🙋♀️ 프론트엔드 깃헙주소
🙋♂️ 백엔드 깃헙주소
# 프로젝트를 마치며
2주간 힘차게 달리고 곧바로 2차 프로젝트 시작이었다.
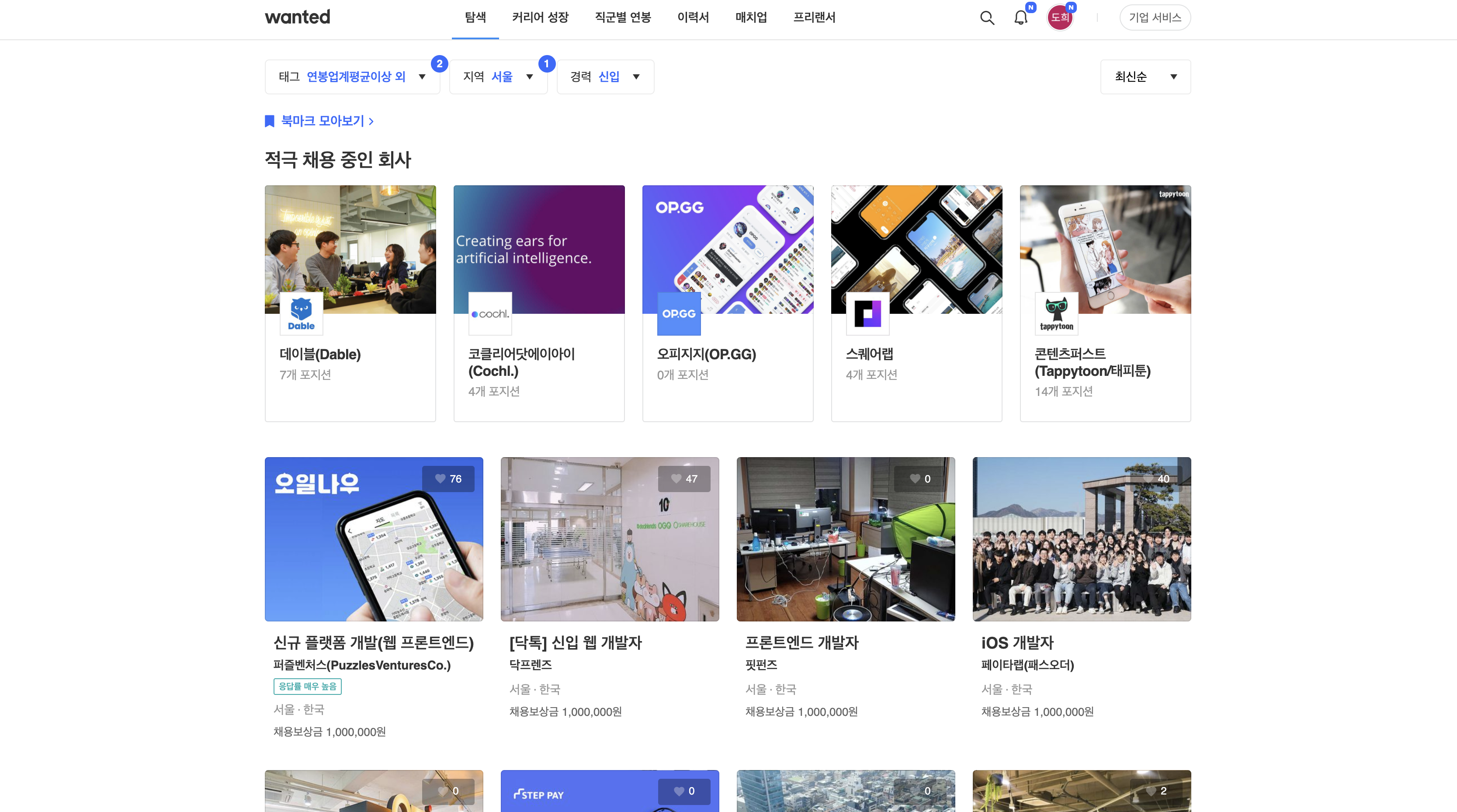
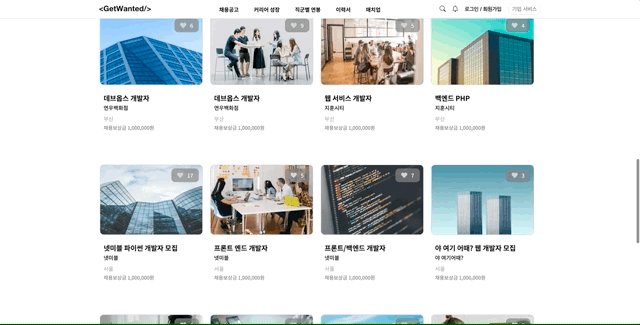
이번에 2차 프로젝트로 진행했던 사이트는 원티드였다. 오예오예💙
원티드는 레이아웃도 이쁘고 기능적으로도 2차 프로젝트 하기 좋은 사이트라고
생각해서 하고싶었던 사이트인데 이번 원티드 팀에 속하게 되서 너무 좋았다.
1차 프로젝트때보다 실력이 달라진게 있을까 했는데
내 스스로도 많이 성장했다고 느꼈고, 멘토님들이나 동기들도 많이 성장했다고 말해줬다.
이번 프로젝트때는 기업협업 발표가 프로젝트 중간에 있고,
원래 class형 컴포넌트로 사용하다가 이번 프로젝트는 함수형으로 바꿔야했고,
스타일 컴포넌트라는 것도 사용했어야 했다. 그래서 시간이 1차때보다 부족했다.
그래서 정말 필요로한 부분만 구현하기로 하고, 기능도 많이 뺐었지만,
생각한 것보다 기능구현도 많이 했고, 정말 서로서로 성장하는데
도움이 많이 됐던 2차 프로젝트였던 것 같다.
# React로 원티드 클론하기
- 1차때 썼던 fetch 대신에 axios 사용하기
- sass 대신 style-component 사용하기
- class 컴포넌트가 아닌 function 컴포넌트 사용하기
- git-hub rebase를 사용해서 팀원과 협업해보기
- 1차때 안해본 기능들 구현해보기
작업 기간
2021.04.26 - 2021.05.07 (2주)
기술 스택
-
🙋♀️ 프론트엔드 3명
React
Style-Component
JAVASCRIPT
HTML,CSS
AWS
GitHub -
🙋♂️ 백엔드 3명
Django
Python
MySQL
AWS
GitHub
필요한 것만 구현해보자!!
이번 프로젝트 목표는 정말 필요한 부분들만 구현하기!
1차때 구현 해봤던 기능, 필요없어보이는 건 구현하지 않고 과감하게 빼고 구현하기!
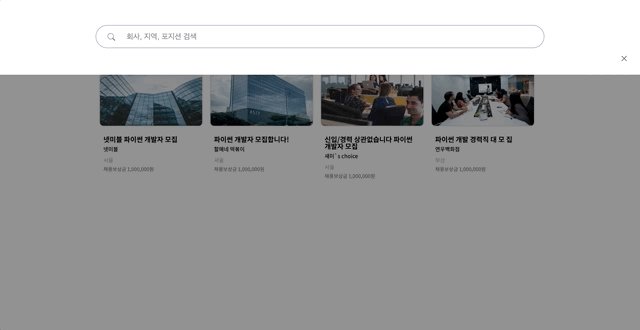
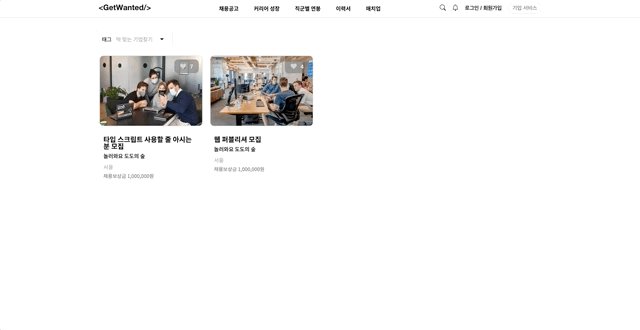
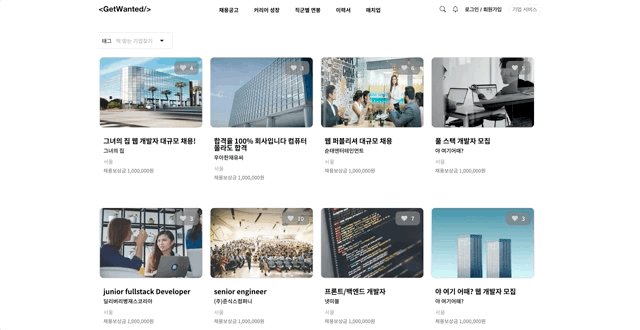
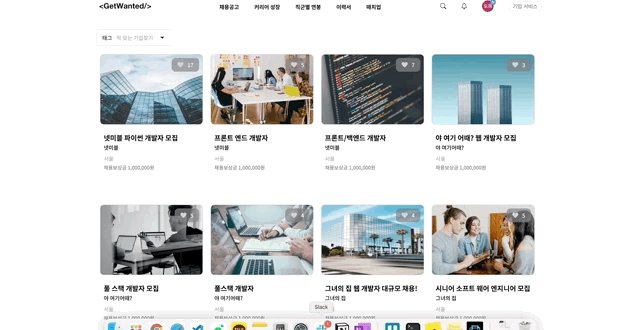
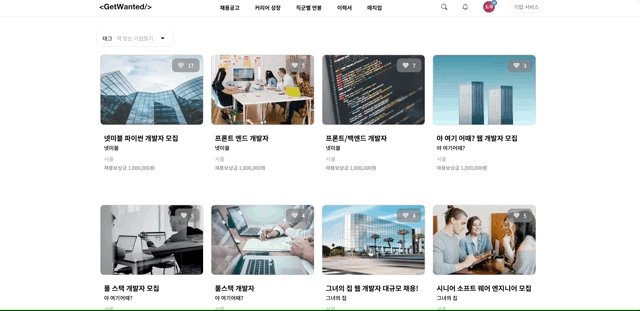
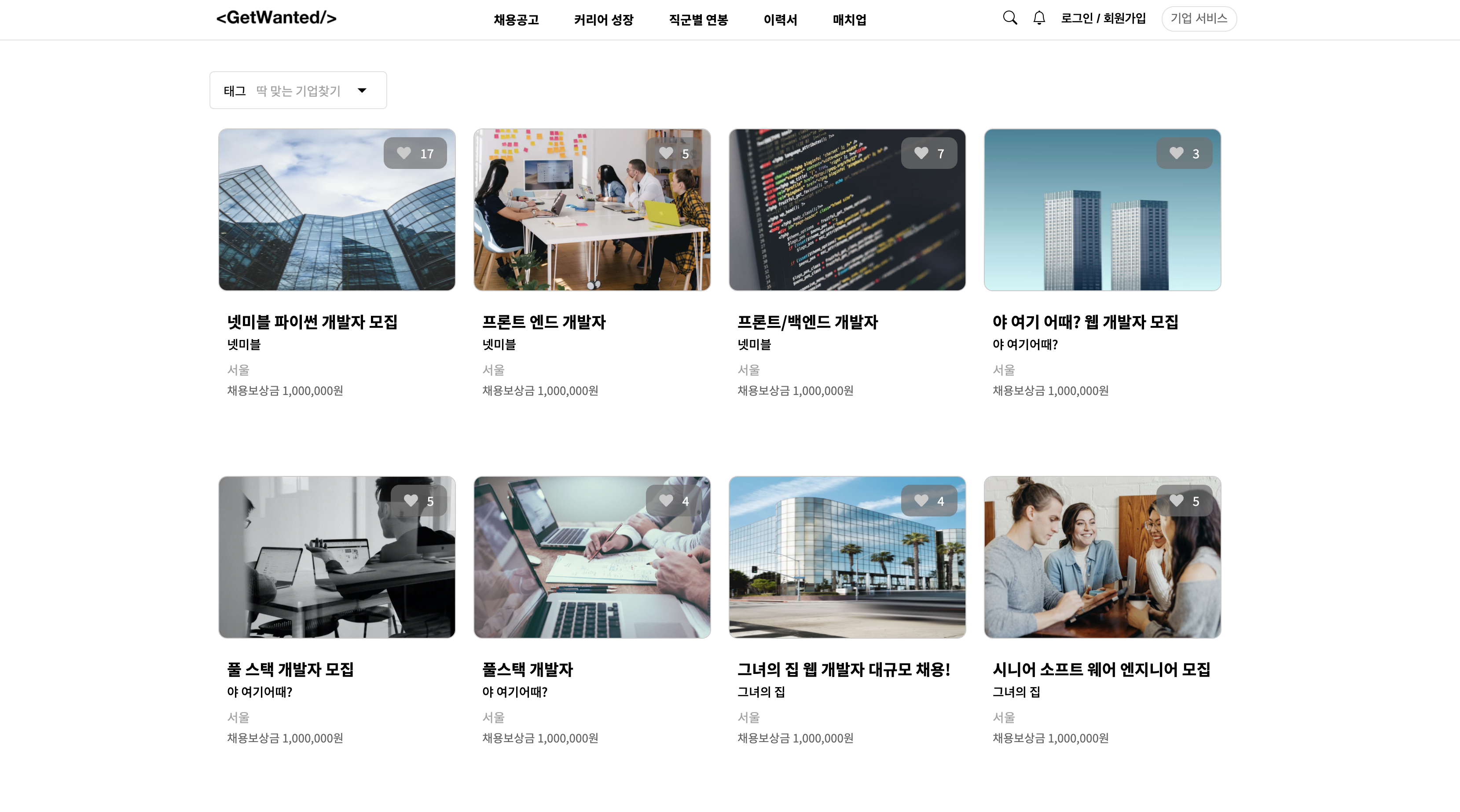
를 목표로 잡아서 메인화면이 실제 원티드와 많이 다르다.


