2주차를 너무 늦게 끝냈더니 글 쓴 지 얼마나 됐다고 벌써 다시 포스팅을 하고 있네요...^^ 하루 쉬고 다시 힘차게 시작!!!^^
3주차 미션

비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
자바스크립트는 자료 처리를 위해 다양한 연산자, 함수, 메소드를 제공합니다. 이들을 크게 비파괴적 처리와 파괴적 처리로 구분할 수 있습니다.
뭘 그렇게 과격하게 처리하길래 이름이 비파괴적 처리와 파괴적 처리인가요?
비파괴적 처리: 처리 후에 원본 내용이 변경되지 않습니다.
파괴적 처리: 처리 후에 원본 내용이 변경됩니다.
그렇습니다. 하지만 이것만 봐선 뭔 소린지 잘 모르겠지 않나요? 일단 저는 그랬습니다. 저와 같은 사람이 저 하나 뿐일 거라 생각하지 않고 설명을 더 이어나가겠습니다.
비파괴적 처리
본문에 나온 코드를 실행해보며 알아봅시다.
<script>
const a = '안녕'
const b = '하세요'
const c = a + b
console.log(c)
console.log(a)
console.log(b)
</script>
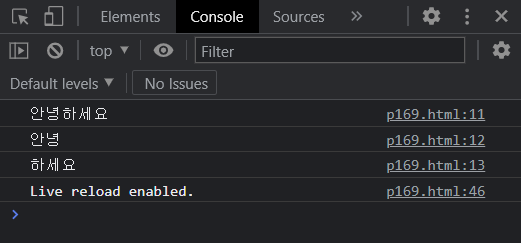
결과입니다. + 연산자를 사용해 a와 b를 연결하여 c를 만들고 콘솔 창에 출력해 보았습니다. 원본 내용인 a와 b 또한 콘솔 창에 출력해줍니다. 결과는 순서대로 '안녕하세요', '안녕', '하세요'가 나옵니다. c에서 문자열 연결 처리를 하고도 원본 내용인 a와 b가 변경되지 않은 것을 볼 수 있습니다.
파괴적 처리
마찬가지로 본문에 나온 코드를 실행해보며 알아봅시다.
<script>
const array = ["사과", "배", "바나나"]
array.push("귤")
console.log(array)
</script>
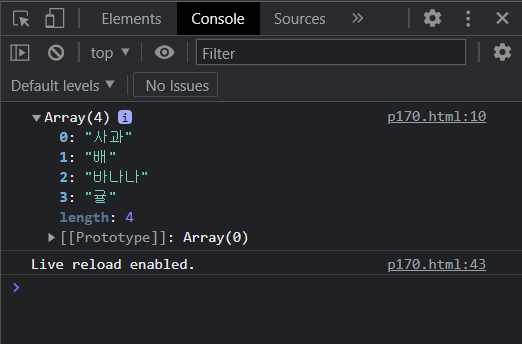
결과입니다. 분명 array는 사과, 배, 바나나가 들어있는 길이가 3인 배열이었는데 push() 메소드를 사용했더니 사과, 배, 바나나에 귤까지 추가되면서 배열의 길이가 4로 변했습니다. push() 메소드 처리 후, 원본과 달라진 것을 알 수 있습니다.
각각의 장단점
컴퓨터 메모리가 많이 부족했던 과거에는 배열처럼 크기가 어느 정도인지 모르는 대상의 원본과 결과를 모두 메모리에 저장하는 것은 위험할 수 있었기에, 메모리를 절약할 수 있게 대부분 파괴적 처리를 했습니다.
하지만 파괴적 처리는 원본이 사라지기 때문에 위험할 수 있습니다.
그렇기에 메모리가 여유로윤 현대의 프로그래밍 언어와 라이브러리는 자료 보호를 위해 대부분 비파괴적 처리를 합니다.
