🙌🏻 해당 글은 Three.js Journey의 강의 노트입니다.
22 Custom models with Blender
이전에는 이미 만들어진 모델을 우리의 scene에 import했다면, 이제는 직접 3D 소프트웨어를 이용해 자신만의 모델을 만드는 방법을 배울 것이다.
Choosing a software
Cinema 4D, Maya, 3DS Max, Blender, ZBrush, Marmoset Toolbag, Substance Painter과 같은 많은 소프트웨어들이 있다. 이들은 훌륭하지만, UX, Performance, 기능, 호환성, 가격 등에 있어서 차이를 보인다. 우선 Blender는 무료이고 성능이 뛰어나며, 모든 OS에서 작동하고, 많은 기능을 갖고 있으며, 방대한 커뮤니티를 갖고 있고, 2.8버전 이후로 다루기도 쉬워졌다. 결론, Blender를 사용할 것! Blender를 완벽히 마스터 하기 위해서는 더 많은 자료로 더 오랜 시간동안 공부해야 한다. 일단은 기본원리만을 익히도록 할 것이다.
Downloading Blender
우선 blender 공식 홈페이지에서 blender를 다운로드한다. 현재 2.93 버전은 한글지원이 매끄럽지 않다고 한다. 아마 Mac OS에서 한글 언어설정으로 2.93을 다운 받으면 '예기치 못한 이유로 어플리케이션이 종료되었습니다' 에러가 뜰 것이다. 시스템 설정에서 언어 및 지역에 들어가 기본언어를 영어로 바꾼 후 앱을 열고나서 다시 언어설정을 한글로 바꾸어준다. 그럼 제대로 작동하는 것을 확인할 수 있다!

Interface
Areas
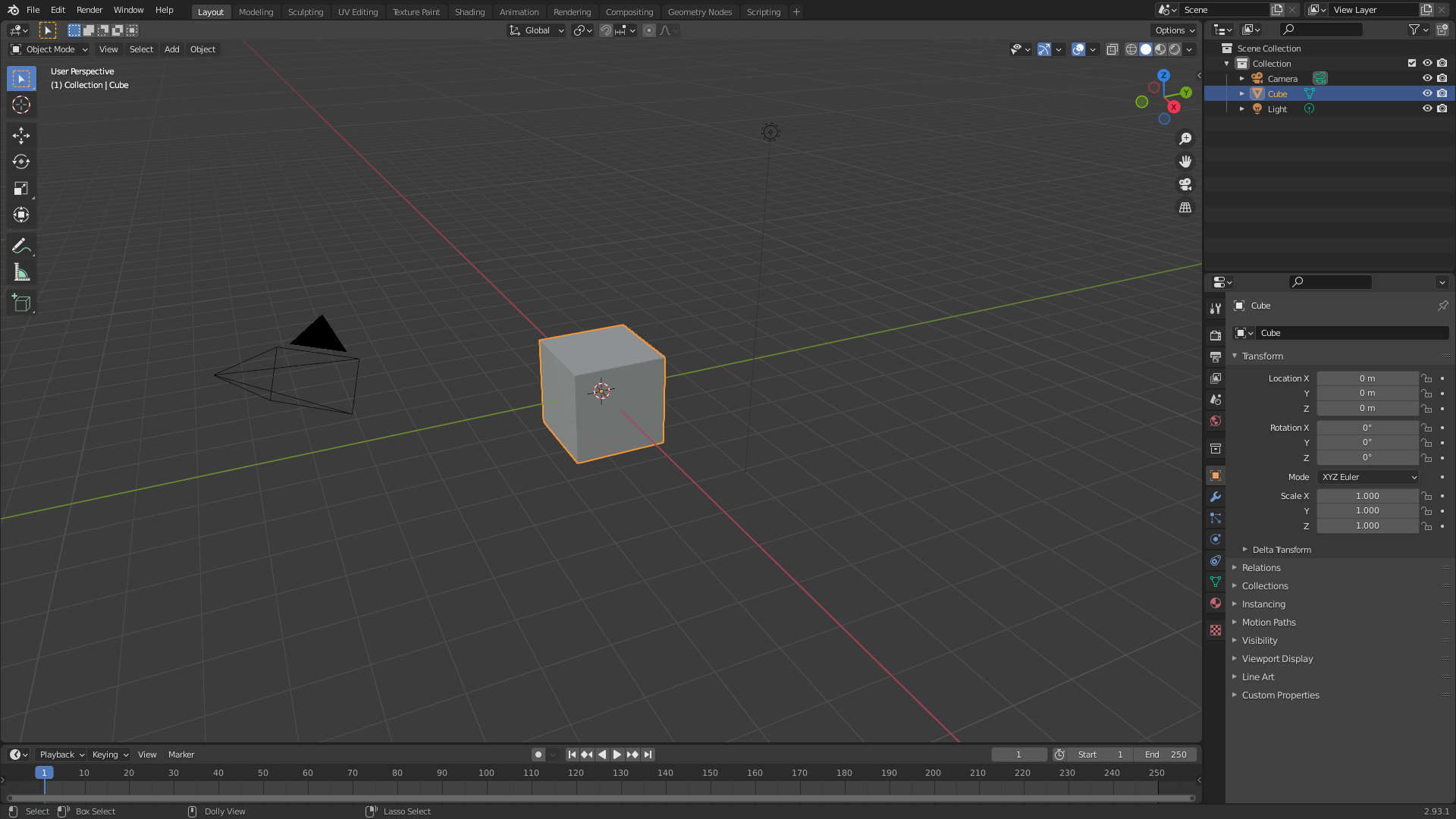
interface의 서로 다른 부분은 area라고 한다. area는 flexible하며, 원하는 레이아웃을 만들 수 있다.