겟원티드팀이 직접 구현한 사항
- 로그인,회원가입
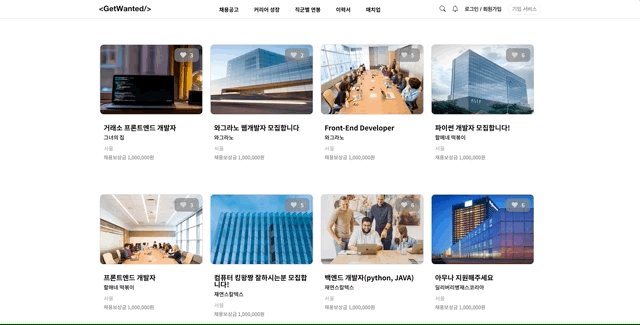
- 리스트 페이지
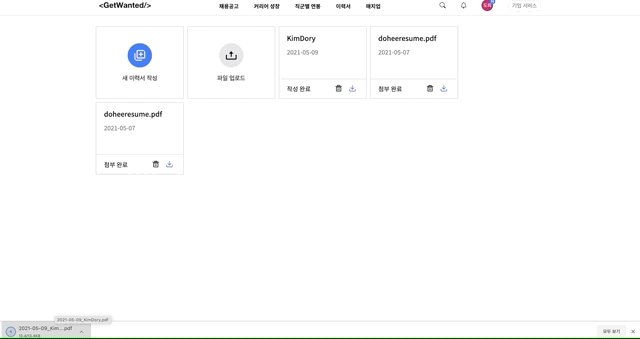
- 이력서 페이지
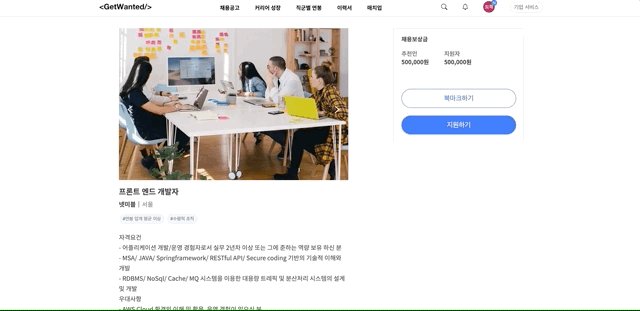
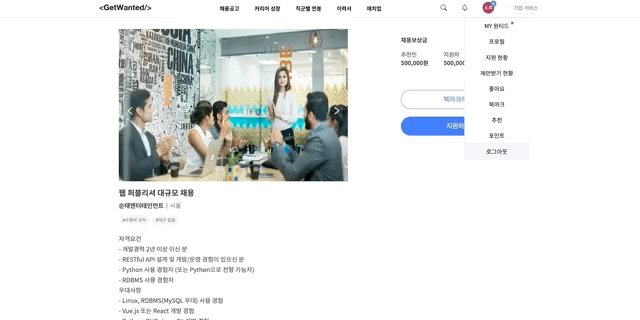
- 회사 상세페이지
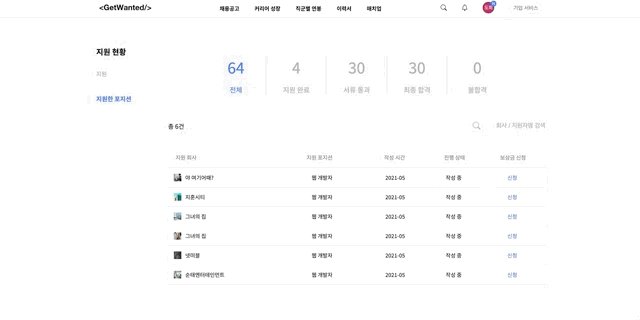
- 지원현황
- token를 활용한 로그인, 회원가입 기능
- 이메일을 통해 비밀번호 찾기 가능
- 카카오 로그인 연결 (그 외 백에선 구글,네이버,깃헙 까지 완성)
- TOKEN 발행되면 NAV바 연결 (연결시 스타일 변경)
- 로그아웃 기능
- NAV바 검색시 리스트페이지 필터링 구현
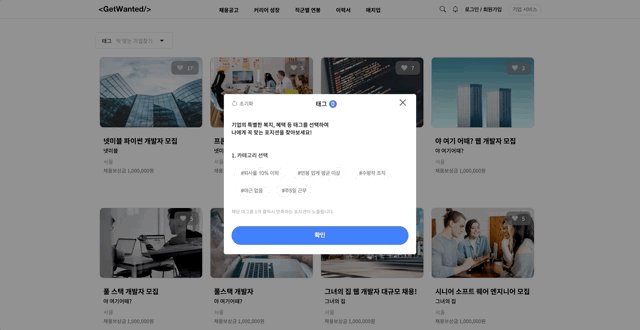
- 해쉬태그 선택으로 리스트페이지 필터링 구현
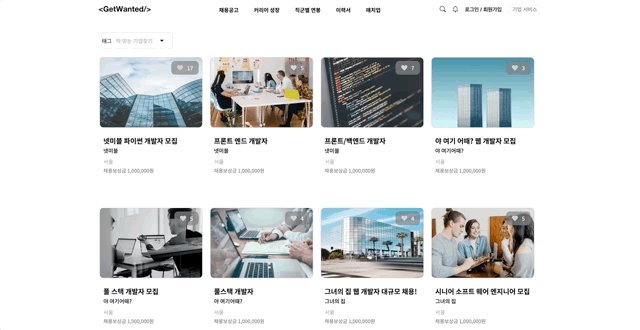
- 페이지네이션 대신 무한스크롤 구현
- 좋아요 누를 시 유저정보에 좋아요 누른 데이터 전송
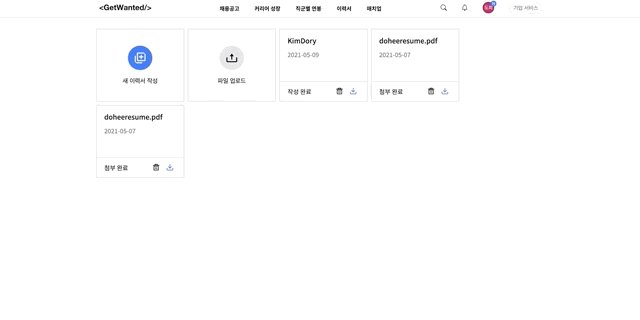
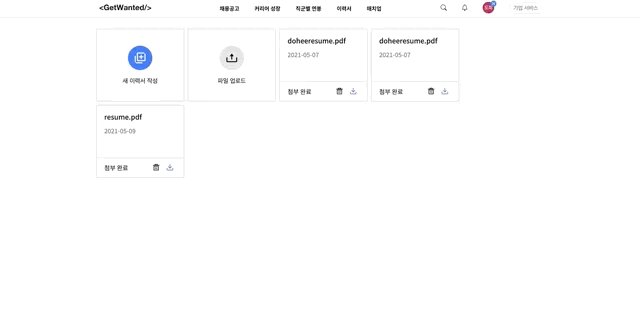
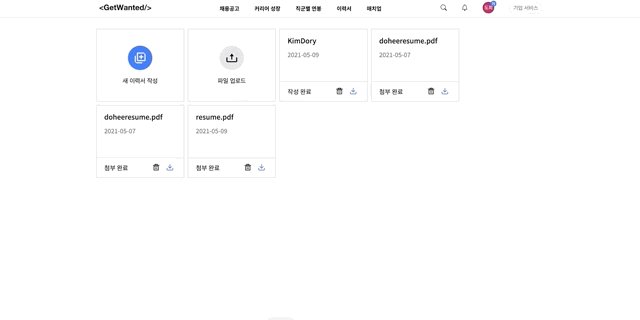
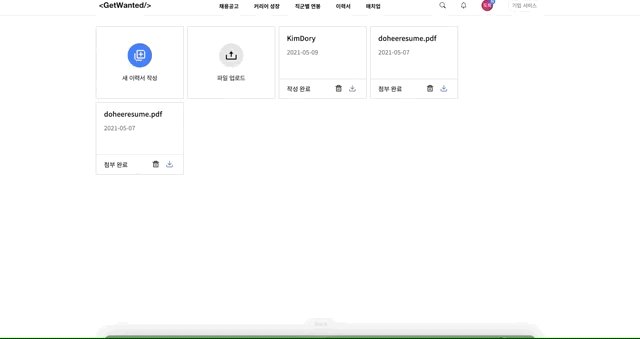
