
1 bind 쪼개서 쓸 수 있음
function add(x, y){
return x + y;
}
let add1 = add.bind(null, 1)
add1(8) // 9;2 유사배열 다루기 예시

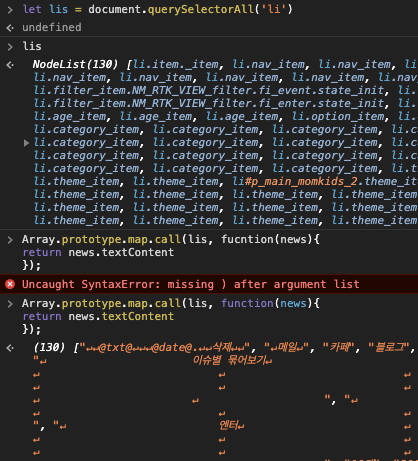
유사배열은 배열이 아니라 그 자체로는 배열메소드를 쓸 수 없지만, prototype을 이용해서 메소드를 써줄 수 있다.
3 apply의 유용한 예
let arr = [1, 2, 3, 4, 5]
Math.max(arr) // NaN 원래 Math.max() 메소드 자체가 배열상태로 넣으면 안 되고 요소를 넣어야 함
Math.max(1, 2, 3, 4, 5) // 5
Math.max(...arr) // spread syntax를 써줘서 해결할 수도 있지만
Math.max.apply(null, arr) // 이렇게 apply를 써서 해결할 수도 있다.
4 구조분해할당의 예
function printUser(person) {
console.log(`${person.name}의 나이는 ${person.age}입니다`);
}
printUser({name: '김코딩', age: 40})
// 김코딩의 나이는 40입니다.
function printUser({name, age}) {
console.log(`${name}의 나이는 ${age}입니다`);
}
printUser({name: '김코딩', age: 40})
// 김코딩의 나이는 40입니다.근데 이게 왜 구조분해할당이지....? 😅
지난 코언즈때 다루었음에도 명쾌하게 이해가 안가서...
블로그에 정리해놓은 예시를 가져와보았다.
- 객체 분해의 예시
//javascript.info 예시
let options = {
title: "Menu",
width: 100,
height: 200
};
let {title, width, height} = options;
alert(title); // Menu
alert(width); // 100
alert(height); // 200
// 모양새를 잘 기억하기!function printUser({name, age}) {
console.log(`${name}의 나이는 ${age}입니다`);
}
printUser({name: '김코딩', age: 40})
// 프린트 유저에 변수를 넣으면서 let {name, age} = {name: '김코딩', age: 40}
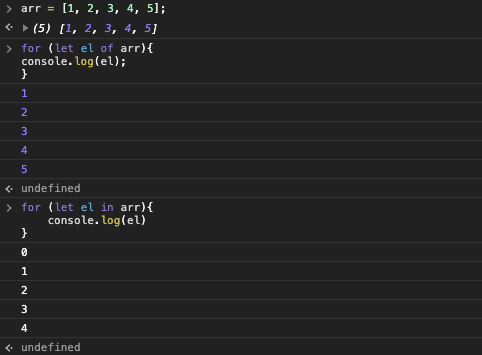
// 이런 일이 일어난 것! for...of문과 for...in문의 차이
그동안 막연하게 배열과 문자열은 of
객체는 in 이렇게 엉뚱하게 생각했었는데...
아니었습니다.

of문 쓰면 요소 나오고
in문 쓰면 인덱스 나옴
기본 매개변수
아무튼 변수의 기본값을 지정해줄 수 있습니다.

끗