3D Viewport: the main areaTimeline: to create animationOutliner: scene graph를 조회하고 관리Properties: 활성화된 object와 환경의 속성을 관리
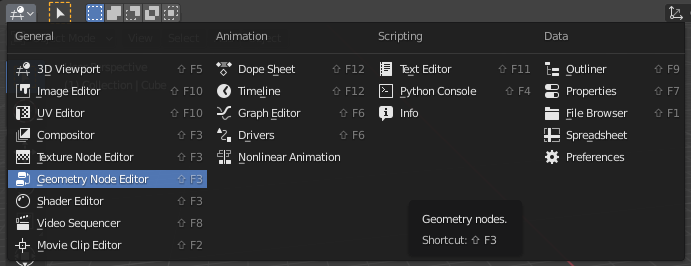
Change an area
각 area의 좌측 상단의 아이콘을 클릭하면 area를 변환해줄 수 있다.

Shortcuts
하나 중요한 사실은 shortcut은 선택한 area에 따라서 적용된다는 것이다. 현재 우리가 학습할 단축키는 대부분 3D Viewport에 대한 것이다. 단축키를 사용할 때는 항상 특정 영역을 선택해야 한다. 만일 단축키에 ctrl이 있고 Mac 유저라면 ctrl 대신 CMD를 사용하지말고 그대로 control을 사용해야 한다.
단축키 요약
Middle Mouse: orbit rotateMiddle Mouse + shift: truck and pedestalWHEEL: dollySHIFT + CTRL + MIDDLE MOUSE: zoom in & zoom outSHIFT + BACK QUOTE: Tilt and panNUMPAD 5: Perspective / OrthographicNUMPAD 1,NUMPAD 3, andNUMPAD 7: align camera on X, Y, ZNUMPAD 0: get the camera viewpointSHIFT + C: resetLEFT MOUSE click + NUMPAD ,: focus the camera on an objectLEFT MOUSE click + NUMPAD /: focus the camera on an object and hide everythingLEFT MOUSE: select objectSHIFT + LEFT MOUSE: select multiple objectA: select everythingAA: unselect everythingB: select a rectangle areaC: 원형으로 선택SHIFT + A: create objectF9: re-open object menuX: delete objectH: hide selected objectsALT + H: show hidden objectsSHIFT + H: ide non-selected objectsG: edit positionR: edit rotationS: edit scaleTAB: edit modeCTRL + TAB: change mode1,2,3: choose vertext, edge, face on edit modeZ: choose shading typeF12: RenderF3: Search
Orbit rotate
마우스 휠을 클릭한 상태로 마우스를 움직이면 원하는 방향으로 View를 옮길 수 있다. 혹은 우측 상단의 gizmo를 사용해도 된다. 뷰는 뷰포인트라고 하는 보이지 않는 중심을 중심으로 회전하기 때문에 이를 회전궤도라고 한다. 이는 나중에 더 자세히 언급하도록 한다.

Truck and pedestal
Truck(track이라고도 함, 하지만 pan은 아님!)은 뷰가 왼쪽과 오른쪽으로 움직이는 것을 말하고, pedestal은 뷰가 위아래로 움직이는 것을 말한다. shift 키를 누른 상태로 middle mouse로 컨트롤하면 뷰포인트를 중심으로 빙글빙들 도는 것이 아니라, 왼쪽오른쪽 위아래로 평행이동하는 모습을 볼 수 있다. 오른 쪽의 손바닥 모양 아이콘을 사용할 수도 있다.

