자바스크립트에서 구현되어있는 기능을 사용하는 것은 알고리즘테스트에 부적절하다고한다.
왜냐하면 내부적으로 돌아가는것을 알고 구현한건지, 모르고 구현한건지 테스트하는 입장에서 알 수 없기 때문이다.
2. 웹소켓
-
소켓 Socket : 네트워크에서 데이터를 주고받기 위한 연결부
예) TCP, IP -
웹 소켓 : 실시간 서비스를 제공하기 위한 소켓
예) 새로고침을 하지 않아도 갱신되는 알림
지원하지 않는 브라우저도 있기 때문에, socket.io라는 라이브러리를 사용한다. -
설치법
npm init -y
npm i socket.io -Snpm init -y : package.json 생성
npm i socket.io -S : socket.io 설치
// index.html 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 실제로 socket.io를 사용하는데 필요한 것들을 받아서 사용하는 부분 -->
<script src="https://cdn.socket.io/socket.io-3.0.1.min.js"></script>
<title>Hello Socket.io!</title>
</head>
<body>
<!-- 클라이언트에서 찍힌다. -->
<script>
const socket = io("ws://localhost:3000");
// 소켓이이 연결되면
socket.on("connect", () => {
// 서버로 "Helloe!"를 보낸다
socket.send("Hello!");
});
socket.on("message", (data) => {
console.log(data);
});
socket.on("customEventName", (data) => {
console.log(data);
});
</script>
</body>
</html>// app.js 예시
// 패키지호출 포트
const io = require("socket.io")(3000, {
// cors 에러
cors: {
// 접속 가능한 사용자, * : 모두
origin: "*",
methods: ["GET", "POST"],
},
});
// 연결 성공시 할 일
// 서버에서 찍힌다.
io.on("connection", (socket) => {
console.log("새로운 소켓이 연결됐어요!");
socket.emit("customEventName", "this is custom event data")
// 소켓명 , 들어온 데이터 (지금은 "Hello")
socket.on("message", (data) => {
console.log(data);
});
});