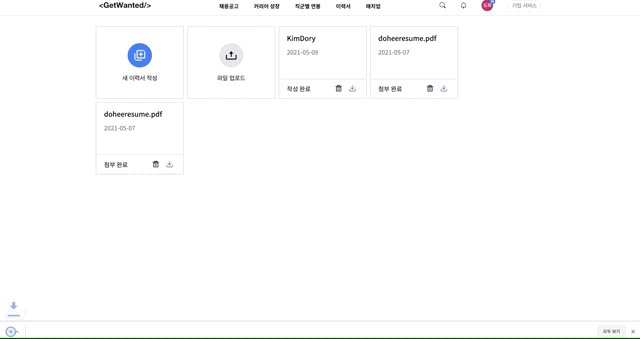
- 이력서 업로드,이력서 작성, 이력서 수정, 임시저장 기능 구현
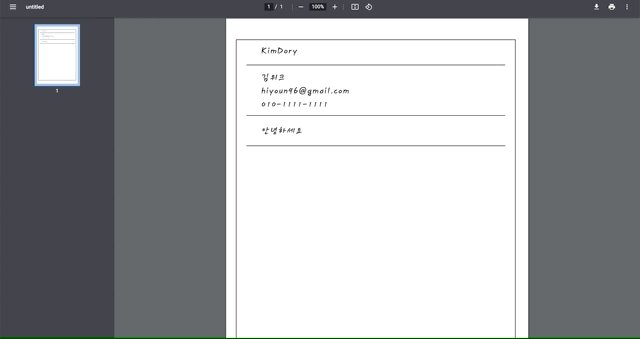
- 작성한 이력서 PDF 변환 기능 구현
- 이력서 다운로드, 로컬에 있는 파일 업로드 기능 구현
- 동적라우팅 사용으로 페이지 연결
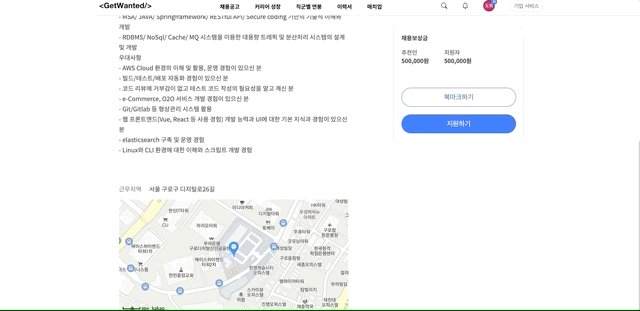
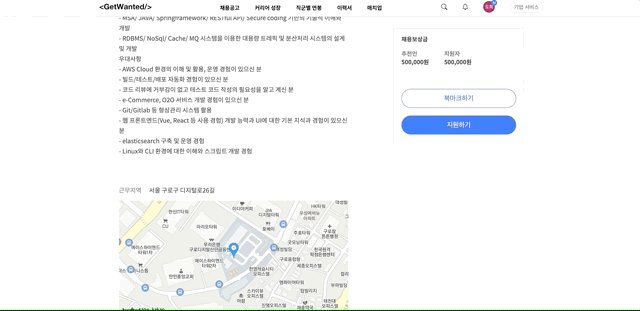
- 상세정보에 지도 api 연결
- 상세정보 슬라이드 구현
- 이력서 지원하기 기능 구현
- 지원한 이력서 검색필터 기능 구현
# 세부적인 화면 설명
✅ : 내가 구현한 부분
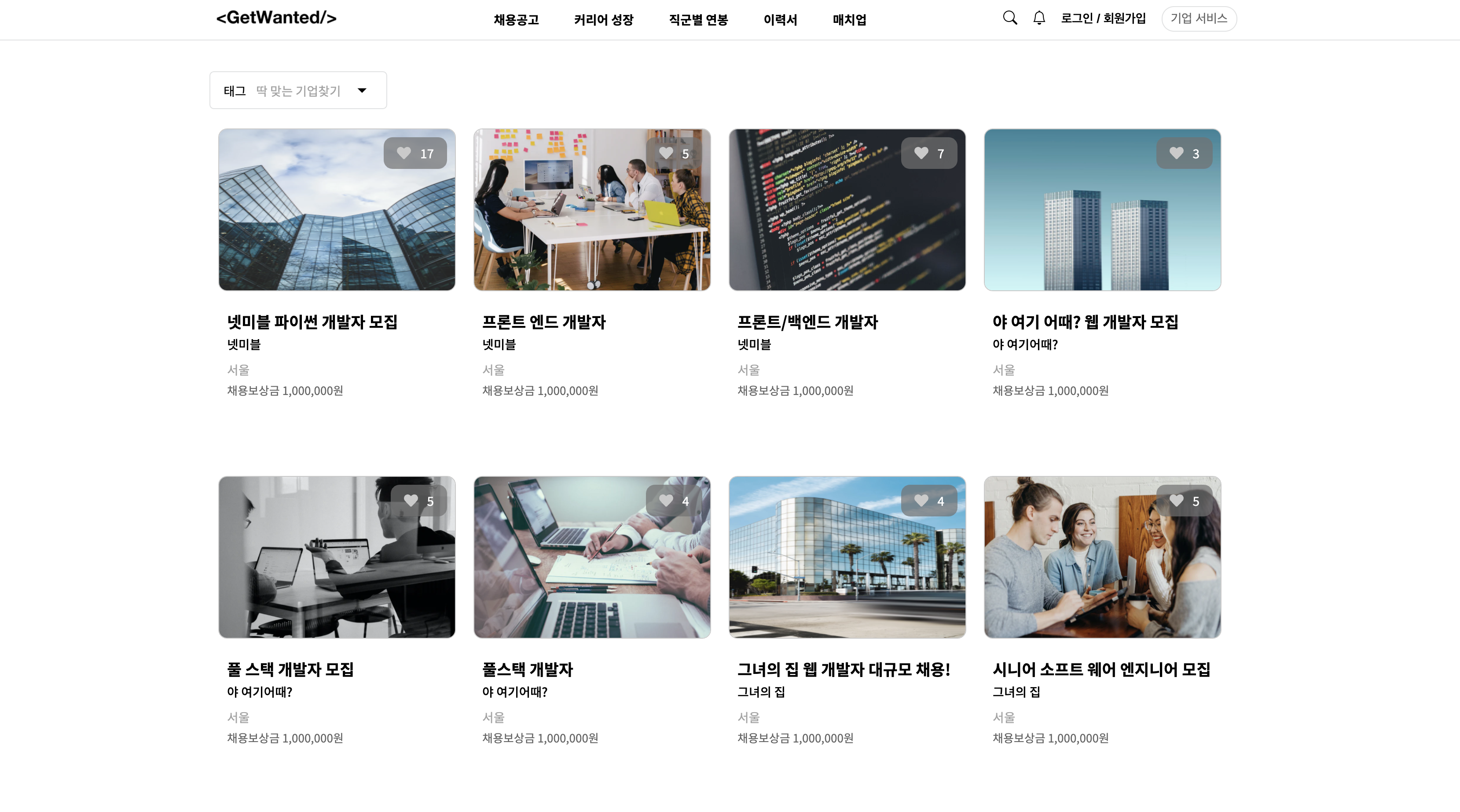
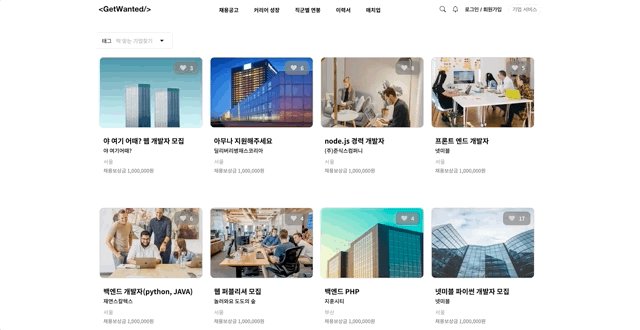
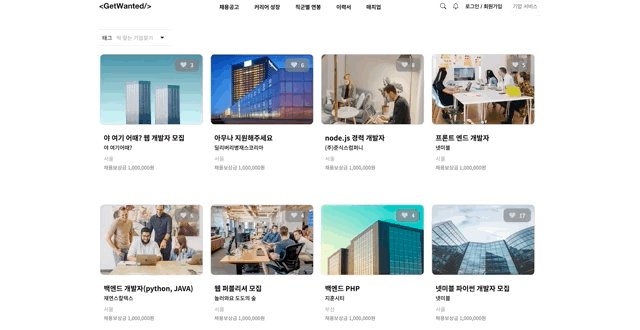
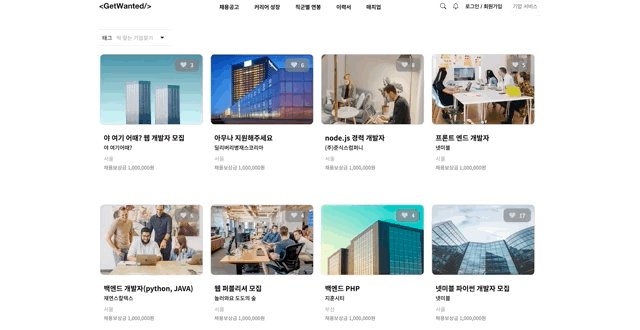
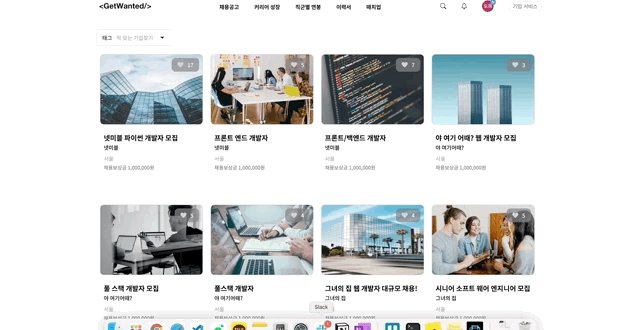
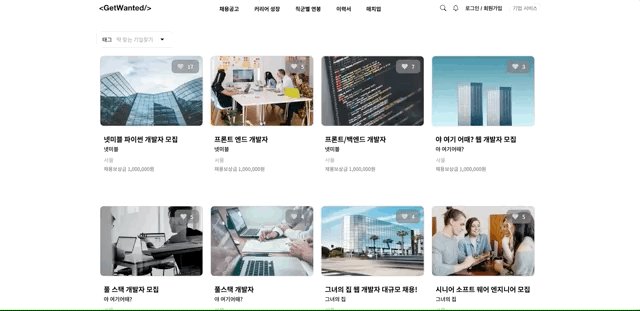
1. 리스트 페이지 - 레이아웃,무한스크롤 ✅
- api 쿼리스트링에 맞는 데이터를 페이지네이션 형식이 아닌 무한스크롤로 구현
- react-infinite-scroll 라이브러리 사용

