
🙌🏻 해당 글은 Three.js Journey의 강의 노트입니다.
04 Webpack
이전 포스트에서 작성했던 것과 같이 three.min.js 파일을 직접 가져오는 것이 가장 쉬운 방법이기는 하나, 아쉽게도 그러한 방식에는 한계가 있다. 몇몇 무거운 클래스들을 로드해올 수 없다. 또한 이미지 조작을 위해 결국 서버를 실행해야 하고, 보안상의 이유로 로컬 서버를 실행할 수밖에 없다. 다양한 방식이 있지만, 그중 가장 간단한 방법이 바로 번들러를 사용하는 것이다. 현재로서 가장 인기있는 번들러는 웹팩이라 할 수 있다.
쉽게 말해 번들러는 이미지, 타입스크립트, 스타일러스 등 웹 친화적이지 않은 asset들(여기에는 웹 친화적이지 않은 상태의 JS, CSS, HTML도 포함된다.)을 웹친화적인 asset으로 구성한 번들로 출력하는 도구를 말한다. 번들러는 또한 로컬서버를 만들고, 디펜던시를 관리하고, 호환성을 개선하고, 모듈을 지원하고, 이미지를 최적화하고, 서버를 배포하고, 코드를 축소하는 등의 역할을 수행할 수 있다.
웹팩 Template 활용하기
Three.js에서는 우선 웹팩을 하나하나 뜯어보고 이해하기 전에 템플릿을 제공해주었다.
해당 템플릿을 다운받아 npm install, npm run dev를 실행하면, 브라우저에서 코드가 실행되는 것을 살펴볼 수 있다.
웹팩을 사용했을 때 한 가지 다른 점은...!

이전 실습과 달리 우리가 따로 수동으로 index.html에 스크립트 태그를 추가해줄 필요가 없다는 것이다. 이 부분은 웹팩이 알아서 추가해준다!
다시 ThreeJS로 돌아와서!
이전 레슨03에서의 html과 js코드를 그대로 가져올 것이다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04 - Webpack</title>
</head>
<body>
<canvas class="webgl"></canvas>
</body>
</html>위에서 언급했다시피, 우리는 그 어떤 스크립트태그도 추가해줄 필요가 없다.
// script.js
import './style.css'
import * as THREE from 'three'
//...JS파일에도 기존과 다른 점이 하나 있는데, node_modules 폴더 안에 있는 ThreeJS 모듈을 임포트해서 THREE라는 변수로 꺼내오고 있는것을 알 수 있다. (css의 경우에는 ./style.css를 모듈로 스타일을 적용하는 것!)

