
메인 링크
FECONF 2024 !
주말 동안 FECONF 2024의 모든 발표 영상이 유튜브에 업로드되었습니다.
어제까지 모든 영상을 시청했는데, 개인적으로 흥미로워서 여러 번 다시 본 세션이 세 가지 정도 있었습니다.
특히 WebGL을 심도 있게 다루고 디자이너와 협업했던 과정이 인상적이었습니다.
유닛 테스트와 E2E 테스트의 각 단계에서 환경에 따라 커버리지를 처리한 발표들도 주목할 만했고,
React Native에 Web를 이식하기 까지의 과정들을 다룬 발표도 기억에 남았습니다.
더불어, 올해와 내년, 나아가 더 먼 미래까지 빅테크 기업들이 어떤 방향으로 나아가고 있으며
그들의 사례를 어떻게 우리에게 적용할 수 있을지에 대한 고찰도 깊이 있게 다뤄졌습니다.
아래는 흥미로웠던 발표들과 그에 대한 개인적인 소회를 간략히 정리해 보았습니다.
각 아티클에 대한 상세 후기는 조만간 정리하여 찾아 뵙겠습니다!
(같이 쓰려고 했는데 너무 장문이라 따로 포스팅 하기로 하였습니다 … 🥹)
1. 10만 글로벌 유저들이 생겨버린 Three.js 사이드 프로젝트
- ShaderGradiente 개발기**
발표 소개
- Company: 하버스쿨
- 발표자: 지용민
- 발표자료: https://feconf.framer.website/v2
- 상세후기: COMING SOON
- 링크:
https://www.youtube.com/watch?v=CSChpoiRTIY&t=321s
후기
최근에 WebGL에 많은 관심을 두고 있던 터라, 이번 발표는 개인적으로 반가운 주제였습니다. 하지만 실제 발표 내용을 들어보니 기대 이상으로 인상 깊었습니다.
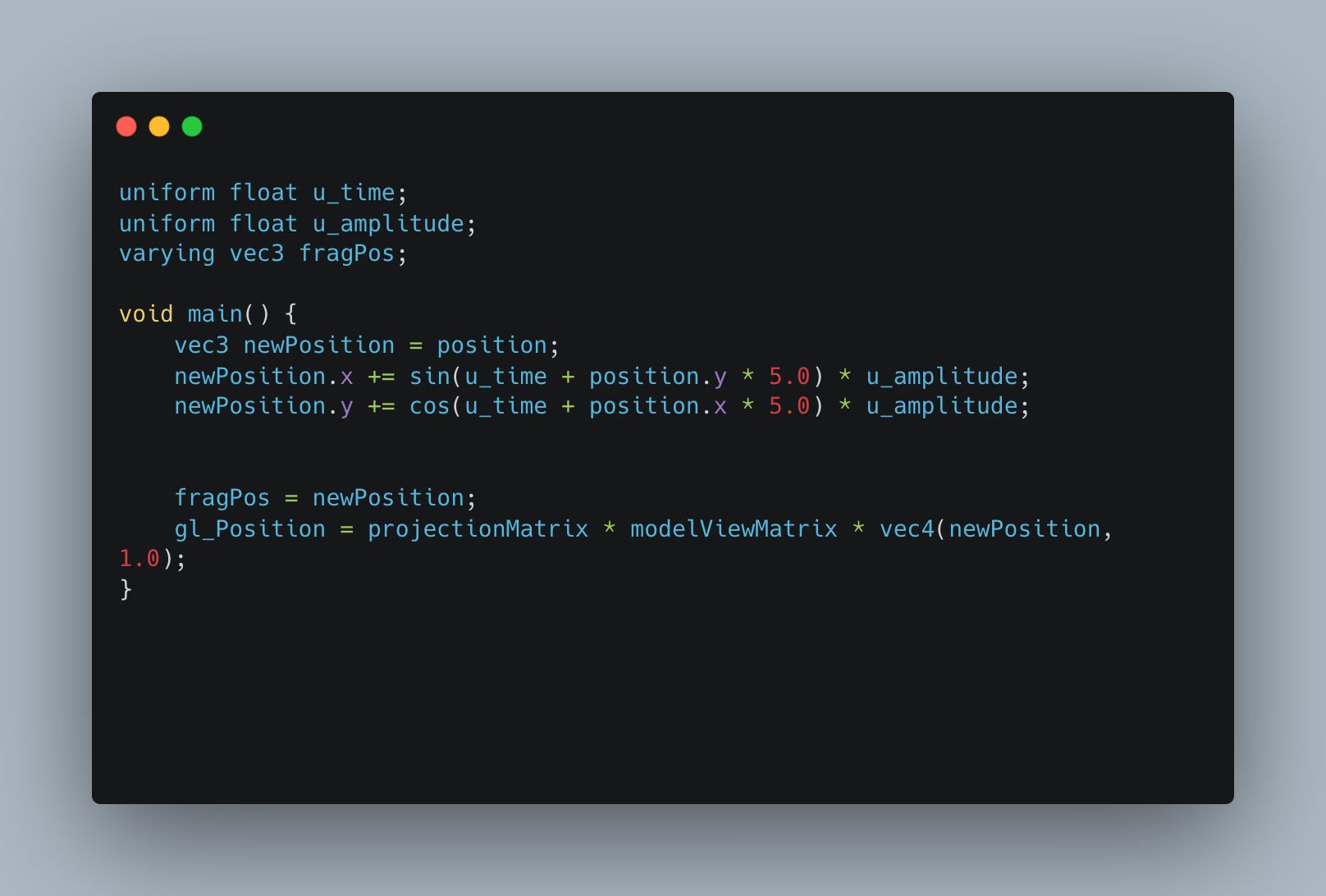
발표의 앞부분에서는 발표자가 사이드 프로젝트를 시작하게 된 계기와 아이템 선정 과정에 대해 설명했습니다. 본업과 병행하면서 사이드 프로젝트를 어떻게 진행했는지, 그리고 아이템을 선정하기까지의 과정이 담겨 있었습니다. 결론적으로, 이 프로젝트의 목표는 3D를 활용해 그라디언트를 웹에서 더욱 매력적으로 사용하는 방법을 찾는 것이었습니다. 발표자는 Three.js와 메인 기술 스택인 Shader에 대해 집중적으로 소개하며, 이를 활용한 예시들을 설명했습니다.



