👉 React?
React = React.js = ReactJS
javascript 라이브러리 중 하나로 사용자 인터페이스를 만들기위해 사용된다.
React로 작성한 어플리케이션은 웹과 모바일에서 사용할 수 있다.
React를 사용하기 위해서는 기본적으로 Node.js를 알아야한다.
자동차로 따지자면 React 자체는 엔진에 불과하고, 부가적인 다른 tool들이 React에 붙어 어플리케이션을 만들어낼 수 있도록 한다.
👉 구성 요소
✏️ JSX
JSX는 javascript의 확장 문법으로, javascript 내에서 HTML을 이용하여 화면을 구성할 수 있도록 해준다.
function App(){
return (
<div>
Hello World!
</div>
);
}위와 같은 코드로 작성하여도 브라우저에서 실행이 되기 전에 babel을 사용하여 일반 javascript 코드로 변환된다.
babel을 이용한 변환은 직접 실행하지 않아도 webpack이 실행해주어 변환을 이뤄낼 수 있다.
JSX를 사용하지 않고 javascript만으로도 개발이 가능하나, JSX를 사용할 때보다 더 복잡한 방법으로 코드를 구성해야한다.
✏️ component
React는 componet 기반의 개발을 한다. (2022년 기준 함수형 component 사용)
component는 독립적인 기능을 수행하는 단위 모듈을 의미한다.
component를 사용하면 재사용성을 높이고 유지보수를 용이하게 할 수 있다.
만약 component 내에서 사용하는 값이 변경된다면, 바뀐 값이 있는 component만 rerendering 되어 화면에 나타나게 된다.
React에서 component를 만들 때에는
import React from 'react';를 통해 React를 불러와주고,
export default App;을 통해 작성한 component를 내보내줘야한다.
👉 신경써야할 것
React는 SPA(Single Page Application) 이다.
따라서 page가 움직이는 것이 아닌 주소에 맞는 component를 뿌려주는 형식으로 동작한다.
✏️ component 상태 관리
hook을 이용하여 상태를 관리할 수 있다.
- Props: 상속받은 상태 관리
다른 component로부터 받은 값으로 읽기 전용으로만 쓸 수 있는 값이다.
다른 component에 값을 전달하고자 할 때 사용한다.
App.js 👇
import React from 'react';
import Hello from './Hello';
function App(){
return (
<div>
<div>Hello World!</div>
<Hello name="react"/>
</div>
);
}
export default App;Hello.js 👇
import React from 'react';
function Hello(props){
return (
<div>
name = {props.name}
</div>
);
}
export default Hello;위와 같은 방식으로 props를 이용하여 값을 전달할 수 있다.
혹은 props로 전달 받는 것이 아닌,
Hello.js 👇
function Hello({name}){
...
}와 같이 변수명으로도 전달받아 사용할 수도 있다.

- State: 나의 상태 관리
내가 관리하는 값으로 component 내부에서 선언하는 값이다.
수정 가능하고, 남에게 전달할 수 있다.
state는 useState라는 hook을 이용해서 사용한다.
const [변수명, 값 변경 함수] = useState(default 값)App.js 👇
import React from 'react';
function App(){
const [name, setName] = useState("John");
const setJane = () => {
setName("Jane");
}
return (
<div>
<div>{name}</div>
<button onClick={setJane}>change name</button>
</div>
);
}
export default App;
생성한 state의 변수를 props로 다른 component에 전달할 수 있으며, 값 변경 함수 역시 props로 다른 component에 전달할 수 있다.
