
CloudFront ?
내가 CloudFront로 정적 웹 사이팅을 배포하는 이유는 별거 없다.
https가 무료이고, 배포가 간단하기 때문이다. 나한테는 https가 무료인게 많이 끌렸었다.
시작하기
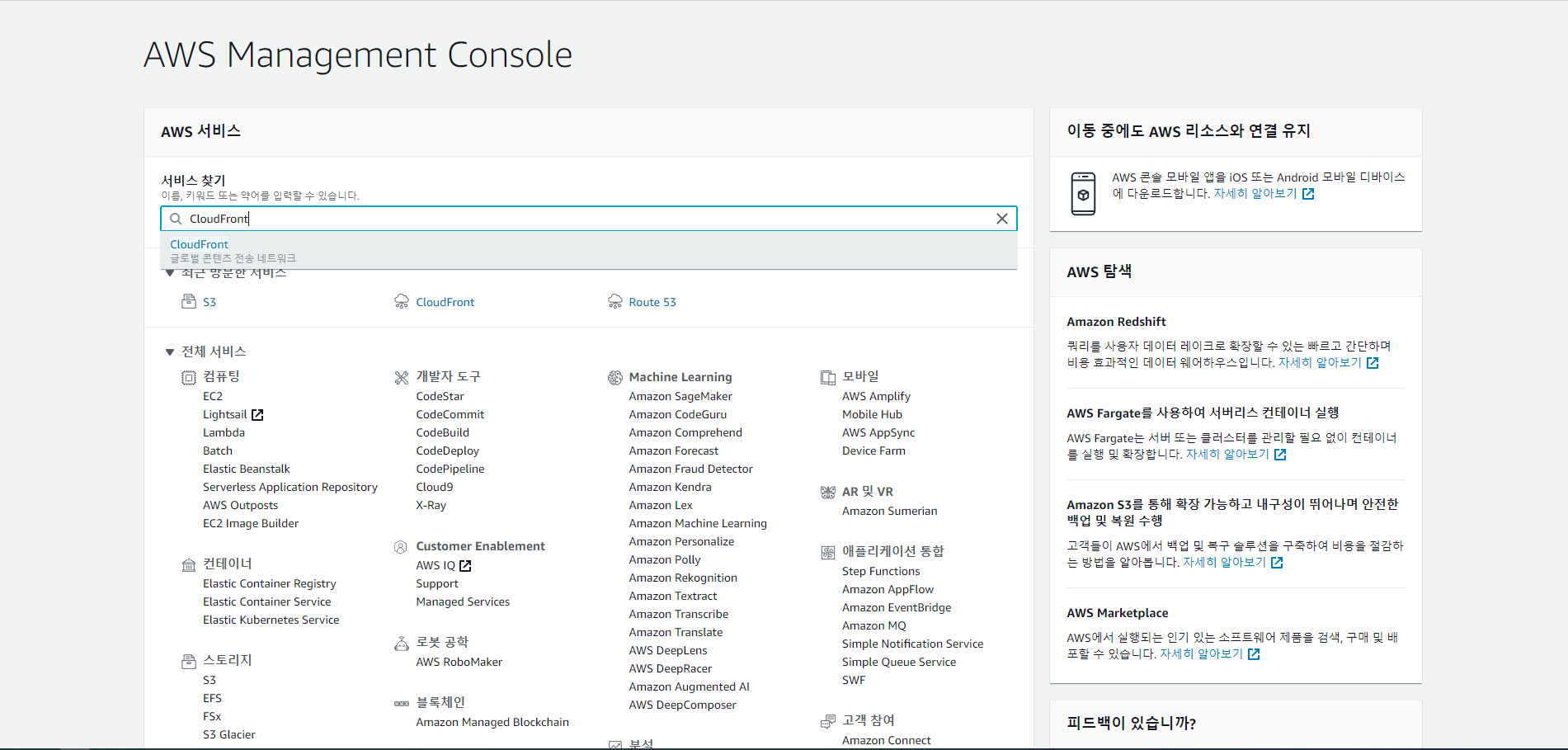
먼저 S3때와 마찬가지로 CloudFront를 검색해준다.

