스레드
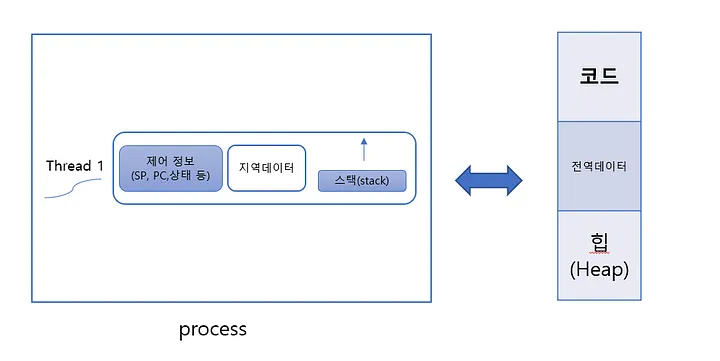
프로세스가 할당받은 자원을 이용하는 실행의 단위이다.
한 프로세스 내에서 동작되는 여러 실행 흐름으로 프로세스 내의 Heap, Data, Code 영역을 공유한다.
하나의 프로세스 안에서 다양한 작업을 담당하는 최소 실행 단위를 스레드라고 한다.
멀티 스레딩의 경우, 스레드간의 자원을 공유하고, 자원을 생과 관리의 중복성을 최소화하여 수행 능력을 향상시킨다.
각각의 스레드는 독립적인 자원을 수행해야 하기 때문에 고유한 스레드 Id,

구성
- 프로그램 카운터 : 현재 실행 중인 명령어의 주소를 가리키는 역할.
- 레지스터 집합 : 스레드가 사용하는 데이터를 저장하는 공간.
- 스택 : 스레드의 지역 변수, 매개변수, 함수 호출 정보를 저장하는 메모리 영역.
- 상태 레지스터 : 스레드의 실행 상태와 관련된 정보를 저장.
- 우선 순위 : 스레드의 실행 우선 순위를 결정하는 값.
- 스레드 로컬 변수 : 스레드 내에서만 접근 가능한 변수.

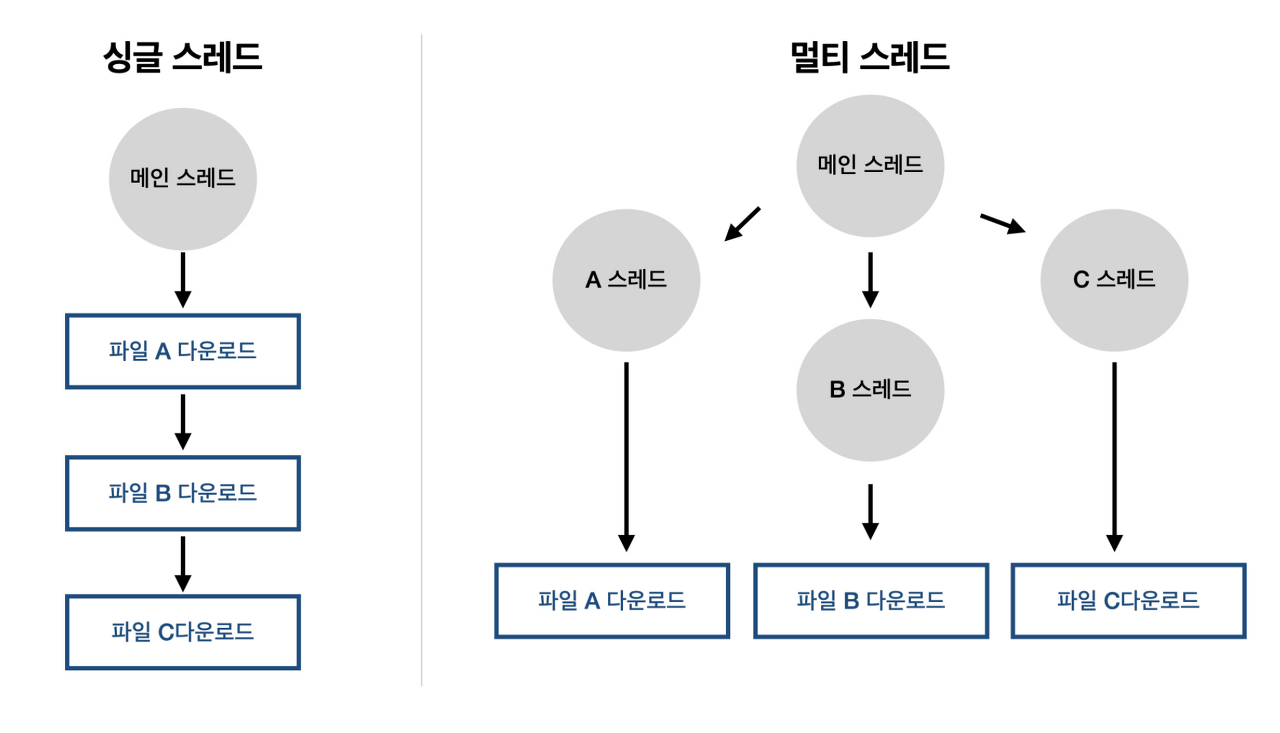
싱글 스레드
하나의 프로세스에서 하나의 스레드 실행이다.
