오늘 회사에서 이메일 폼 관련 작업을 하면서 얻게 된 정보를 정리해보려고 한다.
❗️이메일 폼 작업 전 유의사항
먼저 이미엘 작업을 하기 위해 몇 가지 알아야 할 사실을 체크해보자
1. 인라인 스타일(inline style)로 작성하자
<head>태그 안<style>태그가 아닌<div style="padding:0">이와 같이 inline style로 작성을 해야한다.
지원하지 않는 style 태그
- 국내 대부분의 메일 플랫폼들은
<style>태그를 지원하지 않는다.
그렇다면 왜 지원을 하지 않을까?
- 내가 찾아본 결과로는 보안 문제가 큰 문제로 보인다.
- 이메일은 스팸, 악의적인 코드로 보안문제가 있을 수 있기에 js, 스타일 시트의 사용을 제한하는 경우가 많다.
2. 크로스 브라우징을 고려하자
여러 브라우저에서 문제 없는 버전이 낮은 CSS의 스타일을 사용해야 한다.
메일은 브라우저를 통해 열린다.
- 메일을 읽기 위해선 브라우저를 통해 이메일폼을 확인 하는 경우가 대다수이기에 이말은 브라우저를 고려하여 작성해야 한다는 점이다.
3. Table 태그를 지향하자
일부 태그의 CSS의 속성이 무시, 다르게 적용이 될 수 있다. 따라서 이메일에 최적화된 테이블 레이아웃을 사용하자
table 태그 안 table태그의 무한 굴레
- 레이아웃을 위하여
<table>안<table>태그를 반복할 텐데 이때문에 이메일 폼 작성이 어렵고 힘든 일이 될 수 있다.
💻 이메일 폼 작업
작업을 하기 전 반드시 알아야 할 사실은 네이버, 다음(국내 이메일 플랫폼) 메일 폼에서는
<html>태그 내에<body>가 없어지기에 가장 상단<div>>table를 통해 가장 먼저 레이아웃을 잡아 주는것이 좋다.
자 그럼 유의사항, 알아야 할 내용에 대해 알아봤으니 이메일 폼을 만들어보자
1. 전체 크기를 먼저 잡아보자.
이메일 폼은
width를 800px 이하로 가져가는 것이 좋다.
위에서 <body>태그가 없어진다고 <div> > table이렇게 설명하였는데 어떻게 전체 크기를 잡았는지?
<body style="margin: 0; padding: 0">
<!-- 이메일 본문 -->
<div style="width: 100%; margin: 0; padding: 0">
<table style="max-width: 560px; width: 100%"></table>
</div>
<!-- //이메일 본문 -->
</body>
고정적인 width보다는 유동적으로 가져가자
- 저자는
width값을 고정보다는max-width를 잡되 레이아웃의 형태를 위하여width:100%를 통해 크기가 적을 시에도 화면에 꽉 찰 수 있게끔 크기를 조절하였다.
2. 어떠한 영역을 잡기 위해서 빈 태그 사용하는 것을 지향하기
content와 content사이에 빈 공간은 빈 태그를 사용하고
height를 사용해보자
<tr>
<td style="height: 400px"></td>
</tr>셀의 높이를 고정함으로 일관된 디자인을 가져가자
- 이는 어떠한 영역의 크기를 정확하게 제어 할 수 있기에 정확성, 일관성을 높일 수 있다.
3. 마진(Margin Property) 지양하기
아직은 Margin Property를 지원하지 않는 곳이 존재한다.
padding, height를 통하여 여백을 잡기
- 또한 Padding Property를 사용할 때 인자를 모두 넣는것을 지향해자
padding: 0 10px 0 10px
4. 이미지 alt 태그 반드시 사용하기
이메일폼에 이미지가 포함된다면, alt 태그는 중요한 내용이다.
