
02_AboutDestructuring 🚛
🚚 구조분해할당
-
함수에 객체나 배열을 '부분적으로' 전달해야할 상황이 생긴다. 이 때 용이한 것이 바로 '구조분해할당'이다. 구조분해할당은 배열이나 객체를 해체하여 그 값을 개별 변수에 담는 것을 말한다.
-
rest/spread 문법을 배열 분해에 적용할 수 있다.
// MDN 예시
({a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40});
console.log(a); // 10
console.log(b); // 20
console.log(rest); // {c: 30, d: 40}
// 다만, rest문법은 변수들 중 마지막에만 올 수 있음!- 객체 분해의 예시
//javascript.info 예시
let options = {
title: "Menu",
width: 100,
height: 200
};
let {title, width, height} = options;
alert(title); // Menu
alert(width); // 100
alert(height); // 200
// 모양새를 잘 기억하기!- 객체 분해에 rest/spread문법 적용할 때 주의할 것
const student = { name: '최초보', major: '물리학과' }
const { name, ...args } = student
expect(name).to.eql('최초보')
expect(args).to.eql({major: '물리학과'})
// args에는 뒷부분 키값이 통째로 담긴다.- 키값 교체하기
const info = {name: 'john', age: 25, gender: 'male', job: 'salesman'}
function introduce({name, age, job: occupation}){
return `${name}, ${age}, ${occupation}`
}
console.log(introduce(info)); // john, 25, salesman
// job: occupation 이 부분은 키값을 교체하는 것!03_AboutThis 🚒
🚎 This 키워드
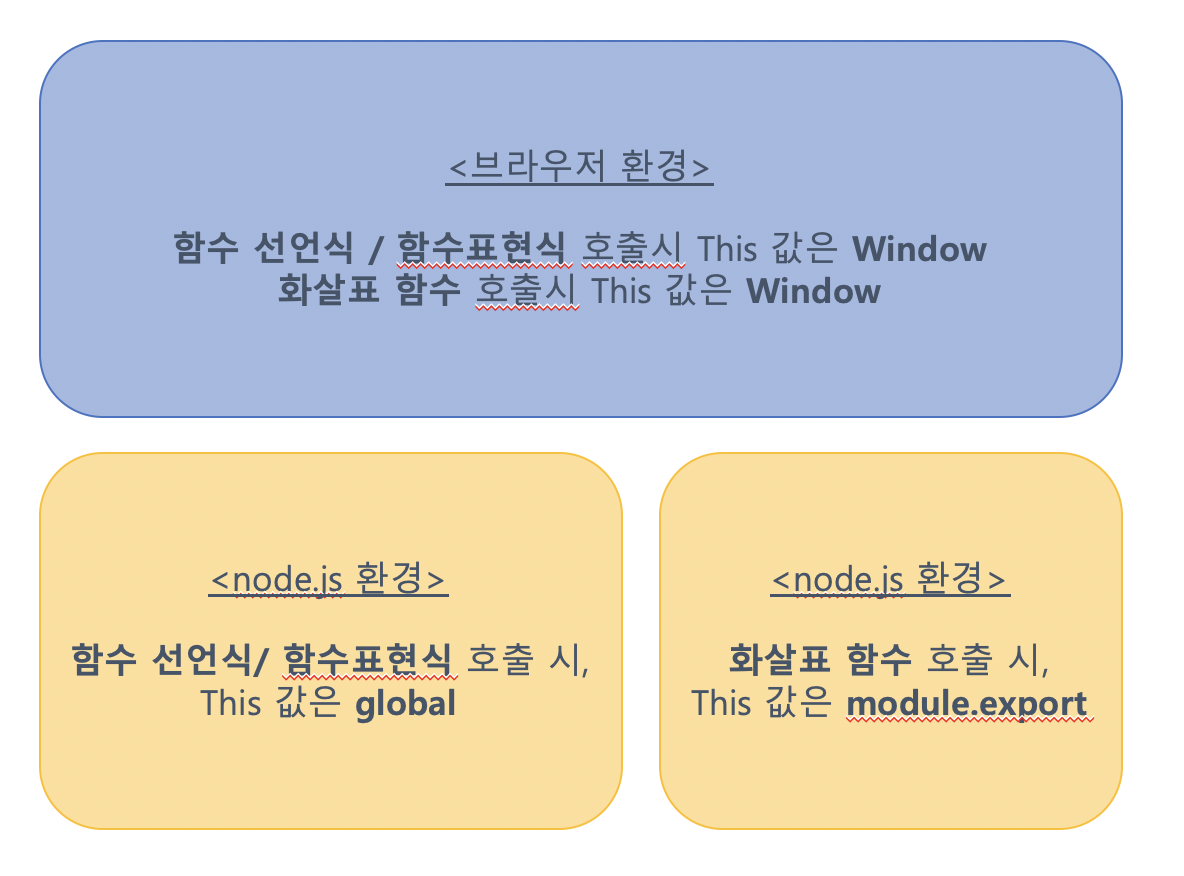
node.js 환경과 브라우저 환경에서의 This

전역 환경에서의 this만 module.exports고, 함수 선언문 안의 this는 global입니다! 매우 놀라운 현상이죠. 화살표 함수의 경우는 this가 상위 환경의 this를 물려받기 때문에 module.exports와 같습니다. 노드에서는 전역 환경의 this만 global이 아니라 module.exports를 가리킨다는 사실을 알아두세요. 출처
Global은 브라우저의 Window객체와 같은 개념, 전역변수를 담는 것
반면, module.export는 CommonJS에서 쓰는 객체모음집
