
이전에 함수의 기초를 살짝 다뤘지만 이번엔 자세하게 함수와 객체 배열은 각각 2파트로 나눠서 블로그를 제작 할 예정이다. 한번에 정리하기엔 너무 범위가 많은 것 같아서...
함수 Function
일련된 공통의 작업을 처리하기 위해서 연관된 코드들을 모아 놓은 자료형이다.
# 함수를 정의 하는 방법
함수를 정의 하는 방법에는 4가지가 있다.
- 함수 선언식
- 함수 리터럴(표현식)
- function 생성자
- 화살표 함수
여기서 주의 깊게 봐야할 정의 방법은 1. 함수 선언문과 4. 화살표 함수 이다.
👉 함수 선언식은 이전에 정리해놓은 글을 참고하자 객체와 함수의 기초
함수 선언문
제일 기본적인 방식이고 function을 이용해서 함수를 선언하는 방식이다.
함수 리터럴(표현식)
변수에다 함수를 할당해주는 함수를 선언하는 방식이다.
사용할땐, 주로 변수를 이용할땐 const로 사용하고, 함수표현식에는 ;세미콜론을 중괄호 끝에 붙여줘야한다. 함수를 호출할땐 변수명으로 호출시켜준다.
함수 표현식을 이용할땐 변수명으로 호출하기 때문에, 익명함수로 써줘도 된다.
# 함수를 호출하는 방법
함수를 호출 하는 방법에는 4가지가 있다.
- 함수 호출
- 메서드 호출
- 생성자 호출
- call,apply를 사용한 호출
함수 호출
function dodo(num){}
dodo(5) //함수 호출메서드 호출
함수 표현식을 이용한 호출방법과 동일
dohee.a = function(num){}
dohee.a() //메서드 호출생성자 호출
함수나,메서드를 호출할때 new키워드를 추가하면 생성자함수 호출
const dohee = new dodo(); //생성자 호출call,apply 사용 호출
const ex = function (a, b, c) {
return a + b + c;
};
ex(1, 2, 3);
ex.call(1, 2, 3);
ex.apply([1, 2, 3]);call은 함수와 똑같이 인자를 가져오고, apply는 인자를 묶어서 배열로 가져온다.
인수와 매개변수
함수를 호출할 때 어떠한 데이터를 함수로 전달해줄 수 있다.
코드예시 ✍️
function print(string){
console.log(string)
}
print("도희"); //print 옆에 오는 string은 변수의 이름을 지정해주는 것. (인수)
print(); 괄호안에 출력될 값을 지정. (매개변수)
도희라는 출력되는 값이 string이라는 변수에 저장되어서 console.log(string)이 찍히는 것.
리턴 return
함수를 선언할때 호출한 부분으로 데이터를 전달해주기 위해서 사용하는 키워드이다.
(리턴문은 예전에 이해가 안갔던 부분들이 많고 앞으로 자주 쓰일거라 다시 정리한다.)
함수를 선언할때 어떠한 데이터를 함수로 전달해줄 수 있다.
인수와 매개변수는 함수를 호출할때! 리턴은 함수를 선언할때!
# return을 왜 사용할까? 🧐
일반적인 함수에는 함수가 종료되면 함수를 호출한 쪽에서 처리된 결과값을 알 수 없다.
하지만, return은 return이 실행되면 그 데이터를 호출한 쪽으로 전달(반환)해서
변수 선언을 해서 저장할 수 있고, 이후 종료되어도 데이터를 사용할 수 있다.
❌ return 사용시 주의 사항 ❌
return을 만나면 즉시 종료 되기때문에 return 이후에 오는 문장은 실행되지 않음.
# return을 사용해보자
코드예시 ✍️
function result(num1,num2){
return num1 + num2
}
const result_add = result(160,80);
console.log(result_add); //240return 값을 함수를 호출한 값에 전달해줘서 함수가 종료된 후 다른 곳에 변수 선언을 해줘도 result_add에 값이 result 값과 동일하게 나타나는 것을 확인 할 수 있다.
중첩 함수
함수안에 함수를 선언한 것을 중첩함수라고 부른다.
# 중첨함수의 특징
- 중첨함수의 참조는 외부 함수의 지역 변수에 저장되어, 외부 함수 바깥에선 읽거나 쓸 수없다.
- 자신을 둘러싼 외부 함수의 인수와 지역 변수에 접근 할 수 있다.
중첩함수는 이정도만 이해하고 나중에 클로저를 배울때 더 깊게 이해하자.
재귀 함수
자기 자신을 호출하는 함수를 재귀함수라고 한다.
종료 조건이 충족될때 까지 반복적으로 자기 자신을 호출하면서 작업.
재귀함수의 이용원리는 반복문과 비슷해서 반복문으로 변형해서 사용해도 되지만,
재귀함수의 원리를 알면 알고리즘을 이해하는데 도움이 된다.