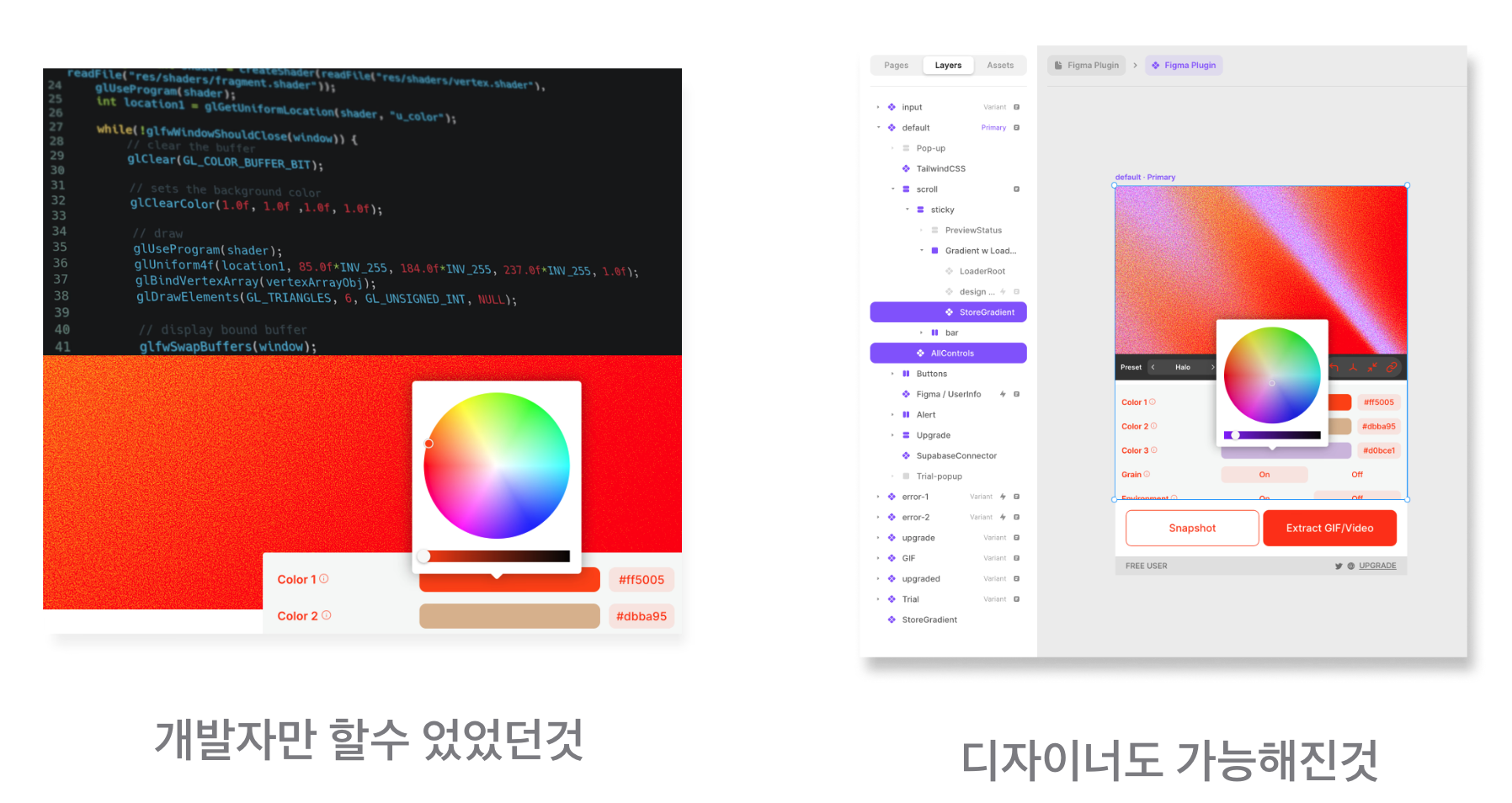
이후, FRAMER를 이용해 개발자뿐만 아니라 디자이너도 손쉽게 사용할 수 있는 Shader Gradient 플러그인을 개발하는 과정을 소개했습니다. 이 플러그인은 그라디언트를 더욱 효과적으로 구현할 수 있도록 도와줍니다.

마지막에는, 플러그인 런칭 이후 얻은 성과들(깃허브 스타, 피그마 플러그인 다운로드 수, 유료화 및 제품화 과정 등)에 대해 이야기를 나눴습니다. 발표자 분이 사이드 프로젝트를 진행하면서 느낀 점들을 결론으로 남겼습니다.
개인적으로, 발표자 분께서 사이드 프로젝트를 처음 시작할 때 고려해야 할 중요한 내용들을 공유한 것이 매우 유익했습니다.
사이드 프로젝트(초기)
- 루틴을 정하자: 일정한 루틴을 가지면 프로젝트 진행이 수월해집니다.
- 진짜 재밌는 걸 하자: 자기가 진정으로 즐길 수 있는 주제를 선택하세요.
- 어려운 문제 해결에서 기쁨을 느끼자: 도전적인 문제를 해결하면서 성장하는 기쁨을 만끽하세요.
사이드 프로젝트(제품화)
- Customer: 고객을 먼저 찾자. 사용할 사람, 좋아할 사람, 구매할 사람이 누구인지 명확히 하세요. 꼭 만들어야 할 가치 있는 제품인지 고민해보세요.
- Mission: 결국 우리가 해야 할 일은, 지속 가능한 동기와 믿음을 찾는 것입니다. 여러분이 지속적으로 추진할 수 있는 동기를 발견하세요.
