
API & UI
API와 UI 모두 의사소통의 매개체
API: 프로그래밍되어있는 애플리케이션과의 의사소통 매개체
UI: 유저와 의사소통 가능한 매개체
WEB Architecture
client: 유저와 상호작용 담당
server: 리소스 요청과 응답에 대한 처리
DB: 리소스 저장
Browser

2진수만 알아들을 수 있는 컴퓨터가 HTML, CSS, JS로 작성한 코드를 알아들을 수 있는 것이 브라우저의 기능. HTML, CSS, JS로 작성한 코드를 브라우저는 해독 엔진(내부 엔진, V8??)을 통해 컴퓨터에 바이너리 데이터를 넘기고, 다시 컴퓨터가 데이터를 처리한 결과를 브라우저에 보여준다.
Server

자원, 리소스의 제공 주체. 일종의 가게. 클라이언트가 어떤 상품을 원하면, 가게는 원료들을 가공해 상품을 전달한다. 서버는 클라이언트의 요청을 받으면 리소스를 바탕으로 응답한다. (서버가 응답을 주지 않는 경우는 없다.)
API

클라이언트가 서버를 활용할 수 있도록, 데이터베이스에 있는 리소스를 잘 활용할 수 있도록 제공하는 인터페이스. 가게의 메뉴판. 혹은 매뉴얼에 해당한다. 예를 들면, GET/messages는 메시지 전달 메뉴, POST/messages는 메시지 저장 메뉴.
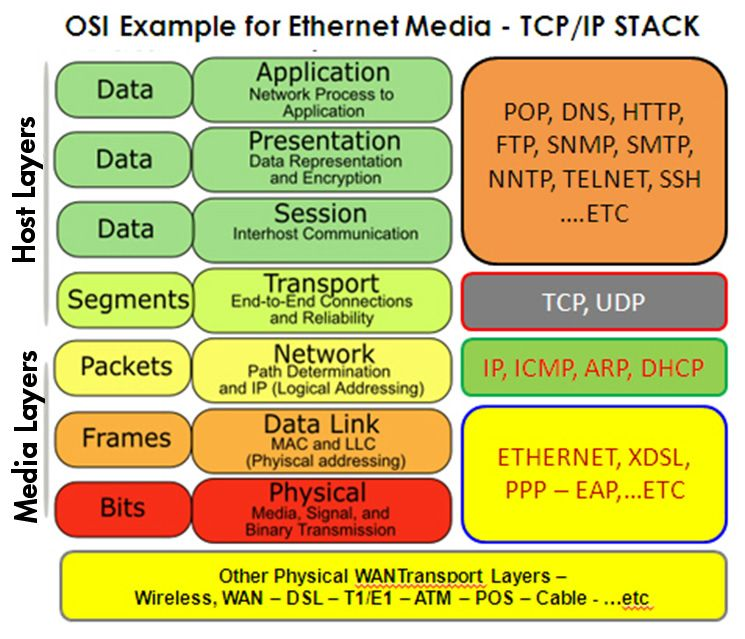
HTTP

클라이언트와 서버가 통신할 때의 규칙, 약속.
웹 어플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해 대화를 나눈다.
HTTP 메시지 MDN
(예/ 우체국이 HTTP 송장이 header, 송장 안에 들은 내용이 Body)

1 작동방식
항상 요청과 응답으로 이루어진다. 요청사항이 없으면, 없다고, 잘못된 요청이면, 잘못된 요청이라고 응답을 준다. 요청을 무시하면 오류.
2 구성
1) 헤더: 어디서 보내는 요청인지, 컨텐츠 타입, 어떤 클라이언트(오에스/브라우저)를 통해 보냈는지 등이 담김.
2) 바디: 서버에 데이터를 보내기 위한 공간 (바디를 갖는 메소드가 있고, 아닌 메소드가 있다.)
응답도 헤더와 바디를 갖는다.
3 속성
1) Stateless: http의 각 요청은 모두 독립적
클라이언트: 삼겹살 먹으러 가자
서버: 응!
(10분 뒤)
클라이언트: 먹으러 가자!
서버: 뭘?
특별한 표시를 하지 않는 한 두 번의 요청을 보내도 맥락이 형성되지 않는다.
(HTTP는 연결을 유지하지 않은 채 응답과 요청을 처리합니다. 요청에 대한 응답을 처리하게 되면 연결을 끊어 버립니다.)
이걸 개선하기 위해 나온게 쿠기, 세션? 등등
2) connectionless: 1요청1응답
대화가 아니고, 요청에 대한 응답이 이루어지면 연결이 끊긴다.
(클라이언트요청에 따라 서버가 요청을 마치면 연결을 끊어버림)
(HTTP는 연결을 유지하지 않은 채 응답과 요청을 처리합니다. 요청에 대한 응답을 처리하게 되면 연결을 끊어 버립니다.)
4 메소드
1) GET 서버에 자원을 요청
2) POST 서버에 자원을 생성
3) PUT 서버의 자원을 수정
4) DELETE 서버의 자원을 제거
더 많은 메소드
Ajax