App.js 👇
import React from 'react';
import Hello from './Hello'
function App(){
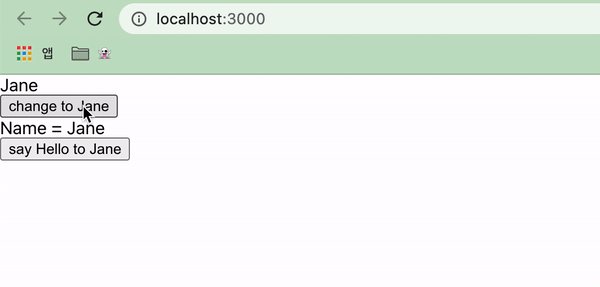
const [name, setName] = useState("John");
const setJane = () => {
setName("Jane");
}
return (
<div>
<div>{name}</div>
<button onClick={setJane}>change name</button>
<Hello name={name} setName={setName}/>
</div>
);
}
export default App;Hello.js 👇
import React from 'react';
function Hello({name, setName}){
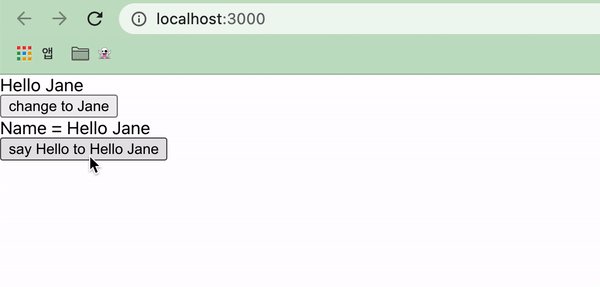
const sayHello = () => {
setName(`Hello ${name}`)
}
return (<div>
<div>Name = {name}</div>
<button onClick={sayHello}>say Hello to {name}</button>
</div>
);
}
export default Hello;
✏️ component life cycle 관리
life cycle은 useEffect라는 hook을 이용해서 사용한다.
useEffect(
() => {함수}
, [deps: 의존값 배열]
);만일 deps의 값을 비워놓는다면 component가 처음 나타날 때(= component가 mount될 때) 첫번째 파라미터에 등록된 함수가 실행된다.
deps에 의존값이 적혀진다면,
- component가 mount될 때와
- deps에 지정한 값이 변경될 때
등록된 함수가 실행된다.
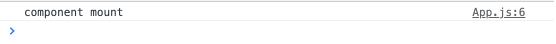
import React from 'react';
function App(){
useEffect(() => {
console.log("component mount")
}, []
);
}
export default App;
👉 시작하기
React는 가볍게 시작해볼 수 있는 React 개발 도구를 지원해준다.
$> npx create-react-app app이름위와 같은 명령어를 입력하면 자동으로 React app을 생성해준다.
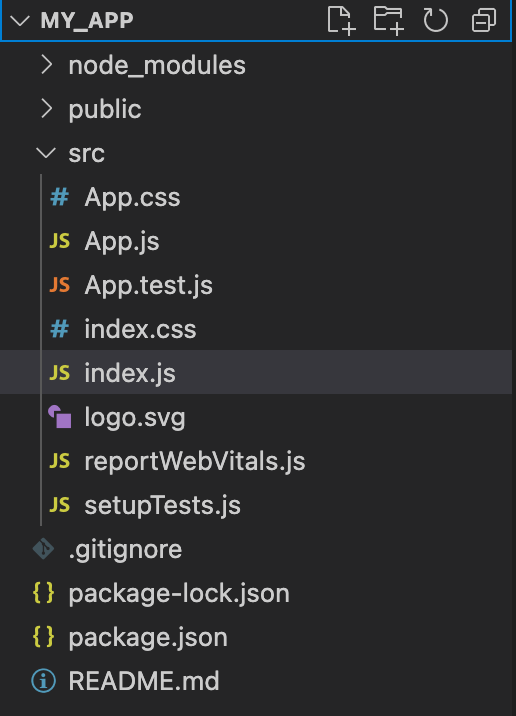
프로젝트의 생성이 완료되면 다음과 같은 파일들이 생성된 것을 확인할 수 있다.
생성된 파일 중 index.js를 시작 파일로 보면 되고, React 프로젝트가 시작되었을 때 보여지는 화면의 코드가 작성되는 곳은 App.js이다.
package.js에는 npm 명령어 스크립트가 존재하기 때문에, 해당 명령어를 사용해서 React를 실행시켜볼 수 있다.
이 스크립트 덕분에 일단은 webpack 등을 고려하지 않아도 React의 실행이 가능하다.
기초 프로젝트는 다음과 같은 명령어로 실행시켜볼 수 있다.
$> npm start