느낀점
이번 발표는 사이드 프로젝트를 통해 배울 수 있는 점이 많았습니다. 특히, 3D 기술을 활용한 웹 디자인과 웹 기술의 새로운 가능성은 무궁무진 하다고 다시 한번 복기 했습니다. 더불어 사이드 프로젝트를 제품화하기 위한 구체적인 전략들도 큰 도움이 되었습니다. 발표자 분의 경험을 통해, 앞으로의 프로젝트를 진행하는 데 있어 좀 더 전략적이고 체계적으로 접근할 수 있을 것 같습니다. 또한, 자신이 정말 좋아하고 열정을 가지고 있는 주제를 선택하는 것이 참 중요한거 같습니다.
이번 발표는 기술적 깊이뿐만 아니라 사이드 프로젝트를 성공적으로 제품화하기 위한 전략적 접근법에 대해 많은 영감을 주었습니다.
2. 쉽고 편리한 E2E 테스트 자동화를 꿈꾸며...
발표 소개
- Company: 스티비
- 발표자: 백부석(Kianue)
- 발표자료: https://drive.google.com/file/d/1zBhGoLdVB7OCoQ7M9ECTFEe4THGfoEcF/view
- 상세후기: COMING SOON
- 링크:
FEConf 2024 [A3] 쉽고 편리한 E2E 테스트 자동화를 꿈꾸며...
앞서 설명하자면?
프론트엔드 테스트는 웹 애플리케이션의 사용자 인터페이스(UI)와 그와 관련된 기능이 올바르게 동작하는지를 검증하는 과정을 말합니다. 이를 통해 개발자는 코드 변경이나 새로운 기능 추가 시 발생할 수 있는 오류를 조기에 발견하고 수정할 수 있습니다. 프론트엔드 테스트는 일반적으로 세 가지 주요 유형으로 나눌 수 있습니다: 유닛 테스트(Unit Test), 통합 테스트(Integration Test), 그리고 E2E 테스트(End-to-End Test)입니다.
-
유닛 테스트 (Unit Test)
유닛 테스트는 애플리케이션의 가장 작은 단위인 함수나 컴포넌트가 기대한 대로 작동하는지를 검증하는 테스트입니다. 이 테스트는 보통 각 기능이 독립적으로 작동하는지를 확인하기 위해 수행됩니다. 예를 들어, 숫자를 더하는 함수가 정확히 계산 결과를 반환하는지, 버튼 클릭 시 특정 함수가 호출되는지를 테스트할 수 있습니다. 유닛 테스트는 빠르게 실행되며, 코드의 작은 부분에 대한 안정성을 확보할 수 있습니다.
-
통합 테스트 (Integration Test)
통합 테스트는 여러 유닛(함수, 모듈, 컴포넌트)이 함께 작동할 때 문제가 없는지를 검증하는 테스트입니다. 예를 들어, 사용자가 입력한 데이터를 처리하는 폼과 그 데이터를 서버에 전송하는 모듈이 함께 잘 동작하는지를 테스트합니다. 이 테스트는 유닛 테스트보다 범위가 넓으며, 시스템의 다양한 부분이 올바르게 상호작용하는지를 확인합니다.
-
E2E 테스트 (End-to-End Test)
E2E 테스트는 사용자 관점에서 애플리케이션 전체가 올바르게 작동하는지를 검증하는 테스트입니다. 이 테스트는 실제 사용자가 웹 애플리케이션을 사용하는 것처럼 테스트를 진행하며, 모든 기능이 통합되어 잘 작동하는지를 확인합니다. 예를 들어, 사용자가 로그인하고 데이터를 입력한 후, 데이터를 서버에 전송하고 그 결과를 화면에 표시하는 전체 흐름을 테스트할 수 있습니다. E2E 테스트는 애플리케이션의 모든 부분이 통합된 상태에서 발생할 수 있는 문제를 찾는 데 유용하지만, 테스트를 설정하고 실행하는 데 시간이 많이 걸릴 수 있습니다.
프론트엔드 테스트는 각기 다른 범위와 목적을 가진 유닛 테스트, 통합 테스트, E2E 테스트를 조합하여 애플리케이션의 안정성과 품질을 높이는 데 중요한 역할을 합니다. 특히 이번 발표의 메인 주제인 E2E 테스트는 애플리케이션의 전체적인 흐름과 사용자 경험을 보장하기 위해 필수적인 테스트 방법입니다.
후기
회사 내부에서도 E2E 테스트를 몇 차례 시도한 적이 있었습니다. 마침 이번 발표에서 사용한 E2E 테스트 툴이 Playwright와 동일하여 많은 영감을 받을 수 있었습니다. 특히, 스티비에서는 테스트 툴을 Selenium에서 Playwright로 전환하면서 겪은 노력과 극복 과정을 듣고 싶었습니다. (이번 발표에서는 TDD와 모바일 네이티브 E2E는 다루지 않았습니다.)