다이나믹 웹이 등장하기 이전에는 서버와 자유롭게 통신하기가 힘들었고, 요청이 있을 때마다 아예 새로운 페이지를 내려받아서 렌더했었다. 그러한 문제들을 개선한 주역이 Ajax!
XMLHttpRequest(XHR): 서버와 자유롭게 통신하도록 함
JS and DOM: 페이지 깜빡임 없이 부분적으로 업데이트하도록 함
(Ajax를 통해 클라이언트는 필요한 데이터만 서버를 통해 비동기적으로 받고, 페이지의 일부만 동적으로 업데이트 할 수 있다.)
(노드.js같은 프로그램이 아니라, 동적렌더링 기술 페러다임 자체가 Ajax임.)
서버자원을 가져오는, 서버와의 통신을 담당하는 XMLHttpRequest는 문제점들을 개선하며 XMLHttpRequest(using jQuery), 그리고 표준 API fetch로, 그 문법이 발전해왔다.
XMLHttpRequest
자바스크립트를 비동기식으로 구동해, 서버에서 자원을 받아와 필요한 부분만을 업데이트하는, 개념이 나올 떄 최초로 XMLHttpRequest라는 API가 등장.
예시 코드
function reqListener() {
console.log(this.responseText);
}
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", reqListener);
oReq.open("GET", "http://www.example.org/example.txt");
oReq.send();JQuery ajax
: Ajax라는 모듈을 통해 서버에 자원 요청. 이 전에는 콜백방식으로 했던 것과 달리 체이닝 방식으로 구현.
예시 코드
$.ajax({
url: 'http://example.com',
method: 'GET',
dataType: 'json'
})
.done(function(json) {
console.log(json)
})
.fail(function(xhr, status, errorThrown) {
})
.always(function(xhr, status) {
console.log('요청완료')
});fetch
: JQuery의 가독성을 더 개선. XMLHttpRequest와 비슷하지만 더 강력하고 유연. Fetch API는 네트워크 통신을 포함한 리소스 취득을 위한 인터페이스가 정의되어 있다. 프로미스 객체를 리턴한다. 서버에 갔다오는 것을 동기가 아닌 비동기로.
예시 코드
fetch('http://example.com')
.then(res => res.json())
.then(data => {
console.log(data)
})
.catch(err => {
console.error(err)
});fetch와 XMLHttpRequest의 차이
XMLHttpRequest API
- 이벤트 기반 => 현재 Promise 기반과는 많이 다름
- 초기 API 구현 때, 브라우저 간의 불일치가 존재
- 이 브라우저간 차이를 메꾸기 위해 jQuery 사용 시작 => jQuery가 크로스 브라우징 이슈에 나름 큰 솔루션을 제공
Fetch API
- Promise 기반 => 현재 비동기 처리 프로그래밍 방식과 잘 어울림
- 이미 잘 명세된 API가 제공됨으로써 브라우저간의 불일치가 없음
- XHR 에는 있지만 Specification에 논의되지 않은 몇몇 유용한 기능이 없음 => (setTimeout, abort, progress)
- 나중에 추가 지원을 받을 수 있음
(MDN Using fetch 찾아보기)
.json()쓰면 바디만 잘 파싱해주는데
JSON.parse()요거쓰면 전체 객체가 다 들어가버림
JSON
일반적으로 서버에서 클라이언트로 데이터를 보낼 때 사용하는 양식.