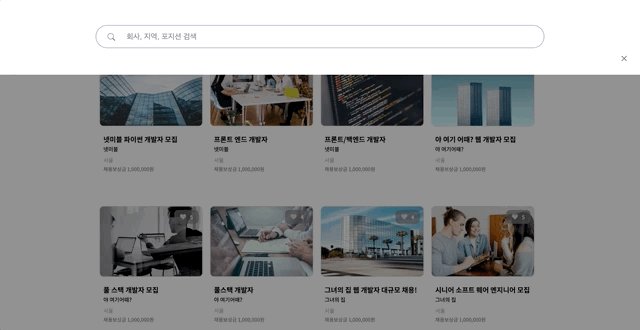
2. 리스트 페이지 - 검색 기능 ✅
- Nav바에 있는 검색창 인풋값을 리스트페이지 api의 쿼리스트링으로 담아서 필터링
- location.search 이용

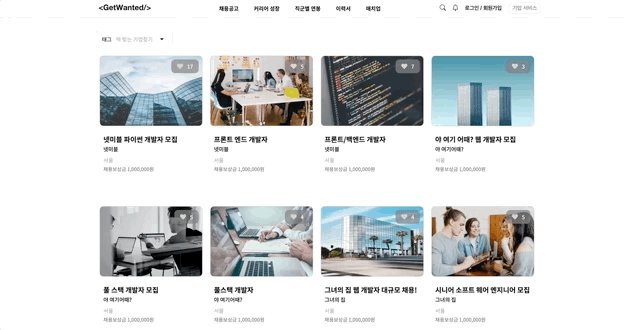
3. 리스트 페이지 - 해쉬태그 필터 ✅
- 해쉬태그 id값을 지정하여 api 쿼리스트링에 id값을 담아주어 api필터링