Dolly
뷰가 앞뒤로 움직이는 것이 Dolly. 평범하게 마우스 휠을 사용하거나 우측의 +가 각인된 돋보기 아이콘을 사용해도 된다. zooming과 Dolly는 다르다. Dolly는 뷰 포인트를 기준으로 삼는다. 뷰포인트에 가까워졌다가 멀어지는 것을 말한다. 해당 뷰 포인트 너머로 줌인하거나, 너무 많이 줌아웃할 수도 없다. 이 문제를 해결하기 위해서는 shift + ctrl + middle mouse 조합을 사용하면 된다.
Tilt and pan
Tilt와 pan은 카메라 포인트를 기준으로 회전하는 것을 말한다. shift + back quote를 사용하면 된다. 걷기모드가 활성화되면 화살표키를 통해서 앞뒤좌우로 이동할 수 있다.
Perspective / Orthographic
default는 perspective이다. 우측의 그리드 아이콘을 선택하면 orthographic으로 전환 가능하다.
Axes
number pad의 1, 3, 7을 통해 카메라를 x, y, z축에 카메라를 정렬할 수 있다. 중요한 주의할 사항은 top axes를 z로 사용한다는 점! (Three.js에서는 y)
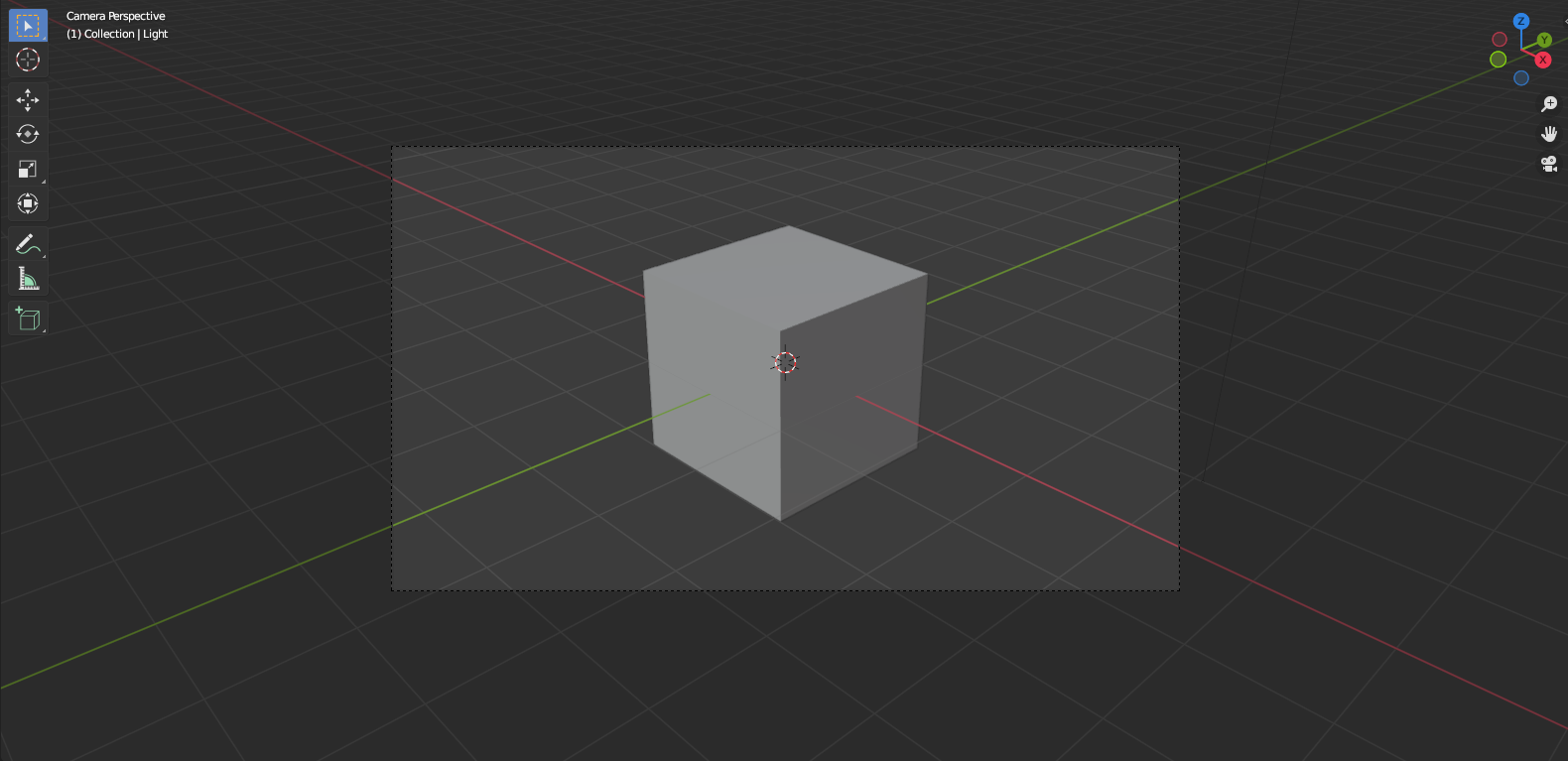
Camera
number pad의 0을 누르거나 우측의 카메라 아이콘을 클릭하면 카메라 뷰포인트를 얻을 수 있다.

Reset
가끔 우리의 scene에서 길을 잃을 때가 있다. 이 때 shift + c를 누르면 우리의 scene에 다시 포커스할 수 있다.

