리액트 개발 환경 직접 구축하기
리액트 웹 어플리케이션의 툴 체인을 이해하기 위한 용도로 직접 구축 & 바벨과 웹팩의 필요성과 그들에 대한 정리
1. 리액트 패키지를 사용한 개발 환경 구축
리액트로 웹 어플리케이션을 제작할 때 외부 패키지의 활용이 일반적이지만 사용되는 외부 패키지가 너무 많아 각 용도도 모른채 사용하기도 한다. 따라서 외부 패키지를 전혀 사용하지 않고 리액트로 간단한 웹 페이지를 실전 리액트 프로그래밍 책을 보며 구축해보려한다.
1.1 리액트 자바스크립트 파일
먼저
1. https://unpkg.com/react@16.12.0/umd/react.development.js
2. https://unpkg.com/react@16.12.0/umd/react-dom.production.min.js
3. https://unpkg.com/react@16.12.0/umd/react-dom.production.min.js
4. https://unpkg.com/react-dom@16.12.0/umd/react-dom.production.min.js
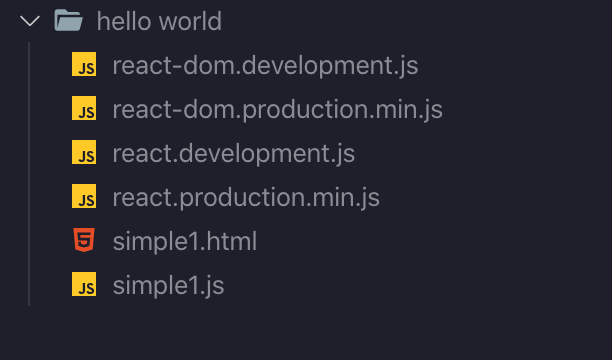
4개의 리액트 자바스크립트 파일을 내려 받아서 폴더 안에 넣어준다.
1,3 번 파일은 개발 환경에서 사용되는 파일이고 2,4번은 배포 환경에서 사용되는 파일이다.
개발 환경과 배포 환경을 구분하는 이유는 개발 시 도움이 되는 에러 메시지를 확인 가능하기 떄문이다.
3,4번 파일은 웹에서만 사용되는 파일인 반면 1,2번 파일은 플랫폼 구분없이 공통으로 사용되는 리액트의 핵심 기능이 담겨있어 리액트 네이티브에서도 사용이 가능하다.
또한 hello world 폴더 안에 simpl1e.html과 simple1.js 두개의 파일도 동일 폴더에 생성해준다.

1.2 돔 요소 및 자바스크립트 파일 정의
simple1.html 파일에 필요한 자바스크립트 파일과 리액트에서 사용할 돔 요소를 정의할 것이다.
<html>
<body>
<h2>
안녕하세요. 이 프로젝트가 도움됐으면 좋아요 버튼을 눌러 주세요.
</h2>
<div id="rect-root"></div> ❶
<script src="react.development.js"></script> -------
| ❷
<script src="react-dom.development.js"></script> ---
<script src="simple1.js"></script> ❸
</body>
</html>❶ 렌더링할 때 사용할 돔 요소를 만든 것으로 앞으로 리액트는 이 요소 안쪽에 새로운 돔 요소를 추가한다.
❷ 앞에서 내려받은 리액트 파일을 script 태그로 입력한 것
❸ simple1.js 파일에 앞으로 리액트 코드를 작성할 것이다.
1.3 simple1.js 파일에 리액트 코드 작성하기: 좋아요 버튼 구현
simple1.js 파일에 좋아요 버튼의 컴포넌트를 작성할 것이다. 버튼을 누르면 좋아요 취소 문구를 보여주는 코드도 작성할 것이다.
class LikeButton extends React.Component { ❶
constructor(props) {
super(props);
this.state = { liked: false } ❷
}
render () {
const text = this.state.liked ? '좋아요 취소' : '좋아요'; ❸
return React.createElement ( ❹
'button',
{onClick : () => this.setState({ liked:true }) }, ❺
text,
)
}
}
const domCOntainer = document.querySelector('#react-root'); ❻
ReactDOM.render(React.createElement(LikeButton), domContainer); ❼❶ React 변수는 rect.development.js 파일에서 전역 변수로 생성된다.
❷ 초기값과 함께 컴포넌트의 state 값을 정의한다.
❸ state 값에 따라 동적으로 버튼의 문구를 결정 한다.
