이 영상으로 SSR과 CSR을 공부하였는데 도움이 많이 되어 여기도 공유해본다.
1990년 중반까지는 모두 Static Sites였다. 서버에 이미 배포되어져 있는 HTML문서들을 받아와서 보여주는 형식을 가졌다.

따라서 모니터 화면을 넘길 때 마다 서버에서 HTML문서를 가져와야 하기 때문에 클릭한번 할 때마다 새로고침처럼 깜빡깜빡하는 현상이 나타났다.
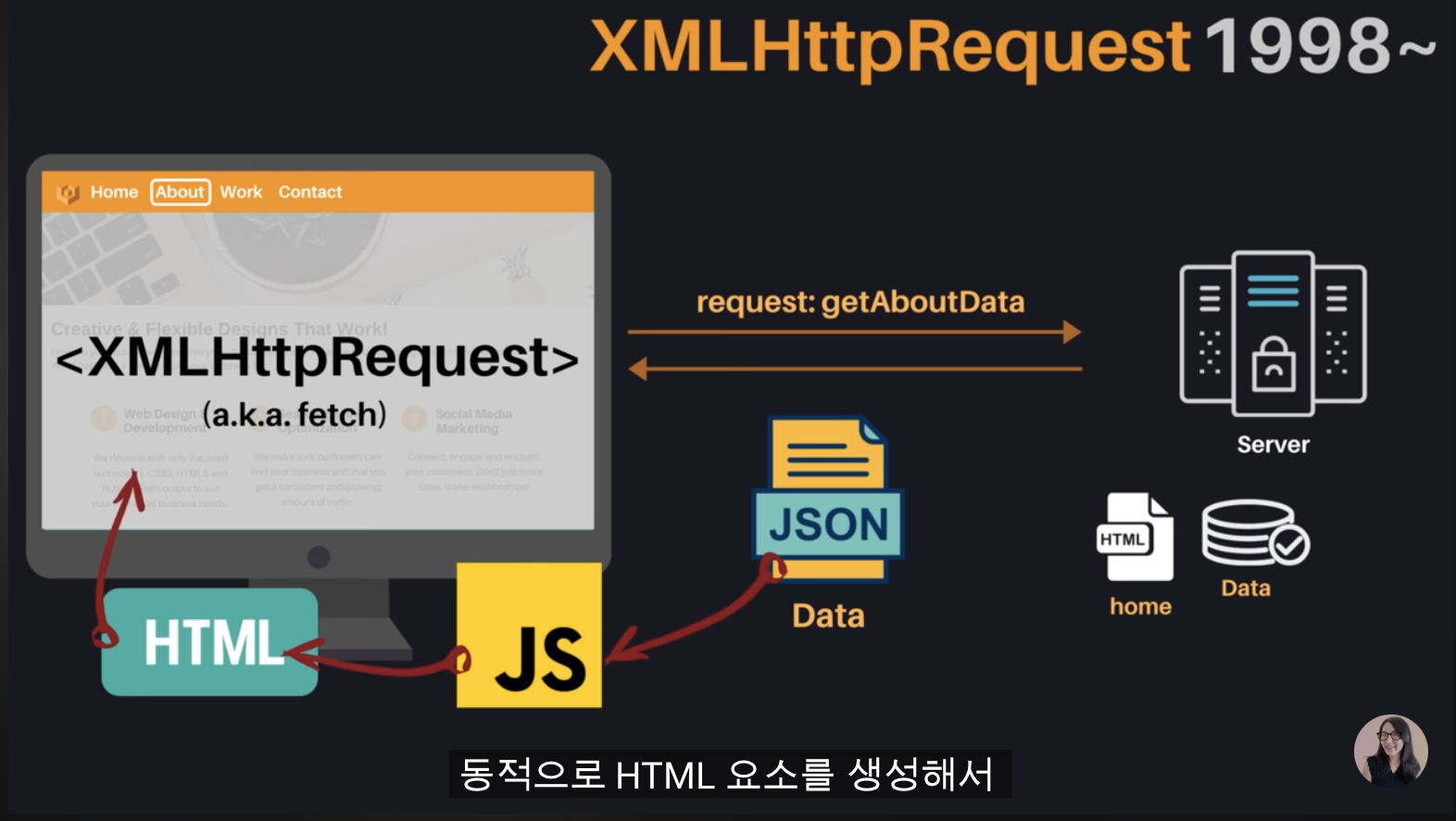
이 후 1998년 XmlhHttpRequest API가 개발되면서 JSON과 같은 포맷으로 서버에서 필요한 데이터만 가볍게 받아 올 수 있게 되었다. 제이슨포맷에 담긴 데이터를 자바스크립트가 동적으로 HTML요소를 생성하여 현재페이지에 업데이트한다.

