.png)
1. Event 등록
이벤트 버블링과 캡처링을 이해하기 전 알고있어야 하는 내용은 바로 웹 어플리케이션의 이벤트 등록이다. 여기서 말하는 이벤트 등록이란 웹 어플리케이션에서 사용자의 입력을 받기 위해 필요한 기능이다.
<button>add one item</button>
const button = document.querySelector('button')
button.addEverntListener('click', addItem);
function addItem(event){
console.log(event)
};add one item이라는 간단한 버튼을 만들어 클릭했을 때 addItem이라는 함수를 실행시키는 코드이다. 버튼을 클릭하고 나면 addItem 함수가 실행디고 addItem 함수에 event인자가 넘어온다. event인자를 콘솔에 출력해보면 이벤트와 관련된 정보를 확인할 수 있다.
이처럼 addEventListener() 웹 API는 웹 개발자드이 화면에 동적인 긴으을 추가하기 위해 자연스럽게 접하게 되는 기본적인 기능이다. 사용자의 입력에 따라 추가 동작을 구현할 수 있는 방법이다. 여기서 브라우저는 어떻게 이벤트의 발생을 감지했을까?
브라우저가 이벤트를 감지하는 방식 2가지를 알아보자.
2. Event Bubbling
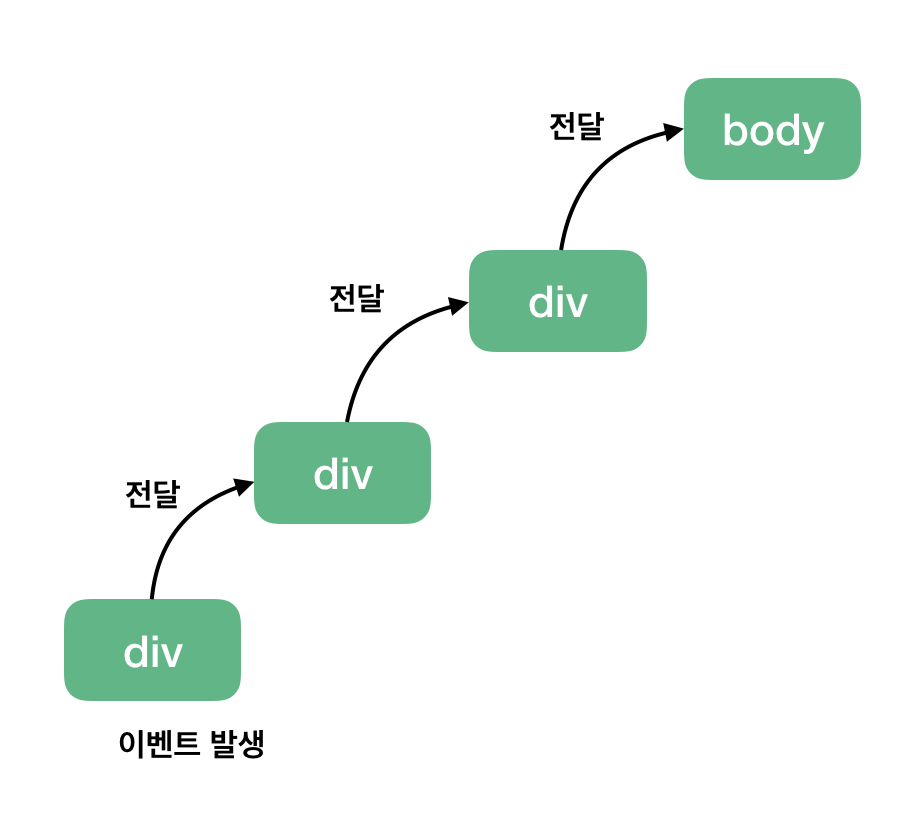
Event Bubbling을 특정 화면 요소에서 이벤트가 발생했을 때, 이래와 같이 해당 이벤트가 더 상위의 화면 요소들로 전달되어가는 특성을 의미한다.

