시험 끝나고 집 가면 바로 하려고 했지만... 조금만 논다는 게 정신 차려보니 벌써 일요일이더라고요^^ 사족 붙일 시간 없이 빨리빨리 2주차 시작!!!
2주차 미션

p. 139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷
- 중첩 조건문은 2장에서 배운 논리 연산자를 적용해 하나의 if 조건문으로 만들 수 있습니다. 빈칸에 어떤 논리 연산자가 들어가야 할까요?
오늘 풀어야 할 문제도 써뒀으니 이제 진짜진짜로 시작~!!!

<script>
if(x > 10) {
if(x < 20) {
console.log('조건에 맞습니다.')
}
}
</script>먼저 문제에 나와있는 코드입니다. x가 10보다 크거나 20보다 작을 경우 '조건에 맞습니다.' 라는 문장을 console에 띄워주는 코드인데, 중첩 조건문을 사용한 것을 볼 수 있습니다. 잘못 짠 코드는 아니나... if를 한 번만 쓰고도 저 두 개의 조건을 충족시킬 줄 안다면 정말 간지나지 않을까요?!?!?!

<script>
if(x > 10 ___ x < 20) {
console.log('조건에 맞습니다.')
}
</script>빈 칸에 어떠한 논리 연산자만 사용한다면 이제 굳이 if를 두 번씩 쓰지 않아도 됩니다. 그렇다면 저 빈 칸에 사용할 논리 연산자는?
논리 연산자
논리 연산자에는 &&과 ||이 있습니다. 두 개씩이나 있는 이유는 둘의 쓰임새가 다르기 때문이겠죠. 그럼 이제부터 어떻게 다른지 설명해보겠습니다.
논리곱 연산자 &&
&&은 논리곱 연산자입니다. 두 개의 값을 비교했을 때, 둘 다 참이라면 참을 반환하지만 둘 중 하나라도 거짓이라면 거짓을 반환합니다. AND라고 생각하면 됩니다.
논리합 연산자 ||
||은 논리합 연산자입니다. 논리곱 연산자 &&과의 가장 큰 차이점은 두 개의 값 중, 하나만 참이더라도 참을 반환한다는 것입니다. 둘 다 참이라면 참을 반환, 둘 중 하나만 참이라면 참을 반환, 둘 다 거짓이라면 거짓을 반환합니다. OR라고 생각하면 됩니다.
둘 중 우리가 써야할 논리 연산자는 무엇인지 감이 오나요? 우리는 위에서 말한 것처럼 x가 10보다 크거나 20보다 작을 경우 해당 코드가 작동하도록 만들어야 합니다. 그러면 x > 10 조건과 x < 20 조건을 둘 다 만족시켜야겠죠. 즉, 두 개의 값 모두 참을 반환해야 합니다. 따라서 사용해야 할 연산자는 &&이 되겠습니다.

<script>
if(x > 10 && x < 20) {
console.log('조건에 맞습니다.')
}
</script>수정 완료!!! 실행!!!

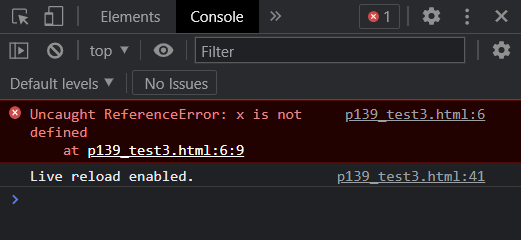
될 줄 알았으나 나를 반겨주는 오류. 6번째 줄에 오류가 있다는데요. x is not defined... x is... not defined...? x를... 찾을 수 없어...? 그렇습니다. 우리는 아직 x를 선언하지 않았습니다. 그러니 x를 찾을 수 있겠습니까.