4. NAV - 토큰 발행시 NAV바 스타일 변경 ✅
- 로그인하게 되어 토큰발행시 로그인/회원가입이 프로필이미지로 변경
- 로그아웃시 토큰 제거

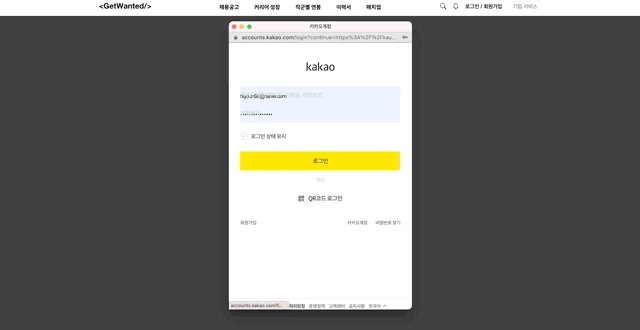
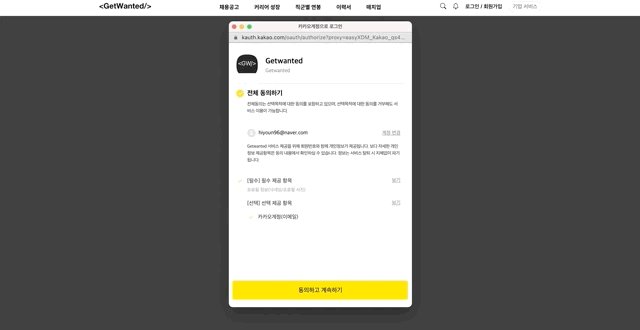
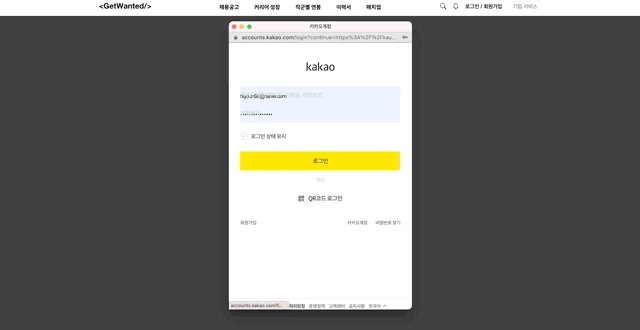
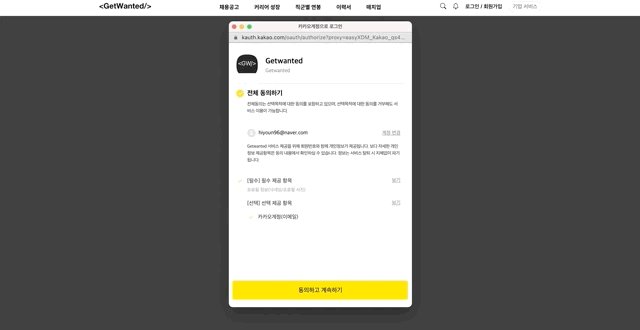
5. 로그인 - 카카오 로그인
- 카카오 api를 통한 로그인 (백엔드는 구글,네이버,깃헙까지 기능구현 완료)

