저번엔 프로젝트의 전반적인 후기를 다뤘고 이번엔 내가 프로젝트를 하면서
내가 했던 작성했던 코드에 대한 후기들을 알아보는 시간을 가져보려고 한다.
이 기회로 다시는 하지말아야 할 코드와 다시는 잊어버리면 안 될 코드를 더더욱 기억하는 계기가 될 것 같아 작성하기로 했다.
# 컴포넌트 분리

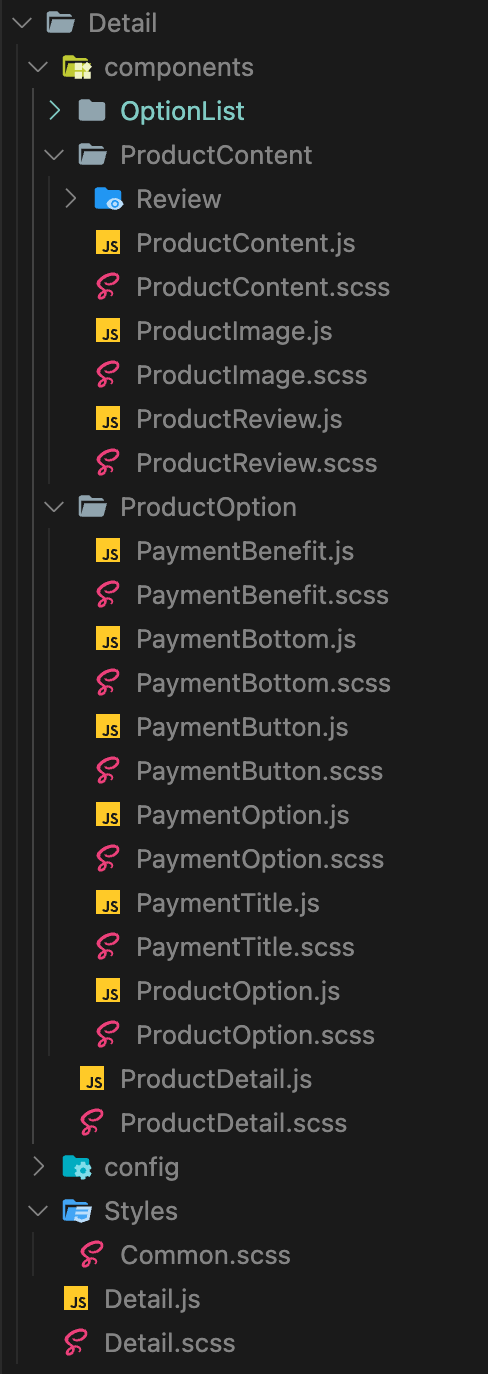
믿기 힘들겠지만 이게 내가 맡은 페이지의 컴포넌트 파일이다.
저때는 파트별로, 부모요소 컴포넌트의 코드를 깔끔하게 만들고 싶단 이유로
컴포넌트를 잘게잘게 나눠서 작업했었다.
그렇다고 폴더를 만들어서 보기 좋게 관리 했던 것도 아니고
지금보면 살짝 이유없는 컴포넌트파일이 너무 많은 것 같다.
왜 이런 생각을 했을까..