위와 같이 로컬 서버가 잘 실행되고 브라우저에서 우리가 만든 scene을 확인할 수 있다.
20210705에 작성해놓았던 부분
2022.9.23일에 포스트를 새로 수정하였습니다.
여전히 이해하지 못한 부분!
Three.js Journey에서는 Webpack 구성을 이미 해놓았고, npm install을 통해 쉽게 install만 하면 번들러가 작동되어 잘 three.js 라이브러리를 로드해올 수 있다!
그러나 Webpack의 작동원리를 아직 자세히 알고 있지 못하다.
현재로서는 서버와의 소통을 해야하는데 클라이언트, 즉, 브라우저에서 바로 소통할 수는 없다는 것 정도를 짐작해볼 수 있다. 사실 이 전에 강의를 듣지 않고 혼자서 three.js를 로드해보려고 할 때마다 너무 많은 오류를 마주했었다. 다른 라이브러리들과 달리 단순히 npm install만해서 되는 것이 아니었다.
일단 내가 마주했던 에러들을 기록해놓고, 후에 다시 Webpack을 공부하며 하나씩 차근 차근 해결해 나가려고 한다!
npm install three를 실행하면!
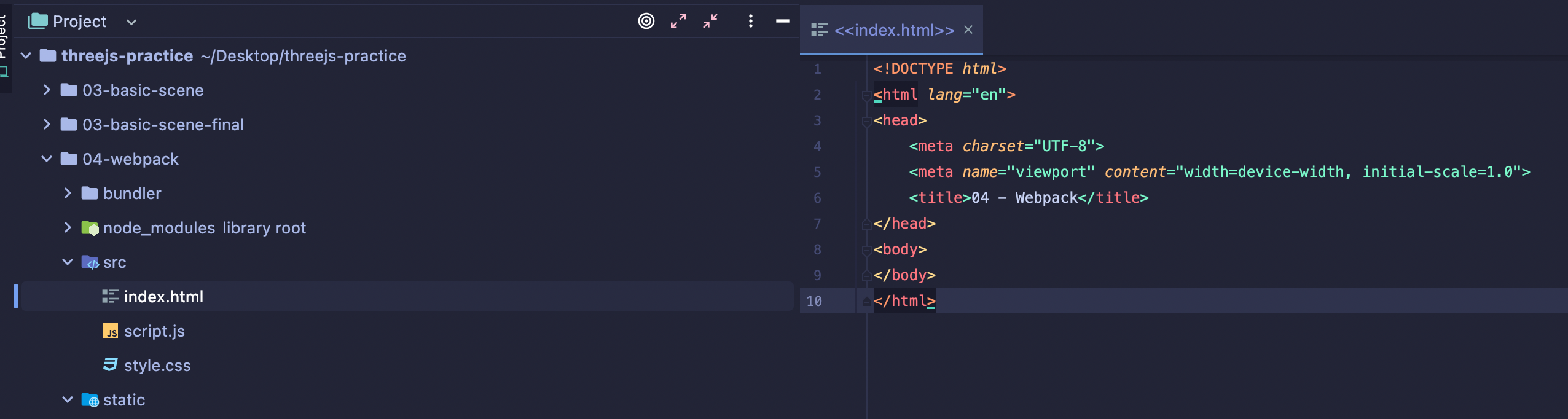
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>04 - Webpack</title>
</head>
<body>
<canvas class="webgl"></canvas>
<script src="./script.js"></script>
</body>
</html>//js
import "./style.css";
import * as THREE from "three";
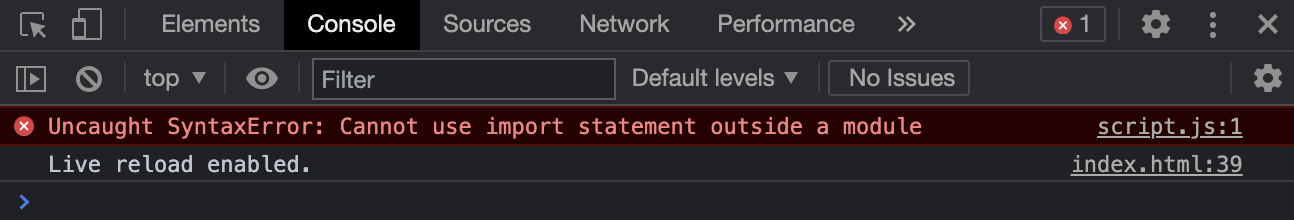
// ...위와 같이 구성하고 나면 아래와 같은 에러가 콘솔에 찍힌다.

script 태그에 타입을 지정하면!
구글링을 통해 힌트를 얻어 script 태그에 타입을 설정해주었다!
ES6 import syntax를 사용해주기 위함이다.
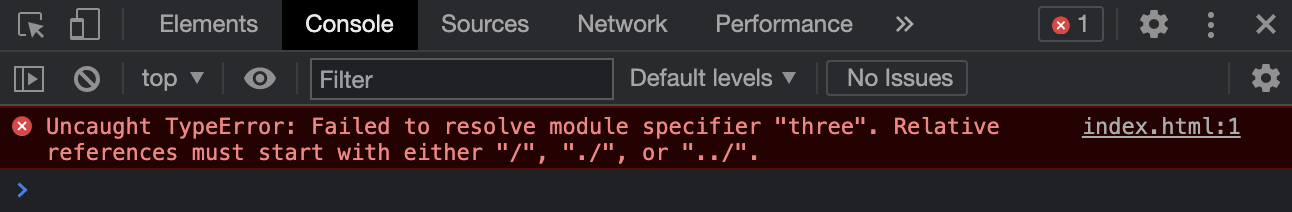
<script type="module" src="./script.js"></script>이렇게 지정해주고나면 또 다른 에러가 출력된다.

상대경로로 수정해보았다
import "./style.css";
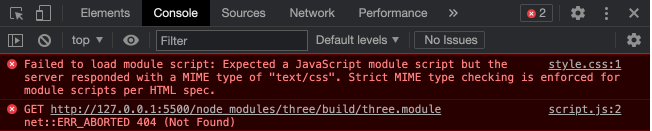
import * as THREE from "./node_modules/three/build/three.module";그랬더니 또 다른 에러가 발생한다.
에러의 연속...

404에러가 발생한다! 서버와의 소통에 문제가 있는 것으로 파악된다.
Starter Pack의 Webpack 구성에서 알고 넘어갈 몇 가지
index.html에서 수동으로script를 삽입해줄 필요가 없다.- js 파일에서 css를 불러온다.
- static 폴더에 "정적 파일"들을 보관한다. 나중에 텍스처와 모델 로드할 때 사용한다.
모쪼록 Starter Pack의 Webpack을 사용하면
import "./style.css";
import * as THREE from "three";위와 같이 깔끔하게 코드를 작성해주어도 모든 것이 잘 작동한다.
이 작동원리에 대해서는 Webpack을 공부하며 다시 정리해보기로 한다.