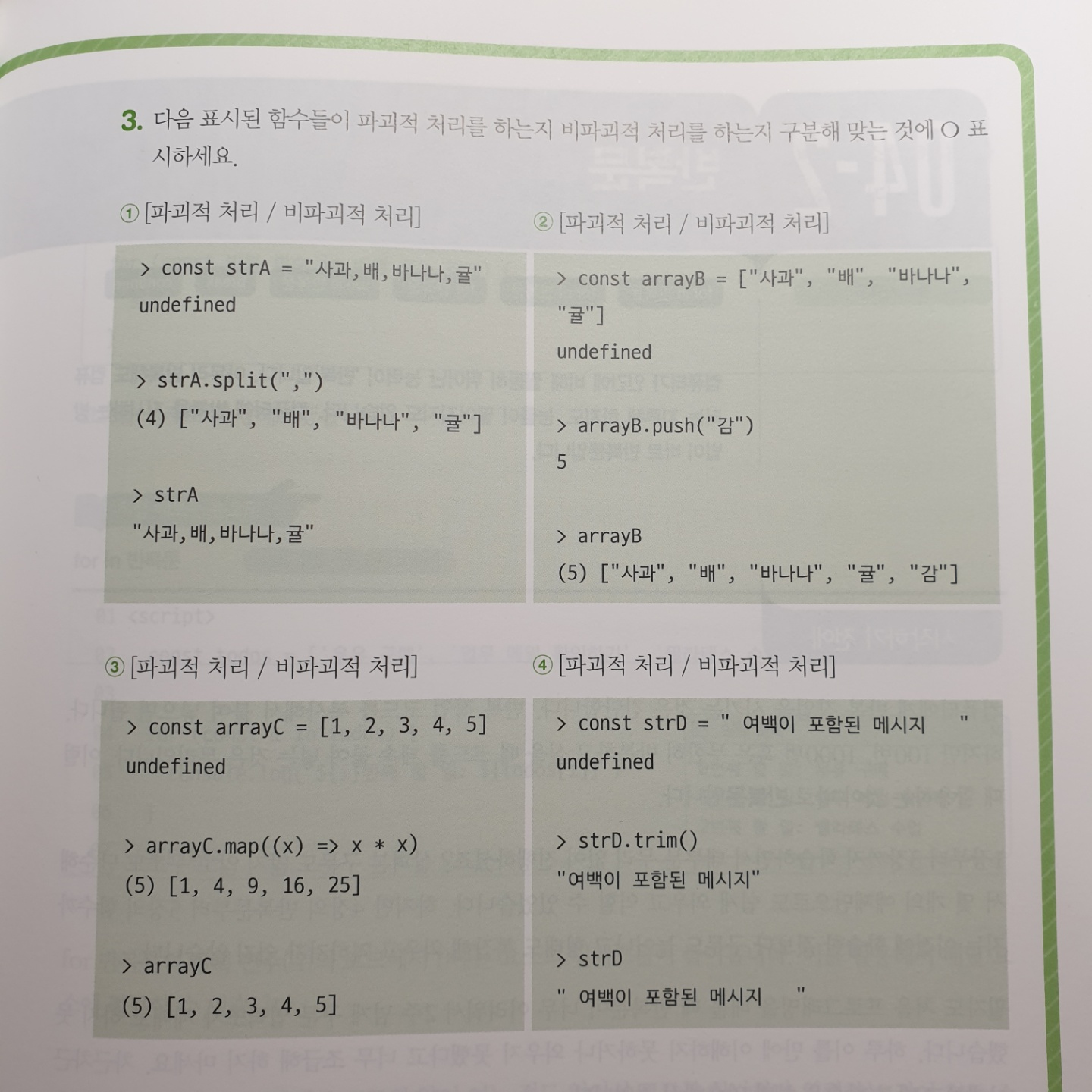
p. 173 확인 문제 3번 풀고, 풀이 과정 설명하기

1번은 비파괴적 처리입니다. 출력했을 때 원본 내용과 다름이 없는 모습을 볼 수 있습니다. 따라서 비파괴적 처리입니다.
2번은 파괴적 처리입니다. push() 메소드를 사용했을 때, 배열이 사과, 배, 바나나, 귤에서 끝나지 않고 감이 추가되었습니다. 원본과 내용도, 길이도 다른 것을 볼 수 있습니다. 따라서 파괴적 처리입니다.
3번은 비파괴적 처리입니다. 출력했을 때 원본 내용과 다름이 없는 모습을 볼 수 있으므로 비파괴적 처리임을 알 수 있습니다.
4번은 비파괴적 처리입니다. 출력했을 때 원본 내용과 다름이 없는 모습을 볼 수 있으므로 비파괴적 처리입니다.
3주차도 기본 미션부터 선택 미션까지 완료했습니다~ 가면 갈수록 어려워지지만... 지지 않고 끝까지 꼭. 기필코. 완주하겠습니다. 파이팅~