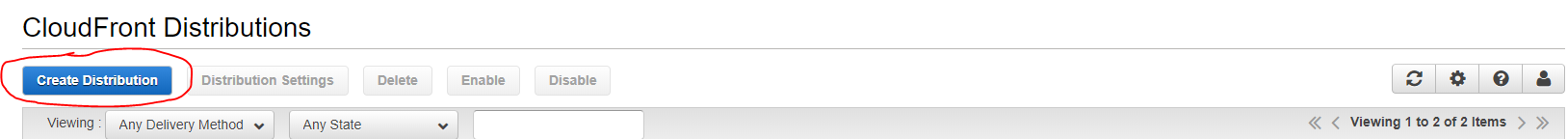
그리고 Create Distribution버튼을 클릭한다.

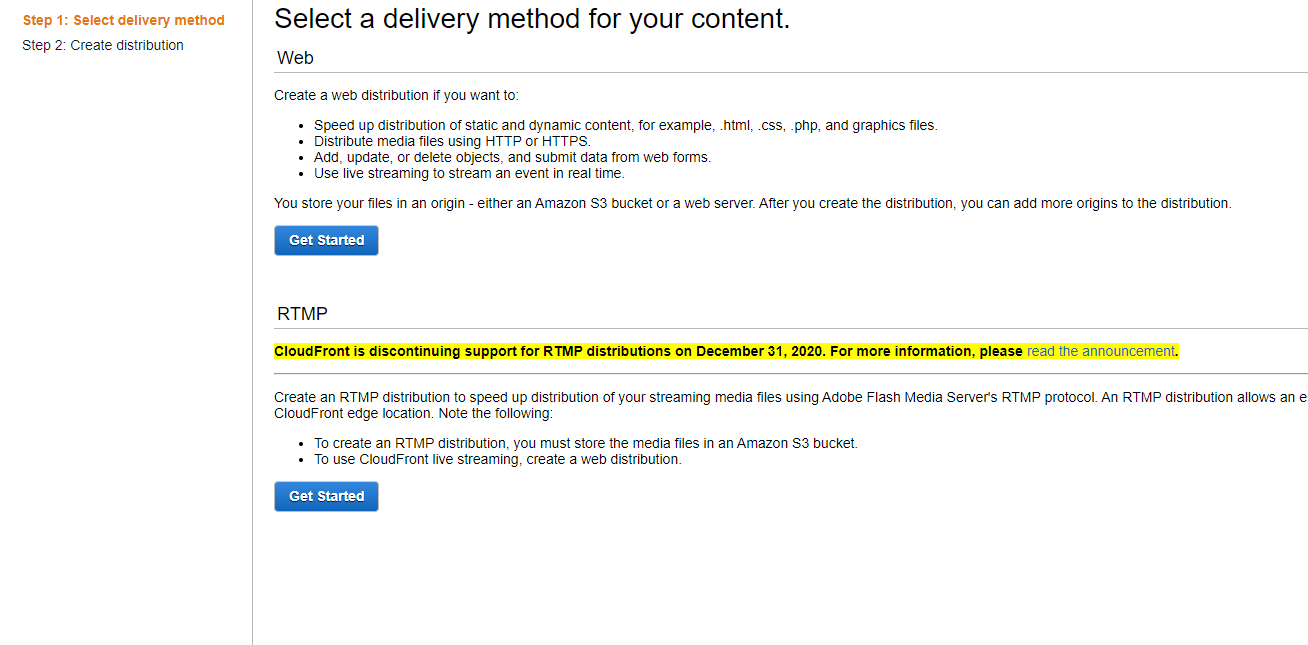
내 프로젝트는 당연히 웹이니까 Web란의 Get Started 버튼을 누른다.

이제 뭔가를 막 입력해야하는데 여기서 잘못입력하면 꼬일 수 있으니까 주의하면서 진행한다.