<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>
const divs = document.querySelectorAll('div') // 모든 div태그를 선택. 배열형태
divs.forEach(function(div){
div.addEventListener('click', logEvent);
});
function logEvent(event){
console.log(event.currentTarget.className);
}위 코드는 세 개의 div태그에 모두 클릭 이벤트를 등록하고 클릭 했을 때 logEvent 함수를 실행시키는 코드이다. 여기서 위 그림대로 최하위 <div class="three"></div>를 클릭하면 아래와 같은 결과가 나타난다.
// console 창
three
two
onediv태그를 한 개만 클릭했을 뿐인데 왜 3개의 이벤트가 발생될까? 그 이유는 브라우저가 이벤트를 감지하는 방식 때문이다.
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킨다. 따라서, 클래스명 three ⇒ two ⇒ one 순서로 div 태그에 등록된 이벤트들이 실행된다. 마찬가지로 two 클래스를 갖는 두 번째 태그를 클릭했다면 two ⇒ one 순으로 클릭 이벤트가 동작한다.
여기서 주의해야 할 점은 각 태그마다 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전달되는 것을 확인할 수 있다. 만약 이벤트가 특정 div태그에만 달려 있다면 위와 같은 동작 결과는 확인할 수 없다.
이와 같은 하위에서 상위요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 한다.
3. Event Capturing
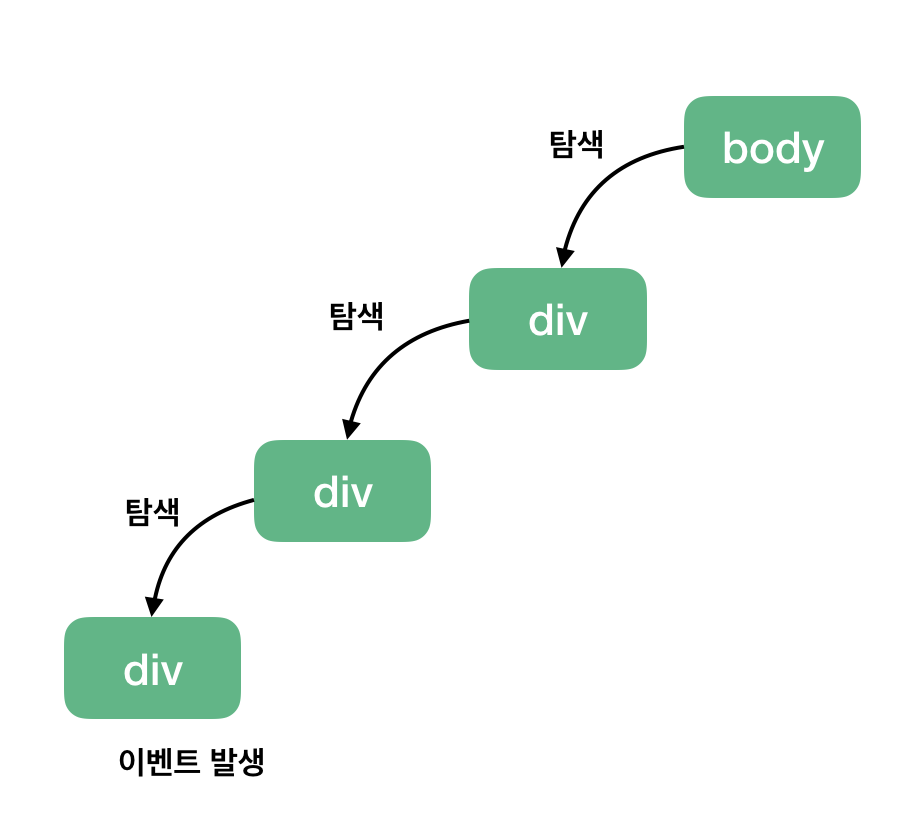
이벤트 캡처링은 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식이다.

위 그림처럼 특정 이벤트가 발생했을 때 최상위 요소인 body태그에서 해당 태그를 찾아 내려간다. 그럼 이벤트 캡처링은 코드로 어떻게 구현할까?
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>const divs = document.querySelectorAll('div');
divs.forEach(function(div){
div.addEventListener('click', logEvent, {
capture:true // default 값은 false이다.
});
});
function logEvent(event){
console.log(event.currentTarget.className);
}addEventListener() API에서 옵션 객체에 capture:true를 설정해주면 된다. 그러면 해당 이벤트를 감지하기 위해 이벤트 버빌링과 반대 방향으로 탐색한다.