그리고 module.export에는 빈객체가 하나 들어있음
(완벽히 이해하지는 못한 관계로 정리만 해둔다.)
- 메소드 호출
메소드호출시 바인딩되는 객체는 부모객체 (실행시점 기준으로 온점 왼쪽)
하지만 메소드를 호출하더라도 함수가 화살표함수로 작성된 경우 This는 module.export를 가리키게 된다. (화살표함수의 실행은 This를 결정짓지 않는다.) 때문에 메소드 선언시에는 화살표함수의 사용을 피하거나 This의 사용을 피하는 편이 좋다.
🚗 new 키워드
- 생성자는 객체를 만드는 역할을 하는 함수.
// MDN 예시
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
const car1 = new Car('Eagle', 'Talon TSi', 1993);
console.log(car1.make);
// expected output: "Eagle"- new키워드를 통해 함수가 호출될 경우 바인드 되는 객체는 새롭게 생성된 인스턴트 객체
// Koans 예시
let this_value_in_constructor;
function Car(name, brand, color) {
this.name = name;
this.brand = brand;
this.color = color;
this_value_in_constructor = this;
}
const mycar = new Car('mini', 'bmw', 'red')
expect(this_value_in_constructor).to.eql(mycar)- new 생성자는 객체에 대해 초기화를 하며, 중복을 방지하기 때문에 코드의 재사용성이 대폭 높아진다.
04_AboutFunctionMethods 🏎
🏍 call()은 apply()와 거의 동일하지만, call()은 인수 목록을, 반면에 apply()는 인수 배열 하나를 받는다.
// Koans 예시
function printProfile(name, age, ...args) {
return `${this.type} ${name} 나이:${age}${args.length === 0 ? '' : ' ' + this.feature + ':' + args.join(',')}`
}
const developer = { type: '개발자', feature: '언어' }
const artist = { type: '아티스트', feature: '노래' }
expect(printProfile.call(developer, '김코딩', 30)).to.eql('개발자 김코딩 나이:30')
expect(printProfile.apply(developer, ['김코딩', 30])).to.eql('개발자 김코딩 나이:30')🛵 유사배열
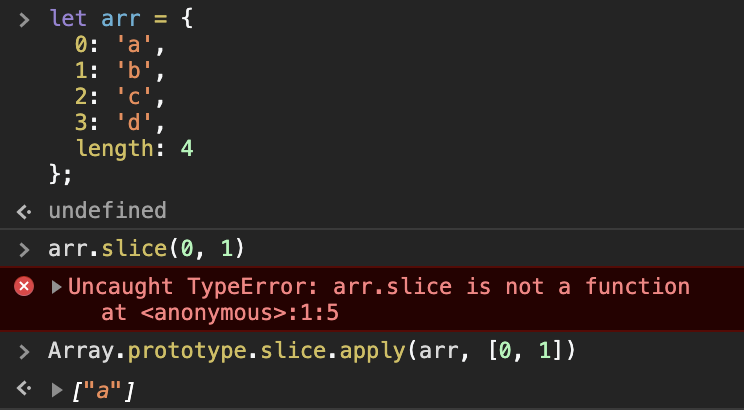
- js는 문법이 자유롭다보니, Object를 사용해도 배열처럼 보이게 할 수 있다.