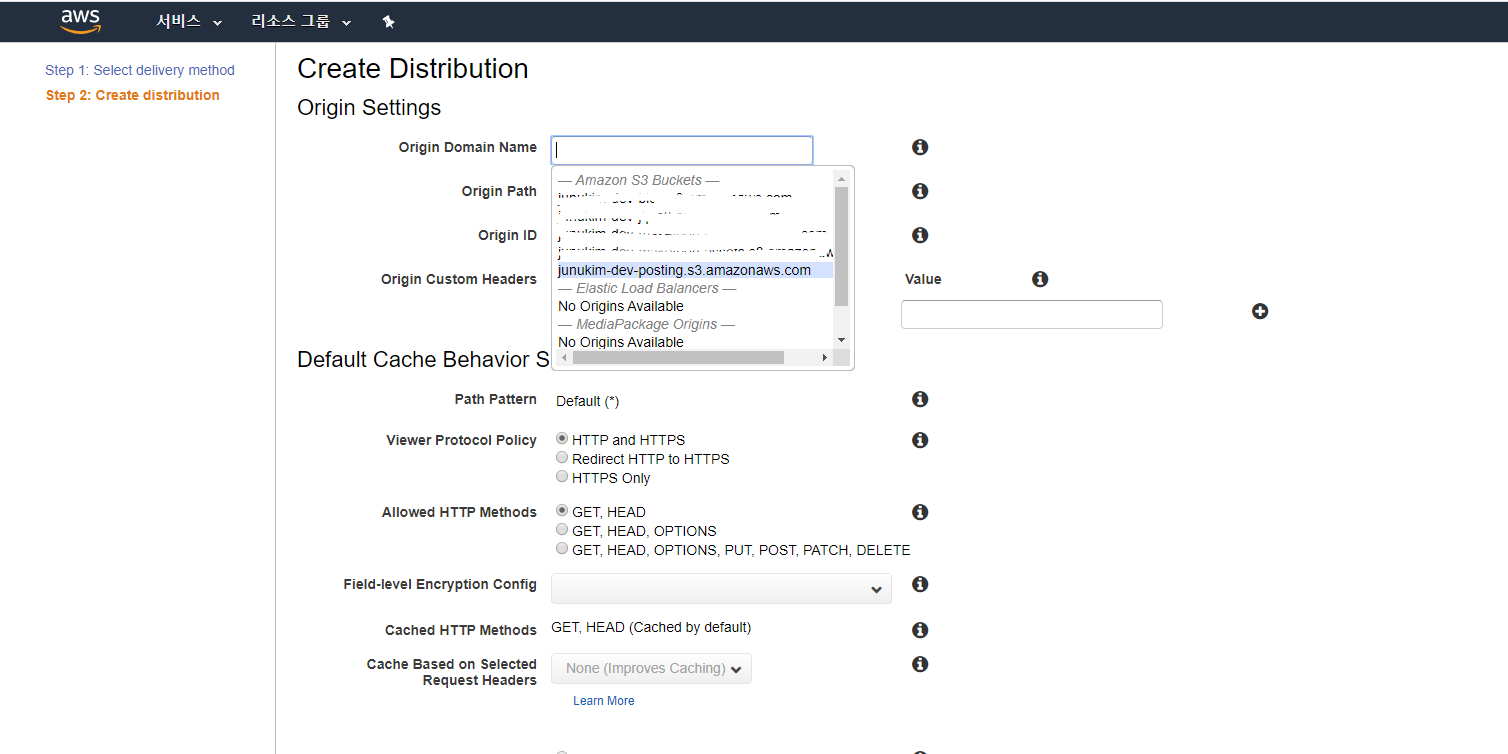
먼저 Origin Domain Name을 클릭하면 자신의 S3와 자동으로 연결되고, S3에서 만들어 둔 버킷과 연결할 수 있다.