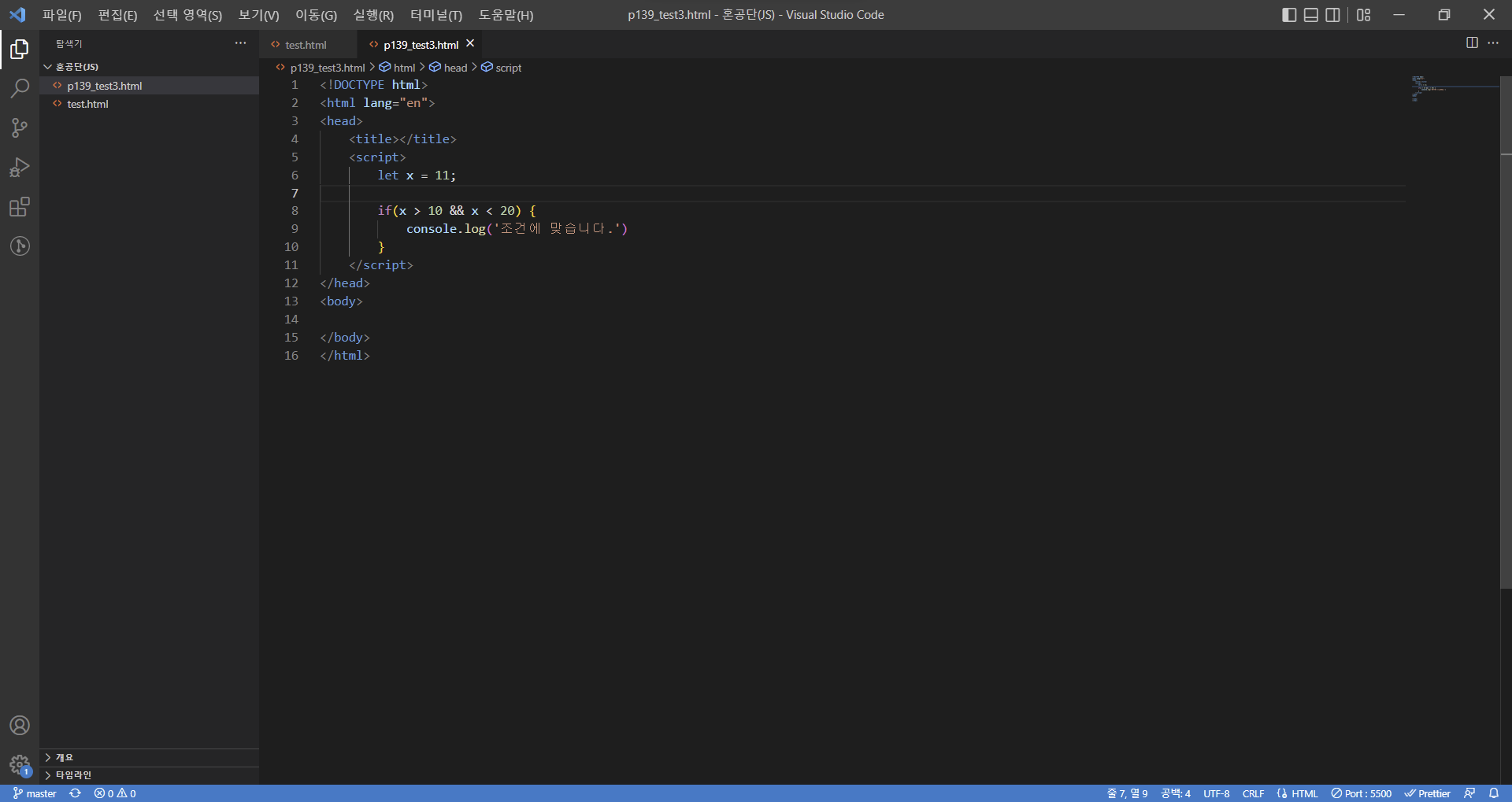
<script>
let x = 11;
if(x > 10 && x < 20) {
console.log('조건에 맞습니다.')
}
</script>x를 선언하고, 임의로 11을 넣어주었습니다. 이제 진짜 실행!!!

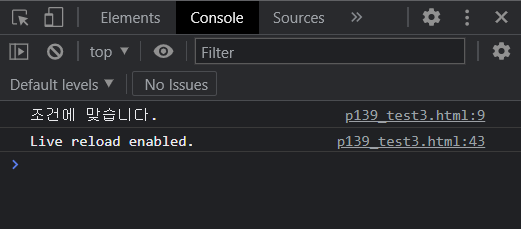
와!!! 실행 성공!!!
10과 20 사이 수인 11을 넣어 조건에 만족하여 조건에 맞다는 문장까지 출력이 됐습니다. 이렇게 2주차 기본 미션 끝~
p. 152의 <태어난 연도를 입력 받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기
오늘도 선택 미션까지 하는 성실한 나의 모습. 기왕 성실해본 거 6주차까지 성실해보려고요~^^

