마지막 유종의 미를 거두기 위해... 마지막은 제대로 이튿날에 시작~!!!
6주차 미션

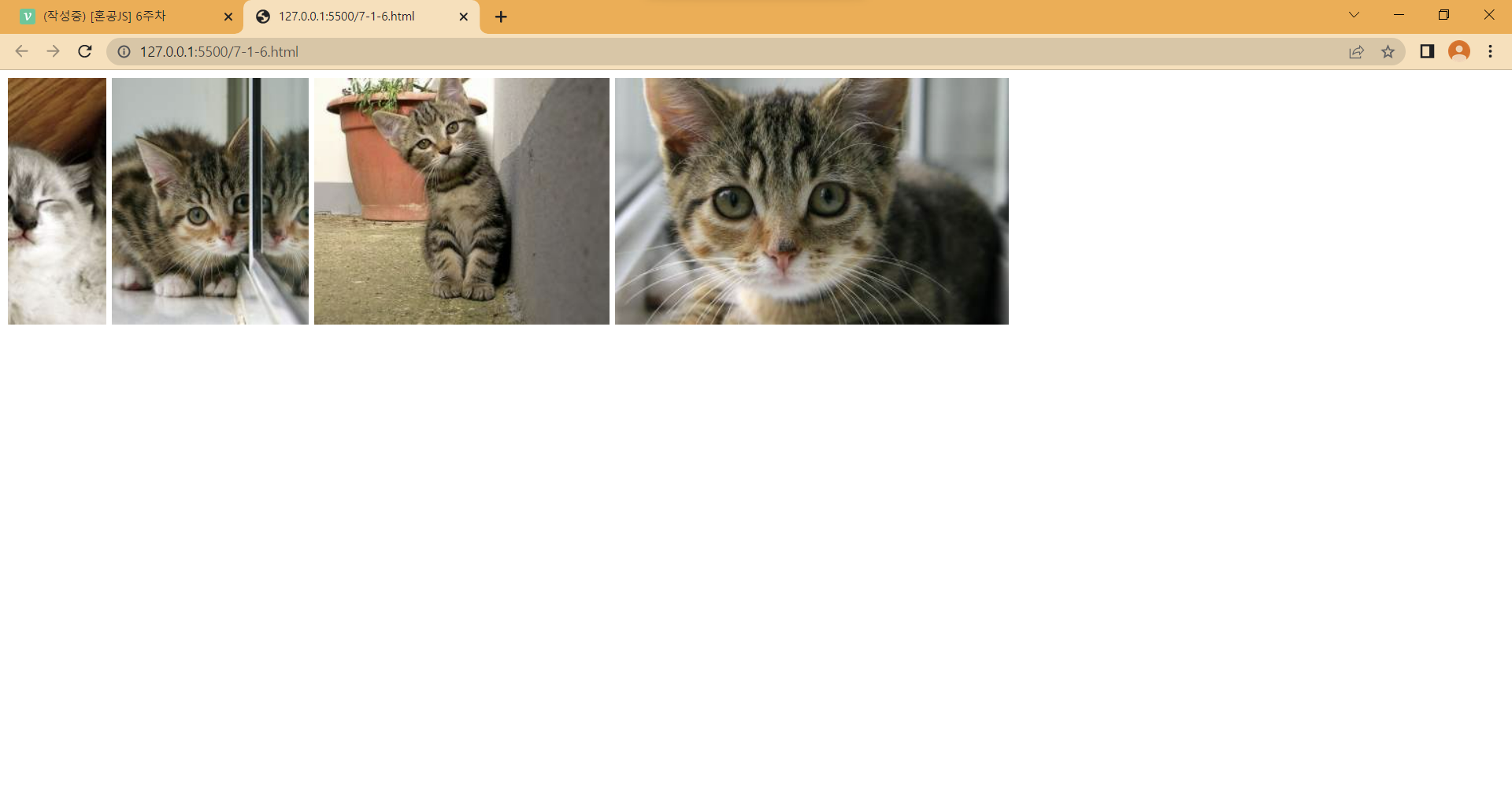
p. 315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡쳐하기
오늘 해야 할 일은 p. 315에 <직접 해보는 손코딩> 실행하기입니다. 하지만 하기 전에 교재의 코드에서 무엇을 배우는지 짚고 넘어가면 좋겠죠?