나는 저런식으로 한파일에 컴포넌트로 태그로만 넣어줘야 좋은건 줄 알았다🥲
(과거의 나 반성해...)
근데 컴포넌트를 저렇게 많이 많이 나눈덕에
import하는법, props와 state의 개념, 컴포넌트 연결시켜주는 법을
완벽하게 이해해버렸다.
# state
- 값이 바뀔때마다 컴포넌트가 리랜더링된다.
- 값을 바꾸고싶을땐 setState를 사용하면 바뀐 값으로 사용 가능하다.
- setState를 사용하지 않고 값을 바꾸면 리랜더링 되지 않는다.
- state는 자기자신이 들고있는 값이며, 값을 변경 할 수 있다.
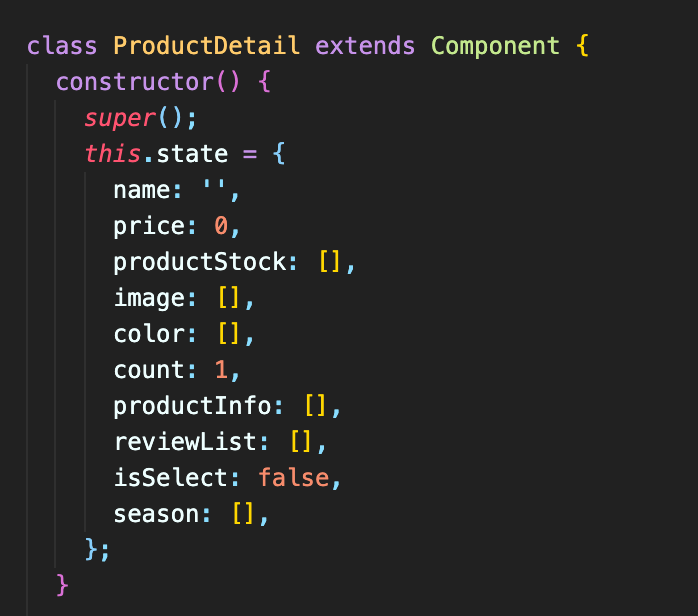
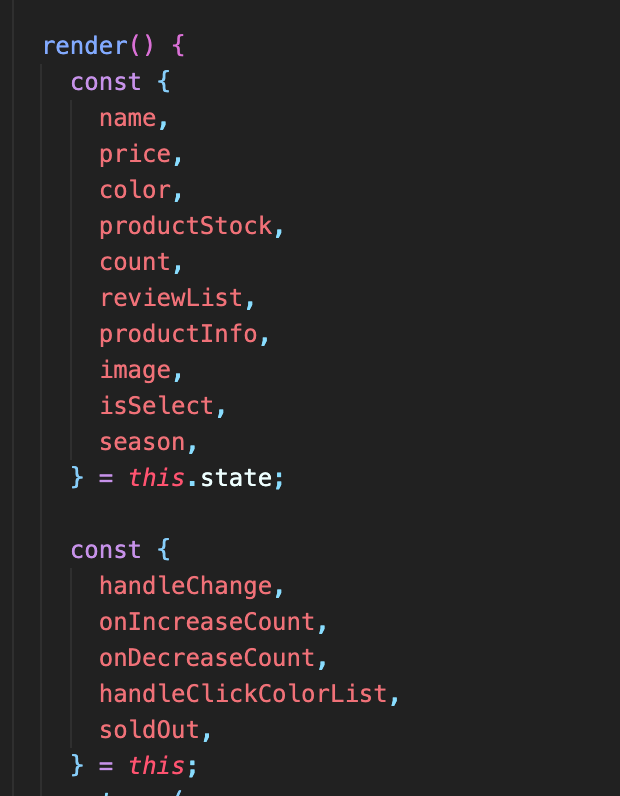
한 파일에 state가 저렇게 많이..?