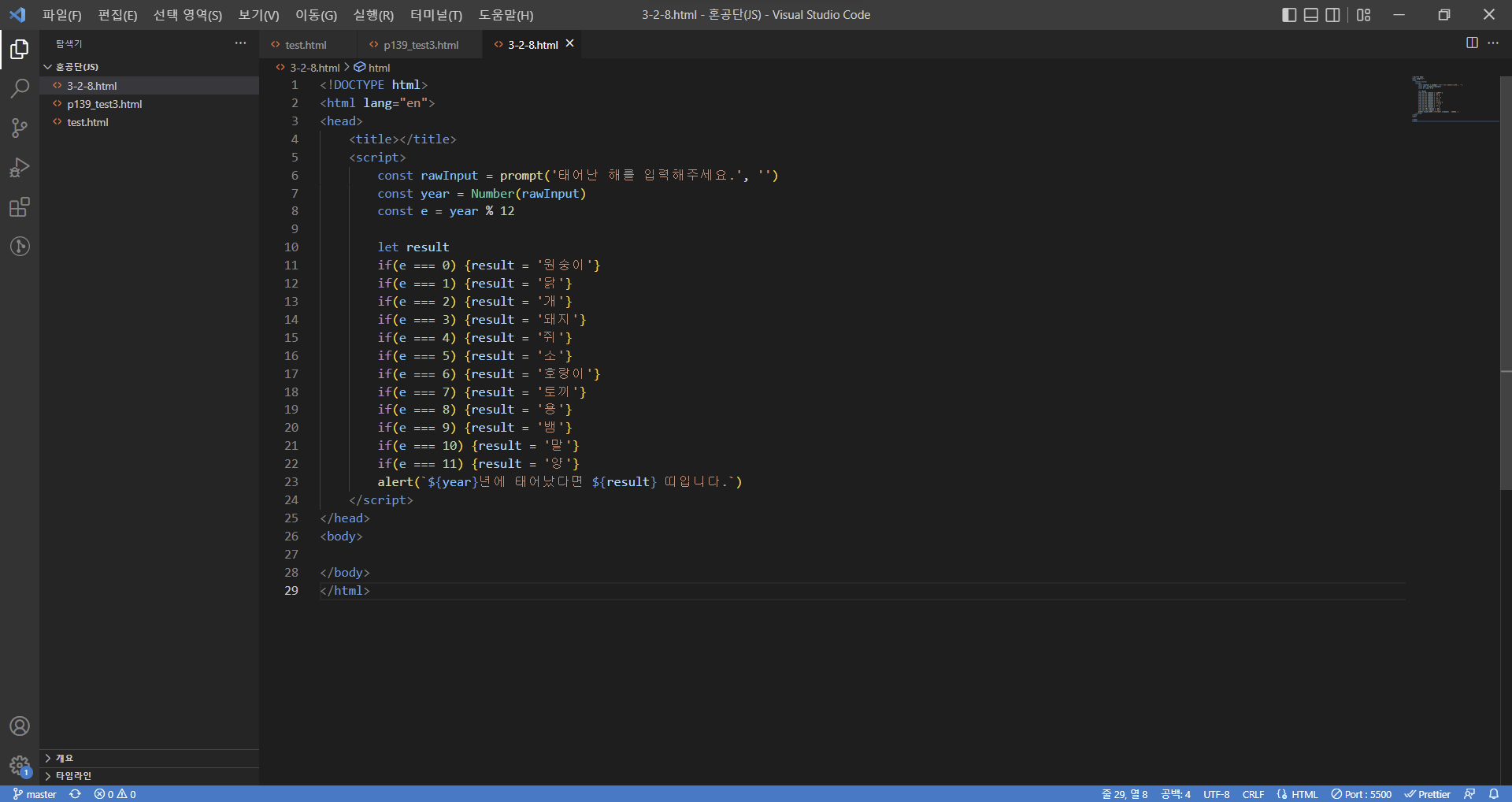
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '')
const year = Number(rawInput)
const e = year % 12
let result
if(e == 0) {result = '원숭이'}
if(e == 1) {result = '닭'}
if(e == 2) {result = '개'}
if(e == 3) {result = '돼지'}
if(e == 4) {result = '쥐'}
if(e == 5) {result = '소'}
if(e == 6) {result = '호랑이'}
if(e == 7) {result = '토끼'}
if(e == 8) {result = '용'}
if(e == 9) {result = '뱀'}
if(e == 10) {result = '말'}
if(e == 11) {result = '양'}
alert(`${year}년에 태어났다면 ${result} 띠입니다.`)
</script>예제 코드를 열심히 타이핑 해 주었습니다. 이제 실행!!!

태어난 연도를 입력해주고 확인을 누르면

짜잔~ 이렇게 제가 닭띠라는 사실을 알려줍니다. 2주차 선택 미션도 끝~ 2주차 끝~!!!