내부 이미지 사용하기
- 폼 안에 이미지가 있기에 메일의 크기가 증가하고, 이로 인해 전송 시간이 늘어날 수 있다는 점 + 🥵스팸 필터링
외부 이미지 사용하기
- 웹 서버, 호스팅 서버에서 가져오는 방식
- 이메일의 크기가 줄어들고, 이미지 업데이트시 메일을 수정하지 않아도 된다는 점
그렇지만 결국은 사용자의 옵션이 중요하다
아무리 사진을 내부, 외부 이미지로 보낸다고 해도 받는 사용자가 이미지 디스플레이 옵션을 제한 해둔다면 외부, 내부 이미지는 소용이 없는 셈💧이다.
5. hex를 통한 색상 이용하기
RGB, RGBA는 지원하지 않는 경우가 많다.
hex 코드를 줄이지말자
- hex 코드는 #000000을 #000으로 단축시킬 수 있지만,
#000000괕이 전체를 다 적어주는 것이 좋다.
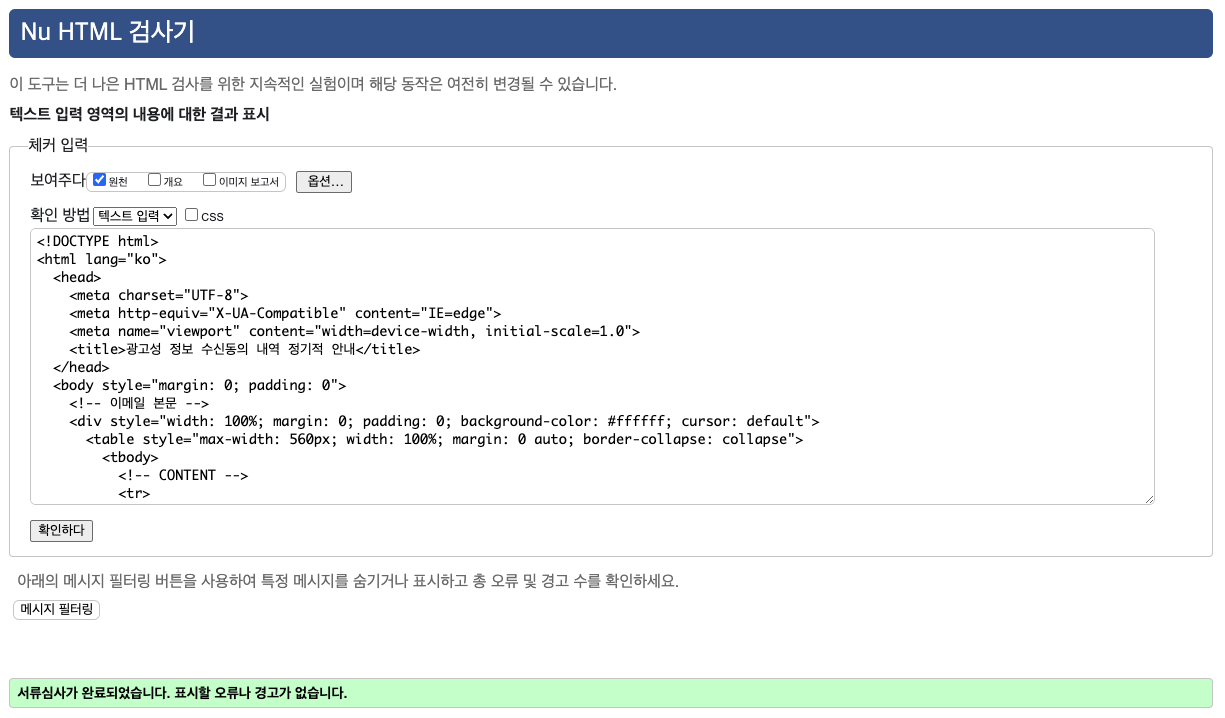
6. 작업이 끝난 후 페이지 검사하기
저자가 검사를 하면서 참고한 사이트를 추천
https://htmlemail.io/inline/
UI를 미리 볼 수 있는 사이트
https://validator.w3.org/
이메일 폼 검사를 할 수 있는 사이트

😅 이렇게 끝이난 것 같지만 아직 한 단계가 더 남았다...
