.png)
Class란?
ES6에서 추가된 class는 생성자 함수와 같이 객체를 만들어 내는 템플릿이라고 할 수 있다.
여러 데이터 값과 메서드들을 정의하고, 그것들을 호출하면서 객체들을 생성할 수 있다.
자바스크립트에서 class는 객체를 생성할 수 있는 함수이며, class를 통해 생성된 객체들을 그 함수의 인스턴스라고 한다.
기본 문법
class Basic { constructor(){...}; method1(){...}; method2(){...}; method3(){...}; ... } new Basic(); // 호출하여 객체 생성
여기에서 constructor메소드는 class로 생성된 객체를 생성하고 초기화하기 위한 특수한 메소드이다.
constructor는 클래스 안에 한개만 존재할 수 있다. 만약 클래스에 한개이상의 constructor가 있다면 SyntaxError가 발생한다.
class User {
constructor(name){
this.name = name;}
sayHi(){
alert(this.name);}
}class User{...}의 문법구조가 하는 일은 다음과 같다.
User라는 이름을 가진 함수를 만든다. 함수 본문은 생성자 메서드constructor에서 가져온다.
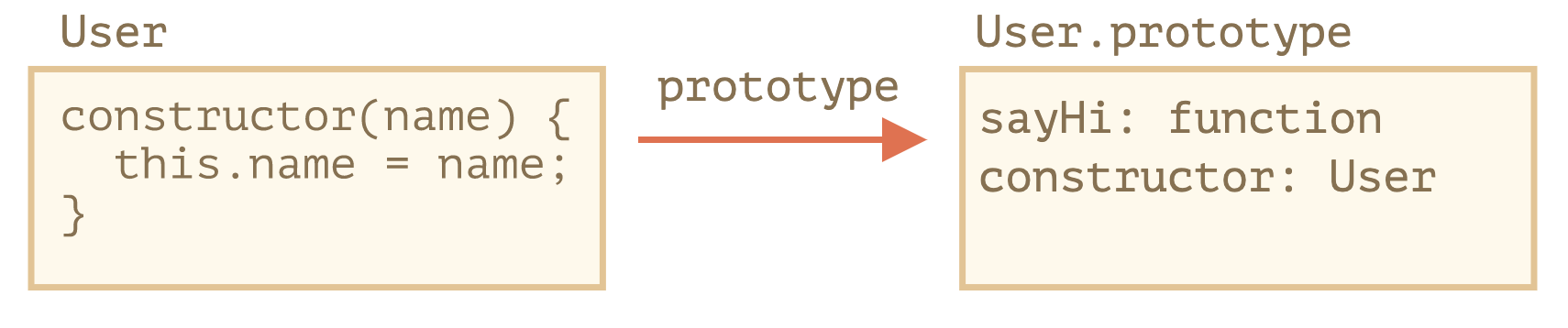
생성자 메서드가 없으면 본문이 비워진 채로 함수가 만들어진다.sayHi와 같은 클래스 내에서 정의한 메서드를User.prototype에 저장한다.
new User를 호출해 객체를 만들고, 객체의 메서드를 호출하면 함수의prototype프로퍼티에서 설명한 것처럼 메서드를 프로토타입에서 가져온다.
이 과정이 있기 때문에 객체에서도 클래스 메서드에 접근할 수 있다.
class User선언 결과를 그림으로 나타내면 아래와 같다
class 사용시 유의점
클래스와 사용자 정의 타입의 유사점에 불구하고 유의해야 할 몇가지 중요한 요소가 있다.
1. 클래스 선언은 함수 선언과 달리 hoisting되지 않는다. 클래스 선언은 let선언과 같이 행동하며, 실행이 선언에 도달할 때까지 Temporal dead zone에 존재한다.
2. 클래스 선언의 모든 코드는 strict 모드로 자동 실행된다.
3. new를 사용하지 않고 클래스 생성자를 호출하면 오류가 발생한다.
Inheritance
class는 상속을 이용해 기존의 존재하는 새로운 class를 선언하여, 부모 class를 재사용하고, 확장할 수 있다.
기본 문법은
class 자식클래스명 extends 부모클래스명 { 추가할 함수명(){} }
이다.
클래스에 모든 기능을 정의하면, 객체를 생성할 때마다 모든 기능이 호출되어 불필요한 메모리가 낭비되므로 프로그램의 비효율성이 커진다.
이를 해결하기 위한 방안이 상속이다.
필요한 기능만 따로 만든 클래스를 정의하고, extends를 활용하면 공통된 부모 객체의 모든 기능을 생성자가 그대로 가져와 사용할 수 있고, 필요한 기능만 추가해 사용할 수 있다.
class Shape{ constructor(width, height, color){ this.width = width; this.height = height; this.color = color; } draw() { console.log(`drawing ${this.color} color of`); } getArea(){ return width * this.height; } }
위의 예제는 Shape이라는 class를 만들어 인자로 받은 width, height, color로 각 속성을 정의하는 field와 두개의 메소드를 정의한 함수이다.
여기서 이 Shape의 class를 상속받는 class를 만들어 보겠다.
class Rectangle extends Shape{}; const rectangle = new Rectangle(20, 20, 'blue'); console.log(rectangle.getArea()); // 40 출력
getArea메소드를 이용해 rectangle의 넓이를 구해보았다.
Rectangle class는 Shape class의 모든 메소드를 상속받는다.
여기에서 Triagle class를 지정하고, 그 class에서 getArea메소드만을 수정해보겠다.
class Triagle extends Shape{ getArea(){ return (this.width * this.height) / 2; } const triagle = new Triagle(20, 20, 'blue'); console.log(rectangle.getArea()); // 40 출력
부모의 메소드들을 상속받고 필요한 부분만 메소드를 재정의해 사용할 수 있는데 이것을 오버라이딩이라고 한다.
super
상속에서 super를 이용하면 부모 class의 instance객체와 property를 호출할 수 있다.
✔️ 부모 class의 instance객체 호출하는 방법
super()
✔️ 부모 class의 property를 호출하는 방법
super.메소드
클래스 선언은 호이스팅이 안되군요!! ...새로 알아갑니다!!! 😀😀