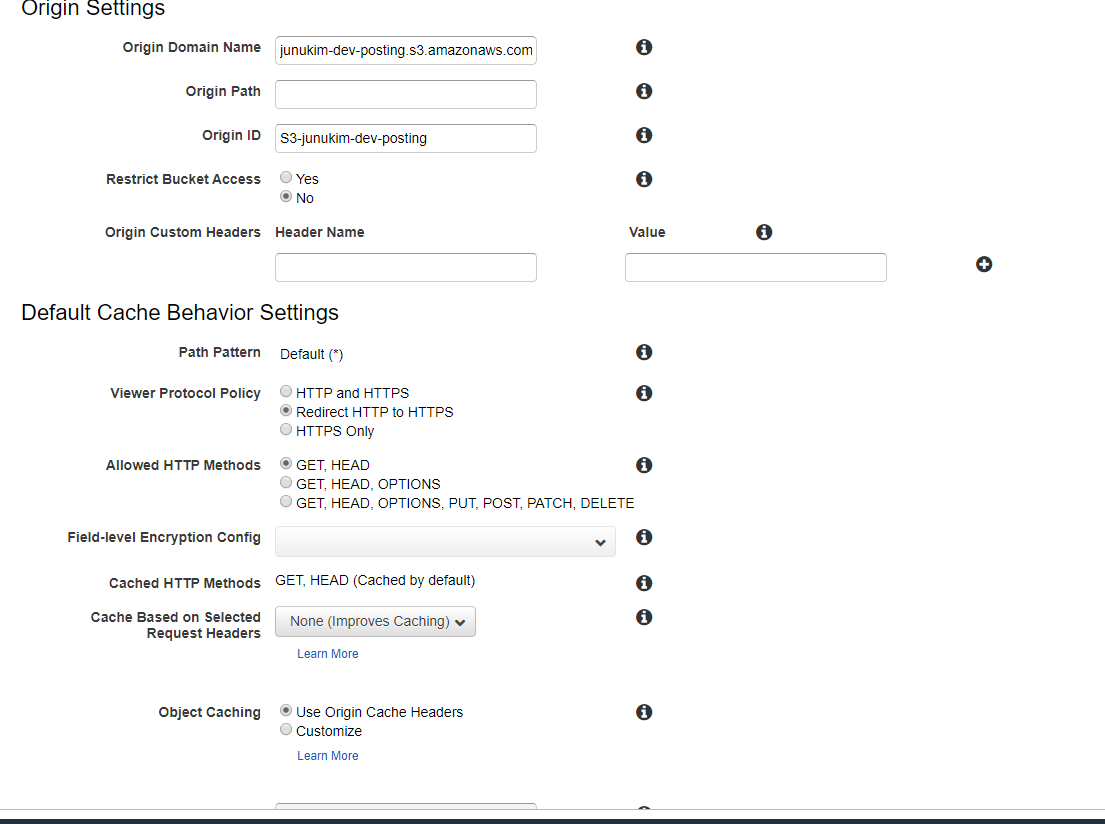
이후 아래 Default Cache Behavior Settings에서 Viewer Protocol Policy를 Redirect HTTP to HTTPS로 바꿔준다. 그리고 맨 아래의 Create Distribution버튼을 눌러준다.

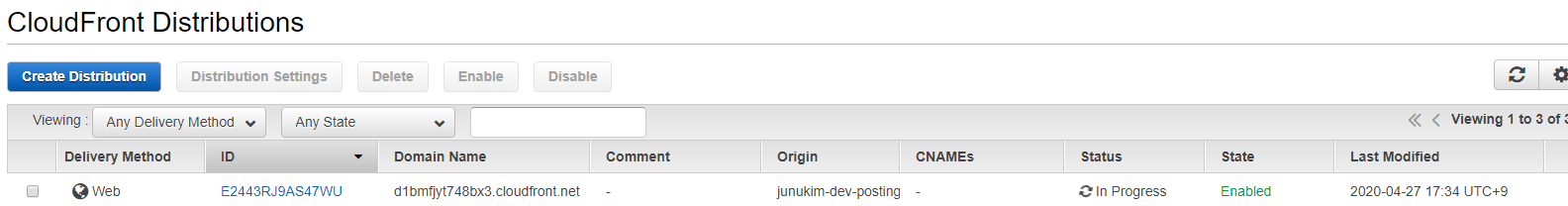
그러면 저렇게 Status가 in Progress인 클라우드 프론트 Distribution이 생긴 것을 확인할 수 있다. in Progress 상태가 해제되면 CloudFront 생성이 완료된다.