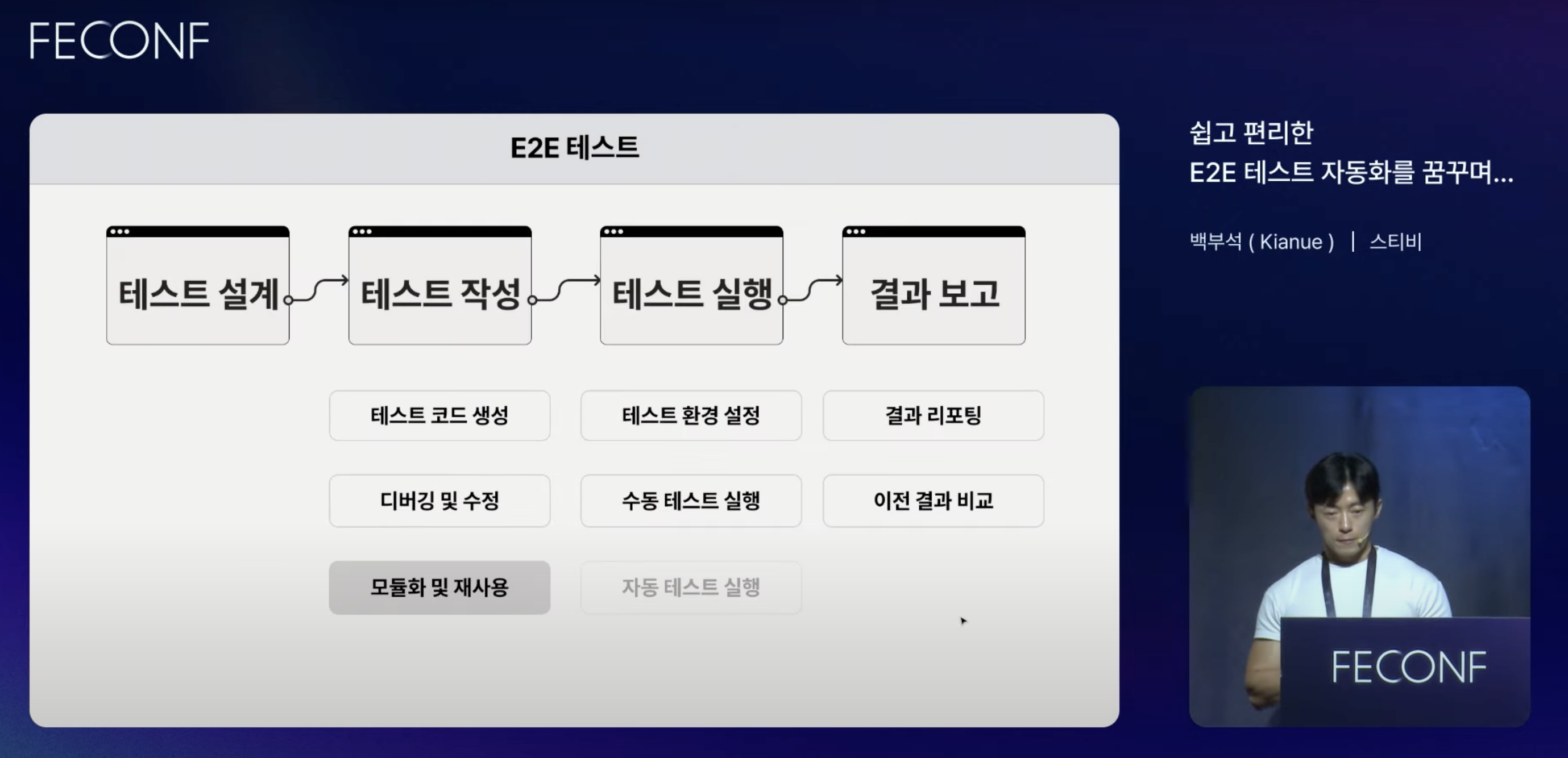
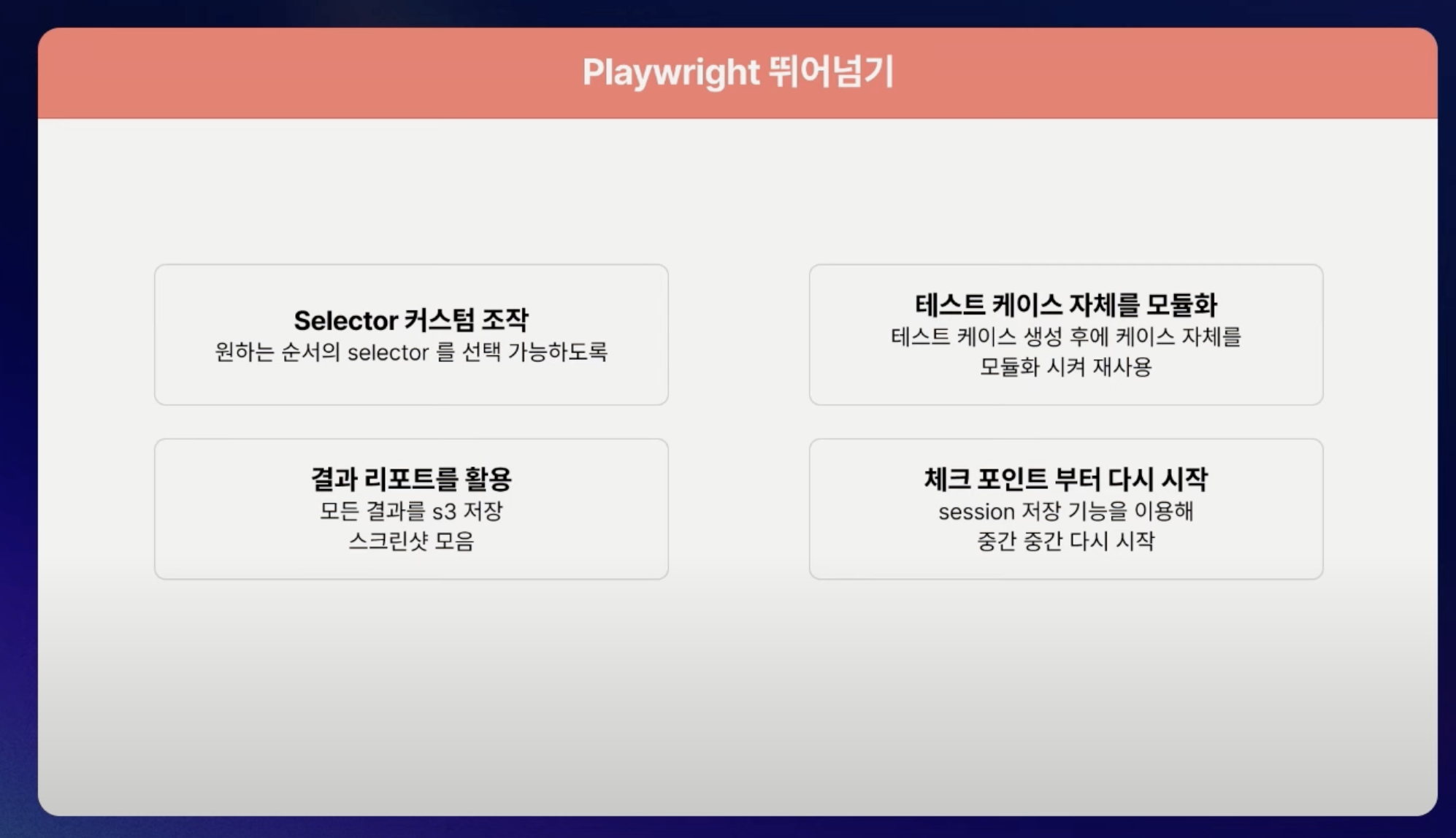
발표에서는 E2E 테스트를 통해 테스트 설계, 테스트 작성, 테스트 실행, 결과 보고의 자동화된 흐름을 어떻게 구현할 수 있는지, 그리고 테스트 결과를 더 편리하게 측정할 수 있는 방법에 대한 이야기가 주를 이루었습니다.