이번 페이지는 Chapter 7의 문서 객체 모델 안에 있는 속성 조작하기 관련 내용입니다. 문서 객체의 속성을 조작할 때는 다음과 같은 메소드를 사용합니다.
| 메소드 이름 | 설명 |
|---|---|
| 문서 객체.setAttribute(속성 이름, 값) | 특정 속성에 값을 지정합니다. |
| 문서 객체.getAttribute(속성 이름) | 특정 속성을 추출합니다. |
그리고 이번 코드에서는 img 태그의 src 속성으 조작해서 이미지를 출력합니다. 다음과 같은 URL을 입력하면 적절한 크기의 이미지를 얻을 수 있습니다.
http://placekitten.com/너비/높이그럼 정리도 끝났겠다 이제 타이핑을 신나게 해볼까요?

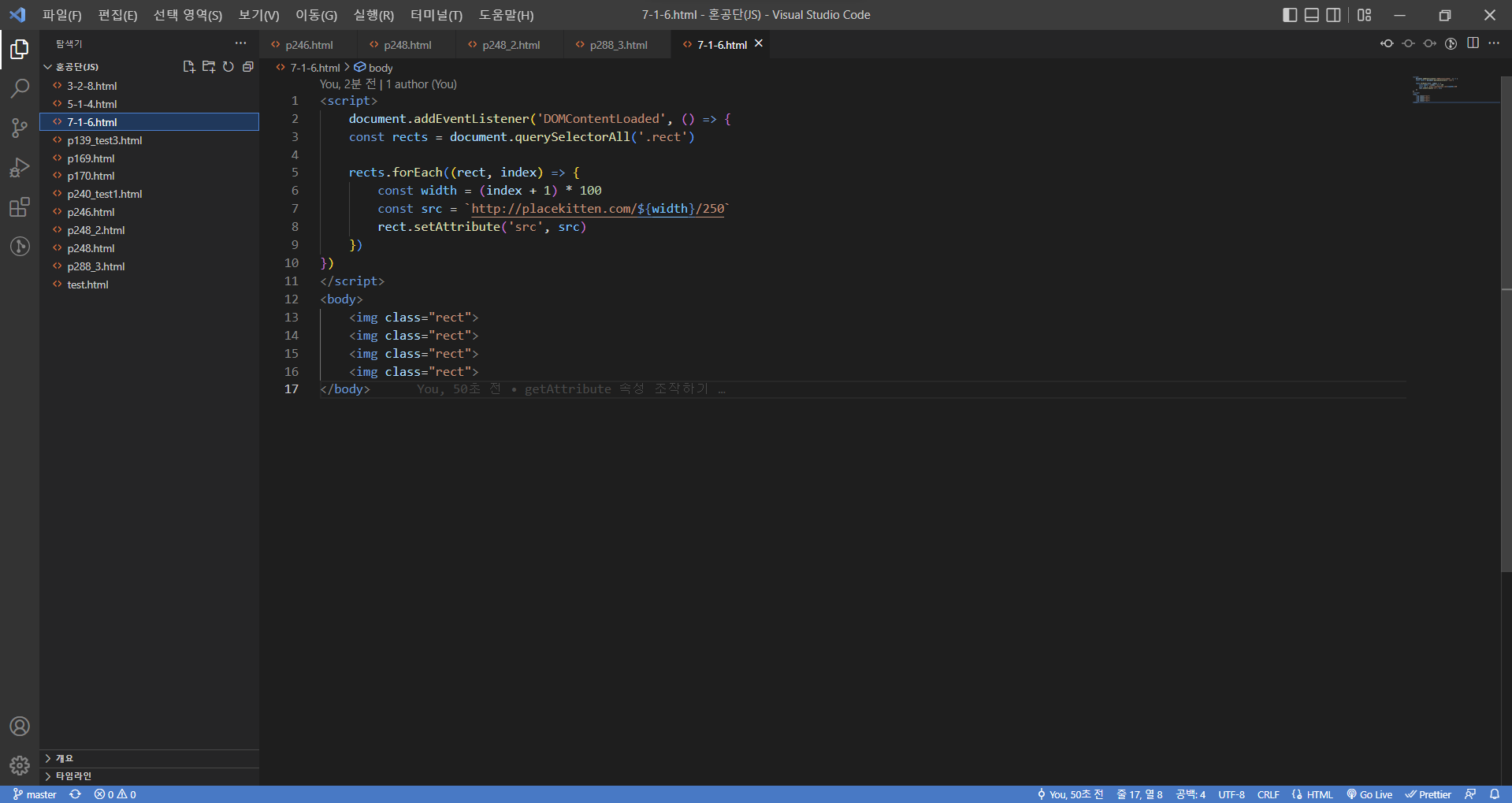
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect')
rects.forEach((rect, index) => {
const width = (index + 1) * 100
const src = `http://placekitten.com/${width}/250`
rect.setAttribute('src', src)
})
})
</script>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
</body>별로 안 길어 보이는데 왜 타이핑 하는데 오래 걸렸는지 모르겠습니다...^^;

귀여운 고양이 출력에 성공했습니다. 하지만 여기서 만족하자니 어떻게 고양이 사진이 나오게 됐는지 궁금해지지 않나요?