CloudFront가 다 생성되고 나면 Domain Name을 통해서 배포한 React앱에 들어갈 수 있다. HTTPS가 적용된 상태일 것 이다.
에러 핸들링
React와 같은 SPA를 통해 S3 - CloudFront 배포를 하게되면 Redirect문제가 발생한다.
예를 들어 https://maketoon.junukim.dev 라는 도메인으로 React앱을 배포했다.
해당 URL에 그냥 접속하면 앱은 매우 잘 작동한다. 하지만 https://maketoon.junukim.dev/photomap 으로 접속하면 Access Denied 문제가 발생한다.
이는 React에서 사용하는 react-router-dom때문인데, CloudFront에서 redirect를 403으로 막은 것 이다. 그래서 이를 해결하려면 CloudFront에서 에러 핸들링을 해줘야한다.
Access Denied 방지
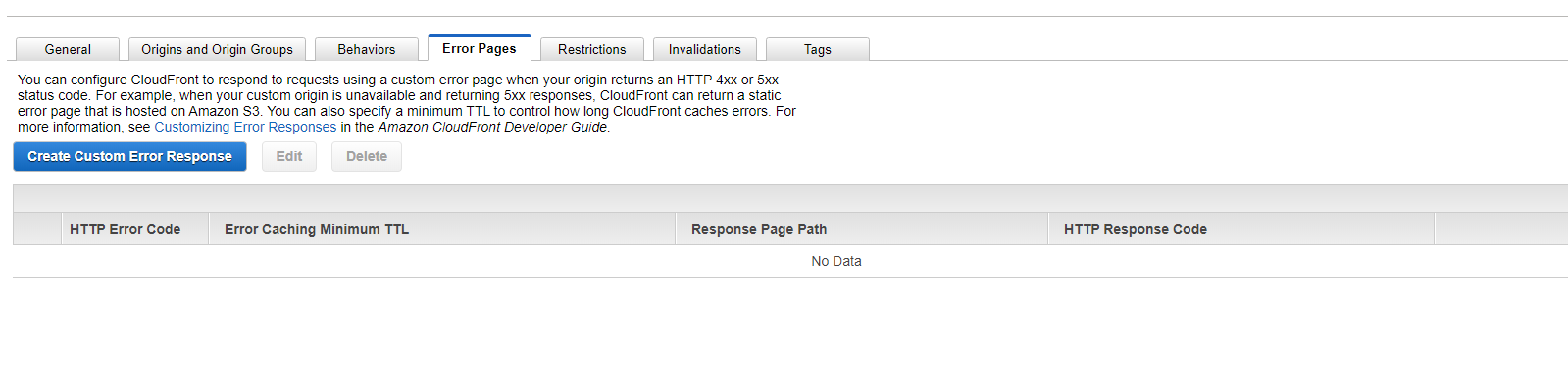