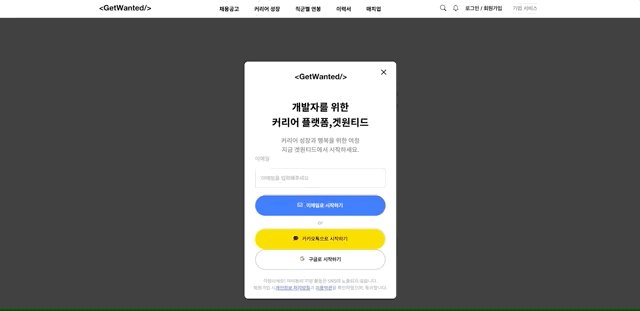
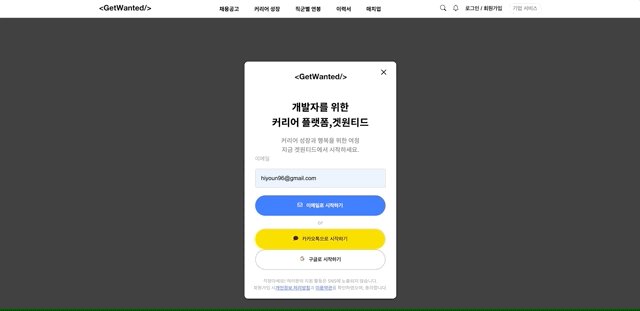
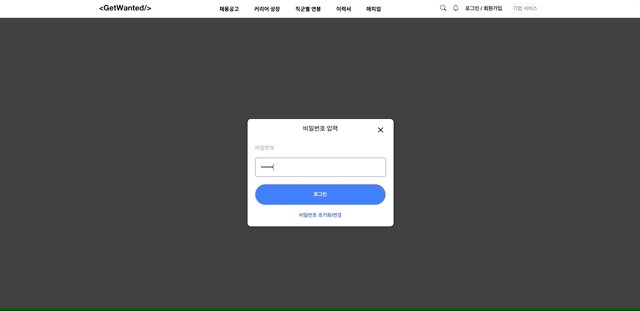
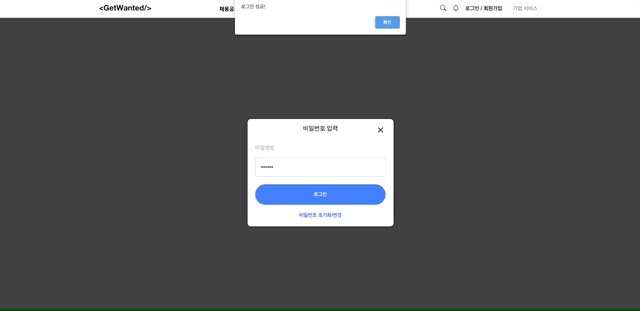
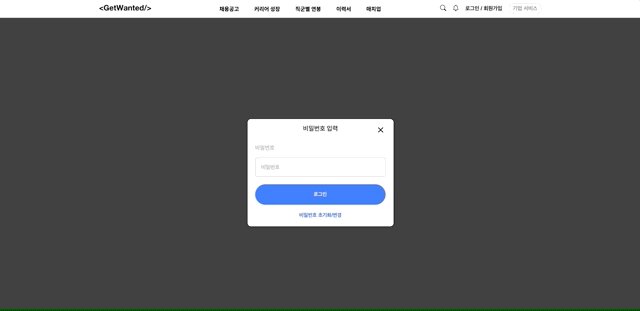
6. 로그인 - 일반 로그인
- 이메일을 통한 일반 로그인

7. 로그인 - 비밀번호 초기화
- 비밀번호 초기화시 해당 이메일로 임시 비밀번호 전송


8. 회사 상세페이지 - 슬라이드, 지도
- 동적라우팅을 통한 리스트페이지와 상세페이지 연결
- 카카오 지도 api 연결
- 슬라이드 기능 구현

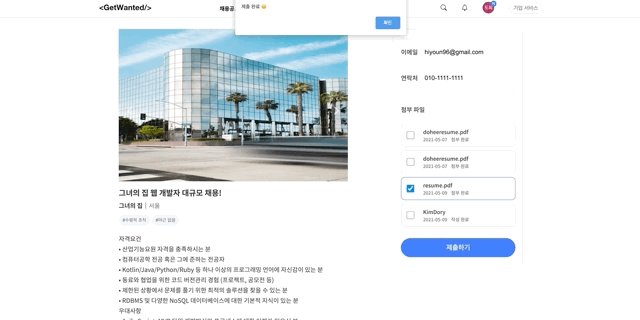
9. 회사 상세페이지 - 지원하기, 이력서 업로드
- 실제 이력서 pdf 업로드 기능 (다운로드도 가능)
- 업로드 한 이력서로 회사 지원하기 기능 구현

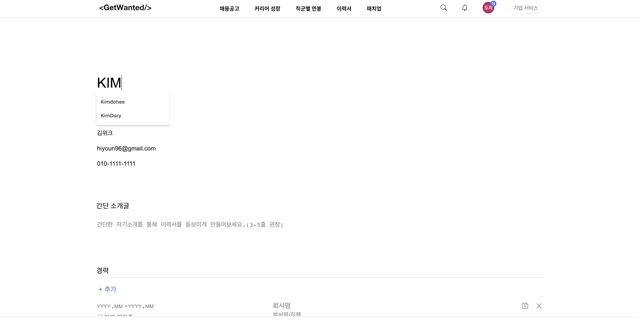
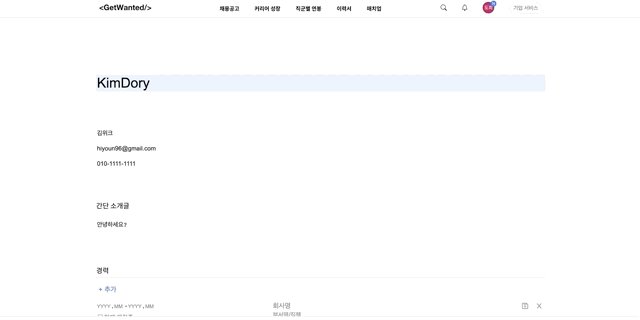
10. 이력서 작성, 이력서 다운로드
- 이력서 페이지에서 직접 이력서 작성 가능
- 작성한 이력서 폼 다운로드 가능


