
react.memo 를 사용한 리렌더링 방지
자식 컴포넌트는 state가 바뀌었을 때, Props가 바뀌었을 때, 그리고 부모 컴포넌트가 리렌더링 됐을 때 리렌더링 됩니다.
이때 React.memo 라는 함수는 부모 컴포넌트가 리렌더링 됐을 때 자식 컴포넌트가 리렌더링 되는 것을 막아줍니다. state나 props가 바뀌었을 때는 여전히 리렌더링 되지만, 부모 컴포넌트가 바뀌었을때 자식 컴포넌트까지 리렌더링 되는 것을 막아주어 리렌더링 성능 최적화를 돕습니다.
react.memo 의 원리
React.memo 를 사용하여 컴포넌트를 감싸게 되면, 감싸고 있는 컴포넌트를 렌더링할 때 이전에 기억하고 있던 결과물을 메모리에 기억해두고 있다가(memoize) 재사용하기 때문에 불필요한 렌더링을 건너뜁니다.
사용법
memo 사용법은 간단합니다. Memo 를 import 해온 뒤 컴포넌트를 memo 로 감싸주시면 됩니다.
import React, {memo} from "react"
function Try({tryInfo}:any) {
return (
<li >
<div>{tryInfo.try}</div>
<div>{tryInfo.result}</div>
</li>
)
}
export default memo(Try)이제 Try 라는 컴포넌트는 state가 바뀌었을 때, props인 tryInfo가 바뀌었을 때만 리렌더링 됩니다.
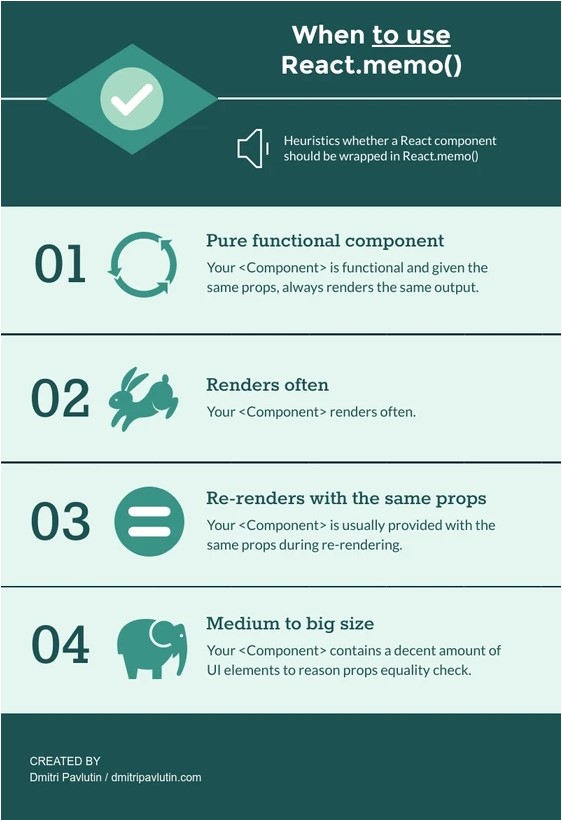
언제 사용할까?

그렇다면 React.memo를 항상 사용해야 하는지에 대한 의문이 들었습니다.
memo 는 아래와 같은 상황에서 사용하기 좋습니다.
1. 같은 props를 가진 컴포넌트가 자주 렌더링 되는 경우
2. 컴포넌트가 무거운 경우
끗!