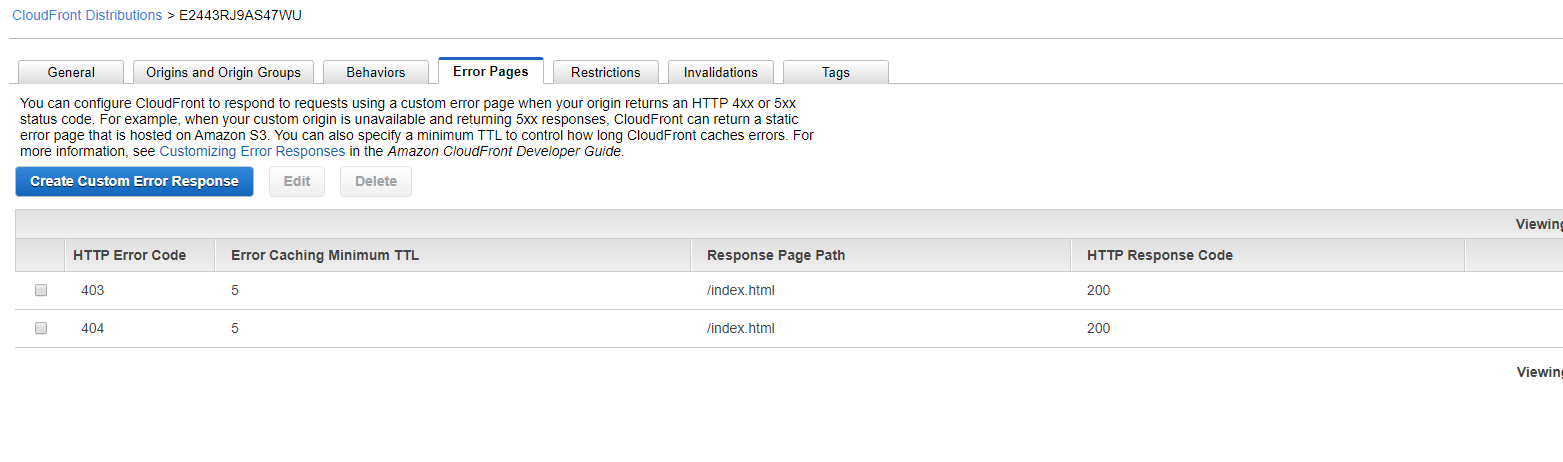
CloudFront Distributions에서 자신의 CloudFront ID를 클릭하여 상세정보를 열람한다. 그 후 Error Pages 탭으로 이동하고 Creaet Custom Error Response버튼을 클릭한다.

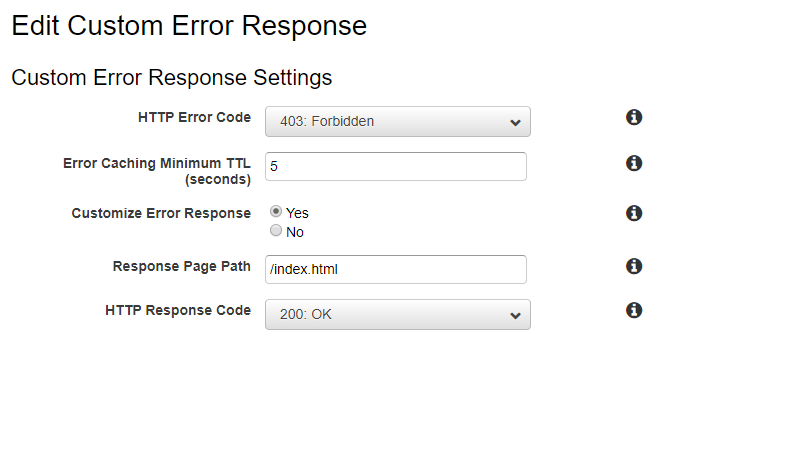
해당 이미지와 같이 HTTP Error Code를 403으로 설정하고 TTL을 5초로 설정한다. 그리고 Response Page Path와 Response Code를 설정해준다.

403 뿐 아니라 404도 똑같이 만들어주면, 이렇게 된다.

캐시 문제 해결
그리고 마지막으로 CloudFront는 배포에 오랜시간이 걸린다. 사실 배포에는 오래걸리지 않지만 브라우저 캐시 때문에 적용하고 하루 넘게 지나야 적용되는 것 이다. 이를 해결하는 방법은 간단하다.
