[속보] 이혜령, 5주차에 대하여 "사실은 늦어도 둘째날에는 하려고 했었다" 발언... 네티즌들, "무슨 소리냐 지금 벌써 금요일이다!" 맹렬한 비난이 이어져...
5주차 미션

객체, 속성, 메소드가 무엇인지 설명하기
객체
객체란(Object)? 자바스크립트에서의 데이터 타입 중 하나로, 여러 자료를 다룰 때 사용하는 것입니다.
객체는 '객체 생성자' 문법과 '객체 리터럴' 문법이 있습니다.
let key = new Object()객체 생성자 문법입니다. Object() 생성자를 사용하여 객체를 만드는 방법입니다.
let key = {key: value}객체 리터럴 문법입니다. 중괄호 안에 key: value로 구성된 한 쌍의 속성을 넣어 객체를 만드는 방법입니다.
교재도 한 번 따라해볼까요?

<script>
const product = {
제품명: '7D 건조 망고',
유형: '당절임',
성분: '망고, 설탕, 메타중아황산나트륨, 치자황색소',
원산지: '필리핀'
}
</script>여기서 생성한 객체를 표로 나타낼 수 있습니다.
| 키 | 속성 |
|---|---|
| 제품명 | 7D 건조 망고 |
| 유형 | 당절임 |
| 성분 | 망고, 설탕, 메타중아황산나트륨, 치자황색소 |
| 원산지 | 필리핀 |
위에 코드에서는 중괄호 안에 키: 값으로 구성된 한 쌍의 속성을 쉼표로 연결해, 여러 개 썼음을 알 수 있습니다. 객체 리터럴 문법이죠.
또한 이러한 방법 이외에도 온점(.)을 사용할 수 있습니다.

<script>
product.제품명('7D 건조 망고');
product.유형('당절임')
product.성분('망고, 설탕, 메타중아황산나트륨, 치자황색소')
product.원산지('필리핀')
</script>속성
객체 내부에 있는 값을 속성(property)라고 합니다. 모든 형태의 자료형을 가질 수 있습니다.
교재에 나와있는 코드를 따라 쳐보며 이해해보겠습니다.

<script>
const object = {
number: 273,
string: '구름',
boolean: true,
array: [52, 273, 103, 32]
}
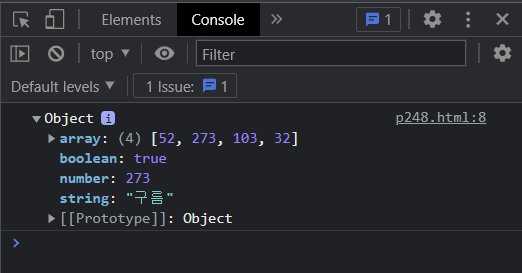
</script>임의로 console.log(object) 한 줄만 더 입력해서 결과를 보면

모든 형태의 자료형을 가질 수 있다는 것을 두 눈으로 똑똑히 볼 수 있습니다.
메소드
객체의 속성 중에서도 함수 자료형인 속성을 특별히 메소드(method)라고 부릅니다.
이번에도 교재에 나온 코드를 보며 이해해 봅시다.

