동기와 비동기

동기: 변기가 하나 있는 가정의 화장실.
한 번에 한 명만 일을 처리(?)한다!

비동기: 한 번에 여러 사람이 일을 처리하는 공중화장실
여러 일을 동시에 처리
비동기 프로그래밍의 장점은 각각 시간이 다르게 걸리는 일들을 동시에, 또 순서대로 처리 가능하다.
블로킹 -> 동기
논블로킹 -> 비동기
(이거 자바스크립트에서 해당되는 이야기, 저렇게 일대일 대응 안 되는 언어들도 있음)
자바스크립트의 비동기 제어
자바스크립트가 뜬 것은 비동기를 탁월하게 제어했기 때문이라고 한다.
노드닷제이에스의 특징: 비동기 요청이 이벤트 드리븐하게 일어난다!
(노드닷제이에스의 에이피아이들은 대체로 첫인자가 에러, 둘째 인자가 데이터(파일), 컨벤셔널방식)
콜백함수
비동기를 처리할 수 있는 것은 좋지만, 가독성이 떨어지고, 디버깅에 어려움을 겪었다. 콜. 백. 지. 옥.
프로미스
콜백 헬을 방지했지만, 완벽히 동기적으로 보이지는 않았음. 프로미스 헬도 생김.

"값을 얻어서 값을 보내주거나 얻지 못한 다면 그 이유와 함게 에러를 내기로 약속해줘"
오늘 오피스 아워 때 소개해주셨던 짤... 프로미스를 쓸 때마다 생각날 것 같다...
프로미스를 소개해준 그 어떤 교육자료보다 강력하고 효과적이었다.
resolve / reject
- resolve: 성공한 비동기 요청을 받아서 반환
- reject: 실패한 비동기 에러를 받아서 반환
then / catch
- then: resolve의 값을 받음
- catch: reject의 에러를 받음
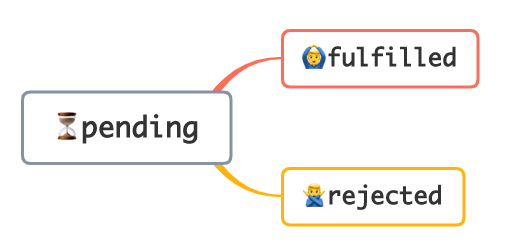
Promise의 세 가지 상태

async / await
위 문제들을 해결. 물론 이 역시 promise를 기반으로 한다.
때문에 promise객체를 리턴하는 곳에서만 async/await를 사용할 수 있다.
(이거 너무 너무 너무 중요함)
어웨잇은 순차아니고 병렬임...
그 외!
펜딩상태에서 덴 붙이기!
무조건 펜딩 상태에서 덴 붙여줘야함!
비동기 함수가 실행될 때 바로 덴을 붙여야 안전하다
이미 풀필된 상태에서 덴 붙여봤자 소용이 없다.
프로미스올과 프로미스
그냥 프로미스는 순차
프로미스 올은 병렬
(프로미스올 세틀드는 이행거부 상관 없이 프로미스 객체 반환된다.)
.json()과 JSON.parse()
.json() 이거는 fetch에서만 있고, fetch에서는 이걸 써야함
그 외 경우에는 JSON.parse()