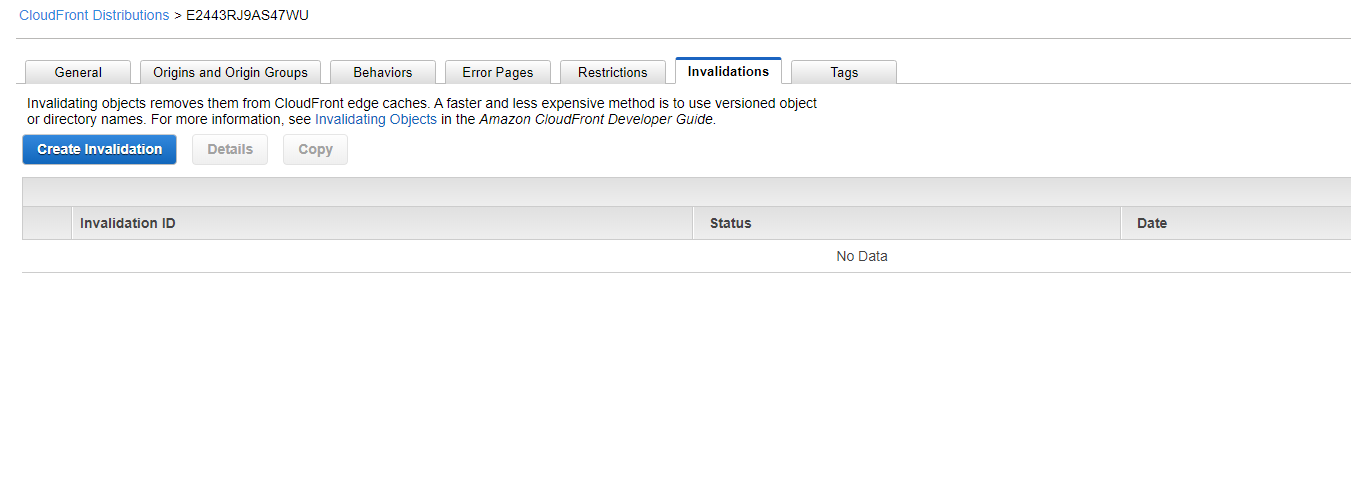
Invalidations탭으로 이동해서 Create Invalidation버튼을 클릭한다.

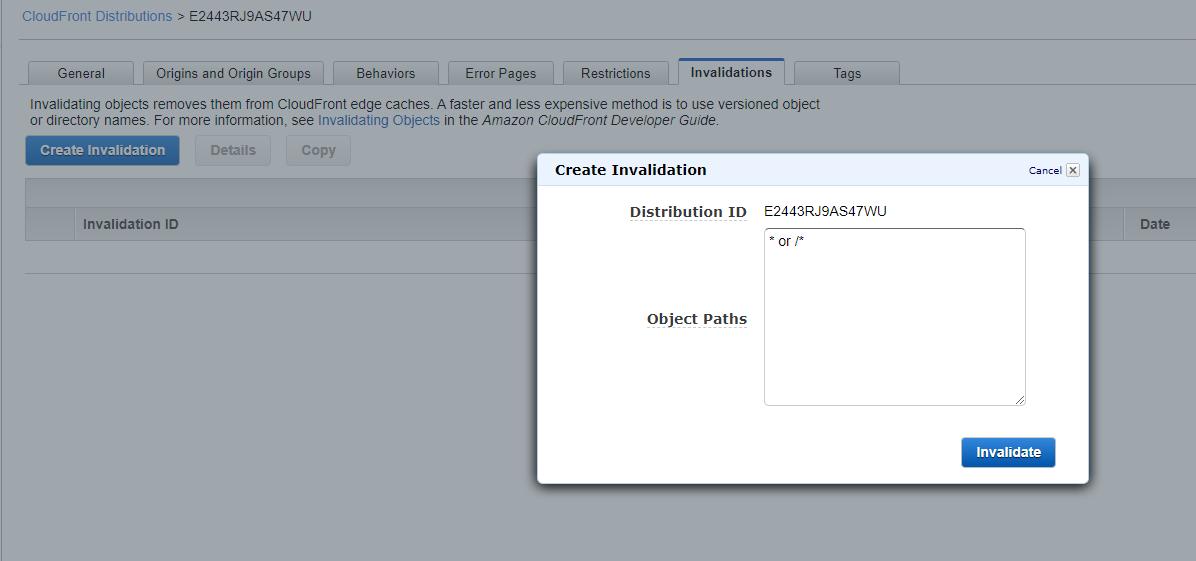
그리고 Object Paths에 * or /* 이라고 입력한다.

그리고 한 3분 정도 지나면 캐시 문제는 해결된다.


그래도 This XML file does not appear to have any style information associated with it. The document tree is shown below. 라고 계속 뜨는데 이건 왜이럴까요 ㅠㅠ