Focus
물체에 카메라의 초점을 맞추려면 left mouse로 물체를 선택한 다음 number pad를 누른다. number pad /를 이용하면, 개체에 집중하고 다른 모든 것을 숨길 수도 있다. 동일한 단축키를 눌러 초점 모드를 종료한다.
Selecting
CMD + Z: 선택을 undo할 수 있다.SHIFT + left mouse: 여러 object 선택A: 모든 object를 선택AA: 모든 object 선택 해제B: 박스 모양으로 선택C: Circle로 칠하면서 선택 (shift 누를 필요 없이 여러 object 선택)
Properties
- 노랑 네모 아이콘: Object properties
- 파란 랜치 아이콘: Modifier Properties
- 빨강 구체 아이콘: Material Properties
- 카메라 아이콘: Render Properties
Render engines
3가지 타입의 렌더 엔진이 있다.
Eevee: 실시간 렌더링 엔진, GPU를 사용해 성능이 우수하지만, 현실감, 빛, 바운스, 반사 및 굴절과 같은 제한이 있다.Workbench: 더 이상 사용하지 않는 레거시 렌더 엔진. 성능은 좋지만 그닥 현실적이지 않음

Cycles: 광선 추적엔진. 묘사가 가장 현실적이다. 빛 바운스, 깊은 반사, 깊은 굴절 및 여러 기능을 처리하지만 매우 느리고, scene 렌더링 하기 위해서는 며칠을 기다려야 할 수 있다.

Making Hamburger
bottom bun
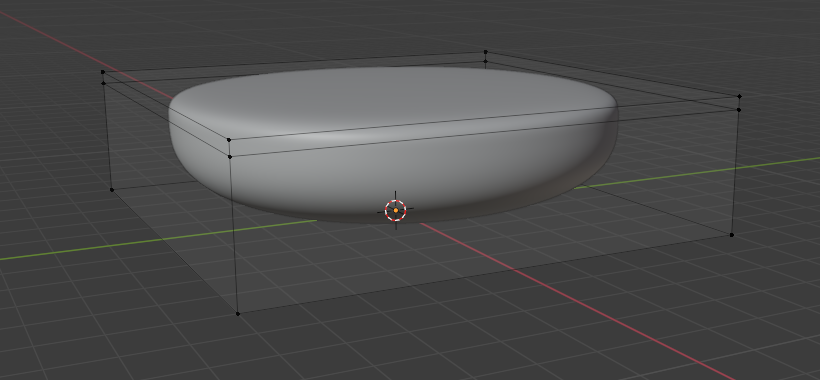
우선 큐브를 만들어준다. 실린더가 아니라 큐브를 만들어주는 이유가 있다. 나중에 edit 모드를 적용했을 때 훨씬 수월하다.

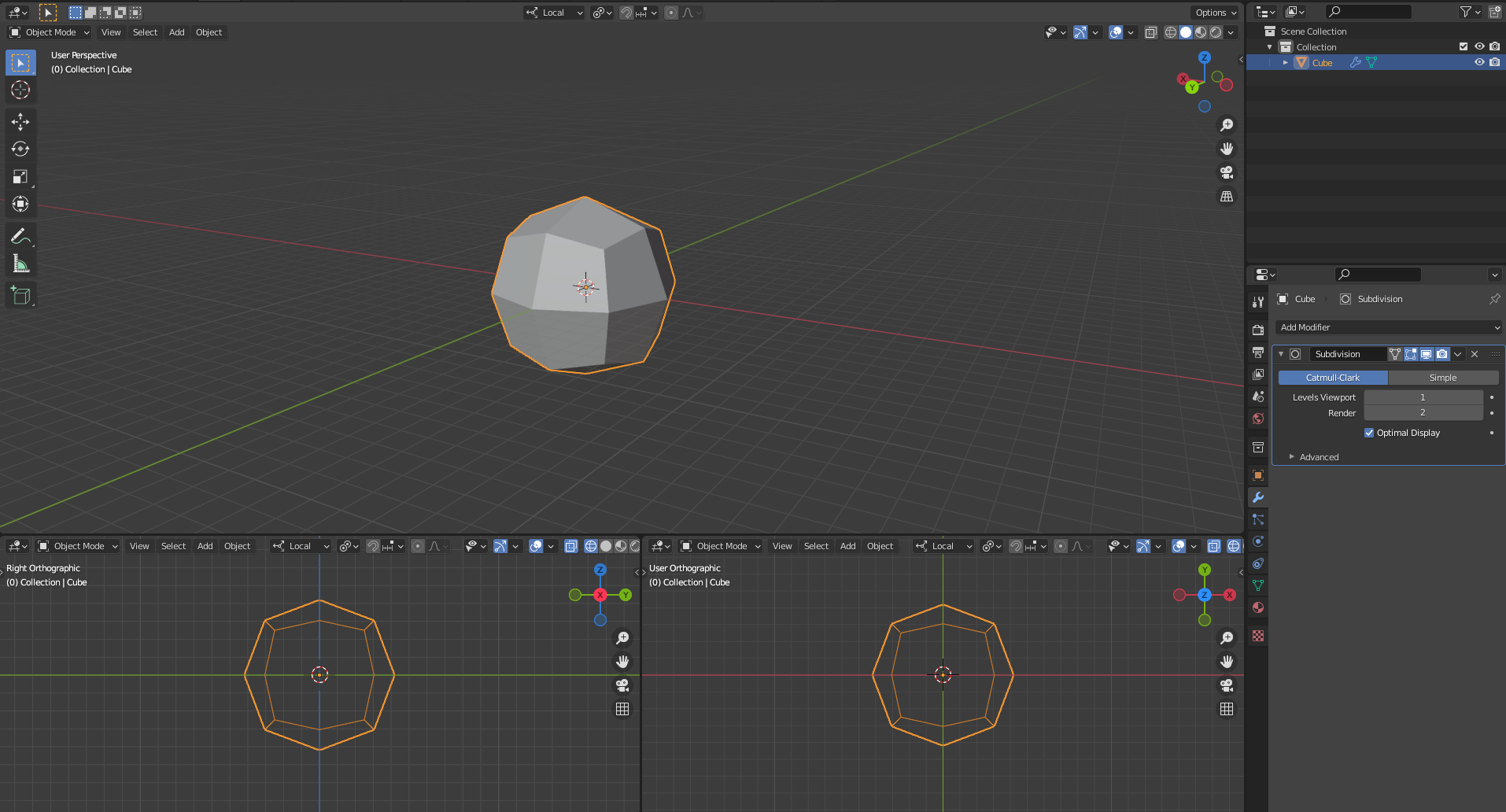
modifier를 적용해준다.