따라서, 아까와 동일하기 <div class="three"></div>를 클릭해도 아래와 같은 결과가 나타난다.
// console 창
one
two
three4. event.stopPropagation()
이렇게 복잡한 이벤트 전달 방식은 알고 싶지 않고, 그냥 원하는 화면 요소의 이벤트만 신경쓰고 싶어요 라고 생각할 수 있다 .실제로 마감 기한에 쫓기는 상황에서 이런 동작 방식을 정확히 이해하는 시간보다 구현에 더 많은 시간을 쏟아야 하기 때문이다. 그럴때는 stopPtopagation() 웹 API를 사용한다.
function logEvent(event){
event.stopPropagation();
}위 API는 해당 이벤트가 전파되는 것을 막는다. 따라서 이벤트 버블링의 경우에는 클릭한 요소의 이벤트만 발생시키고 상위 요소로 이벤트를 전달하는 것을 방해한다. 그리고 이벤트 캡처링의 경우에는 클릭한 요소의 최상위 요소의 이벤트만 동작시키고 하위요소들로 이벤트를 전달하지 않는다.
위와 같이 logEvent 함수에 stopPropagation() API를 사용한다면 앞의 '이벤트 버블링 예제'와 '이벤트 캡처링 예제'에서 사용한 코드 기준으로 각각 three와 one이 찍힐 것이다.
// 이벤트 버블링 예제
divs.forEach(function(div){
div.addEventListener('click', logEvent);
});
function logEvent(event){
event.stopPropagation();
console.log(event.currentTarget.className); // ‼️ three
}// 이벤트 캡처링 예제
divs.forEach(function(div){
div.addEventListener('click', logEvent,{
capture: true;
});
});
function logEvent(event){
event.stopPropagation();
console.log(event.currentTarget.className); // ‼️ one
}5. 이벤트 위임 (Event Delegation)
앞에서 살펴본 이벤트 버블링과 캡처링은 사실 이벤트 위임을 위한 선수 지식이라고 해도 과언이 아니다. 이벤트 위임은 실제 바닐라 JS로 웹 앱을 구현할 때 자주 사용하게 되는 코딩 패턴이다.
이벤트 위임을 한 문장으로 요약해보면 '하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트를 제어하는 방식'이다.
이벤트 위임을 사용하면 요소마다 핸들러를 할당 하지 않고, 요소의 공통 조상에 이벤트 핸들러를 단 하나만 할당해도 여러 요소를 한꺼번에 다룰 수 있다.
// html
<h1>오늘의 할일</h1>
<ul class="itemList">
<li>
<input type="checkbox" id="item1" />
<label for="item1">이벤트 버블링 학습</label>
</li>
<li>
<input type="checkbox" id="item2" />
<label for="item2">이벤트 캡처링 학습</label>
</li>
</ul>// js
const inputs = document.querySelectorAll("input")
