
Nx는 Monorepo를 지원하는 빌드 시스템입니다.
Nx generator를 사용하면 파일 생성, 수정, 이동, 삭제가 필요한 코드를 쉽게 작성할 수 있습니다. 또한 자주 하는 작업을 간단한 command로 자동화할 수 있습니다.
Generator 생성하기
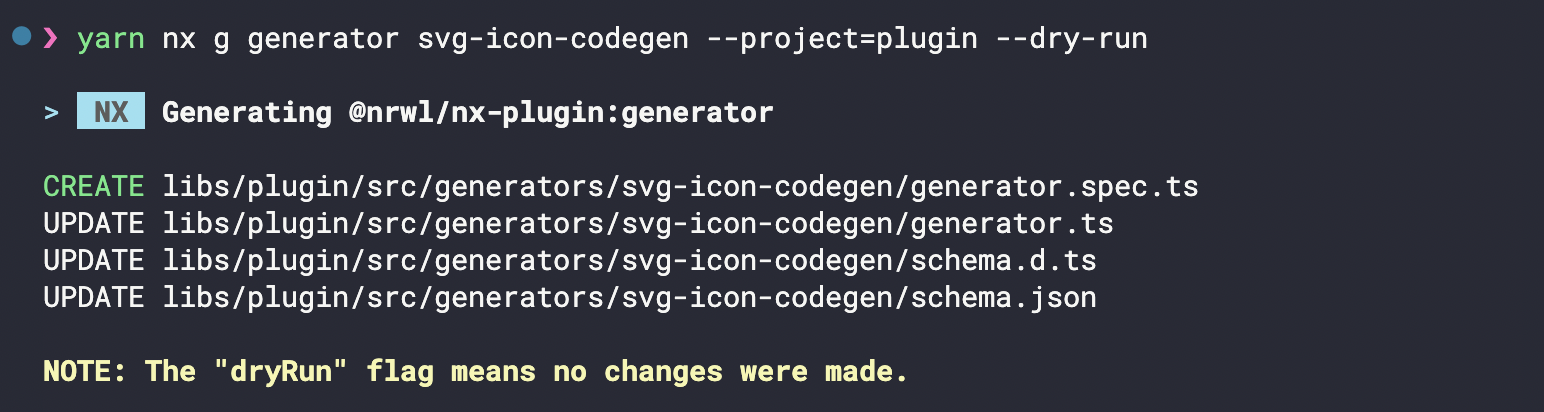
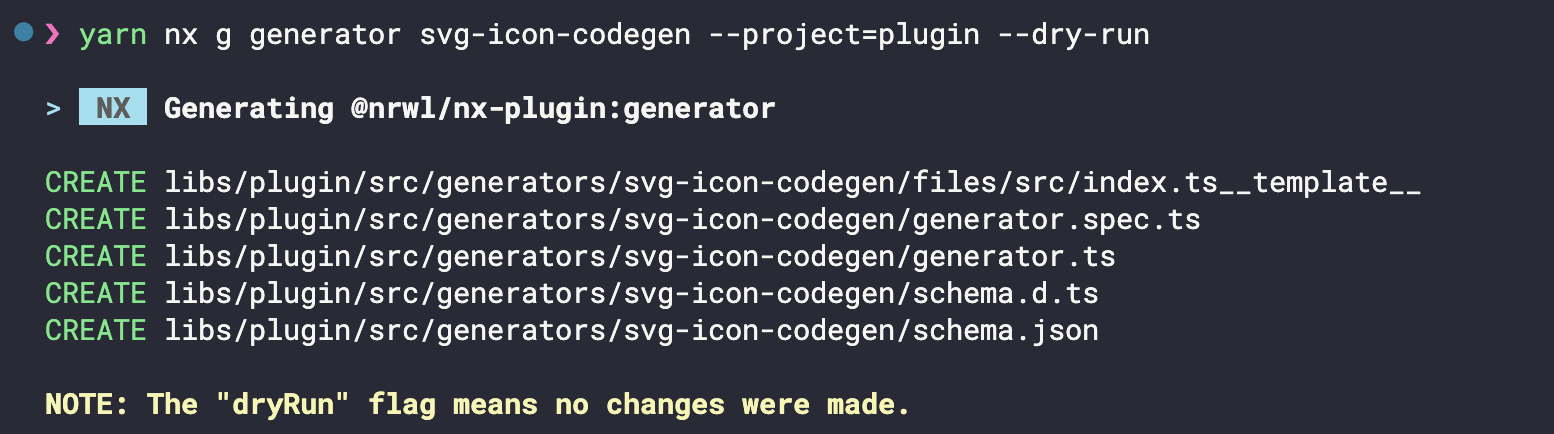
nx g generator svg-icon-codegen --project=pluginlibs/plugin/src/generators경로에svg-icon-codegen이름을 가진 generator를 생성합니다.--dry-run옵션을 사용하면 CLI에서 미리 실행 결과를 볼 수 있습니다. (실제로 변경이 일어나지 않음)
Generator 실행하기
nx generate svg-icon-codegen- svg-icon-codegen이라는 generator를 실행합니다.
svg-icon-codegen/generator.ts코드가 실행됩니다.
Generator 코드 작성하기
// The initial generator function
import { Tree } from '@nrwl/devkit';
export default async function (tree: Tree, options: any) {
...
}schema.json에 properties를 정의하면options의 property로 받아서 사용할 수 있습니다.@nrwl/devkit패키지는 파일 수정, 파일 읽기 및 업데이트, AST(Abstract Syntax Tree) 작업을 위한 많은 유틸리티 기능을 제공합니다.
ex. project path 가져오기
'shared-ui-system'의 root path를 가져옵니다.
const projectRoot = readProjectConfiguration(tree, 'shared-ui-system').root;ex. path 합치기
'shared-ui-system' project 하위 icons path에 CalendarPlusIcon path를 붙여서 새로운 path를 만듭니다.
// libs/shared/ui-system/src/lib/icons/CalendarPlusIcon
const path = joinPathFragments(projectRoot, `src/lib/icons/${options.name}Icon`);ex. 파일 생성하기
generateFiles(tree: Tree, srcFolder: string, target: string, substitution)
srcFolder에 있는 파일을 target 경로에 생성합니다.
generateFiles(tree, joinPathFragments(__dirname, './files/src'), `${iconRoot}/__generated__/`, { ...options, template: '' });substitution에 정의한 key는 value로 replace 되어집니다.
{ template: '' } 로 설정하면 srcFolder에 index.ts__template__ 파일은 index.ts 파일로 생성됩니다.
ex. 파일 수정하기
const contents = tree.read(filePath).toString();
const newContents = `export * as ${options.name}Icon from './${options.name}Icon';`;
tree.write(filePath, contents + newContents);팁
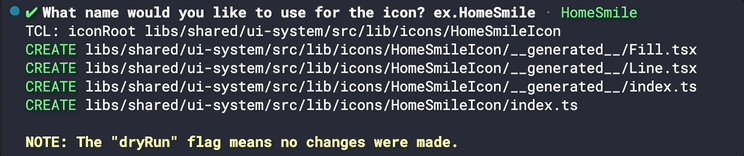
shema.json에서 properties 설정할 때 x-prompt를 설정하면 한결 친절?하게 generator를 실행시킬 수 있습니다 :)
ex. react native svg icon component 생성하기
<HomeSmileIcon.Fill />, <HomeSmileIcon.Line />