
<!DOCTYPE html>
<html>
<head>
<title>계산기 제작 실습</title>
<link rel="stylesheet" href="./themes/style.css" type="text/css" />
<script src="./js/calc.js"></script>
</head>
<body>
<div class="main_container">
<center>
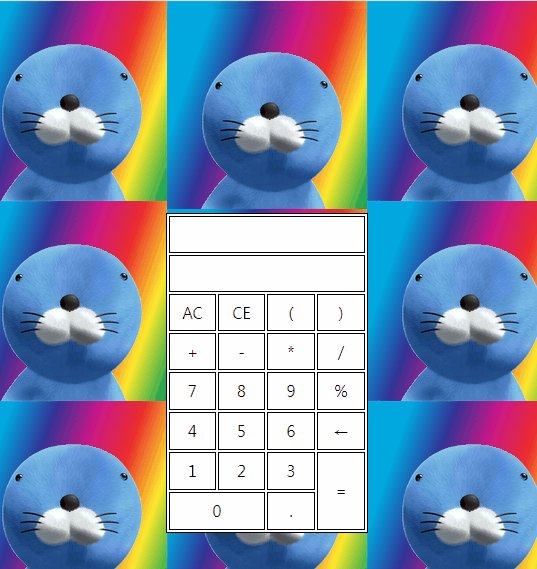
<img id="bonobono" src="https://media.vlpt.us/images/___/post/8322958b-7949-4b69-b28e-d2c02737e8df/%EB%B3%B4%EB%85%B8%EB%B3%B4%EB%85%B8200.png">
<div class="calc_area">
<table class="calc_table">
<tr>
<td colspan="4"><input type="text" id="view_result" class="calc_input"></td>
</tr>
<tr>
<td colspan="4"><input type="text" id="input_value" class="calc_input"></td>
</tr>
<tr>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.clearAll()">AC</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.clearInputValue()">CE</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.appendRoundBrackets(this)">(</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.appendRoundBrackets(this)">)</td>
</tr>
<tr>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">+</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">-</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">*</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">/</td>
</tr>
<tr>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">7</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">8</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">9</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">%</td>
</tr>
<tr>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">4</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">5</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">6</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.removeInputCharacter()">←</td>
</tr>
<tr>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">1</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">2</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">3</td>
<td rowspan="2" onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.calculate()">=</td>
</tr>
<tr>
<td colspan="2" onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.append(this)">0</td>
<td onmousedown="_calculator.onMouseCalcDown(this)" onmouseup="_calculator.onMouseCalcUp(this)" onmouseout="_calculator.onMouseCalcUp(this)" onclick="_calculator.appendDecimalPoint(this)">.</td>
</tr>
</table>
</div>
</center>
</div>
</body>
</html>
const _calculator = {
isHead : true,
isNumberClick : false,
bracketsCount : 0,
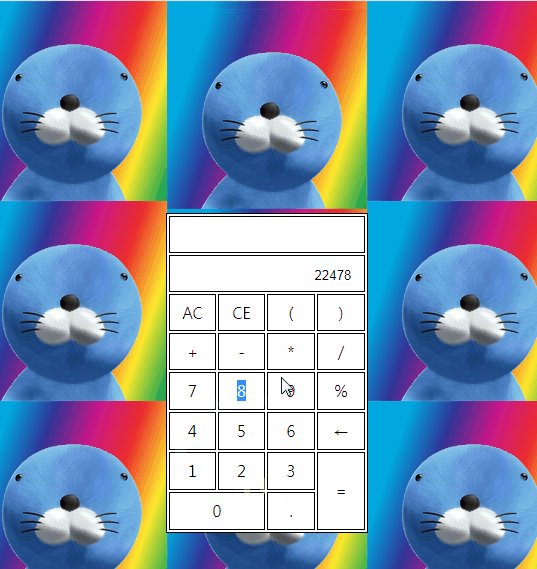
onMouseCalcDown : target => {
let bonobono = document.getElementById('bonobono');
target.style.backgroundColor="#BFBFBF";
bonobono.src = "https://media.vlpt.us/images/___/post/1921441f-d6f0-4e65-bb3c-79ec9b68f7a5/KakaoTalk_20200508_185302101.png";
setTimeout(()=>{
bonobono.src = "https://media.vlpt.us/images/___/post/8322958b-7949-4b69-b28e-d2c02737e8df/%EB%B3%B4%EB%85%B8%EB%B3%B4%EB%85%B8200.png";
}, 200);
},
onMouseCalcUp : target => target.style.backgroundColor="#FFFFFF",