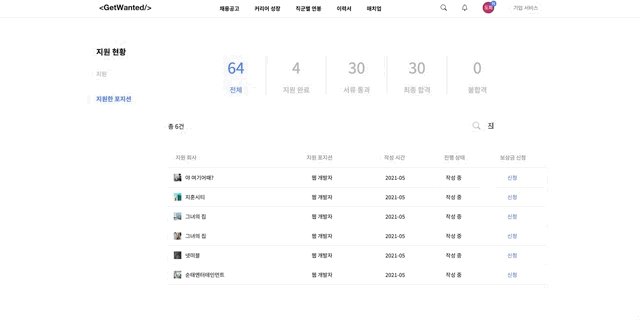
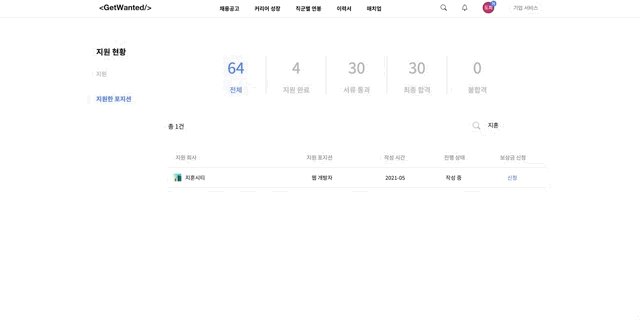
11. 지원현황 페이지 - 검색필터 ✅
- 지원현황 페이지 토큰 발행시에만 들어갈 수 있게 구현
- 지원하기로 지원했던 이력서 목록 확인 가능
- 지원했던 회사 검색필터 기능 구현