inputs.forEach(function (input) {
input.addEventListener("click", function (event) {
alert("clicked")
})
});

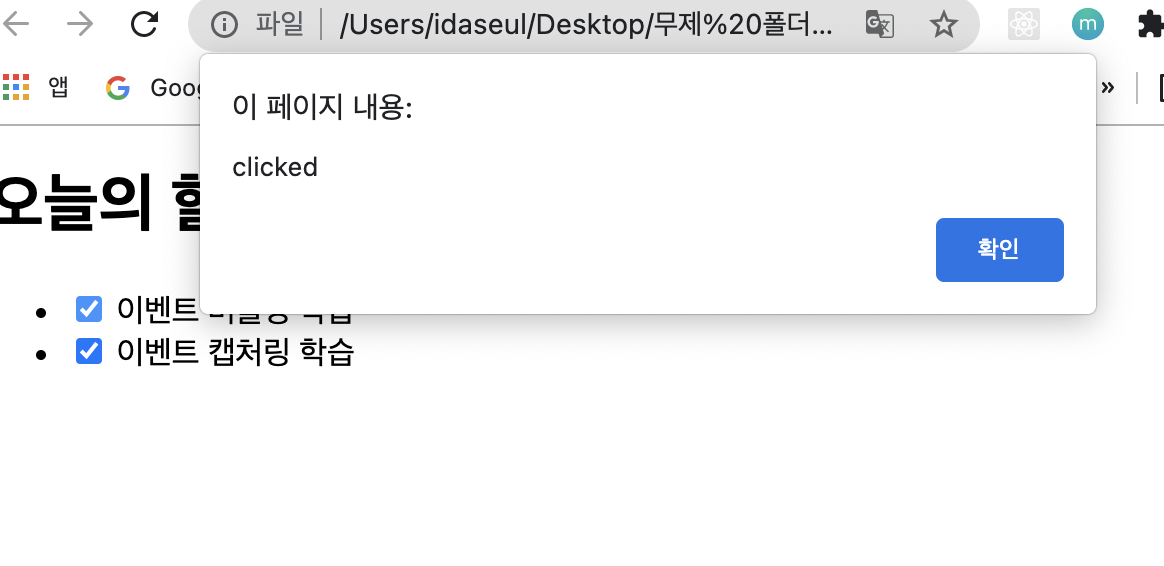
자바스크립트 querySelectorAll()를 이용해 화면에 존재하는 모든 인풋 박스 요소를 가져온 다음 각 인풋 박스의 요소에 클릭 이벤트 리스너를 추가한다. 화면을 실행시키고 각 리스트 아이템의 인풋 박스를 클릭하면 위와 같이 경고 창이 표시된다.
만약 여기서 할 일이 더 생겨서 리스트 아이템을 추가하면 어떻게 될까?
const itemList = document.querySelector(".itemList")
const li = document.createElement("li")
const input = document.createElement("input")
const label = document.createElement("label")
const labelText = document.createTextNode("이벤트 위임 학습")
input.setAttribute("type", "checkbox")
input.setAttribute("id", "item3")
label.setAttribute("for", "item3")
label.appendChild(labelText)
li.appendChild(input)
li.appendChild(label)
itemList.appendChild(li)
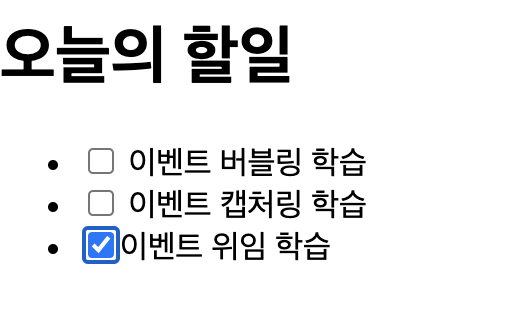
하지만 새로 추가된 리스트 아이템에는 클릭 이벤트 리스너가 동작하지 않는다. 왜 그럴까?
코드를 다시 보면, 인풋 박스에 클릭 이벤트 리스너를 추가하는 시점에서 리스트 아이템은 두 개이다. 따라서 새롭게 추가된 리스트 아이템에는 클릭 이벤트 리스너가 등록되지 않았다. 이런 식으로 매번 새롭게 추가된 리스트 아이템까지 클릭 이벤트 리스너를 일일이 달아줘야 할까?
리스트 아이템이 많아지면 많아질수록 이벤트 리스너를 다는 작업 자체가 매우 번거롭다. 이 번거로운 작업을 해결할 수 있는 방법이 바로 이벤트 위임(Event Delegation)이다.
앞에서 살펴본 코드를 아래와 같이 변경해보겠다.
// const inputs = document.querySelectorAll("input")
// inputs.forEach(function (input) {
// input.addEventListener("click", function (event) {
// alert("clicked")
// })
// })
const itemList = document.querySelector(".itemList")
itemList.addEventListener("click", function (event) {
alert("clicked")
})화면의 모든 인풋 박스에 일일이 이벤트 리스너를 추가하는 대신 이제는 인풋 박스의 상위 요소인 ul태그, .itemList에 이벤트 리스너를 달아놓고 하위에서 발생한 클릭 이벤트를 감지한다. 이 부분이 앞에서 배웠던 이벤트 버블링이다.
이렇게 하게 되면 새로 추가한 리스트 아이템들도 잘 동작하는 것을 볼 수 있다.