7. 검사가 끝난 메일 여러 플랫폼에서 확인하기
플랫폼마다 다를 수 있다는 점을 인지하자
정식 테스트 전 내 계정으로 여러 플랫폼으로 보내서 자체 검사해보기
저자가 검수할 때 체크한 플랫폼
- Naver
- Daum
- Nate
- Gmail
- Outlook
위의 플랫폼들을 맥 + 윈도우환경에서 검수를 진행했고,
아웃룩에서 레이아웃이 깨지지 않고, 네이버에서 정확하게 나오면 거의 다 나온다고 생각하면 될 것이다.
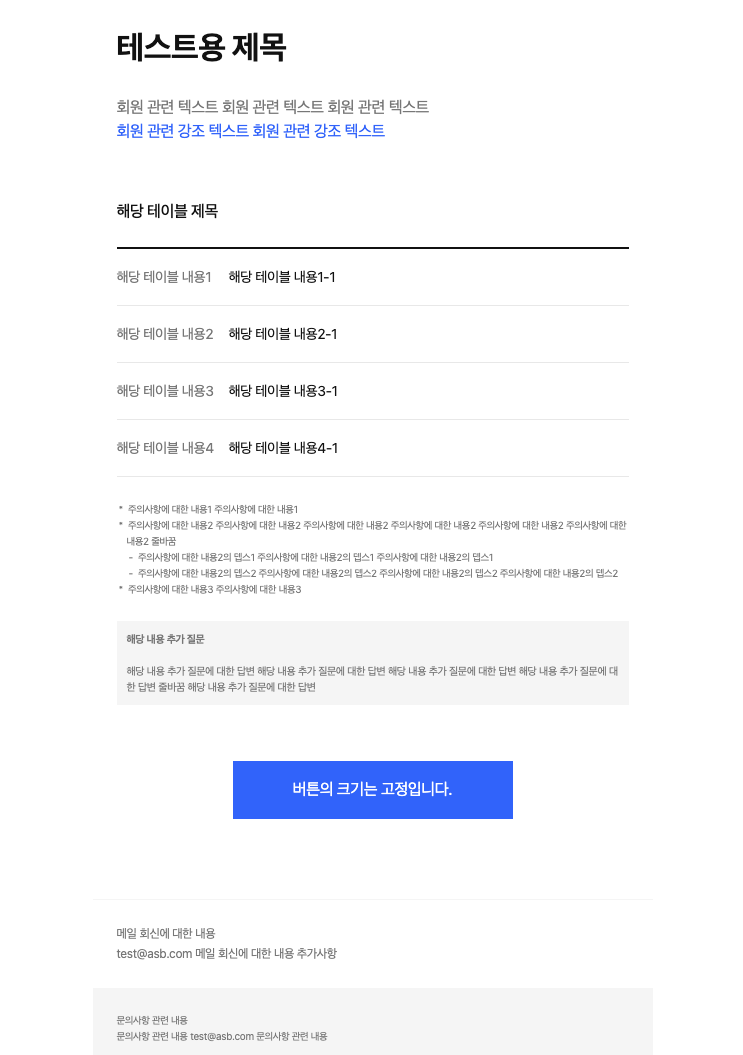
다음은 완성 된 결과물

여러 플랫폼에 보내면서 영역이 정상적으로 나오는지에 대해 확인을 했다
오늘 인라인 스타일을 거의 처음 접하다 보니 생각보다 손이 정말 많이 가는 듯했다.
그렇지만 이 또한 안 해본 것보다는 해보는 것이 경험이기에 좋은 경험이라 생각한다 😀