let arr = {
0: 'a',
1: 'b',
2: 'c',
3: 'd',
length: 4
};
// 반드시 length를 가져야 한다.
// arguments나 dom의 예시(참고자료 참고)가 이미 유사 배열로 되어있다.- 유사배열은 배열이 아니기 때문에 배열메소드를 사용할 수 없다. 이를 해결하기 위한 하나의 방법이 call을 사용하는 것이다.

🚜 .bind()와 .call()/.apply()의 차이점
- call()과 apply()는 바로 함수를 호출하지만, bind()는 함수를 실행하지 않고 함수를 리턴한다.

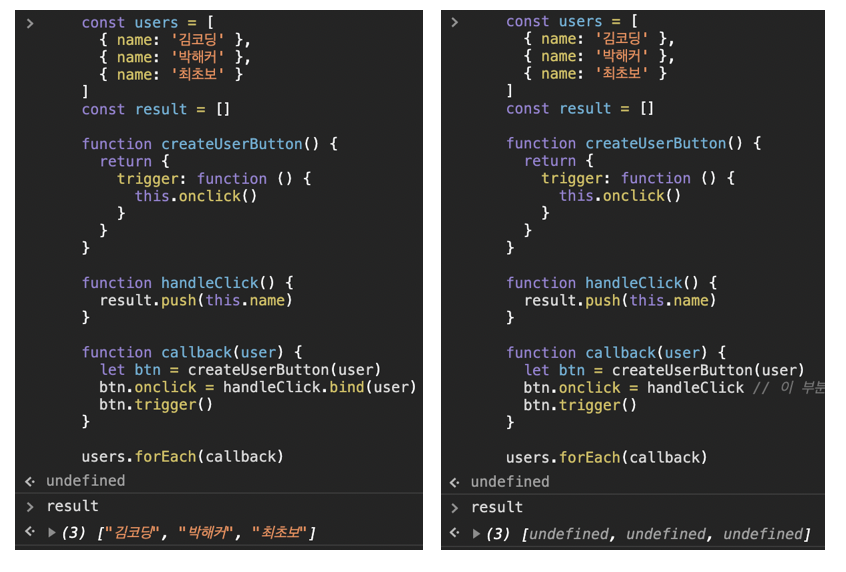
🚲 bind()는 콜백에 인자를 전달하기에 유용하다
- 코언즈 예제를 중심으로, bind를 써주었을 때와 그렇지 않았을 때

(왼쪽은 버튼 엘리먼트 자체가 this로 바인딩되는 반면, 오른쪽은 넘겨주고 싶은 값을 그때 그때 this로 바인딩할 수 있다. > 이 부분 한 번 더 탐구해보기 )