하나의 프로세스에서 하나의 스레드 실행한다.
하나의 레지스터와 스택으로 표현한다.
장점
- 구현이 간단하고 이해하기 쉽다.
- 동기화나 공유 자원 관리와 같은 복잡한 스레드 간 문제를 고려할 필요가 없다.
- 싱글 스레드로 인해 예상 가능한 동작과 디버깅이 상대적으로 쉽다.
단점
- 하나의 스레드만 사용하므로 여러 작업을 동시에 처리할 수 없다.
- 한 작업이 오래 걸리면 다음 작업은 대기해야 하므로 전체적인 성능 저하가 발생할 수 있다.
- 긴 작업이 UI 또는 사용자의 입력을 차단하여 응답성이 떨어질 수 있다.
멀티 스레드
하나의 프로세스에서 다수의 스레드 실행한다.
- 프로그램을 다수의 실행 단위로 나누어 실행된다.
- 프로세스 내에서 자원을 공유하여 자원 생성과 관리의 중복을 최소화한다.
- 서버가 많은 요청을 효율적으로 수행할 수 있는 환경을 제공한다.
- 각각의 스레드가 고유의 레지스터와 스택으로 표현된다.
장점
- 여러 개의 스레드를 동시에 실행함으로써 다중 작업을 효과적으로 처리할 수 있다.
- 병렬 처리를 통해 성능을 향상시킬 수 있다.
- 여러 작업이 동시에 실행되므로 응답성이 좋아질 수 있다.
단점
- 스레드 간 동기화와 공유 자원 관리에 신경써야 하며, 이를 잘못 처리하면 경쟁 조건이나 데드락과 같은 문제가 발생할 수 있다.
- 스레드 간의 상호작용이 복잡해질 수 있고, 디버깅과 테스트도 어려워질 수 있다.
- 자원 소비가 많아질 수 있습니다. 스레드 생성과 스위칭에 따른 오버헤드가 발생할 수 있다.
싱글스레드와 멀티스레드의 차이
싱글 스레드는 단순한 작업이나 순차적인 작업을 처리할때 효과적이고,
멀티스레드는 복잡한 작업이나 동시성이 중요한 작업을 효율적으로 처리하는데 적합하다.
자바스크립트는 왜 싱글 스레드를 선택했을까?
자바스크립트는 웹페이지의 보조적인 기능을 수행하기 위해,
브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정하고 만들어진 언어가 자바스크립트이다.
웹사이트를 구현하던 개발자들에게 자바라는 언어는 다소 무겁고, 어려운 언어였기 때문에!
자바스크립트가 탄생했다.
자바가 왜 무겁지?
멀티 스레드 모델은 프로그래밍 난이도가 높다.
멀티 스레드로 구현된 서비스에서는 이 동시성 문제에 대해 많이 신경쓴다고 한다.
자바스크립트는 멀티 스레드 환경에서 발생할 수 있는 복잡한 시나리오를 신경 쓸 필요 없다.
자바스크립트 비동기 처리 방식
자바스크립트 싱글 스레드로 동작한다.
싱글 스레드 방식은 한 번에 하나의 태스크만 처리할 수 있다는 것을 의미.
브라우저가 동작하는 것을 살펴보면 많은 태스크가 동시에 처리되는 것처럼 느껴진다.
html 요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도 하고,
http 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링 하기도 한다.
결국 자바스크립트에서 동시성을 지원하는 것이 이벤트루프
이벤트 루프
비동기적인 작업을 처리하고, 싱글스레드 환경에서 효율적으로 동작하도록 도와준다.
구성 요소
1. 호출 스택
호출 스택은 현재 실행 중인 함수의 정보를 저장하는 곳.
2. 이벤트 큐
비동기적인 작업의 완료나 이벤트 발생과 같은 이벤트들을 순서대로 저장하는 대기열이다.
동작과정
- 호출 스택이 비어있나? 확인
- 비어있다면! 이벤트 큐 안에서 가장 앞에 잇는 이벤트를 호출 스택으로 옮김.
- 이벤트에 연결된 콜백 함수가 호출 스택으로 이동되고 실행.
- 호출 스택이 다시 비어있으면, 다음 이벤트가 이벤트 큐에서 호츨 스택으로 이동되어 실행된다.
이벤트루프가 이과정을 반복하게되면서 비동기적인 작업을 순차적으로 처리하게 된다.
결국, 이벤트 루프는 호출스택과, 이벤트 큐를 모니터링하면서 비동기적인 부분을 관리한다.
결론
호출 스택이 비어있을때, 이벤트를 처리해서 자바스크립트의 싱글 스레드 환경에서 비동기 작업을 가능하게 한다.
이로써, 자바스크립트는 비동기적인 작업을 처리하면서 단일 스레드에서 순차적으로 코드를 실행하는 특성을 가짐.