2005년! 이런 방식이 드디어 공식적인 AJAX라는 이름을 갖게된다. google에서도 메일이나 구글맵등 웹 어플리케이션을 만들기 시작한다. 이것이 바로 SPA다. 웹사이트에서도 사용성이 좋아지고 사용자들의 PC성능이 좋아지면서 많은것들을 무리없이 처리할 수 있게 되었다.
CSR (Client Side Rendering)
클라이언트에서 자바스크립트가 페이지를 렌더링(합성, 정제하다)하는 것을 CSR이라고 한다. 대표적으로는 아고라 사이트가 있다. 주로 예약사이트들이 CSR을 사용한다. CSR은 서버가 클라이언트에게 필요한 데이터만 넘겨주기 때문에 부담이 적고 SPA를 기반으로 화면의 일부만 받아온 데이터로 변경해주기 때문에 렌더링이 빠르다는 특징이 있다.
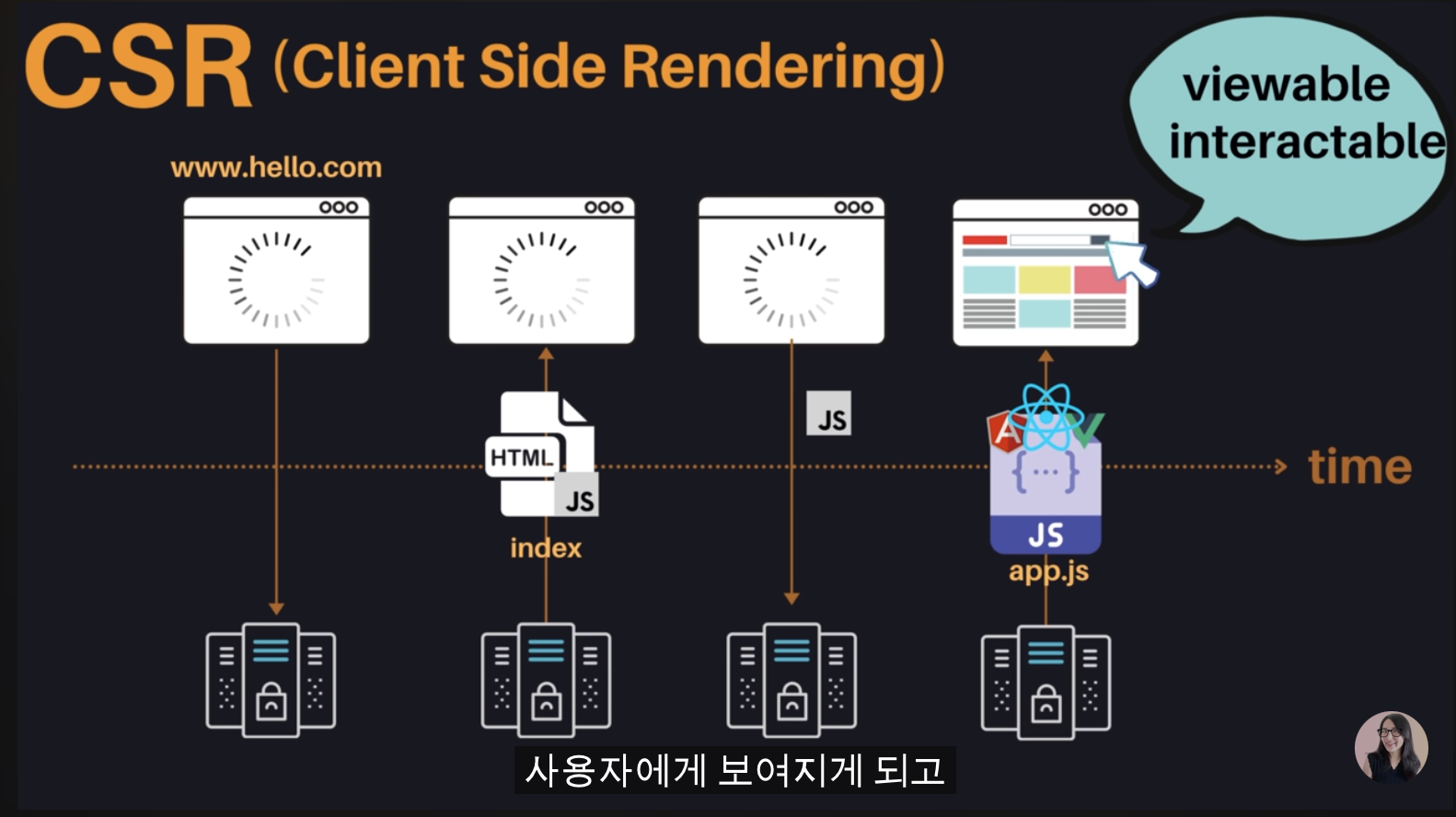