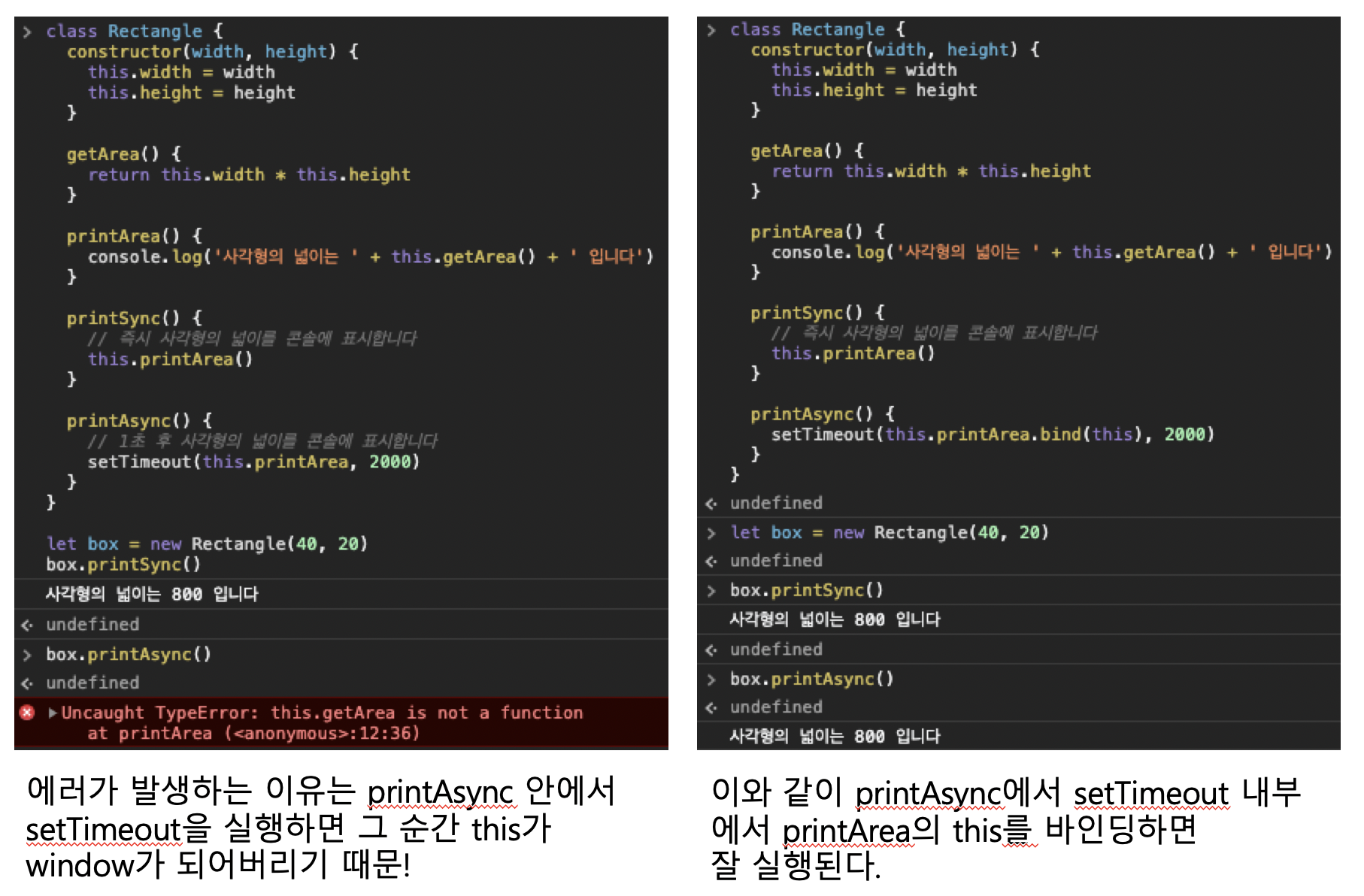
🚃 bind()는 setTimeout에 this 컨텍스트를 전달하기에 유용하다
- setTimeout은 명시적으로 항상 window 객체를 this 바인딩하는 특징이 있다.

나중에 더 자세히 이해할 개념
- 클래스와 인스턴스
- 프로토타입
🚠 참고자료
- https://ko.javascript.info/destructuring-assignment
- https://poiemaweb.com/js-this
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/new
- https://www.zerocho.com/category/JavaScript/post/5af6f9e707d77a001bb579d2
-https://kamang-it.tistory.com/entry/JavaScript15%EC%9C%A0%EC%82%AC%EB%B0%B0%EC%97%B4-%EA%B0%9D%EC%B2%B4Arraylike-Objects