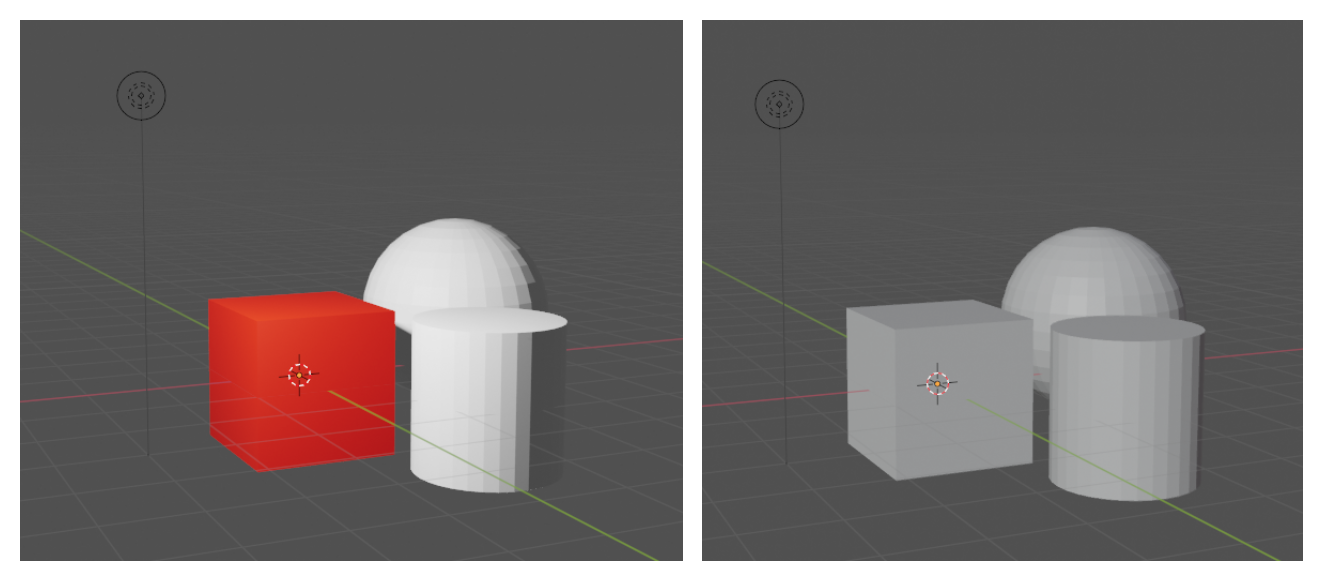
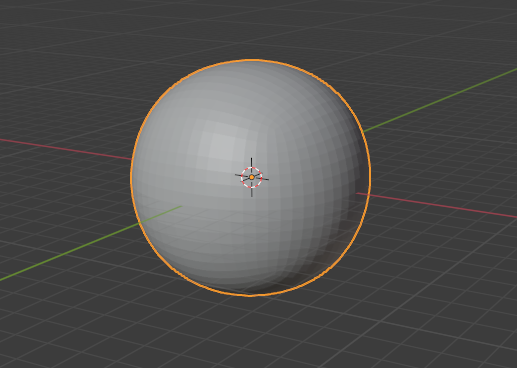
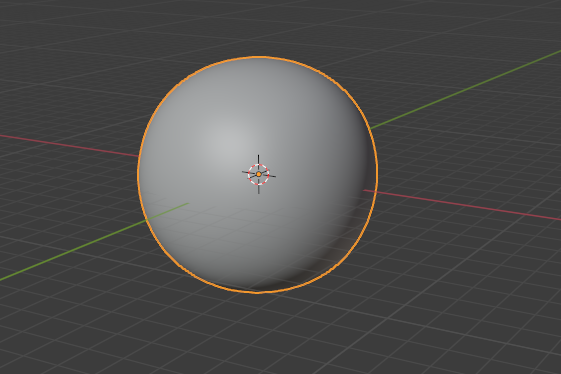
modifier 설정을 좀 더 촘촘히 해준 후 smoother를 적용해주면 아래와 같이 거의 구체가 된다.