❹ createElement함수로 리액트 요소를 반환한다.
❺ 버튼을 클릭시 onClick함수를 호출하여 state 값을 변경한다.
❻ simple1.html 파일에 작성해둔 돔 요소를 가져온다.
❼ rect-dom.development.js 파일에서 전역 변수로 만든 ReactDOM변수를 사용해서
simple1.js에서 만든 컴포넌트 LikeButtom을 react-root 돔 요소에 붙힌다.
❓createElement란
* 함수 구조
javascript
React.createElement(component, props, ...children) => ReactElement
❶ ❷ ❸
❶ 첫 번째 매개변수 **component**는 **문자열 혹은 리액트 컴포넌트**다. 문자열은 HTML 태그에 해당하는 돔 요소가 생성된다.
❷ 두 번째 매개변수 **props**는 컴포넌트가 사용하는 **데이터**를 나타낸다. 예로는 onClick, style 혹은 className이 있다.
❸ 세 번째 매개변수 **children**은 컴포넌트가 감싸고 있는 내부의 컴포넌트를 가리킨다.
For example,
❶------------------
<div> |
<p>hello</p> |
<p>world</p> |
</div>
--------------------
❷---------------------------------------
createElement( |
'div', |
null, |
createElement('p', null, 'hello') |
createElement('p', null, 'world') |
) |
---------------------------------------
1번은 일반적인 HTML 코드이다.
반면, ❷번은 children의 매개변수로 ```createElement```함수를 인자로 넘겨```<div>``` 태그 사이에 두개의``` <p>```태그들을 위치시켰다.2. 바벨 사용하기
바벨(bable)은 외부 패키지로서 자바스크립트 코드를 변환해 주는 컴파일러다. 따라서 최신 문법을 지원하지 않는 브라우저 환경에서도 최신 문법을 사용할 수 있다.
특히 리액트에서는 JSX 문법을 사용할 수 있게 해주는 것이 바로 바벨이다.
바벨이 JSX문법으로 작성된 코드를 createElement함수를 호출하는 코드로 변환해 준다.
바벨 패키지를 사용하기 전에 먼저 몇가지 컴포넌트를 추가해보겠다.
동일하게 hello world폴더 안에 simple2.html와 simple2.js를 만들고 동일하게 코드를 복사한다
먼저 simple2.html 안에서 아래와 같이src를 변경해준다.
<script src="simple1.js"></script>
--->
<script src="simple2.js"></script>
그 다음 simple2.js파일은 아래와 같이 수정한다.
class LikeButton extends React.Component {
//기존 동일 코드
}
class Container extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return React.createElement(
"div",
null,
React.createElement(LikeButton),
React.createElement(
"div",
{ style: { marginTop: 20 } },
React.createElement("span", null, "현재 카운트: "),
React.createElement("span", null, "this.state.count"),
React.createElement(
"button",
{ onClick: () => this.setState({ count: this.state.count + 1 }) },
" 증가 "
),
React.createElement(
"button",
{ onClick: () => this.setState({ count: this.state.count - 1 }) },
"감소"
)
)
);
}
}
const domContainer = document.querySelector("#react-root");
ReactDOM.render(React.createElement(Container), domContainer);render에 해당하는 부분은 코드가 상당히 복잡하기에 바벨의 도움을 받을 것이다- 하단 코드 2줄은 기존
LikeButton을Container로 변경하였고Container컴포넌트 내부에서 사용되고 있다.
2.1 JSX문법 사용하기
JSX문법을 사용하는 이유는 간단하다. 가독성
simple2.js 파일 내의 코드들을 JSX문법으로 바꿔보자
1 . 먼저 simple2.html 파일을 복사해서 simple4.html 파일을 만들고
2 . 그 다음 simple2.html 안에서 아래와 같이src를 변경해준다.