# 우리팀이 잘한 점
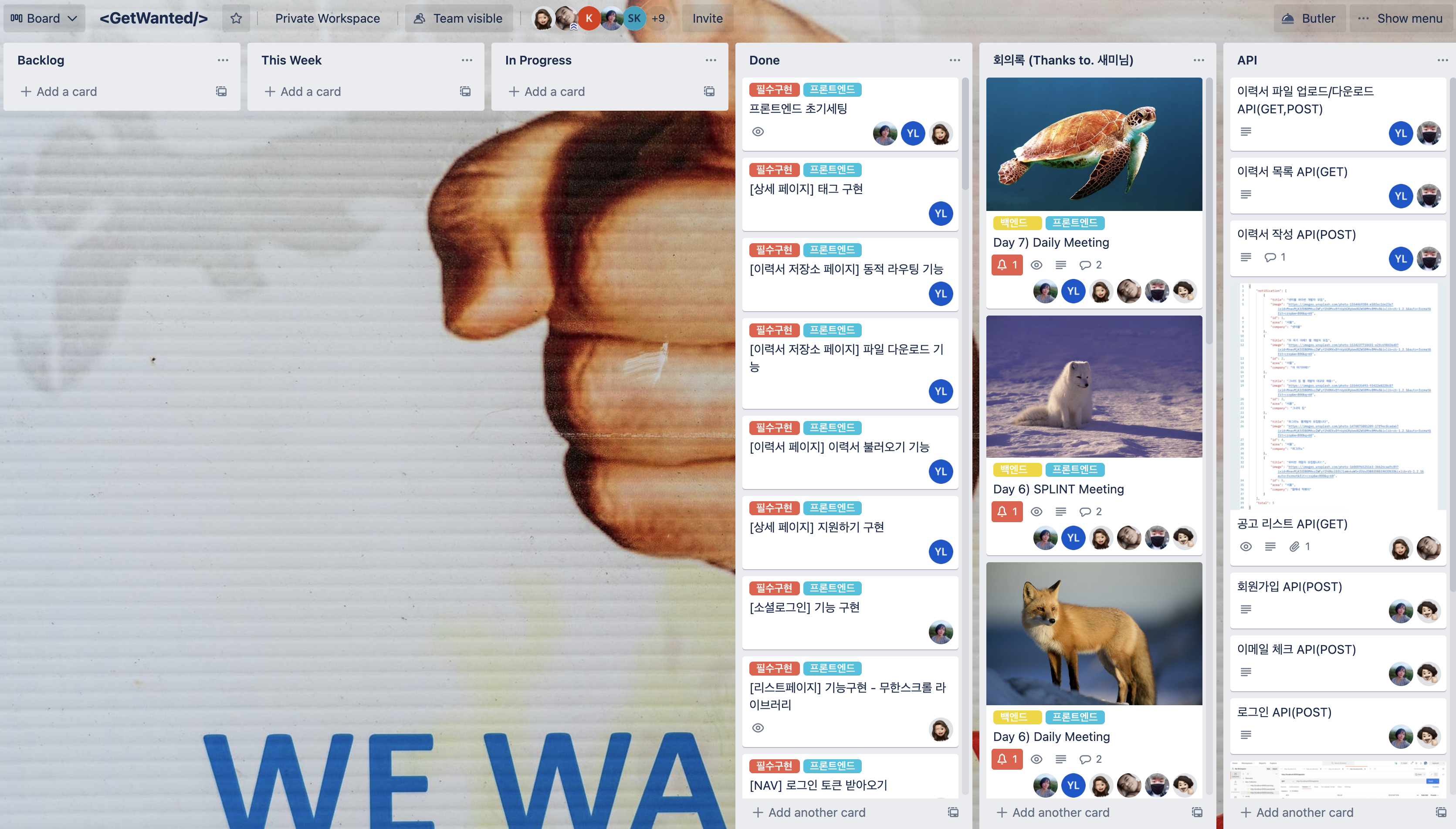
트렐로 완전 적응

1차때는 트렐로에 대해 많이 생소하다보니 사용을 많이 안하게 됐고,
회의록 작성이나 진행 상황도 사용하던 노션으로 공유하는게 편하다보니 트렐로 활용을 잘 못했었다.
2차 프로젝트를 시작할땐, 팀원 모두 트렐로 활용도를 높였음 좋겠다고 해서
회의록, 백에서 보내주는 api 데이터도 트렐로를 통해 공유를 했다.
그리고!! 프로젝트 시작전에 목표로 삼았던 부분들을 기능 모두 해결
깔끔하게 다 DONE으로 처리 할 수 있었던 점!
이번 프로젝트때 너무 트렐로를 잘 활용한 것 같아 뿌듯했다ㅎㅎ
차근차근 프로젝트 진행
이것만 해도 회의는 잘한거다
- 어제 한 일
- 오늘 한 일
- 블로커 (막혔던 것)
이번 팀은 정말 자기가 진행하고 있는 블로커에 대해 잘 얘기했었다.
자기가 지금 힘들어하고 있는 부분까지 오래걸리는 문제들까지
그런 내용들을 공유하다보니 팀원내에서 재촉하는 일이나,
부담주는 일이 하나도 없었던 것 같다.
본인 페이스대로 프로젝트를 진행 할 수 있게 해주셨던 것 같았다.
1차때도 데일리 미팅을 진행했었지만, 이번엔 회의 내용이 공유가 잘되서 그런지
순조롭게 우리가 원하는 속도대로 작업을 진행했고, 정말 목표했던 것 만큼 결과물이 나왔다.
그냥 우리 팀원들이 다 잘해서 그렇지 뭐~~😘
열정맨 팀원들
원래는 기능적인 부분들을 많이 빼기로 했었다. 그래서 팀원 전체적으로 1차때보단 여유가 있었다.
특히 백엔드 팀원분들이 기능적으로 빠진 부분들이 많아서 프론트보단 여유로운 분위기였다.
내가 맡은 리스트페이지도 기능적으로 할게 많이 빠졌었다.
사실 기능 구현은 해쉬태그 필터 정도면 충분했지만,
리스트페이지 검색기능과, 토글 기능만 있는게 아닌 유저정보를 넣은 post 방식의
좋아요 기능 백엔드쪽에서 아이디어를 내서 진행했던 추가구현이었다.
쉬울 줄 알았던 추가구현이 해보니 어려웠고, 하자고 했던 기능들을 못하면 어쩌지란 생각에 불안했다.
내가 왜 쉽게 "200ok!! 할수있어요!!🙋♀️" 라고 했을까 후회도 많이 했다ㅋㅋㅋㅋㅋ
결과적으로는 진행하고자 했던 기능 구현들은 잘 구현하게 되었고,
지금은 되려 그렇게 진행하고자 했던 백엔드분께 감사했다.
많은 결과물을 얻었고 1,2차 내내 post 방식으로 통신할 기능이 없었는데
작은 것 하나라도 추가하여 안해본 기능 Post도 해보게 됐고,
추가구현들을 통해서 내 실력이 많이 성장하게 된 계기였던 것 같다.
# 아쉬웠던 점
공식문서 활용도를 높일 것
정말 프로젝트하면서 내가 부딪히는 모든 문제들은 공식문서에 다 나와있다.
다만, 내가 활용을 하지 못 했을 뿐😇
새로운 기술들을 이번 프로젝트때 많이 활용해보면서 많이느꼈다.
공식문서가 있음 못할게 없다. 이게 바로 개발자의 길.
멘토님들한테 물어보러갈때마다 공식문서 보세요란 말이 너무 차가웠지만..🥲
정말 공식문서보고 해냈을때의 쾌감을 느끼게 해주신 분들이다.
최종 발표
최종발표를 너무 쉽게 봤다ㅋㅋㅋㅋ 항상 발표를 지켜보던 사람으로써 발표 뭐 별거 있겠어?
발표때 진짜 재밌게 발표하고싶다 했지만~ 제가 발표하겠습니다🙋♀️ 했는데
세상 호달달하면서 떨어버려서🥲
우리 팀원 기능 정말 자랑할 것도 많았고, 코드 자랑도 했어야했고 더 재밌게 발표하고 싶었지만
발표때 너무 떨어서 그런 말 없이 발표를 끝낸게 너무너무 아쉽다😂
한분 한분 시상식처럼 감사인사 드리고싶었는데ㅋㅋㅋㅋㅋ 그것도 못했다(주륵)
(죄송해요 팀원분들ㅋㅋㅋ발표 능력좀 길러서 다시 볼 수 있음 다시봬요😅)
# 뿌듯했던 기능
Nav.js랑 JobList.js 다른 파일인데 연결이 가능해?
nav는 공통 컴포넌트였고, jobList는 리스트페이지였다.
서로 다른 파일이다. 항상 검색 필터는 같은 페이지내에서 구현해봤지
완전 다른 파일을 어떻게 연결할까 했는데
원래는 리덕스를 사용하면 쉽게 연결할 수 있다고 한다.
하지만, 이번 프로젝트에선 리덕스를 사용하지 않아서 어떻게 구현해야할지
저게 가능한건지 감도 오지 않았다.
멘토님께 힌트를 받고, 검색창에 쓴 인풋값을
state 값에 담아주고 useEffect로 history push 를 이용해서
인풋값을 담아준 state값을 쿼리스트링으로 붙여줘서 url을 변경하는 방법이 있다.
그걸 jobList.js 에선 location.search로 받는다.
location.search를 api 쿼리스트링으로 붙여주면 인풋값에 해당하는
리스트페이지를 뿌려준다.
//Nav.js
useEffect(() => {
keyword !== '' && history.push(`/?search=${keyword}`);
}, [keyword]);
//JobList.js
const getCompanyList = () => {
const change = decode(location.search);
axios.get(`${GET_JOBLIST_API}${change}`).then(({ data }) => {
setItemList(
change.includes('page')
? [...itemList, ...data.notification_list]
: data.notification_list
);
});
};
// API 업데이트
useEffect(() => {
getCompanyList();
}, [location.search]);# 마지막 총정리 후기
원티드 하면서 욕심도 정말 컸다. 내가 하고싶었던 사이트 정말 잘 만들고 싶었다.
실력 좋은 팀원들 만나서 내가 생각 했던 것보다 훨씬 멋있는 사이트가 나와서 팀원들께 너무 감사했다.
실력이 늘었다.

2차 프로젝트를 하면서 1차때 실력과 별 다를게 없을거란 생각이 컸다.
내 실력에 대한 기대감보다는..원티드 페이지를 하게 되서 너무 재밌겠다라는 신남만 가득했다.
1차때 상세페이지 만드는데만 오래 걸렸으니까 2차 프로젝트도 추가구현은 손도 못댈줄 알았다.
진짜 신기한게 실력이 는다는 점이다.
1차때 못했던 기능들을 2차때 진짜 뚝딱 구현하고
새로운 기술 적응력도 빨라지고 내 스스로가 너무 신기했다.
스스로 성장했다고도 느꼈는데 동기들도 도희님 진짜 성장 많이했네요..하고
게다가 멘토님까지 PR마다 저렇게 성장했다고 해서 울컥 많이했다.
프론트가 하고싶어?

함수형 컴포넌트와 스타일 컴포넌트를 새롭게 프로젝트에 사용해보면서
막막하다 그동안 배웠던 걸 못쓴다고? 어렵겠는걸? 했지만
공식문서를 활용해보고 공부하고 직접 적용해보니 진짜 훨 편했고,
이번 계기로 새로운 기술은 정말 환영이다.
프론트엔드는 새로운 기술을 받아드리고 적용해보는 것이 중요한데
프로젝트를 하면서 내가 정말 프론트엔드와 잘 맞구나라고 느꼈던 경험이다.
왜 프론트엔드와 잘 맞는다고 느꼈는가?
- 레이아웃은 진짜 똑같이 만들어야 직성에 풀리는 편
- 새로운기술? 피할 수 없음 즐겨라
- 기능 구현할때마다 쾌감 느끼기
# 우리 겟원티드팀은요~
.jpg)
-
무한한 간식제공 : 이병재님 백엔드 팀원
(팀원들 당떨어지지 말라고 진짜 무한한 간식 제공해주셨던...) -
소셜로그인 마스터 : 정재유님 백엔드 팀원
(카카오,구글,네이버,깃헙까지 로그인 구현하실려던 소셜로그인 공장장님) -
캐나다 스나이퍼 : 이예원 프론트 팀원
(제시카의 영어교실과 프론트에서 모르는걸 물어보면 백발백중 다 해결해주시는 스나이퍼) -
멘탈관리의 달인 : 정새미 프론트 팀원
(항상 밝고 긍정적이셔서 정말 힘든거 하나 없을실 줄 알았는데 알고보니 멘탈관리의 달인..) -
열정 개그맨 : 원재연님 백엔드 팀원
(코딩에 진심인 분 , 제시카 영어교실 적극적인 학생, 성대모사 장인, 우리 PM님이 젤 웃겨)



ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 발표 때 손도 호달달... 목소리도 호달달..떠는 도희님 너무 웃겼어요ㅋㅋㅋㅋㅋㅋㅋ
2주동안 도희님이랑 함께 프로젝트 해서 너무 재밌었어요!!
정말 블로그 소개글 처럼 하루하루 자라나는 속도가 무서울 정도인 도희님👍👍👍👍