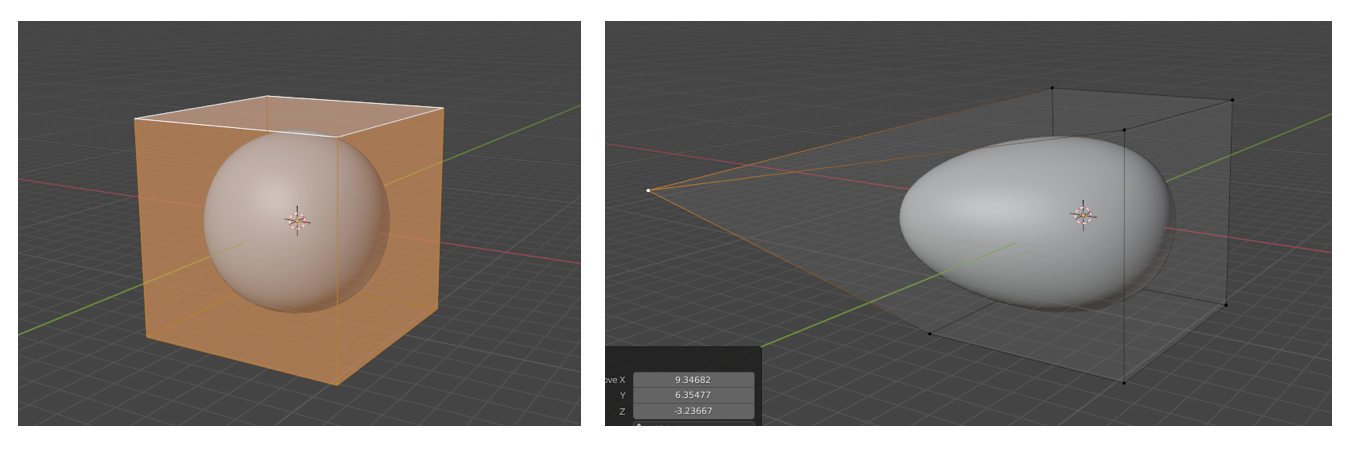
이러한 편집이 가능하다!

모쪼록 이렇게 압축 시켜준 후에!