사진에 나와있는 파일은 제일 최상단 부모 컴포넌트이고,
리액트는 단방향의 특징을 가지고 있기때문에
가지형식으로 자식 컴포넌트들한테 state를 내려주는 개념을 생각하여
한 파일에 저렇게 많은 state를 정의해주었다.
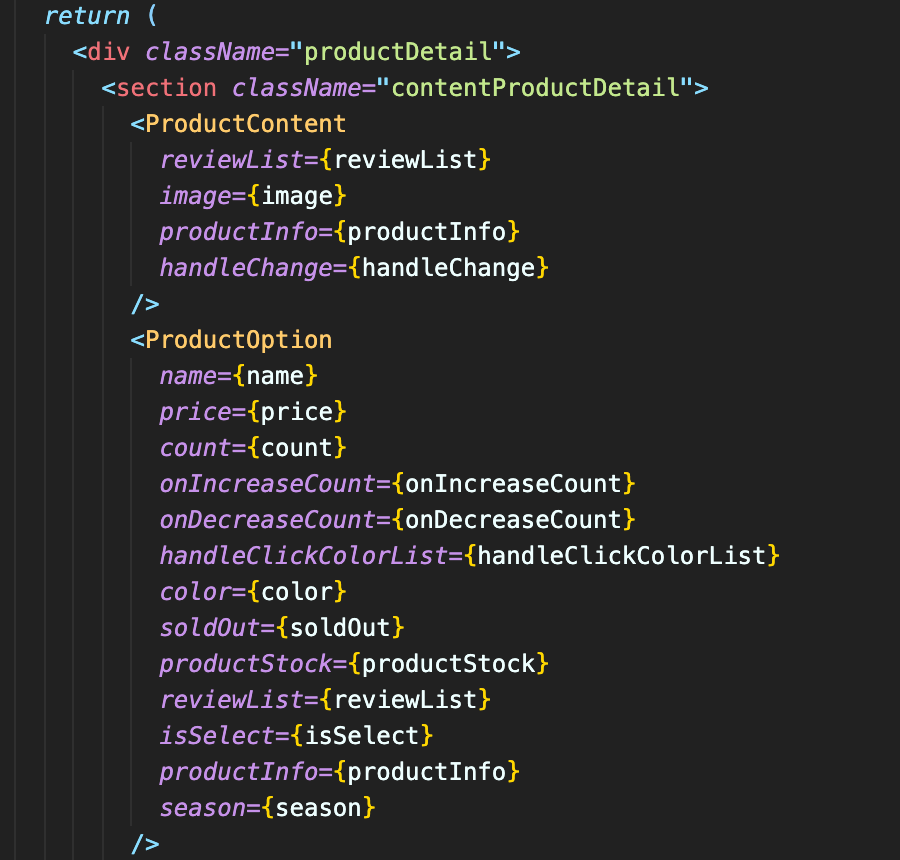
state 자식컴포넌트한테 내려주기
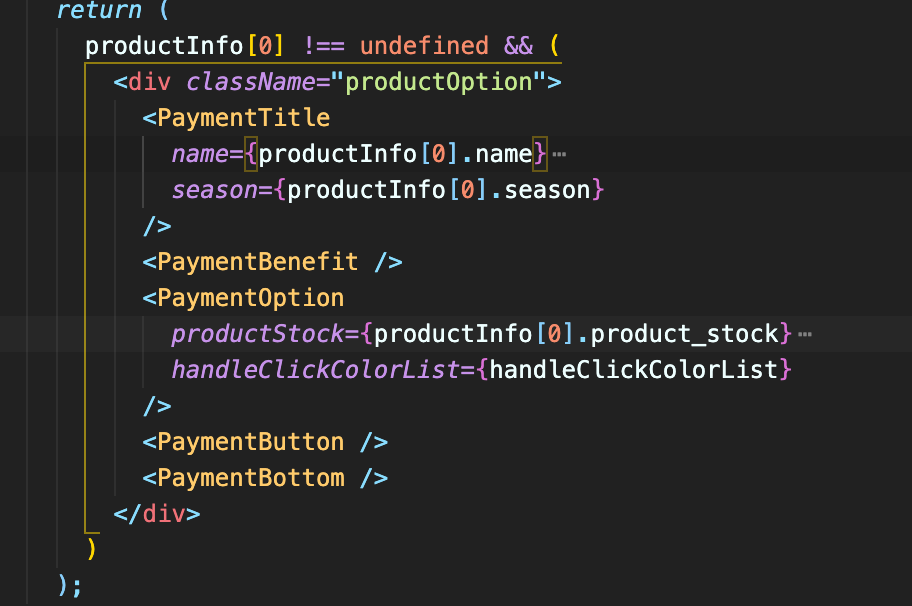
그렇다면 state를 이제 자식요소에서 내려줘야한다.

형식은 {this.state.reviewList} 원래 이렇게 나열해서 쓰는게 맞지만
코드의 가독성을 위해 비구조할당을 무조건 하는 것을 권장한다.
비구조할당은 필수!

# props
- 부모 컴포넌트에서 전달하는 props가 바뀌면 자동으로 업데이트 된다.
- 컴포넌트의 props는 객체이다.
- props는 읽기전용이다.
props 받기
"프롭스를 받아와야해!"
위에서 state를 지정해주다보면 에러가 하나 발생할 것이다.
state값을 자식 컴포넌트가 받아와야하는데
부모 컴포넌트가 전달을 안해주고
자식 컴포넌트 받을 준비를 안해줬을때
에러가 발생할 것이다.
그럴땐 위에서 state를 내려준것과 비슷하게
this.props.reveiwList라고 작성하고 받아와주면 끝!
(여기도 비구조할당이 가능하겠죠?)
자식요소가 props를 잘 받아왔는지 궁금하다면?
render() {
console.log(this.props) //여기 자리!!
const { productList, bestItem, mainData, promotion } = this.state;
return (
<div>render와 return 사이에 console.log를 찍어서 개발자도구에서 확인하는 방법이 있다.
# 코드를 되돌아보며..
컴포넌트 분리하면 좋은 점 :
- 캡슐화
- 확장성
- 결합성
- 재사용성
- 가독성
컴포넌트를 너무 분리하면 나쁜 점 :
- 거대한 render 엄청 많은 인스턴스 메소드, 수많은 상태값 발생
- 함수형 컴포넌트는 훅(lifecycle hook)을 사용해야 함.
- 성능이 저하 가능성. 상태 변화가 일어날 때마다 페이지를 새로 render
- 코드 공유와 재사용성이 어려움
- 상태관리 어려움. 버그 찾기 어려움.
컴포넌트를 저렇게 잘게 자른건 한번 경험했으면 충분하다.
앞으로 컴포넌트 분리할때 장점과 단점들을 되새기면서
효율적인 컴포넌트 분리로 클린 코드를 하길 바란다.
리액트스럽게 생각하기 : 공식문서


재사용할 가능성이 높다 = 컴포넌트로 만드는게 좋겠다 라고 생각하시면 좋겠죠?