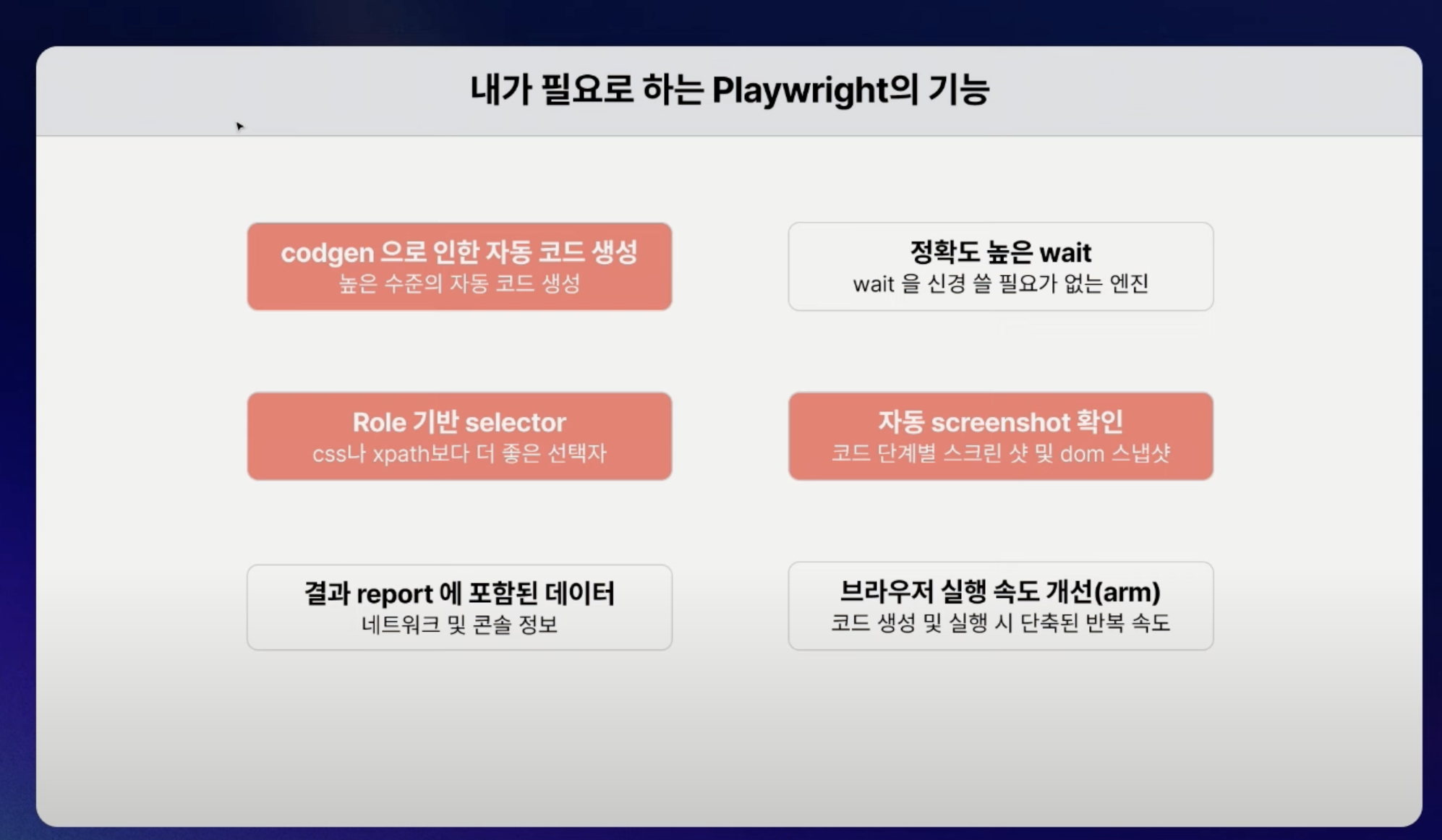
체계적인 검증을 통해 테스트 툴에서 어떤 기능을 사용할지, 어떤 부분을 디벨롭 해야할지가 주요 관심사 였습니다.