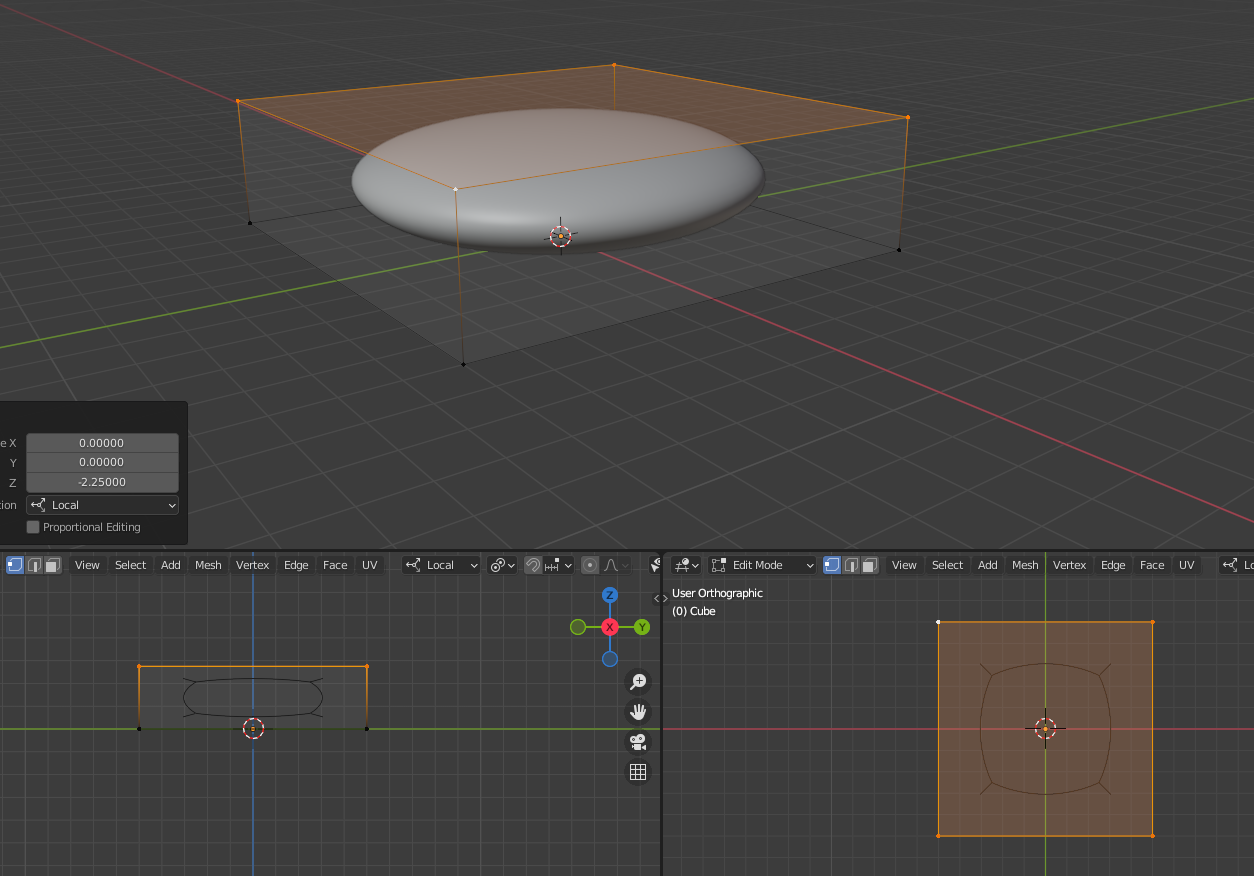
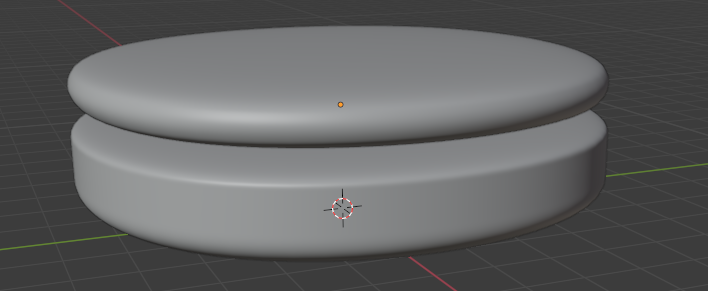
측면에 vertex를 추가해 포지션을 조절해주면 아래 이미지와 같이 햄버거 아래 빵 모양이 되는 것을 볼 수 있다.

Meat
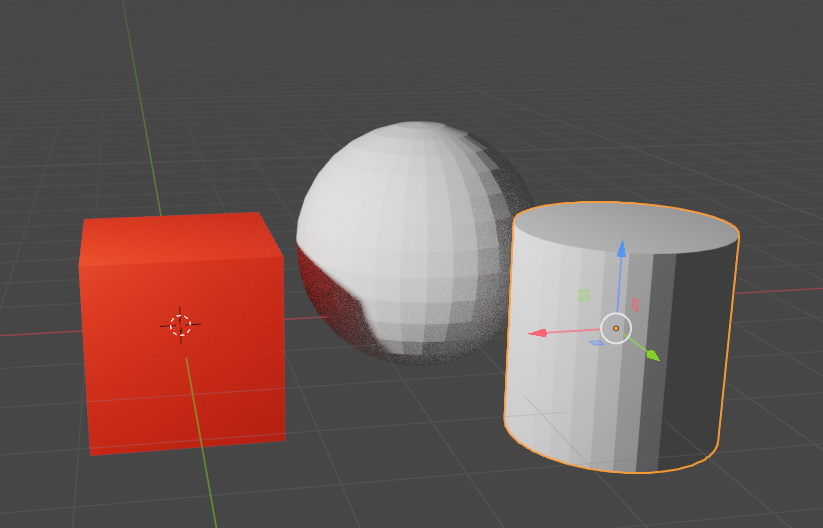
bottom bum을 duplicate 한 후에 세부 설정을 조정해준다.

cheese
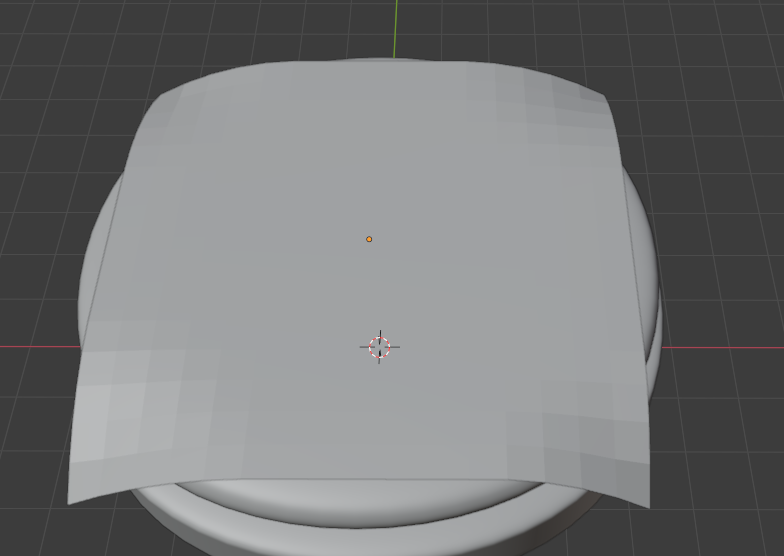
planeGeometry를 추가해준다!

