
(<자바스크립트 셀프 QnA> 시리즈에 작성된 포스팅들은 각 주제에 해당하는 <모던 자바스크립트 딥다이브> 챕터를 읽으며 요약한 내용입니다. 더 자세한 내용은 <모던 자바스크립트 딥다이브>를 참고해주세요.)
Q1 This는 무엇인가요?
- 객체는 상태를 나타내는 속성과 동작을 나타내는 메서드를 하나의 논리적인 단위로 묶은 복합적 자료구조입니다.
- 이때 메서드가 자신이 속한 객체의 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 합니다.
- 생성자 함수를 정의하는 시점에는 아직 인스턴스를 생성하기 이전이므로 생성자 함수가 생성할 인스턴스를 가리키는 식별자를 알 수 없습니다.
- this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수입니다.

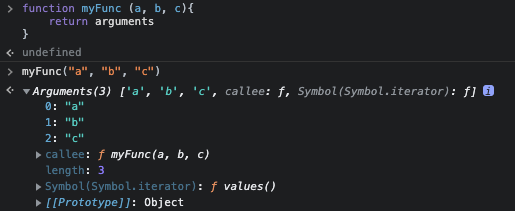
- 함수를 호출하면, arguments 객체와 this가 암묵적으로 함수 내부에 전달되고 이들을 지역변수처럼 활용할 수 있다.
- 단, this가 가리키는 값은 함수 호출 방식에 의해 동적으로 결정된다.
- 객체 리터럴 메서드 내부에서 this는 매서드를 호출한 객체.
- 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스.
strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩된다. (일반 함수 내부에서 this를 사용할 이유가 없기 때문이다.)
Q2 함수 호출 방식에 따라 this는 어떻게 달라지나요?
- 기본적으로 this에는 전역 객체가 바인딩 됩니다.
- 전역함수는 물론 중첩 함수를 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩됩니다.
- 메서드 내에서 정의한 중첩함수도 일반함수로 호출하면 this가 바인딩됩니다.
- 일반 함수로 호출된 모든 함수(중첩 함수, 콜백 함수 포함) 내부의 this에는 전역 객체가 바인딩됩니다.
- (그러나 외부 함수인 메서드와 중첩 함수 또는 콜백 함수의 this가 일치하지 않는다는 것은 중첩 함수 또는 콜백 함수를 헬퍼 함수로 동작하기 어렵게 만든다!)
- 메서드를 호출할 시, 메서드 이름 앞의 마침표 연산자 앞에 기술한 객체가 바인딩됩니다.
- 그러나 특정 메서드가 가리키는 함수 객체는 앞서 언급한 특정 메서드가 포함된 객체에 포함된 것이 아니라 독립적으로 존재하는 별도의 객체이다. 특정 메서드라는 프로퍼티가 함수 객체를 가리키고 있을뿐! 그렇기 떄문에 어떤 메서드든 다른 객체의 프로퍼티에 할당하면 다른 객체의 메서드가 될 수 있고, 일반 변수에 할당하여 일반 함수로 호출될 수도 있다.
- 메서드 내부의 this는 프로퍼티로 메서드를 가리키고 있는 객체와는 관계가 없고 메서드를 호출한 객체에 바인딩 됩니다.
- 생성자 함수 내부의 this에는 생성자 함수가 생성할 인스턴스가 바인딩됩니다.
- (new 연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수가 아니라 일반 함수로 동작한다.)
Q3 Apply/Call/Bind에 대해 설명하세요.
- apply, call, bind 메서드는 Function.prototype의 메서드입니다.
- apply와 call 메서드의 본질적인 기능은 함수를 호출하는 것입니다.
- 두 메서드는 호출할 함수에 인수를 전달하는 방식만 다를 뿐 동일하게 동작합니다.
function getThisBinding() {
console.log(arguments);
return this
}
const thisArg = { a: 1 }
// apply
console.log(getThisBinding.apply(thisArg, [1, 2, 3]));
// call
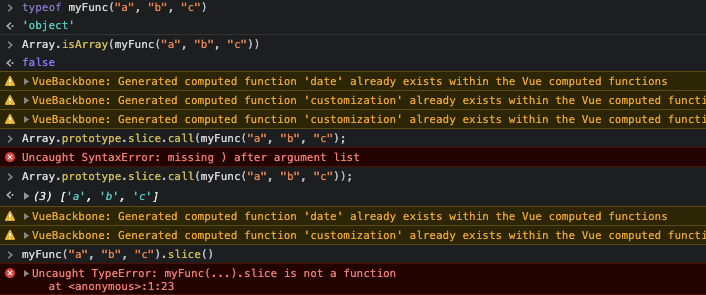
console.log(getThisBinding.apply(thisArg, 1, 2, 3));- apply와 call 메서드의 대표적인 용도는 arguments 객체와 같은 유사배열 객체에 배열 메서드를 사용하는 경우다.

- bind 메서드는 apply와 call 메서드와 달리 함수를 호출하지 않고 this 바인딩만 해서 전달한다.
해당 함수를 호출하기 위해서는 따로 명시적으로 한 번 더 호출해주어야 한다.
console.log(getThisBinding.bind(thisArg));
console.log(getThisBinding.bind(thisArg)()); // 이렇게 해야 호출됨!- bind 메서드는 메서드의 this와 메서드 내부의 중첩 함수 또는 콜백 함수의 this가 불일치하는 문제를 해결하기 위해 유용하게 사용된다.
const person = {
name: "Lee",
foo(callback){
setTimeout(callback.bind(this), 100)
}
}
person.foo(function() {
console.log(`Hi, my name is ${this.name}`)
})총정리
- 일반함수 호출시 전역객체 this 바인딩
- 메서드 호출 시 메서드를 호출한 객체 this 바인딩
- 생성자 함수 호출 시 생성자 함수가 미래에 생성할 인스턴스 this 바인딩
- apply, call, bind 메서드 사용해 간접 호출시, 해당 메서드에 철번째 인수로 전달한 객체 this 바인딩
