4주차 딱 시작하는 날에 힘차게!!! 시작하려 했지만 힘차게!!! 실패해서 지금에서야 포스팅 시작~!!!
4주차 미션

202쪽의 <윤년을 확인하는 함수 만들기> 예제를 실행하여 2022년 윤년인지 확인하는 결과 인증샷
문제를 풀기 전에 윤년이 뭔지 먼저 집고 넘어갑시다. 윤년이란?
- 몇 년에 한 번 있는, 2월이 29일까지 있는 해이다.
- 4로 나누어 떨어진다.
- 하지만 100으로 나누어 떨어지면 윤년이 아니다.
- 그런데? 400으로 나누어 떨어지면 윤년이다.
이랬다 저랬다 정말 알 수 없는 너 윤년... 참 까다롭습니다. 괜히 몇 년에 한 번씩 돌아오고 그런 게 아닌가봐요. 하지만 벌써 혼공단 4주차. 이 정도에 지지 않는다. 아자아자!!!

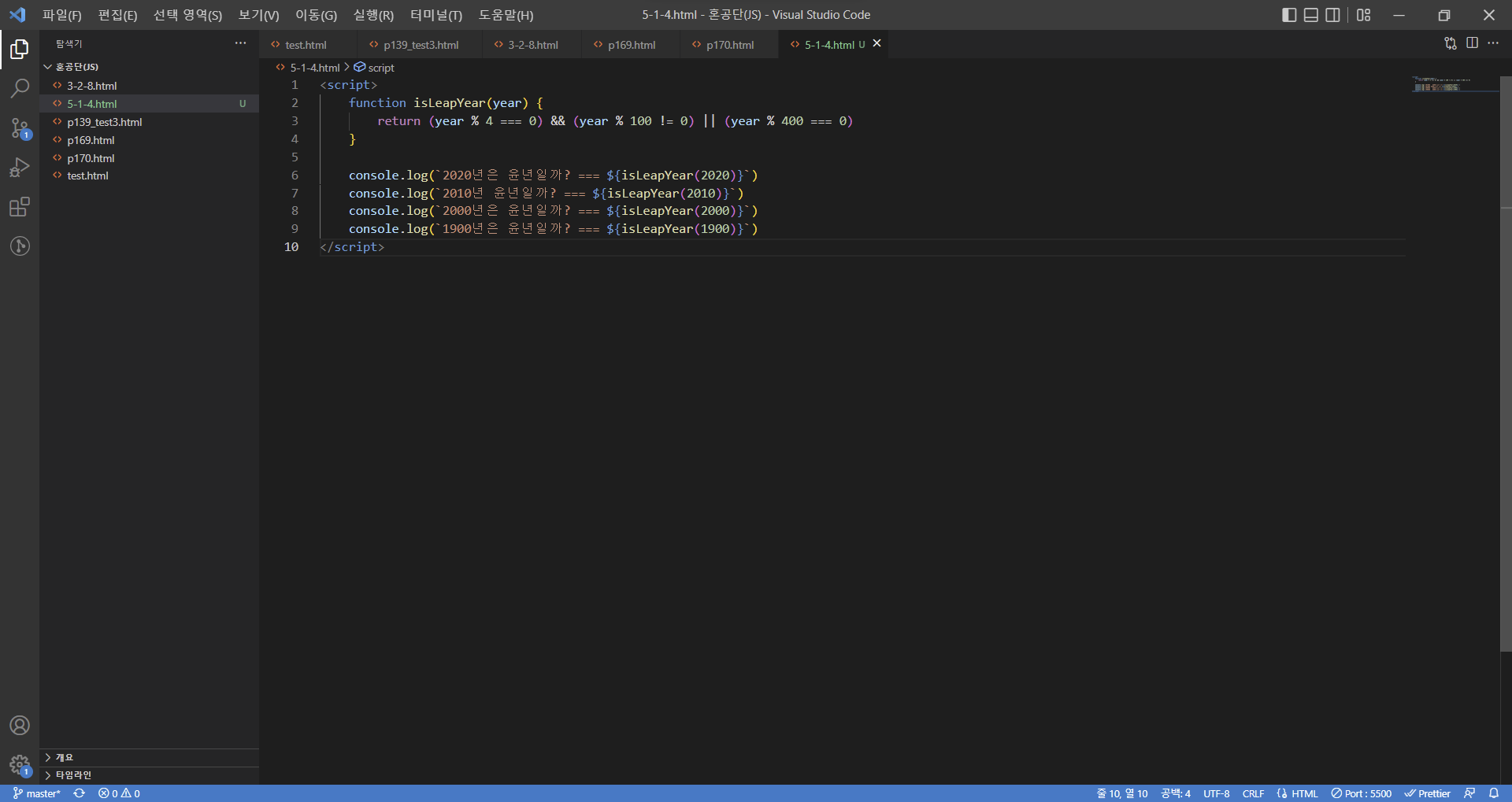
<script>
function isLeapYear(year) {
return (year % 4 === 0) && (year % 100 != 0) || (year % 400 === 0)
}
console.log(`2020년은 윤년일까? === ${isLeapYear(2020)}`)
console.log(`2010년 윤년일까? === ${isLeapYear(2010)}`)
console.log(`2000년은 윤년일까? === ${isLeapYear(2000)}`)
console.log(`1900년은 윤년일까? === ${isLeapYear(1900)}`)
</script>예제에 있는 코드입니다. 사실 저는 예제를 보기 전까지 대충 떠올려보며 if문 여러 번 쓸 생각을 하고 있었습니다. 아직도 저는 한참 멀었다는 것을 이렇게 다시 한 번 실감합니다. 2주차에 그렇게 열심히 정리했던 논리 연산자를 쓰면 한 방인 것을...
윤년은 4로 나누어 떨어져야 하지만 100으로는 나누어 떨어져서는 안 된다. 그러나 400으로 나누어 떨어지는 해는 윤년이 될 수 있다.
여기서 우리는 제일 먼저 4로 나누어 떨어지지만, 100으로는 나누어 떨어지지는 말아야 하는 조건을 충족해야함을 알 수 있습니다. 둘 다 참을 반환해야 한다는 소리겠죠? 400으로 나누어 떨어지는 해가 윤년인 것은 그 다음에 해도 괜찮으니 둘 중 하나만 참으로 반환해도 괜찮겠고요.
(year % 4 === 0) && (year % 100 != 0) || (year % 400 === 0)위에서 쓴 코드 중 일부를 뜯어왔습니다. 다시 한 번 보겠습니다. 4로 나누어 떨어지지만, 100으로 나누어 떨어지지 않는다는 조건에 && 연산자를 써서 둘 다 참이 아닐 경우 거짓을 반환하게 했으며, 그 뒤 400으로 나누어 떨어지는 수가 없을 경우에는 || 연산자를 씀으로써 둘 중 하나만 참이어도 참을 반환하게 하였습니다.