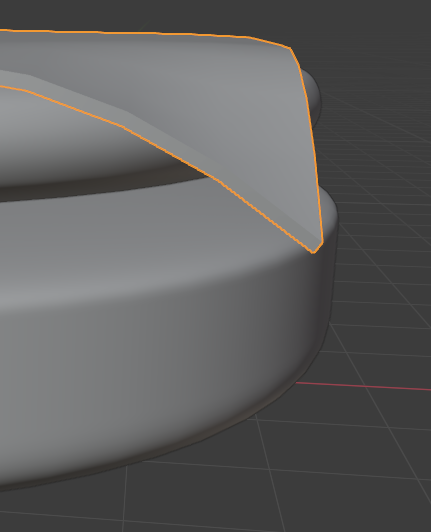
subdivision을 이용하고 proportional editing을 적용!

아래와 같이 solid modifier를 통해 두께감을 조성해준다.

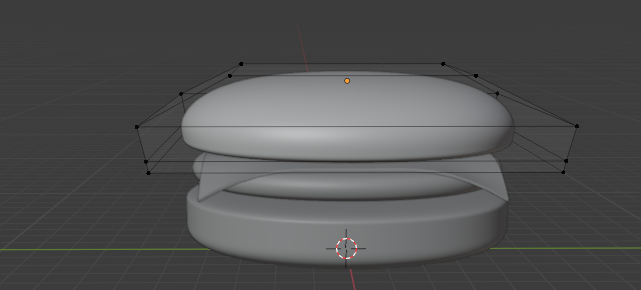
top bun
bottom bun duplicate해서 x축 로테이션 적용해준다!

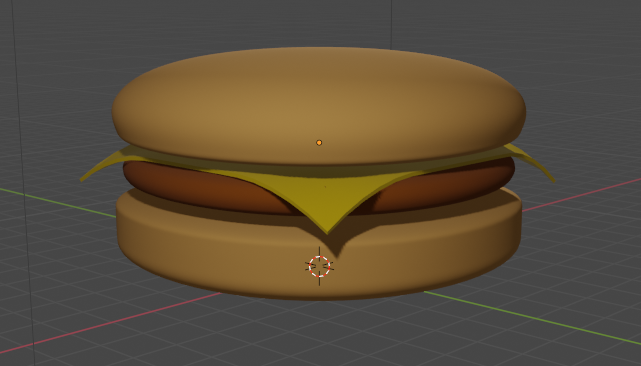
얼추 완성되면 light까지 적용해준다.

Material
색상까지 마저 적용해준다!

Test in Three.js
gltfLoader.load(
'/models/hamburger.glb',
// ...아래와 같이 브라우저에서 확인되는 것을 볼 수 있다!

색상이 조금 이상하게 출력되는 것은 다음 강의에서 어떻게 렌더링해야 하는지 배우도록 한다!
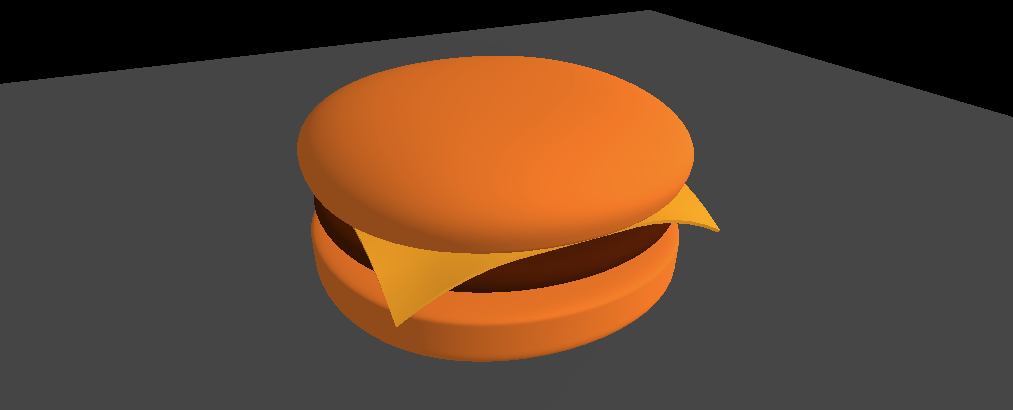
(아래는 첫회차 시도에 만든 햄버거, 확실히 두 번째 만든 게 훨씬 낫다...)