<script>
const pet = {
name: '구름',
eat: function (food) { }
}
//메소드를 호출합니다.
pet.eat()
</script>pet 객체는 name과 eat라는 속성을 가지고 있습니다. 여기서 eat 속성은 입력값을 받아 무언가를 한 다음 결과를 도출해내는 함수 자료형입니다. 따라서 eat 속성을 특별히 eat() 메소드라고 부르게 되는 것입니다.
객체는 사람, 속성은 사람의 이름, 나이, 성별, 생일 등의 정보, 메소드는 사람이 밥을 먹는다던지 잠을 잔다 등의 행동으로 이해하면 쉽다.
p. 288 확인 문제 3번 풀고, 풀이 과정 설명하기
- 모질라 문서에서 Math 객체와 관련된 내용을 읽고 사인 90도의 값을 구해보세요. 참고로 사인 90도는 1입니다. 아주 단순하게 생각해서 구현하면 0.89399666360005579라는 결과가 나옵니다. 0.89399666360005579가 나왔다면 왜 그런지, 그리고 이를 어떻게 해야 제대로 사용할 수 있는지 구글 검색 등을 활용해서 알아보고 코드를 수정하세요.
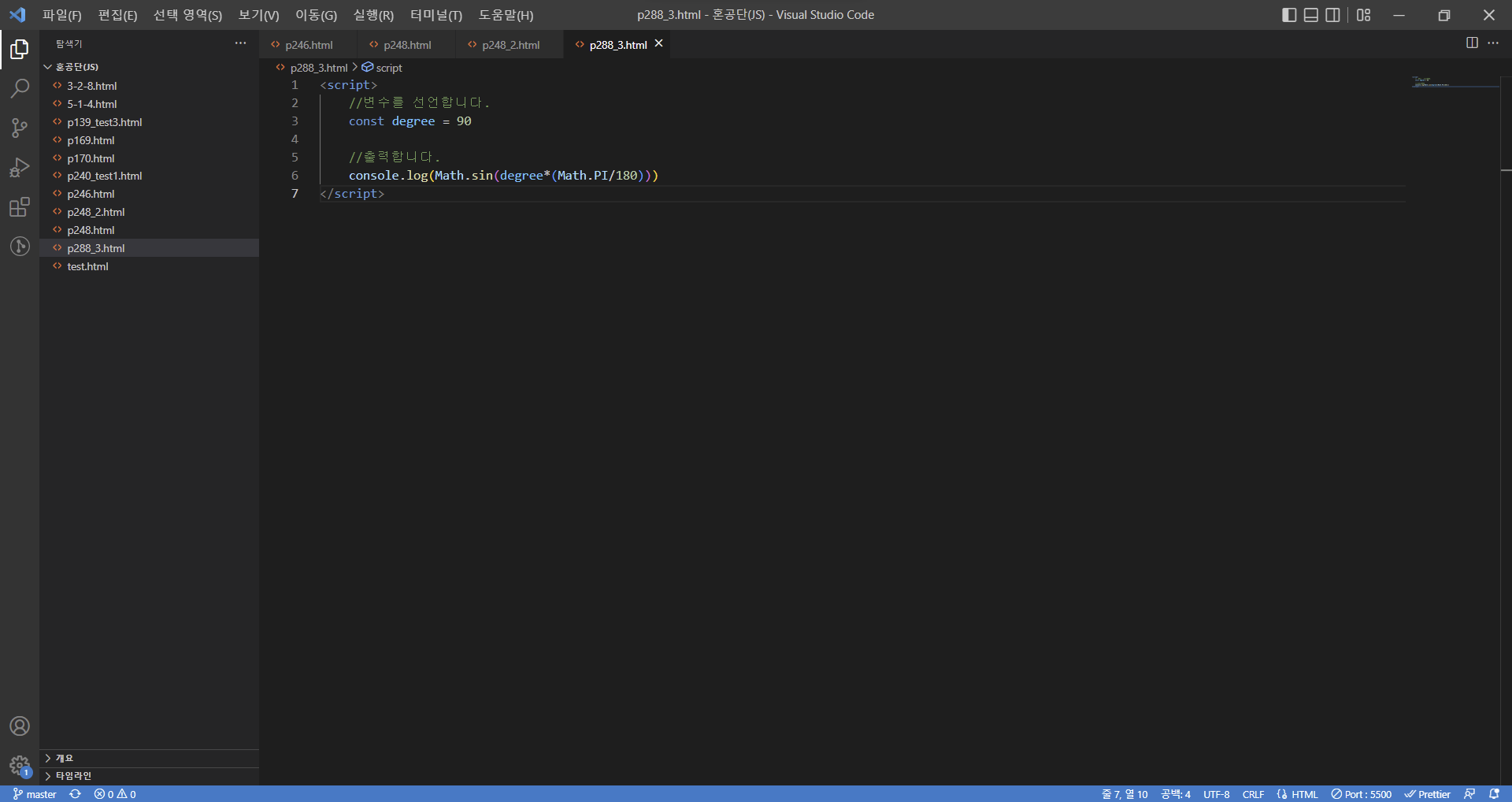
<script>
//변수를 선언합니다.
const degree = 90
//출력합니다.
</script>Math 객체를 사용해 사인 90도의 값을 구하라기에 단순하게 생각했습니다. 그래서 아래와 같이 풀었습니다.

<script>
//변수를 선언합니다.
const degree = 90
//출력합니다.
console.log(Math.sin(degree))
</script>그리고 실행 결과를 보는데...

숫자가... 너무 길어요. 나오라는 1은 안 나오고, 차라리 안 나오느니만 못한 숫자가 뻥임 이런 숫자라도 나와줬음 좋겠음... 문제에서 말한 숫자가... 그대로 나왔습니다.
하지만 문제에서는 이미 예상했는지... 이 숫자가 나왔다면 왜 그런지와, 어떻게 해야 제대로 된 숫자가 나올지를 잘 찾아보고 코드를 수정하라네요.
그래서 불꽃 구글링으로 나름의 답안을 찾아냈습니다. 참고한 블로그들 링크들을 걸어놓았습니다. (두 개 다 다른 링크임!!!)
여튼 제가 알아낸 것은... Math.sin() 함수의 인자로 주어지는 값은 우리가 흔히 알고 있는 각도가 아닌 라디안 값이라는 사실이었습니다. 따라서 일반각으로 sin을 구하고 싶다면 구하고 싶은 각 * (Math.PI/180)으로 써야 라디안 값이 아닌, 각도로 구해지는 것입니다.

<script>
//변수를 선언합니다.
const degree = 90
//출력합니다.
console.log(Math.sin(degree*(Math.PI/180)))
</script>그래서 배운대로 응용해보았습니다. 이제 실행을 하면...

와!!! 1이다!!! 영점어쩌고저쩌고가 아니라 1이다!!! 선택 미션 끝이다!!!
미루고 미루다 금요일까지 미루다니... 믿기지 않습니다. 그래도 나름 시험 기간만 빼면 일찍일찍 써서 올리는 편이었는데... 방학이 사람을 나태하게 만듭니다. 나태해진 정신 머리에 포스팅까지 하려니 너무 힘들었지만 이겨냈습니다. 제가 이김^^ 이제 마지막까지 아자아자!!!!!!