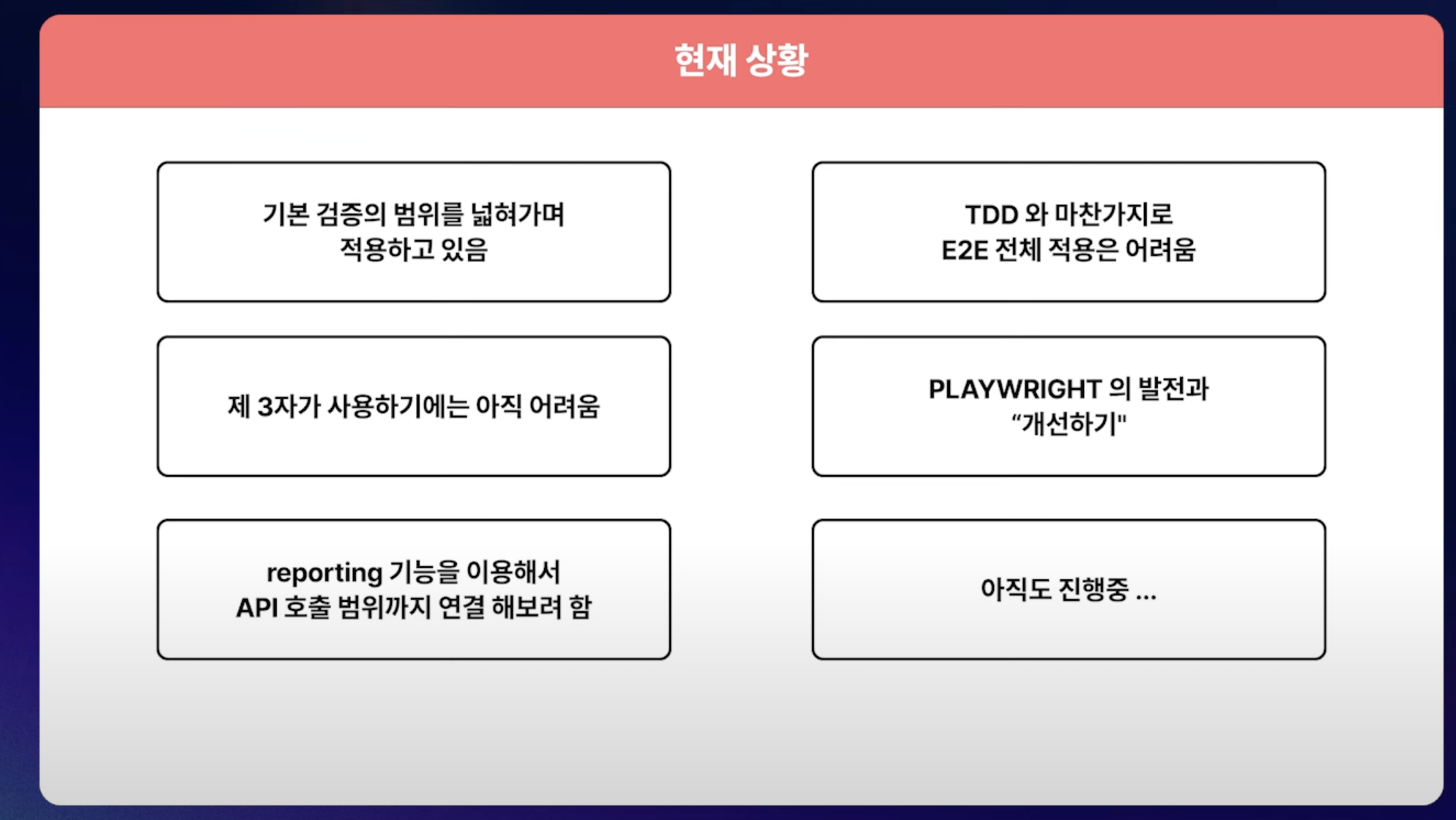
현재 스티비에서는 현재 E2E 테스트를 적용하는 범위를 점차 넓혀가고 있습니다.
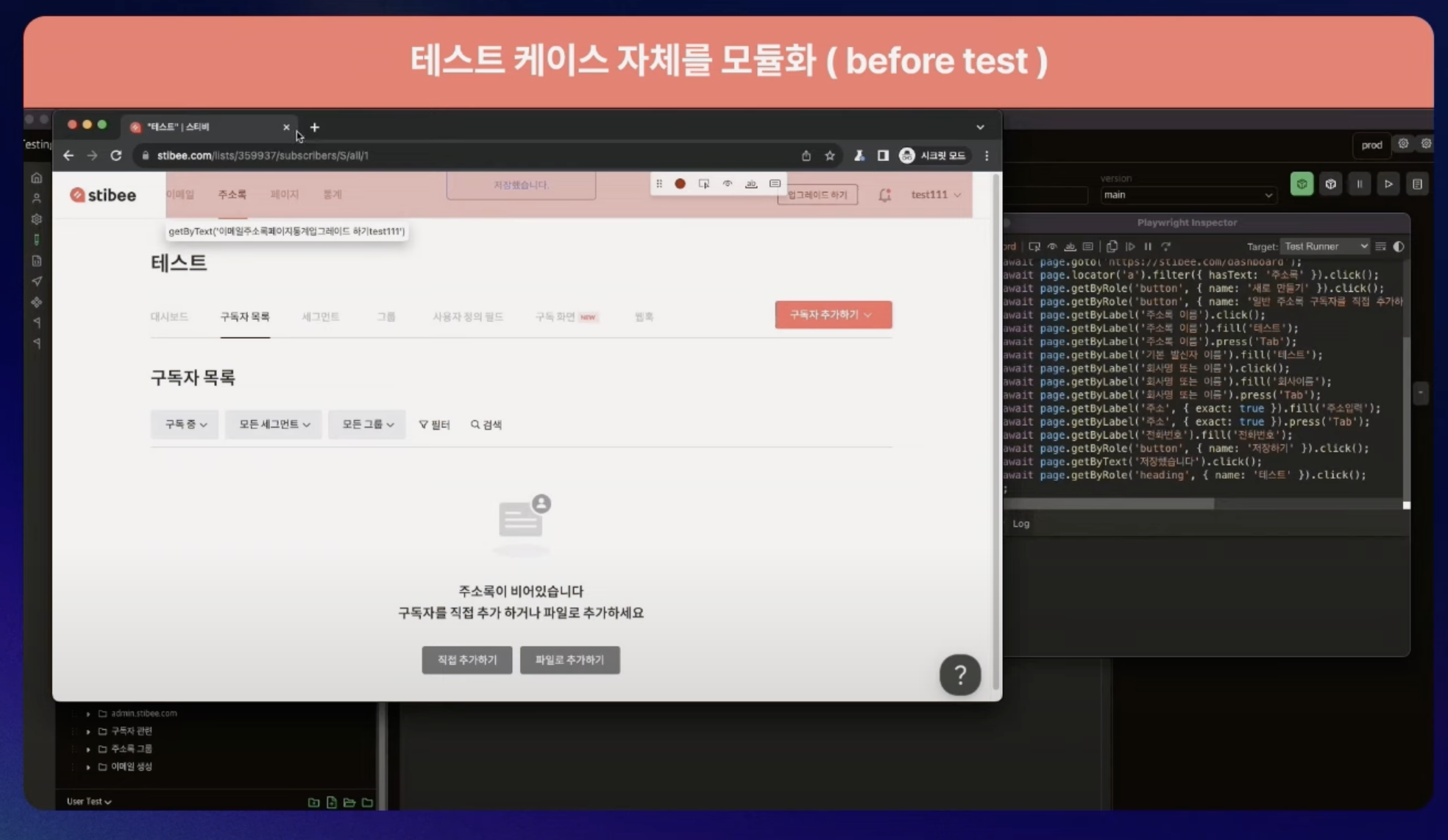
특히, Playwright의 강력한 셀렉터와 Codegen 기능, 그리고 No-Code 툴과의 결합을 통한 테스트 자동화는 매우 인상적이었습니다.