브라우저의 요청을 서버로 보내면 서버는 웹페이지를 렌더링하는 대신, 웹페이지의 골격이 되는 단일 페이지를 클라이언트에게 보낸다. 이때 서버는 웹 페이지와 함께 자바스크립트 파일을 보낸다.
클라이언트가 웹 페이지를 받으면 웹페이지와 함께 전달된 자바스크립트파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
- 사용자가 첫 화면을 보기까지 시간이 오래걸릴 수 있다. 모든 렌더링이 클라이언트쪽에서 집중되어 실행되기 때문이다.
- Low SEO(Search Engine Optimization) 검색엔진에 최적화되어있지 않다.
서버에 등록된 웹사이트를 돌아다니며 HTML을 분석하면서 검색엔진에 등록을 해주는데 CSR에 사용된 HTML 바디는 단순한 스크립트 코드만 있기 때문에 검색엔진들이 키워드를 분석하는데 어려움을 겪는다.
이러한 단점으로 나타나게 된 것이 SSR이다.
SSR
1990년대 Static Sites에서 영감을 받아 CSR의 단점을 커버하기 위한 SSR이 등장했다.
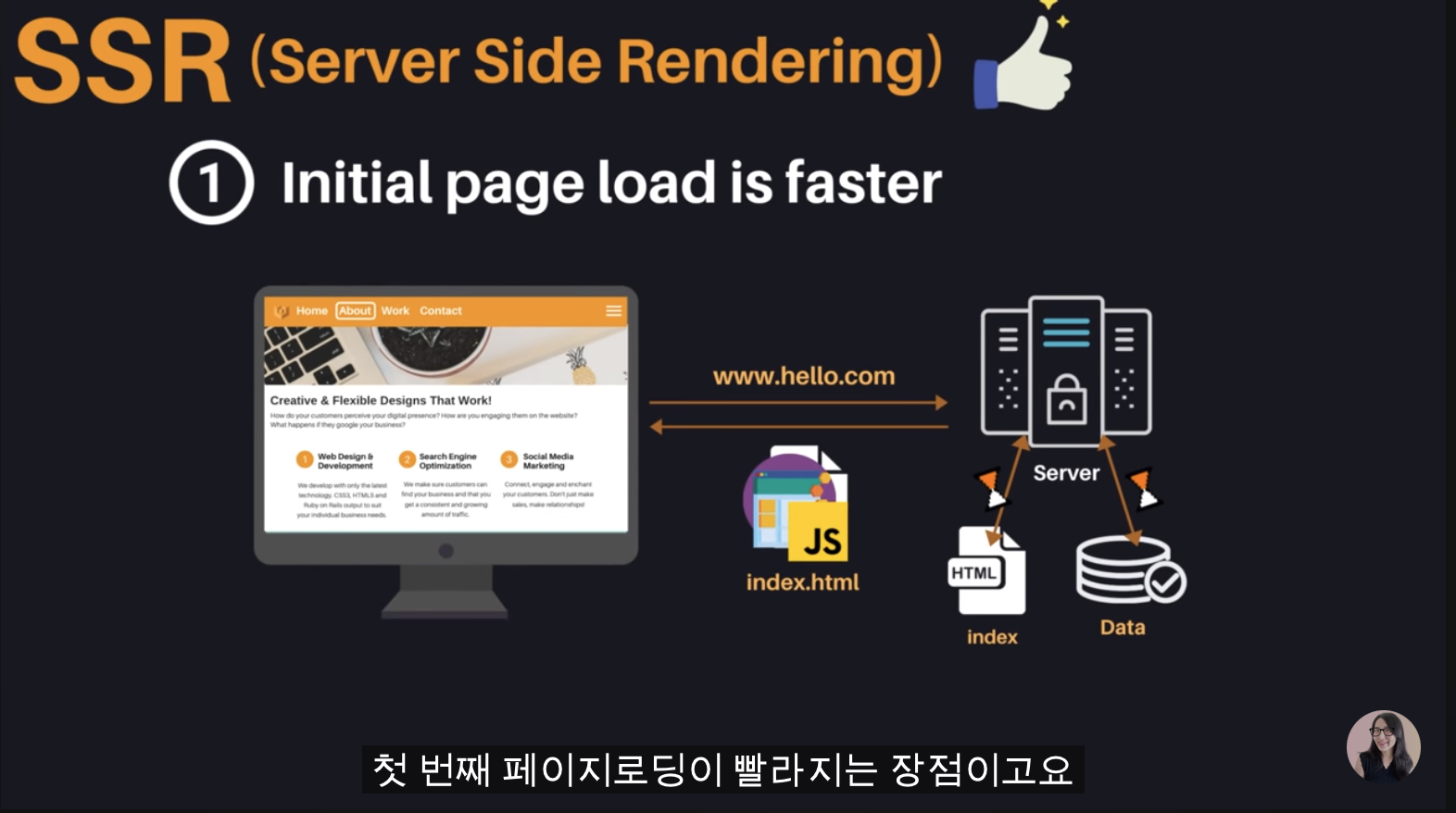
서버사이드 렌더링은 웹사이트에 접속하면 서버에서 필요한 데이터를 모두 가져와서 HTML파일을 만들게 되고 이렇게 잘 만들어진 HTM파일을 동적으로 제어할 수 있는 소스코드와 함께 클라이언트에게 보내주게 된다.

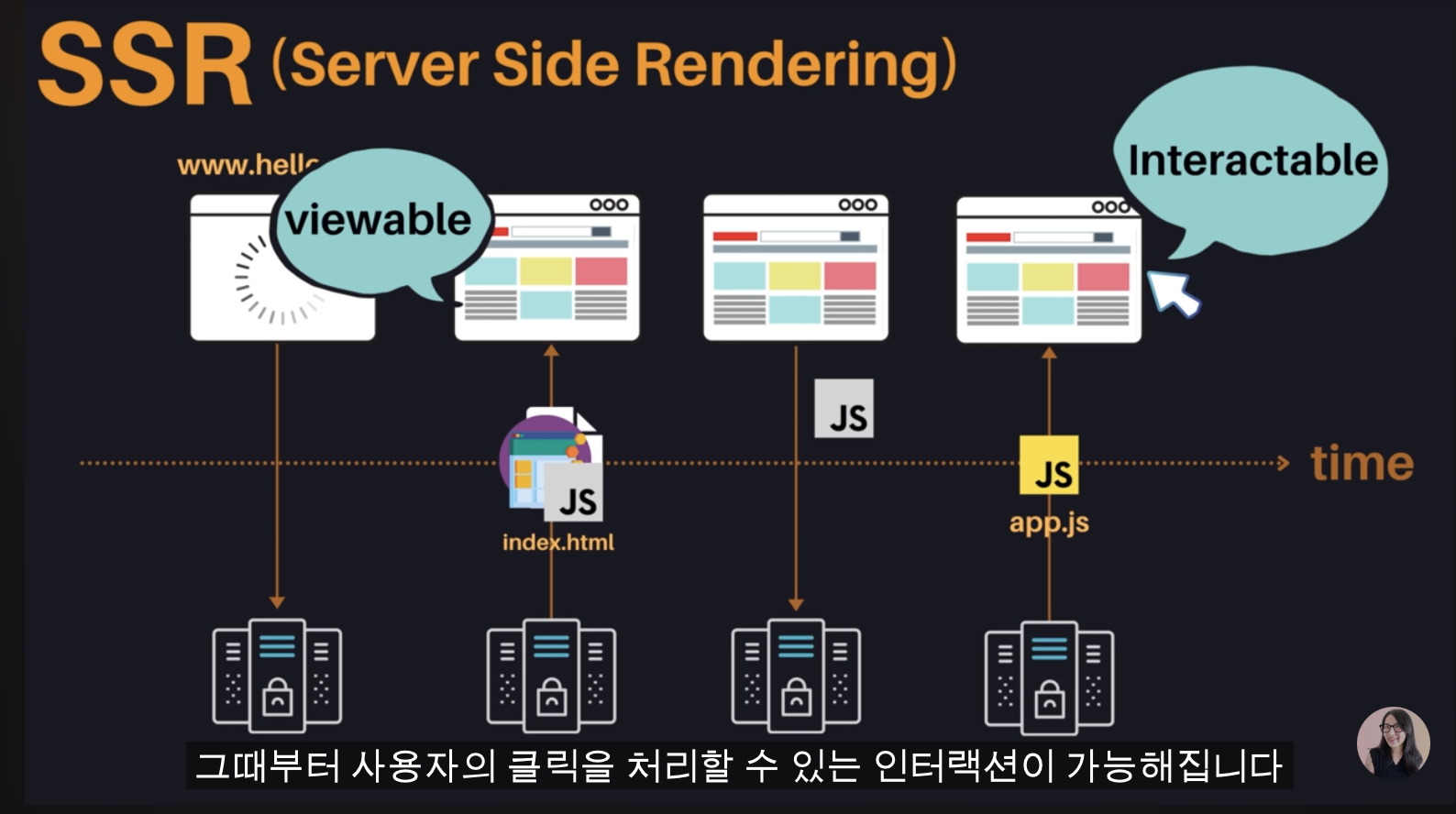
- SSR은 CSR과는 반대로 첫 번째 페이지 로딩이 빨라지는 장점이 있다.
- 모든 컨텐츠가 HTML에 담겨져 있기 때문에 효율적인 검색엔진에 최적화할 수 있다.
그러나 SSR은 여전히 'Blinking issue'(깜빡임 문제)를 가지고 있는데 사용자화면에서 사용자가 클릭을 하면 전체적인 웹사이트를 다시 서버에서 받아 오는 것과 동일하기 때문에 유저만족이 떨어진다.
또한 서버에서 모두 렌더링 되기 때문에 서버에서 과부하가 걸리기 쉽다.
치명적인 단점으로는 사용자가 빠르게 웹사이트를 확인할 수는 있지만 동적으로 데이터를 처리하는 자바스크립트를 아직 다운로드 받지 못해서 여기저기 클릭했는데 반응이 없는 경우가 발생할 수 있다.


CSR, SSR의 차이점
-
렌더링되는 위치의 차이가 있다.
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저에서 페이지를 렌더링한다. -
SEO가 우선순위일 경우 일반적으로는 SSR을 사용한다. 웹페이지의 첫 화면렌더링이 빠르게 필요한 경우에는 당연한 소리지만 단일 파일의 용량이 작은 SSR이 적합하다. ex) 네이버블로그: 검색엔진에 최대한 노출되는 것이 유리하고 SEO가 우선순위가 되기 때문이다.
-
반대로 SEO가 우선순위가 아니고 사이트의 상호작용이 다양할 경우 CSR을 사용한다.