코드를 뜯어와서 간단하게만 보자면...
const src = `http://placekitten.com/${width}/250`여기서 src 값을 설정해줍니다. 가로 세로 길이 또한 여기서 설정합니다.
rect.setAttribute('src', src)setAttribute 속성을 사용해 rect라는 이름을 가진 클래스에게 7번째 줄에서 설정한 src 값을 삽입해줍니다.

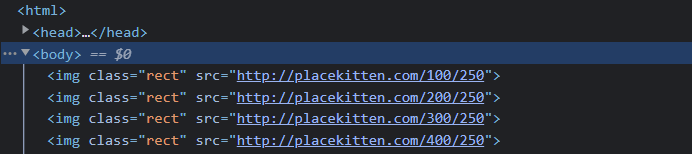
분명 본문 코드에선 img 태그에 클래스만 줬었는데 개발자 도구에서는 src 속성이 잘 들어간 것을 볼 수 있습니다. setAttribute 속성을 통해 특정 속성에 값을 지정했습니다.
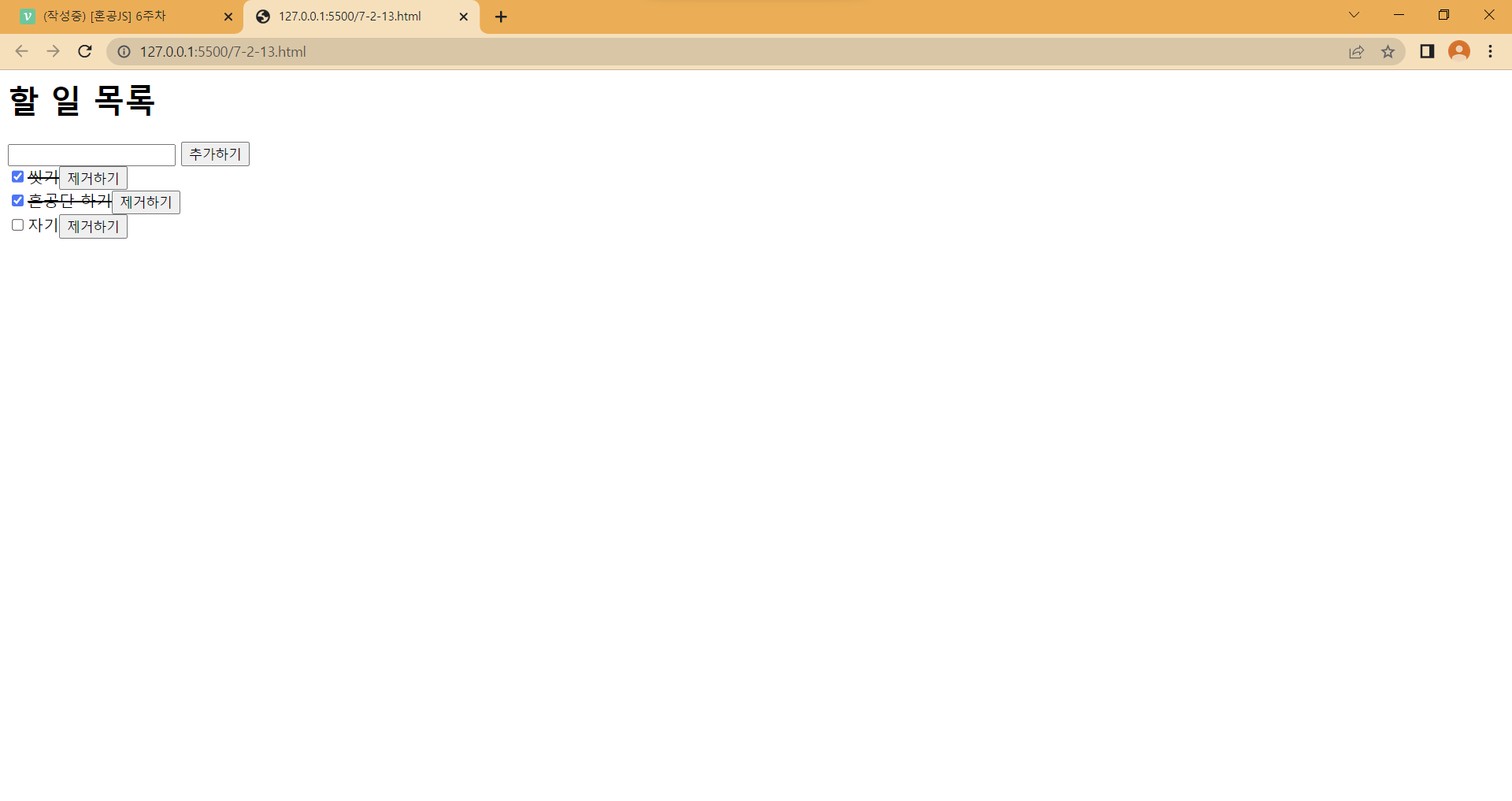
p. 352에 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡쳐하기
<body>
<h1>할 일 목록</h1>
<input id="todo">
<button id="add-button">추가하기</button>
<div id="todo-list">
</div>
</body>
<script>
document.addEventListener('DOMContentLoaded', () => {
//문서 객체를 가져옵니다.