<script src="simple2.js"></script>
--->
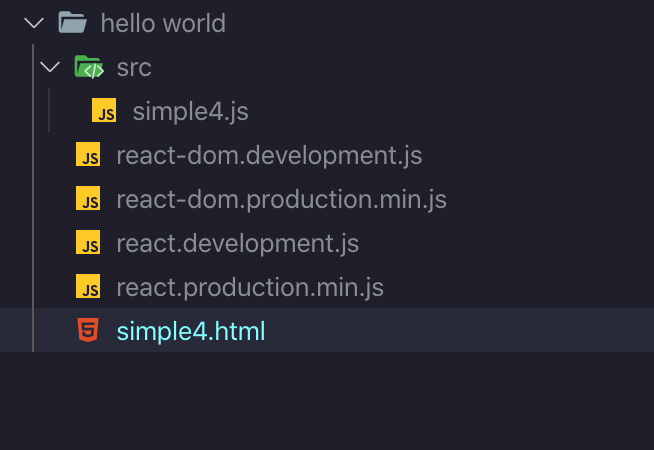
<script src="simple4.js"></script>3 . 그 다음 src 폴더를 생성 후 simple2.js 파일을 복사해서 src 폴더안에 simple4.js파일을 생성하여 위치시긴다.
폴더 구조는 다음과 같을 것이다.

그럼 이제 제대로 JX문법으로 createElement함수를 호출하는 코드를 변경해 보자.
simple4.js 파일에서 Container컴포넌트를 다음과 같이 변경할 것이다.
class Container extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return (
<div> ❶
<LikeButton />
<div style={{ marginTop: 20 }}>
<span>현재 카운트: </span>
<span>{this.state.count}</span>
<button
onClick={() => {
this.setState({ count: this.state.count + 1 });
}}
>
증가
</button>
<button
onClick={() => {
this.setState({ count: this.state.count - 1 });
}}
>
감소
</button>
</div>
</div>
);
}
}❶ render메소드에서 createElement함수를 사용하지 않고 JSX 문법을 사용했다.
2.2 JSX문법을 바벨로 컴파일하기
2.1에서 처럼 JSX문법으로 작성된 simple4.js파일은 자바스크립트 표준이 아니기에 실행 시 에러가 발생한다. 다라서 바벨을 이용하여 JSX문법으로 작성된 simple4.js파일을 createElement함수로 작성된 파일로 변환이 되어야한다.
결국은 바벨 플러그인을 설치해야 하는데 JSX문법으로 작성된 파일을 실행시키기 위해서는 다음 패키지를 설치해야한다.
npm install @babel/core @babel/cli @babel/preset-react
@babel/cli에는 커맨드 라인에서 바벨을 실행할 수 있는 바이너리 파일이 들어있다.
또한 @babel/preset-react에는 JSX 기반 코드를 createElement함수를 이용한 코드로 변환해 주는 바벨 플러그인이 들어있다.
❓바벨 플러그인과 프리셋
바벨은 자바스크립트 파일을 입력으로 받아서 또 다른 자바스크립트 파일을 출력으로 준다.
이 변환 작업은 플러그인 단위로 이루어진다고 부르며 두 번의 변환이 필요하다면
두 개의 플러그인을 사용해야한다.
하나의 목적을 위해 여러개의 플러그인이 필요할 수 있는데 이러한 플러그인의 집합을 프리셋이라고 부른다.그렇다면 설치된 패키지를 이용하여 자바스크립트 파일을 변환해보자. 명령어는 다음과 같다
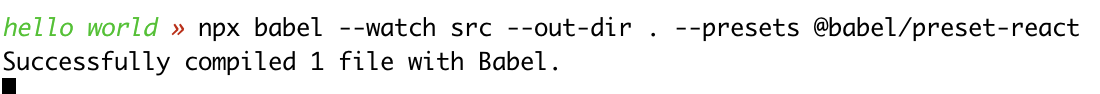
npx babel --watch src --out-dir . --presets @babel/preset-react
터미널창에 입력 시 이렇게 뜬다면 성공!

❓npx?
npx 명령어는 외부 패키지에 포함된 실행 파일을 실행할 때 사용된다.
외부 패키지의 실행 파일은 ./node_modules/.bin/ 밑에 저장된다.
따라서 npx babel은 ./node_modules/.bin/babel을 입력하는 것과 비슷하다고 볼 수 있다.
npm 버전이 구형이라면 npx 명령어가 동작하지 않을 수 있다.
그럴 때는 버전 업을 하거나
./node_modules/.bin/babel --watch src --out-dir . --presets @babel/preset-react을 입력하면 된다.바벨에 대해서는 간단하게 이정도만 사용해보고 나중에 다시 한번 크게 정리해보려한다.
오늘은 CRA를 사용하지 않고 초기 개발 환경 설정할 때 필요한 것들에 대해서 알아보았다.
아직 웹팩, npm start/run/build 등 정리할 것들이 많지만 오늘은 여기까지 정리하고 다음을 기약해보도록 하겠다.