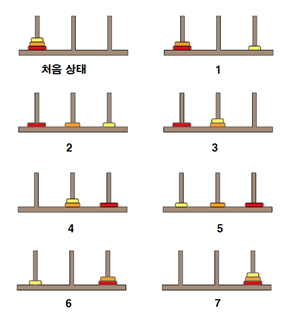
# 하노이탑 예시
코드예시 ✍️
//num : 원반갯수 from: 출발지 to: 목적지 other: 나머지
function hanoi(num,from,to,other){
if (num === 0) return; // num이 0이되면 리턴하고 함수를 종료
hanoi(num -1, from, other,to); // 스스로를 호출
console.log(`${from}번에서 ${to}로 옮긴다.`) // 출발지에서 목적지로 옮긴다.
hanoi(num -1, other, to, from); // 스스로를 호출
}
hanoi(3,0,1,2)hanoi(num -1, from, other,to);하나 적은 원반들을 목적지가 아닌곳으로 이동${from}번에서 ${to}로 옮긴다.맨 아래 원반을 목적지로 이동hanoi(num -1, other, to, from);다른곳으로 옮겼던 원반들을 그 위에 얹는다.

❌ 재귀함수 사용시 주의 사항 ❌
- 재귀함수는 호출될때 마다 스택이 쌓여, 메모리 부족으로 에러가 생길 수 있다.
- 재귀함수는 jump가 잦아서 반복문보다 속도가 느린편이다.
이럴땐 꼬리재귀를 사용하면 재귀함수를 더 효율적으로 이용할 수 있다.
return 값이 함수 그 자체만 호출되게 해야한다.
함수는 객체
자바스크립트의 함수는 객체이다.
# 객체 함수의 특징
- 변수나 프로퍼티나 배열 요소에 대입 가능.
- 함수의 인수로 사용 가능.
- 함수의 반환값으로 사용 가능.
- 프로퍼티와 메서드를 생성 가능.
- 익명함수로 표현 가능.
- 동적으로 생성.
# 함수의 프로퍼티
- caller : 실행중인 함수를 호출한 함수
- length : 함수의 인자 개수
- name : 함수를 표시할 때 사용하는 이름
- prototype : 프로토타입 객체의 참조
# 함수의 프로토타입의 프로퍼티
apply(): this와 인수를 사용하여 함수를 호출. 인수는 배열의 객체bind(): this와 인수를 적용한 새로운 함수를 반환.call(): this와 인수를 사용하여 함수를 호출. 인수는 쉼표로 구분한 값.
apply()와 call()의 첫번째 인수는 함수의 this 값.
apply()의 두번째 인수는 함수의 인수를 담은 배열.
call()의 두번째 인수는 함수의 인수 목록.
코드예시 ✍️
function sayhello(hello, age) {
console.log(hello + "나는" + age + "살 이야! 이름은" + this.name + "라고 해!")
}
const name = { name: "dohee" };
sayhello.call(name, "Hello", "23"); // 안녕하세요 나는 23 살이야! 이름은 dohee라고 해!
sayhello.apply(name, ["Hello", "23"]); // 안녕하세요 나는 23 살이야! 이름은 dohee라고 해!bind()? 🧐
bind()메서드는 객체에 함수를 바인드 (묶다, 속박하다) 한다.
코드예시 ✍️
function sayhello(hello, age) {
console.log(hello + "나는" + age + "살 이야! 이름은" + this.name + "라고 해!")
}
const name = { name: "dohee" };
const sayHi = sayhello.bind(name);
sayHi("Hello",28); // 안녕하세요 나는 28 살이야! 이름은 dohee라고 해!
bind() 인수는 this이며, 코드 예제에서는 name을 가리킨다.
name의 객체를 함수 sayhello의 this로 설정한 새로운 함수를 만들어 반환.
화살표 함수 Arrow Function
기존의 함수 선언식에서 function과 식별자를 빼고, 중괄호 앞에 => 화살표를 넣어주는 식이다.
const add = (num1, num2) => {
return num1 + num2;
};
const result = add(5, 20);
console.log(result);
//25화살표함수는 함수를 표현해주는 식별자가 없어서,
화살표함수로 표현해주고 싶을땐 함수표현식 방법으로 작성해줘야 함수를 호출할 수 있다.
1. 화살표 함수 기본 코드
화살표 함수는 더 간단하게 코드를 작성할 수 있다.
const add = (num1, num2) => num1 + num2;
//return 과 {} 생략
const result = add(5, 20);
console.log(result);
//252. 더 간단하게
const double = a => a * a;
//return 과 {} ()생략
const result = double(8);
console.log(result);
//643. 매개변수 없이 작성하고 싶을땐? 🧐
const double = () => 4 * 4;
//return 과 {} ()생략
//return 자리에 원하는 값 넣어주기
const result = double();
console.log(result);
//164. 화살표 함수로 객체 반환하고 싶을땐? 🧐
const dohee = () => ({
name:"김",
age:26
});
//return 과 {} ()생략
// 객체 중괄호 앞에 ()괄호로 묶어주기
const info = dohee();
console.log(info.age);
//26❌객체 반환시 주의 할 점❌
객체를 넣고 싶을땐 객체의 {}중괄호 앞에 ()괄호로 묶어줘야한다.
왜냐면 함수의 {}중괄호로 인식 할 수 있기 때문이다.
5. 중첩 함수를 화살표 함수로? 🧐
// 기본 중첩함수
function outer(a) {
return function inner() {
return a + a;
};
}
const result_in = outer(14);
const result = result_in();
console.log(result);
//28
// 중첩함수를 화살표 함수로 표현하기
const outer = (a) => () => a + a;
const inner = outer(14);
const result = inner();
console.log(result);
//28함수에서 중요한 클로저,this,콜백함수는 따로 정리해야할 것 같다.
하나하나 다 이해하고 넘어가느라 시간이 오래걸리는 중...으어....