const input = document.querySelector('#todo')
const todoList = document.querySelector('#todo-list')
const addButton = document.querySelector('#add-button')
//변수를 선언합니다.
let keyCount = 0
//함수를 선언합니다.
const addTodo = () => {
//입력 양식에 내용이 없으면 추가하지 않습니다.
if(input.value.trim() === ''){
alert('할 일을 입력해주세요.')
return
}
//문서 객체를 설정합니다.
const item = document.createElement('div')
const checkbox = document.createElement('input')
const text = document.createElement('span')
const button = document.createElement('button')
//문서 객체를 식별할 키를 생성합니다.
const key = keyCount
keyCount += 1
//item 객체를 조작하고 추가합니다.
item.setAttribute('data-key', key)
item.appendChild(checkbox)
item.appendChild(text)
item.appendChild(button)
todoList.appendChild(item)
//checkbox 객체를 조작합니다.
checkbox.type = 'checkbox'
checkbox.addEventListener('change', (event) => {
item.style.textDecoration
= event.target.checked ? 'line-through' : ''
})
//text 객체를 조작합니다.
text.textContent = input.value
//button 객체를 조작합니다.
button.textContent = "제거하기"
button.addEventListener('click', () => {
removeTodo(key)
})
//입력 양식의 내용을 비웁니다.
input.value = ''
}
const removeTodo = (key) => {
//식별 키로 문서 객체를 제거합니다.
const item = document.querySelector(`[data-key="${key}"]`)
todoList.removeChild(item)
}
//이벤트 연결
addButton.addEventListener('click', addTodo)
input.addEventListener('keyup', (event) => {
//입력 양식에서 Enter 키를 누르면 바로 addTodo() 함수를 호출합니다.
const ENTER = 13
if(event.keyCode === ENTER){
addTodo()
}
})
})
</script>코드가... 왜 이렇게 긴가요? 보자마자 눈이 튀어나올 뻔 했습니다. 너무 길어서 비주얼 스튜디오 창도 캡쳐 못했습니다... 사소한 오타에 에러까지 나서 정말 절망적이었습니다... 하지만 이겨냈습니다.
위 코드를 대충 몇 가지의 과정으로 정리하자면
- querySelector 이용해서 html에 있는 태그를 JS로 가져오기
- 할 일 목록을 추가하는 함수 만들기
→ 문서 객체 생성하기(가져오기?)
→ checkbox를 눌렀을 때, 글자에 선이 그어지게 하기
→ '제거하기' button을 눌렀을 때, 항목 지우기
→ '추가하기' button을 눌렀을 때, 항목 추가하기(+enter 눌렀을 때도 마찬가지로 항목 추가)
가 되겠습니다. 사실 저도 뭐라 말하고 있는지 잘 모르겠어요... 틀린 부분이 있다면 알려주시길 바랍니다.

하지만 코드는 정확합니다. 교재를 따라쳤으니까요. 오타를 이겨내고...
이렇게 선택 미션까지 6주차의 모든 미션을 완료했습니다.
혼공단 후기
작고 아담한 내 자바스크립트 실력을 위해... 시작했던 혼공단이었는데 솔직하게 말하자면 6주 동안이나 매주 미션하는 게 귀찮기도 했지만 동시에 재밌기도 했습니다. 포스팅을 하면 읽어주고 거기에 대해 말해주는 사람이 있다는 게 제일 재밌었습니다. 혼공족장님 댓글을 이제 못 볼 생각을 하니 눈물이 핑~~~ 덕분에 좋은 추억(+조금 더 업그레이드 됐을 자바스크립트 실력?!)을 업고 갑니다.^^
마지막으로 한 마디 하자면... 정말로 화요일에 포스팅 시작했습니다. 그런데 정신 차리고 보니 자정이 넘었을 뿐입니다.