inputToResultView : () => {
let srcTarget = document.getElementById('input_value');
let destTarget = document.getElementById('view_result');
destTarget.value += srcTarget.value;
srcTarget.value = "";
},
append : (target) => {
let value = target.innerText;
let inputTarget = document.getElementById('input_value');
let resultTarget = document.getElementById('view_result');
let currentInputCheck = !isNaN(value);
if(!currentInputCheck && !_calculator.isNumberClick)
if(!_calculator.isHead) return;
else {
if(value !== '+' && value !== '-') return;
}
if(resultTarget.value !== ""){
let lastCharacter = resultTarget.value.substr(resultTarget.value.length - 1);
if(!isNaN(lastCharacter) && currentInputCheck) return;
}
_calculator.isNumberClick = currentInputCheck;
let viewTarget = _calculator.isNumberClick ? inputTarget : resultTarget;
if(!_calculator.isNumberClick){
_calculator.inputToResultView();
}
viewTarget.value += value;
_calculator.isHead = false;
},
appendRoundBrackets : (target) => {
let viewTarget = document.getElementById('view_result');
_calculator.inputToResultView();
if(target.innerText == '('){
if(_calculator.isNumberClick) return;
++_calculator.bracketsCount;
}else{
if(_calculator.bracketsCount == 0) return;
--_calculator.bracketsCount;
}
viewTarget.value += target.innerText;
_calculator.isHead = false;
_calculator.isNumberClick = false;
},
appendDecimalPoint : target => {
let inputTarget = document.getElementById('input_value');
if(inputTarget.value !== ""){
let lastCharacter = inputTarget.value.substr(inputTarget.value.length - 1);
if(isNaN(lastCharacter)) return;
}else return;
let value = target.innerText;
inputTarget.value += value;
_calculator.isHead = false;
},
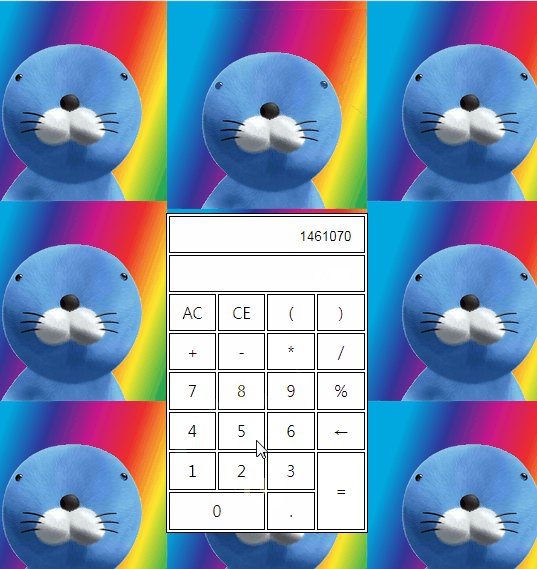
calculate : () => {
_calculator.inputToResultView();
let viewTarget = document.getElementById('view_result');
if(viewTarget.value !== ""){
try {
viewTarget.value = eval(viewTarget.value);
} catch (error) {
viewTarget.value += " => math expression error ! ";
}
}
},
removeInputCharacter : () => {
let inputTarget = document.getElementById('input_value');
inputTarget.value = inputTarget.value.slice(0, -1);
},
clearInputValue : () => {
document.getElementById('input_value').value = "";
},
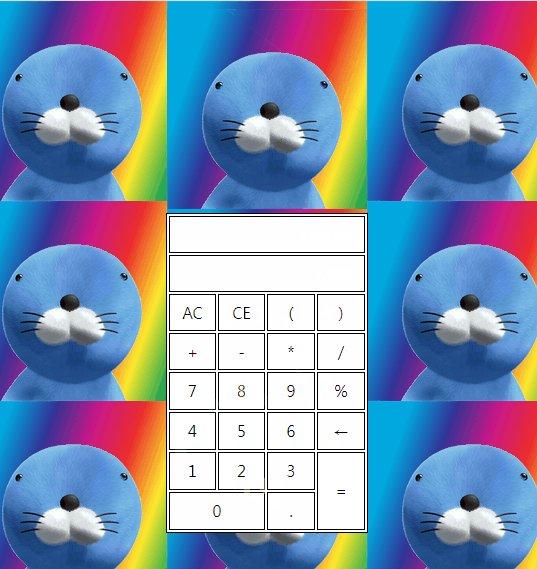
clearAll : () => {
document.getElementById('view_result').value = "";
document.getElementById('input_value').value = "";
_calculator.bracketsCount = 0;
_calculator.isHead = true;
_calculator.isNumberClick = false;
},
}
@charset "UTF-8";
.calc_table{
position: relative;
background-color: #FFFFFF;
border: 1px solid;
width: 100%;
max-width: 202px;
min-height: 320px;
text-align: center;
table-layout: fixed;
}
.calc_input{
border: none;
text-align: right;
}
td {
border: 1px solid;
}
body {
background-color: #00FFFF;
}
.main_container{
position: absolute;
width:100%;
}
.calc_area{
position: relative;
height: 100%;
width: 202px;
}