그러나, E2E 테스트를 전체적으로 적용하는 데는 여전히 어려움이 있습니다. 특히, 제3자가 E2E 테스트를 사용하기에는 여전히 복잡한 부분이 많습니다. 이러한 이유로, E2E 테스트를 단계적으로 도입하며, 점진적으로 적용 범위를 확대하고 있습니다.

결론
이번 프로젝트를 하면서 테스트의 중요성을 많이 느꼈기에 테스트는 선택이 아닌 필수가 되야한다고 생각합니다.
(당장은 어렵겠지만 언젠가는 하나의 시스템이 된다면 이점이 너무 많을거에요)
솔직히 이번 세션은 테스트에 대해 딥하게 경험해본적이 없어서,
저도 발표 프로세스를 모두 이해하지 못해 여러번 다시 시청할 예정입니다.
만족할만한 이해도가 나왔을 때 해당 섹션 또한 상세 후기 + 적용 예시 + 기대할 점 등으로 분석 해보겠습니다.
3. React Native와 웹이 공존하는 또 하나의 방법
발표 소개
- Company: 브랜더진
- 발표자: 강선규
- 발표자료: https://docs.google.com/presentation/d/1LTy75UaokveJWyLfhmf_AvtC5xr2C1rwkwYamYmxe70/edit#slide=id.g279f94fa658_1_31
- 상세후기: COMING SOON
- 링크: FEConf 2024 [A4] React Native와 웹이 공존하는 또 하나의 방법
후기
당장은 앱개발을 할 일은 없지만.. 사람일은 혹시 모르는 거니까요!
작년부터 올해까지 React Native에 말말말이 있었지만, 워낙 단단한 생태계를 가지고 있어 평소 관심이 있었습니다. 무엇보다 웹뷰 작업을 할 때도 언젠가 꼭 도움이 되겠다 싶어 집중해서 본 발표 였습니다.
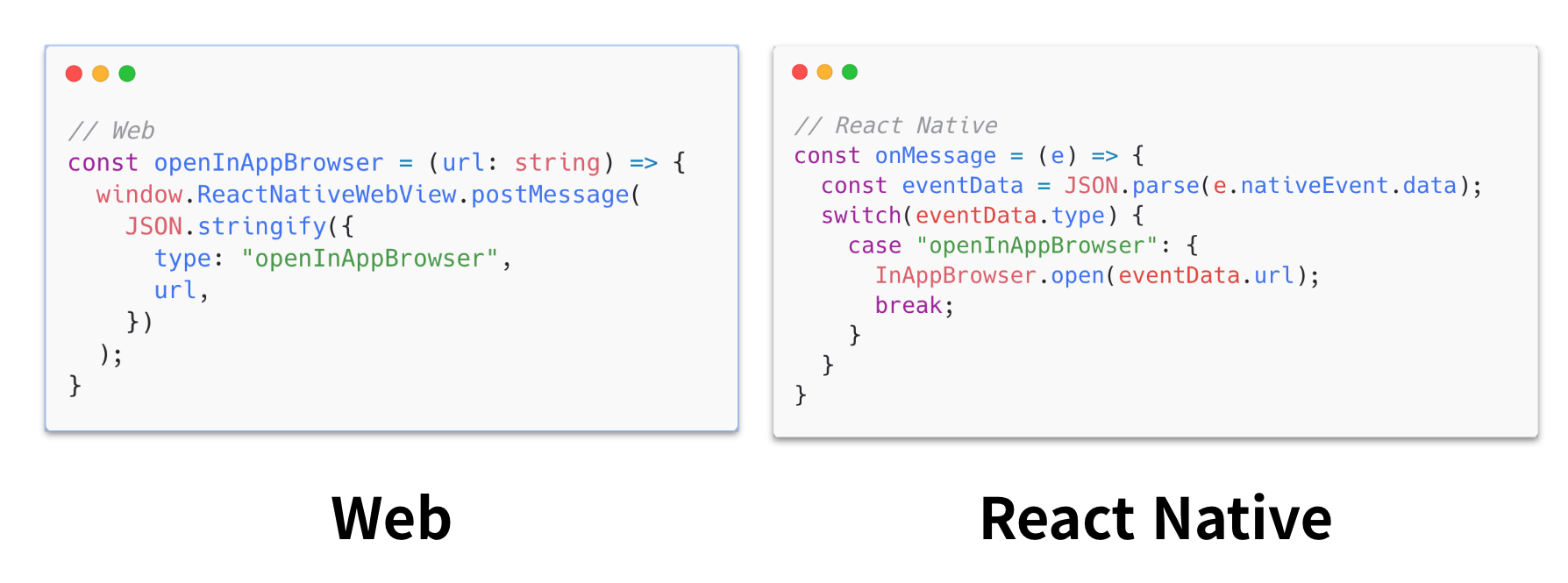
앞에서는 기존 React Native와 webView와의 통신 방식, 거기서 파생되는 문제점을 다뤘습니다.