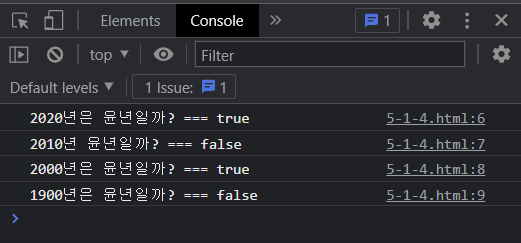
결과입니다. 책에 나온 실행 결과 그대로 예쁘게 잘 나왔습니다. 4주차 기본 미션 끝~!!!
p. 240 확인 문제 1번 풀고, 풀이 과정 설명하기
- filter 함수의 콜백 함수 부분을 채워서 ① 홀수만 추출, ② 100 이하의 수만 추출, ③ 5로 나눈 나머지가 0인 수만 추출해주세요.

<script>
//변수를 선언합니다.
let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76]
//처리합니다.
//출력합니다.
console.log(numbers)
</script>가운데 //처리합니다. 부분을 구현하면 되는 문제입니다. filter 함수를 사용해
- 홀수만 추출하기
- 100 이하의 수만 추출하기
- 5로 나눈 나머지가 0인 수만 추출하기
를 처리하면 되겠습니다.
일단 우리가 사용해야할 filter 함수에 대해 먼저 알고 가겠습니다. 사실 저도 배웠을 텐데도 불구하고 지금 처음 듣는 것 같아서 공부가 좀 필요합니다...
filter 함수
배열이 갖고 있는 함수입니다. 이름에서 볼 수 있듯이 거르다, 즉 조건에 일치하는 요소를 모아 새로운 배열을 반환하는 함수입니다. 조건에 일치하지 못한 함수들은 걸러지는 셈이죠.
arr.filter(function(value, index, array)) { }기본 형태입니다.

<script>
//변수를 선언합니다.
let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76]
//처리합니다.
//1. 홀수만 추출
numbers = numbers.filter((x) => x % 2 === 1)
//2. 100 이하의 수만 추출
numbers = numbers.filter((x) => x <= 100)
//3. 5로 나눈 나머지가 0인 수만 추출
numbers = numbers.filter((x) => x % 5 === 0)
//출력합니다.
console.log(numbers)
</script>filter 함수를 이용해 풀어본 예제입니다. 위에서 설명한 기본 형태와 모습이 다른데요?! 라고 말씀하신다면... 맞습니다. 더 간단하게 할 수 있을 것 같아서 수정해보았습니다.
저는 function 키워드 대신 화살표 함수를 사용했습니다. 다음과 같은 형태로 사용할 수 있습니다.
(매개변수) => {
}하지만 여기서 더 줄일 수 있습니다.
(매개변수) => 리턴값저는 두 번째 형태의 화살표 함수를 사용하였습니다. 타이핑도 쉽고, 코드 길이도 짧아지고. 이것이 바로 일석이조.
위에 제가 짠 코드를 보면 화살표 뒤에 조건을 줘, 바로 리턴 되게 한 것을 볼 수 있습니다.
1번은 2로 나눈 나머지 수가 1일 경우 리턴, 즉 홀수일 경우 리턴.
2번은 비교 연산자를 사용해 100 이하일 경우 리턴.
3번은 5로 나눈 나머지가 수가 0일 경우 리턴, 즉 5로 나누어 떨어질 때 리턴.
출력할 때, numbers를 출력하니 그 리턴 값은 numbers가 받을 수 있도록 numbers에 대입까지 해주면서 4주차 선택 미션까지 끝냈습니다.
좀 있어 보이는 척 하고 있었는데... 막바지에 다다르니 제 한계도 벌써 다다른 듯 싶습니다. 선택 미션 6주차까지 성실하게 하겠다 해놓고 어려워서 하지 말까... 하기까지 했습니다...^^ 근데 어찌저찌 또 하긴 했네요. 오늘도 열심히 포스팅한 나에게 박수~^^