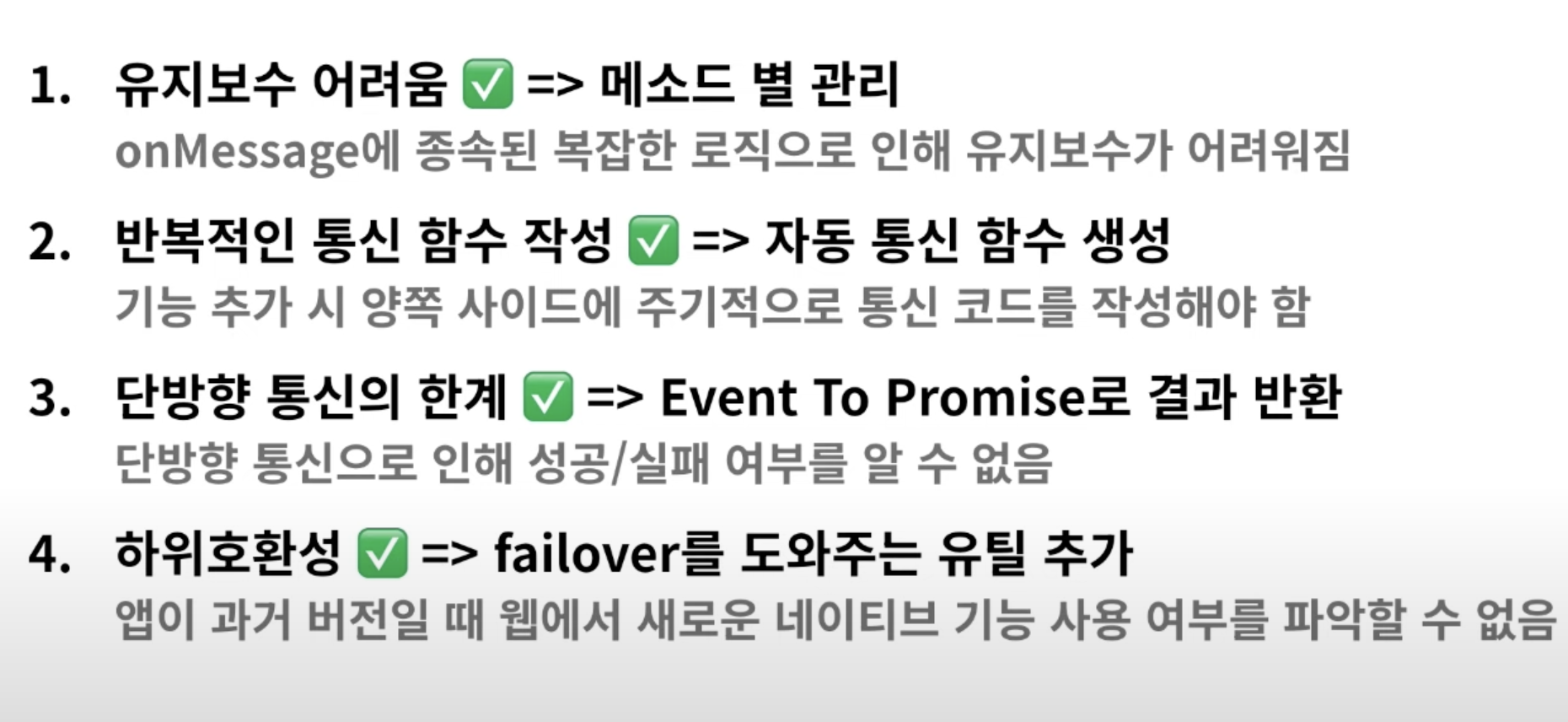
기존 방식 문제 정의
- 유지보수의 어려움(onMessage에서 무수한 분기)
- 반복적인 통신 함수 작성(양쪽 사이드에서 통신 함수 재정의)
같은 기능이 추가되었을 때, 서로 핸들링이 필요한 코드를 주기적으로 작성 해야한다.

- 단방향 통신의 한계.
코드의 흐름이 단방향이기 때문에 코드의 안정성을 보장할 수 없다.(성공/실패 여부 확인 불가)
웹에서 PostMessage로 React Native에 어떤 action을 보냈을 때,
그에 따른 React Native의 어떤지 보장할 수 없다. - 하위호완성
- app의 경우: 모바일 애플리케이션은 배포를 해도 최신을 유지 하지 못한다(앱스토어 심사)
- web의 경우: 웹은 배포해도 최신을 유지할 수 있다
- 문제: 웹에서 새로운 네이티브 기능이 담긴 이벤트를 호출했는데 구 버전 앱을 사용중이라면?
- 결론: 앱이 과거 버전일 때 웹에서 새로운 네이티브 기능 사용 여부를 파악할 수 없다
이러한 문제점들을 해결하고 개선하는게 발표의 주된 골조 였습니다.
인상 깊었던 주요 트러블슈팅을 뽑자면 아래와 같았습니다.
- 기존 문제 방식 해결

- Native - webview의 방식을 server - client(backend - frontend) 방식으로 변화 과정
- 외부 시스템에서 파생된 타입 불일치를 해결한 과정
- React Navigation을 통합한 과정(!!)
결론
React Native와 웹이 공존하는 또 하나의 방법은 다음과 같았습니다.
- Type-safe한 WebView 통신 라이브러리 자체 개발(!!)
- Typescript에서 Input을 기준으로 타입이 완성되는 경험
- 사용법 중심 설계로 더 나은 추상화
- 비슷한 개념의 라이브러리의 사용법을 분석하여 적용
이번 세션은 Native + 리액트가 중점이다 보니, 따로 후기로 정리하기 애매했습니다.
역시나 기승전 상세 후기로 귀결이 되버렸네요. 그만큼 딥하게 분석하기에 너무 좋은 발표 였습니다.
특히나 최근 프로젝트에서 Typescript를 도입하면서 어떻게 개선할까 고민 했는데 좋은 아이디어를 얻은거 같아요. ㅎㅎ
마치며
- ZEP에 관심이 있으시거나, 올해 초 ZEP PJT를 하셨던 분들에게는
메타버스 서비스(ZEP)에서 게임과 WebRTC를 함께 적용하기도 재밌을거 같아요 :)
마지막으로 제 후기는 이 정도로 간추리고.. 직접 영상을 보시는걸 강력히 추천드립니다!
못다한 딥한 내용들은 상세 후기에서 따로 찾아 뵙겠습니다.
감사합니다.
참고 및 출처
https://feconf.framer.website/v2
FEConf 2024 [B2] 10만 글로벌 유저들이 생겨버린 Three.js 사이드 프로젝트 ─ShaderGradient 개발기 (feat. 프레이머)
https://www.youtube.com/watch?v=GyU9-pE0dAg&t=14s
https://www.youtube.com/watch?v=HqlCfWT3oZU&t=1813s
https://drive.google.com/file/d/1zBhGoLdVB7OCoQ7M9ECTFEe4THGfoEcF/view
